它主要是在一个大的容器当中里面子元素的一个设置。一个大的盒子里面里面的子元素如何摆放由我们的弹性盒子说的算。
之前的盒子模型是一个元素,内边距外边距,边框来调整在页面所显示的位置。
弹性盒子,在大容器里面,里面有很多的小盒子,这些小盒子是如何摆放的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
.container{
width: 500px;
height: 500px;
background-color: blueviolet;
}
.box1{
width: 100px;
height: 100px;
background-color: blue;
}
.box2{
width: 100px;
height: 100px;
background-color: yellow;
}
.box3{
width: 100px;
height: 100px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">box1</div>
<div class="box2">flex item 2</div>
<div class="box3">box3</div>
</div>
</body>
</html>
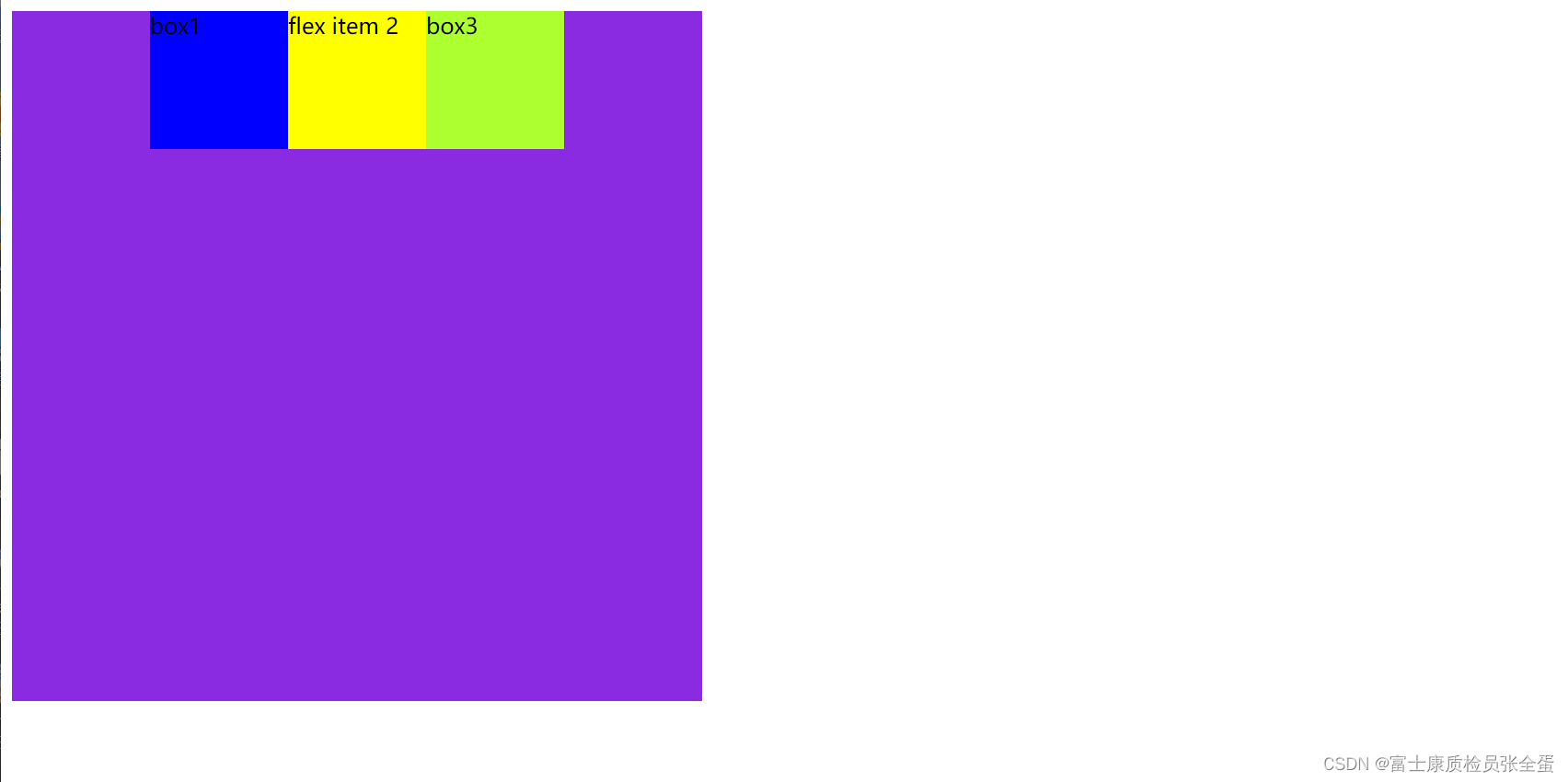
盒子是自上而下进行摆放的。默认div是块级元素,div和div之间是垂直摆放的。现在可以为盒子的布局设置一个弹性盒子模型,给外层容器的div加上弹性盒子设置,那么就可以管理里面三个盒子。
这样需要给容器设置display属性值为flex。
默认弹性盒子里面内容是横向摆放
.container{
display: flex;
width: 500px;
height: 500px;
background-color: blueviolet;
}


这里只需要记住一个属性,就是垂直的属性。
justify-content 这个父级属性是应用在垂直上面,垂直方向上面的摆放

.container{
display: flex;
justify-content: center;
width: 500px;
height: 500px;
background-color: blueviolet;
}
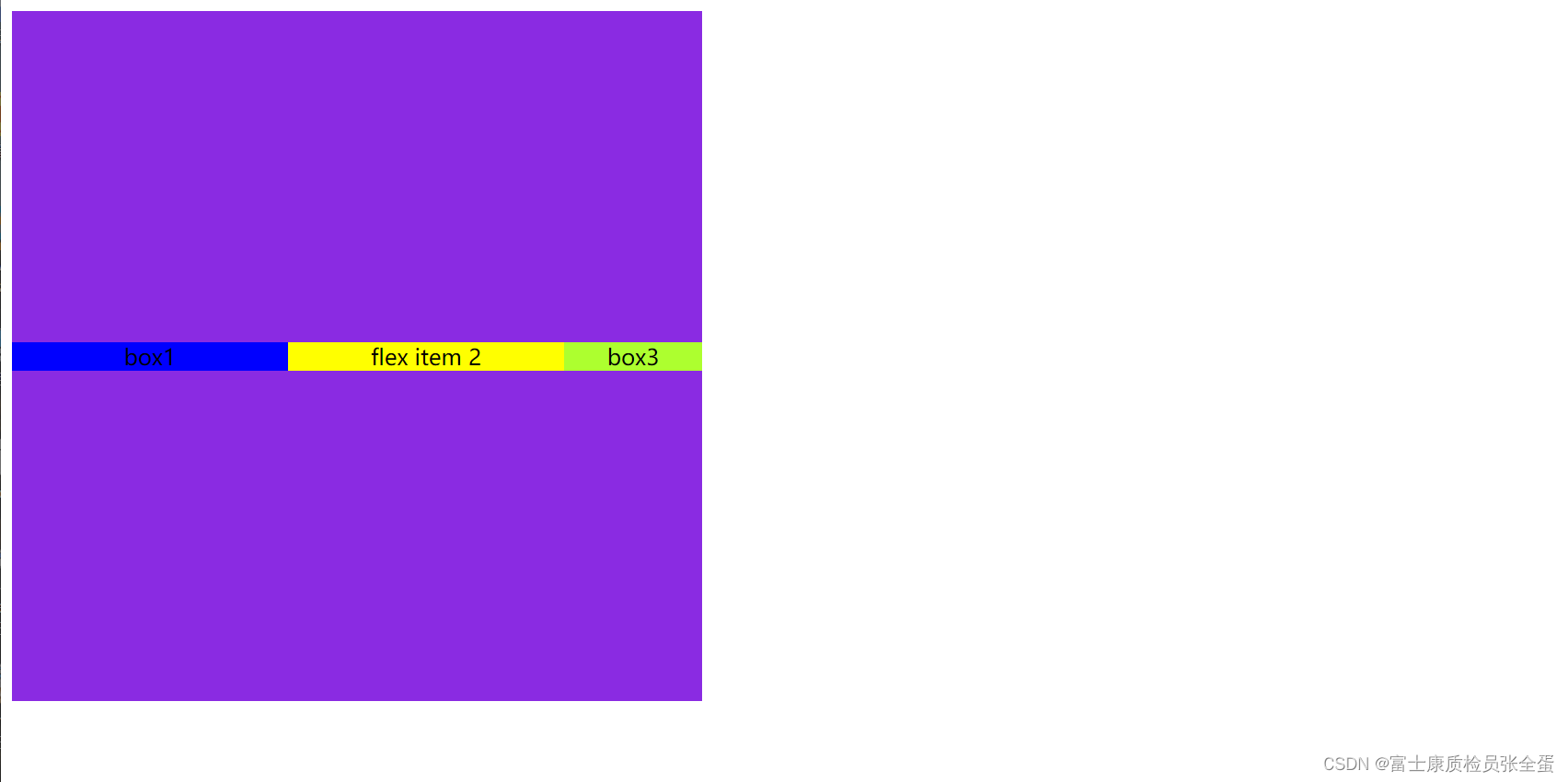
align-items 父亲属性是水平方向 居左还是居右边还是中

.container{
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
background-color: blueviolet;
}
上面就实现了将小盒子放在大盒子里面居中,垂直和水平方向都居中。设置一个子盒子在一个父亲盒子里面居中非常简单。只需要设置justify-content: center align-items: center这两个属性即可。

有多个盒子,可以设置盒子所占空间的权重。因为大盒子可能会发生变化,所以小盒子使用权重的方式来设置。一旦设置的flex属性,小盒子的宽高就不在生效了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<style>
.container{
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
background-color: blueviolet;
}
.box1{
text-align: center;
background-color: blue;
flex: 2;
}
.box2{
text-align: center;
background-color: yellow;
flex: 2;
}
.box3{
text-align: center;
background-color: greenyellow;
flex: 1;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">box1</div>
<div class="box2">flex item 2</div>
<div class="box3">box3</div>
</div>
</body>
</html>
总结 在父亲元素属性比较多,开启弹性盒子模型通过display:flex属性来开启,子盒子方向可以通过flex-direction进行调整,之后就是子盒子上下左右位置,最后就是子盒子在父盒子当中的平均分配。