-
<b> 和 <strong>的异同
-
相同点:在显示上,这两个标签都是加粗文本。
-
不同点:使用网页阅读器阅读网页(盲人使用),strong 会重读,b 则不会。从起源上来说,strong 是为了在未来建设语义网而诞生的。应该知道的是,html 是负责显示的标记,不能表示语义。也就是说,浏览器知道这个标签如何显示,而不知道标签所标记的内容应该是什么含义。而 strong 在语义上走出了第一步。
-
-
<em> 和 <i>的异同
-
相同点:在显示上,这两个标签都是斜体文本。
-
不同点:<em> 把文本定义为强调的内容。<em> 标签告诉浏览器把其中的文本表示为强调的内容。尽管现在 <em> 标签修饰的内容都是用斜体字来显示,但这些内容也具有更广泛的含义。 相反<i>没有特殊含义。
-
-
关于创建电子邮件链接时如何发送邮件内容
-
示例
<a href="mailto:741140***@qq.com?bcc=202232203****@mail.ncut.edu.cn&subject=123&body=666" rel="nofollow">发送邮件</a> -
参数说明

-
名词解释
-
抄送:英文名称:Carbon Copy,又简称为 CC。在网络术语中,抄送就是将邮件同时发送给收信人以外的人,用户所写的邮件抄送一份给别人,对方可以看见该用户的 E-mail。同收件人地址栏一样,不可以超过 1024 个字符。一般来说,使用"抄送"服务时,多人抄送的电子邮件地址使用 ; 分隔。
-
密件抄送:英文名称:Blind Carbon Copy ,又称“盲抄送”,和抄送的唯一区别就是它能够让各个收件人无法查看到这封邮件同时还发送给了哪些人。密件抄送是个很实用的功能,假如一次向成百上千位收件人发送邮件,最好采用密件抄送方式,这样一来可以保护各个收件人的地址不被其他人轻易获得,二来可以使收件人节省下收取大量抄送的 E-mail 地址的时间。
-
-
补充:nofollow 是 HTML 页面中 a 标签ref的属性值。这个标签的意义是告诉搜索引擎"不要追踪此网页上的链接或不要追踪此特定链接"。
-
-
关于head的问题
-
head 标签和 header 标签的不同
-
head 标签用于定义文档头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
-
header 标签用于定义文档的页眉(介绍信息)。
-
-
HTML<title>元素不仅可以显示文本,也可以在左侧显示logo等图片。显示时,要将<link>标签放入<head>里。
<head> <title>Document</title> <link rel="shortcut icon" href="../images/lightoff.png"> <link rel="stylesheet" href="mystyle.css"> </head> -
meta补充

-
-
HTMLCSS
-
内联样式
<p style="color:blue;margin-left:20px;">这是一个段落。</p> -
内部样式表
<head> <style type="text/css"> body {background-color:yellow;} p {color:blue;} </style> </head> -
外部样式表
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> -
CSS 引入外部标签问题
-
第一种方式link,使用最多并且稳定
<link rel="stylesheet" href="标签路径"> -
第二种方式:import
<style> @import url("标签路径") </style> -
扩展知识点: link 和 import之间的区别?
-
本质的差别:link 属于 XHTML 标签,而 @import 完全是 CSS 提供的一种方式。
-
加载顺序的差别: 当一个页面被加载的时候(就是被浏览者浏览的时候) ,link 引用的 CSS 会同时被加载,而 @import 引用的 CSS 会等到页面全部被下载完再被加载。所以有时候浏览 @import 加载 CSS 的页面时开始会没有样式(就是闪烁),网速慢的时候还挺明显。
-
兼容性的差别: @import 是 CSS2.1 提出的,所以老的浏览器不支持,@import 只有在 IE5 以上的才能识别,而 link 标签无此问题。
-
使用 dom(document object model文档对象模型 )控制样式时的差别:当使用 javascript 控制 dom 去改变样式的时候,只能使用 link 标签,因为@import 不是 dom 可以控制的。
-
-
-
-
表格
-
示例
<!-- 工作表 --> <h1 style="text-align: center;">My working time</h1> <h4 style="text-align: center;">working Day</h6> <table border="1" cellspacing="5" align="center"> <tr> <th rowspan="2">AM</th> <th>9:30</th> <th>11:30</th> <th>----</th> <th>----</th> <th>----</th> <th>----</th> </tr> <tr> <th>working</th> <th>Go off work</th> <th>Empty</th> <th>Empty</th> <th>Empty</th> <th>Empty</th> </tr> <tr> <th colspan="7">Rest</th> </tr> <tr> <th rowspan="2">Pm</th> <th>1:00</th> <th>6:00</th> <th>----</th> <th>----</th> <th>----</th> <th>----</th> </tr> <tr> <th>working</th> <th>Go off work</th> <th>Empty</th> <th>Empty</th> <th>Empty</th> <th>Empty</th> </tr> </table> -
样式参考

-
-
iframe网页嵌套
-
实例
<iframe src="test" frameborder="0" style="width: 200;height: 200;" name="aaaa"></iframe> <br> <a target="aaaa" href="https://www.runoob.com">点我</a> -
效果

-
-
实体
-
在 HTML 中,某些字符是预留的。在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 字符实体类似这样:

-
实体名称英文全称:
lt : less than ;gt : greater than ;amp : ampersand ;quot : quotation
-
HTML5 基础1
news2026/1/12 23:26:32
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1501726.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Word转PDF保持图片原有清晰度
目录
1、需要的软件
2、配置Acrobat PDFMaker
3、配置Acrobat Distiller
4、更改Acrobat PDFMaker中的首选项
5、将word转换成pdf 1、需要的软件
利用Adobe Acrobat DC工具。
打开word,选择Acrobat的插件,选择首选项。 如果没有出现Acrobat插件也…
Pytorch线性回归实现(Pycharm实现)
步骤都在注释里写清楚了,可以自己调整循环的次数观察输出的w与b和loss的值
import torch#学习率,用来进行w和b的更新
learning_rate 0.01
#1. 准备数据
#这里使用y3x0.8.也就是w3,b0.8.创造一个500行1列的数据
xtorch.rand([500,1])
y_true…
物联网,智慧城市的数字化转型引擎
随着科技的飞速发展,物联网(IoT)已成为推动智慧城市建设的关键力量。物联网技术通过连接各种设备和系统,实现数据的实时采集、传输和处理,为城市的智能化管理提供了强大的支持。在数字化转型的浪潮中,物联网…
精读《React Conf 2019 - Day2》
1 引言
这是继 精读《React Conf 2019 - Day1》 之后的第二篇,补充了 React Conf 2019 第二天的内容。
2 概述 & 精读
第二天的内容更为精彩,笔者会重点介绍比较干货的部分。
Fast refresh
Fast refresh 是更好的 react-hot-loader 替代方案&am…
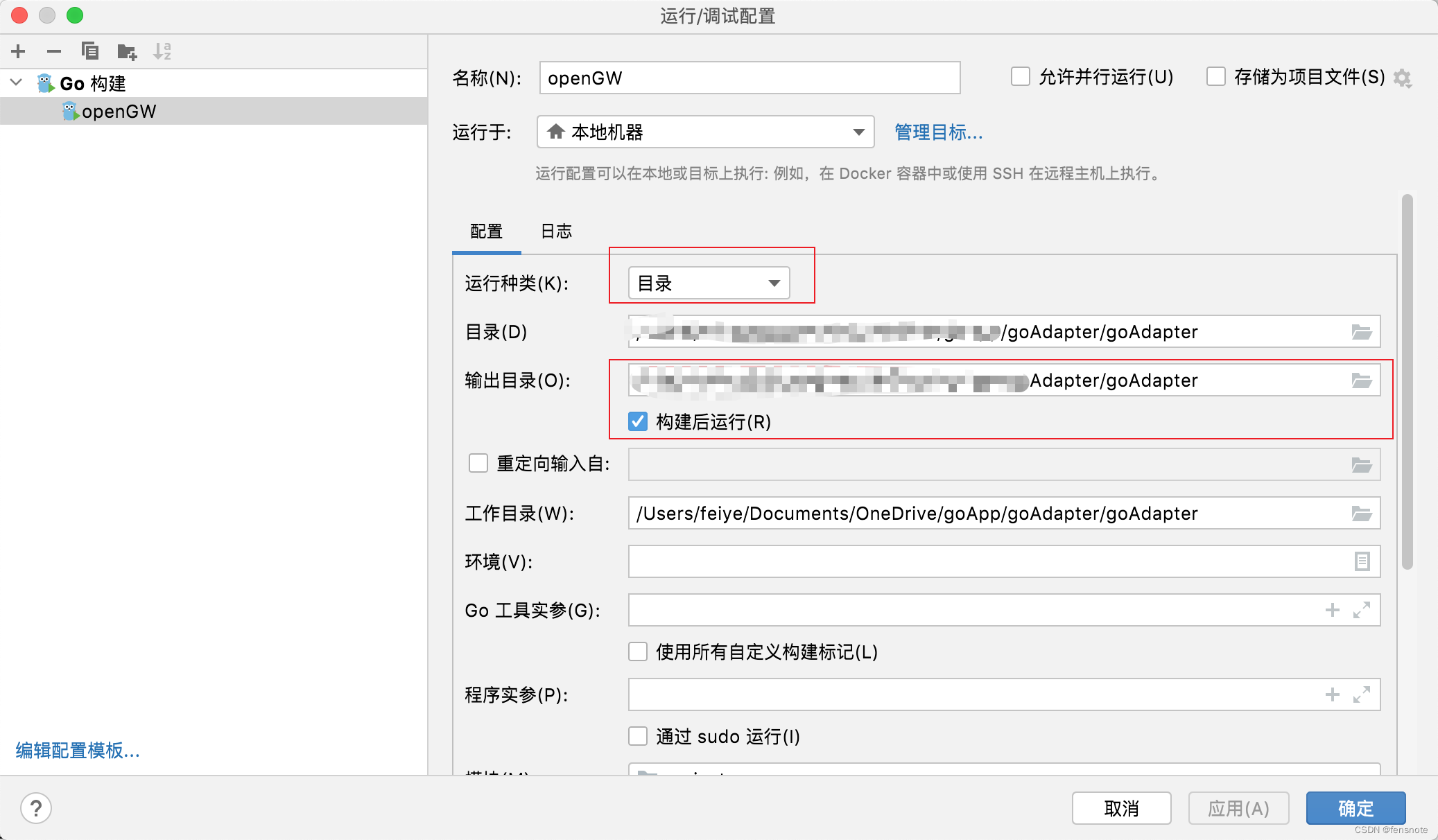
推荐一款go语言的开源物联网框架-opengw
推荐一款go语言的开源物联网框架,设计思想不错,值的学习。 技术交流
QQ群1028704210
官网及驱动下载
http://www.opengw.cn
http://www.opengw.cn/col.jsp?id104
可执行文件下载
https://gitee.com/my_iot/goAdapter/releases
码云地址
https:/…
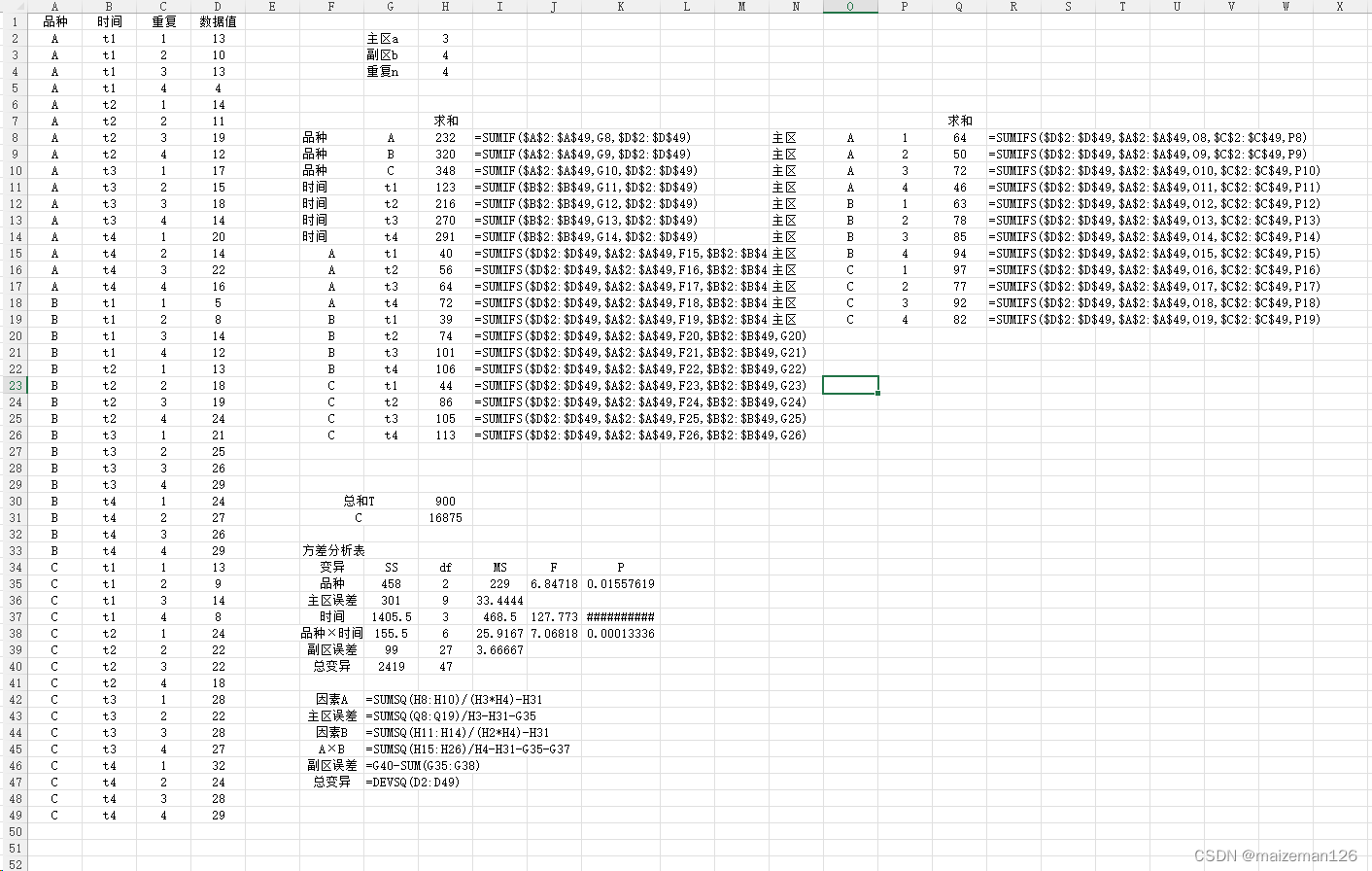
excel统计分析——重复测量设计
参考资料:生物统计学 裂区设计中的裂区通常是指空间上的裂区,如果对试验指标进行连续测量时,时间也可以作为裂区因素。重复测量设计实际上就是时间裂区设计。进行试验结果的统计分析时,将试验因素作为主区,时间因素作为…
开源模型应用落地-工具使用篇-Spring AI-高阶用法(九)
一、前言 通过“开源模型应用落地-工具使用篇-Spring AI-Function Call(八)-CSDN博客”文章的学习,已经掌握了如何通过Spring AI集成OpenAI以及如何进行function call的调用,现在将进一步学习Spring AI更高阶的用法,如…
计算机设计大赛 深度学习验证码识别 - 机器视觉 python opencv
文章目录 0 前言1 项目简介2 验证码识别步骤2.1 灰度处理&二值化2.2 去除边框2.3 图像降噪2.4 字符切割2.5 识别 3 基于tensorflow的验证码识别3.1 数据集3.2 基于tf的神经网络训练代码 4 最后 0 前言
🔥 优质竞赛项目系列,今天要分享的是
&#x…
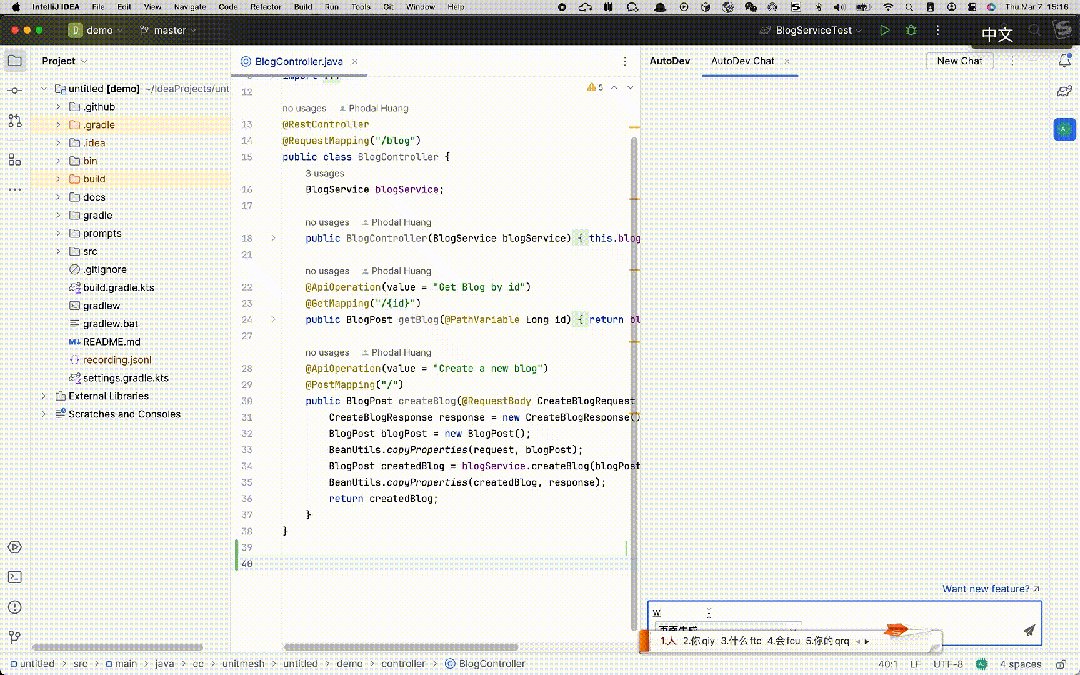
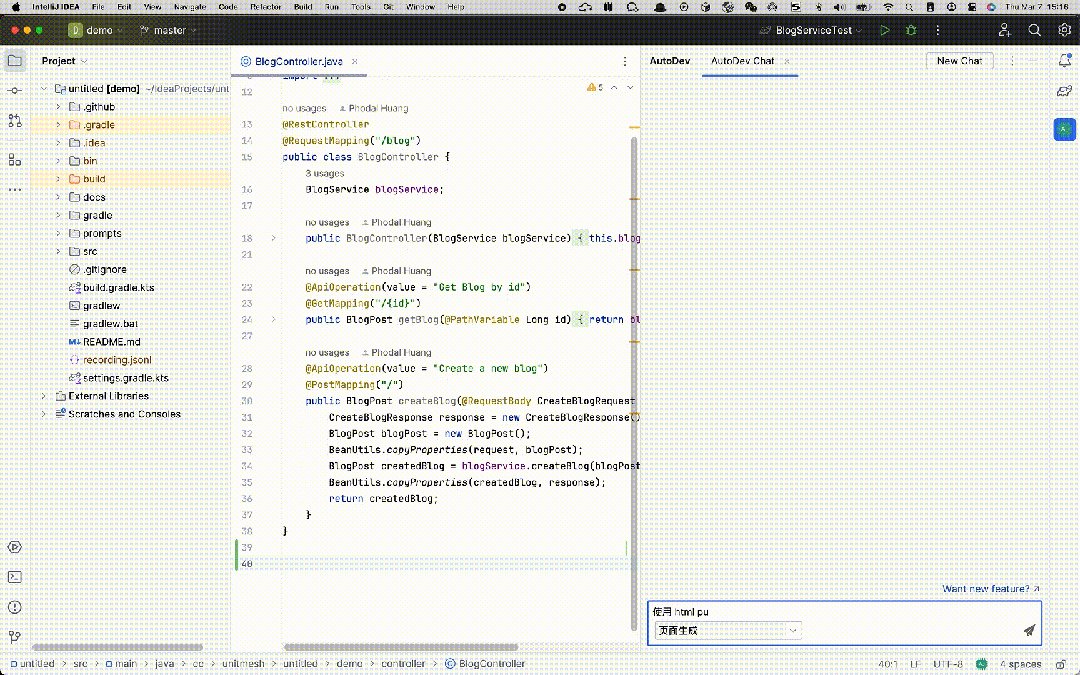
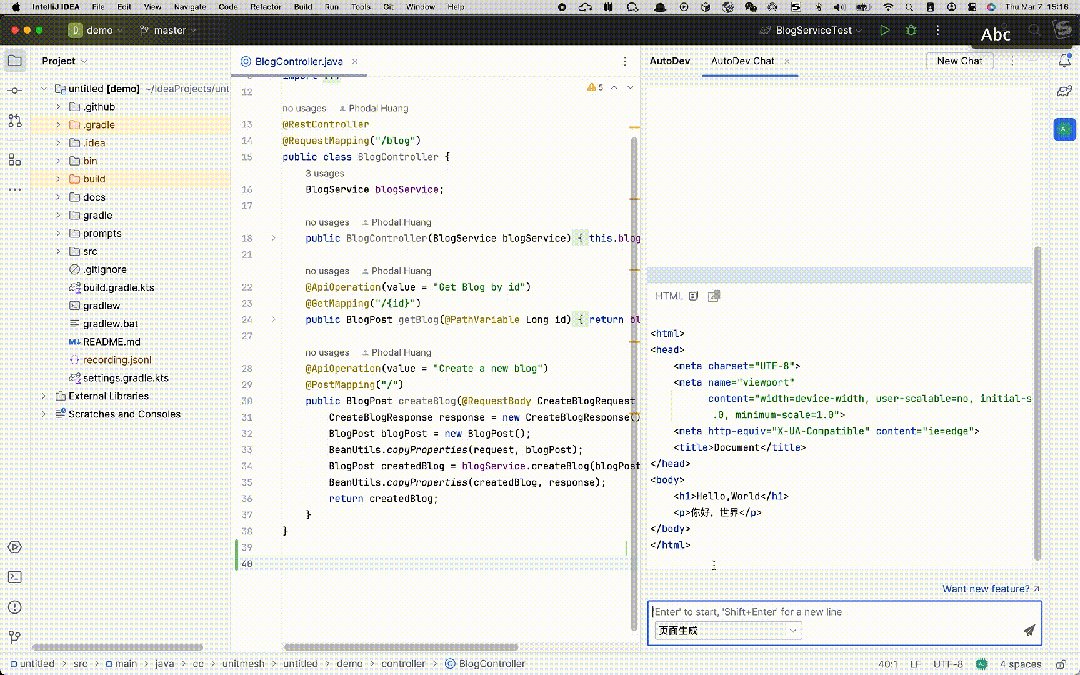
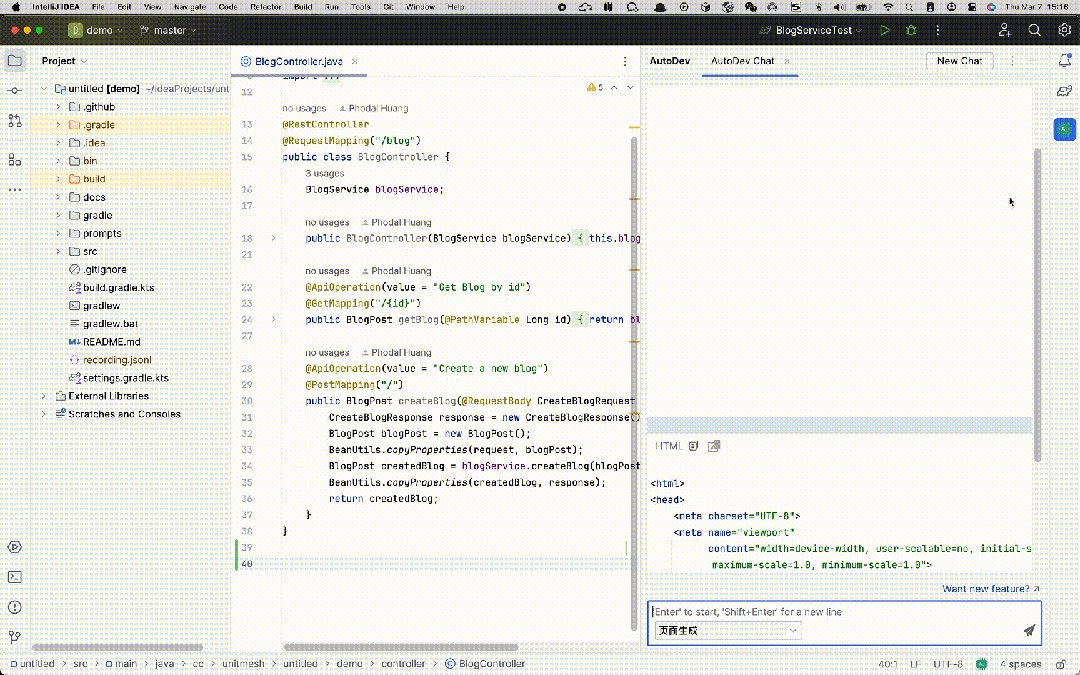
AutoDev 自定义 Agent:快速接入内部 AI Agent,构建 IDE 即 AI 辅助研发中心
在开源 AI IDE 插件 AutoDev 的 #51 issue 中,我们设计了 AutoDev 的 AI Agent 能力,半年后我们终于交付了这个功能。 在 AutoDev 1.7.0 中,你将可以接入内部的 AI Agent,并将其无缝与现有的 AI 辅助能力结合在一起。 本文将使用 …
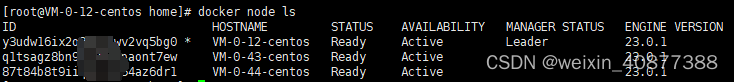
Docker_搭建跨服务器网络通讯(swarm 集群)
本文目录 一、如何搭建docker的跨服务器网络1、在主服务器上初始化docker swarm 集群2、其他服务器节点加入到创建好的集群中3、检验集群是否搭建成功4、创建overlay类型的docker网络 二、如何部署服务1、docker部署2、docker-compose部署 一、如何搭建docker的跨服务器网络
1…
springboot252基于Springboot和vue的餐饮管理系统的设计与实现
餐饮管理系统的设计与实现
摘 要
互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对信息管理混乱,出错率高&…
打造经典游戏:HTML5与CSS3实现俄罗斯方块
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…
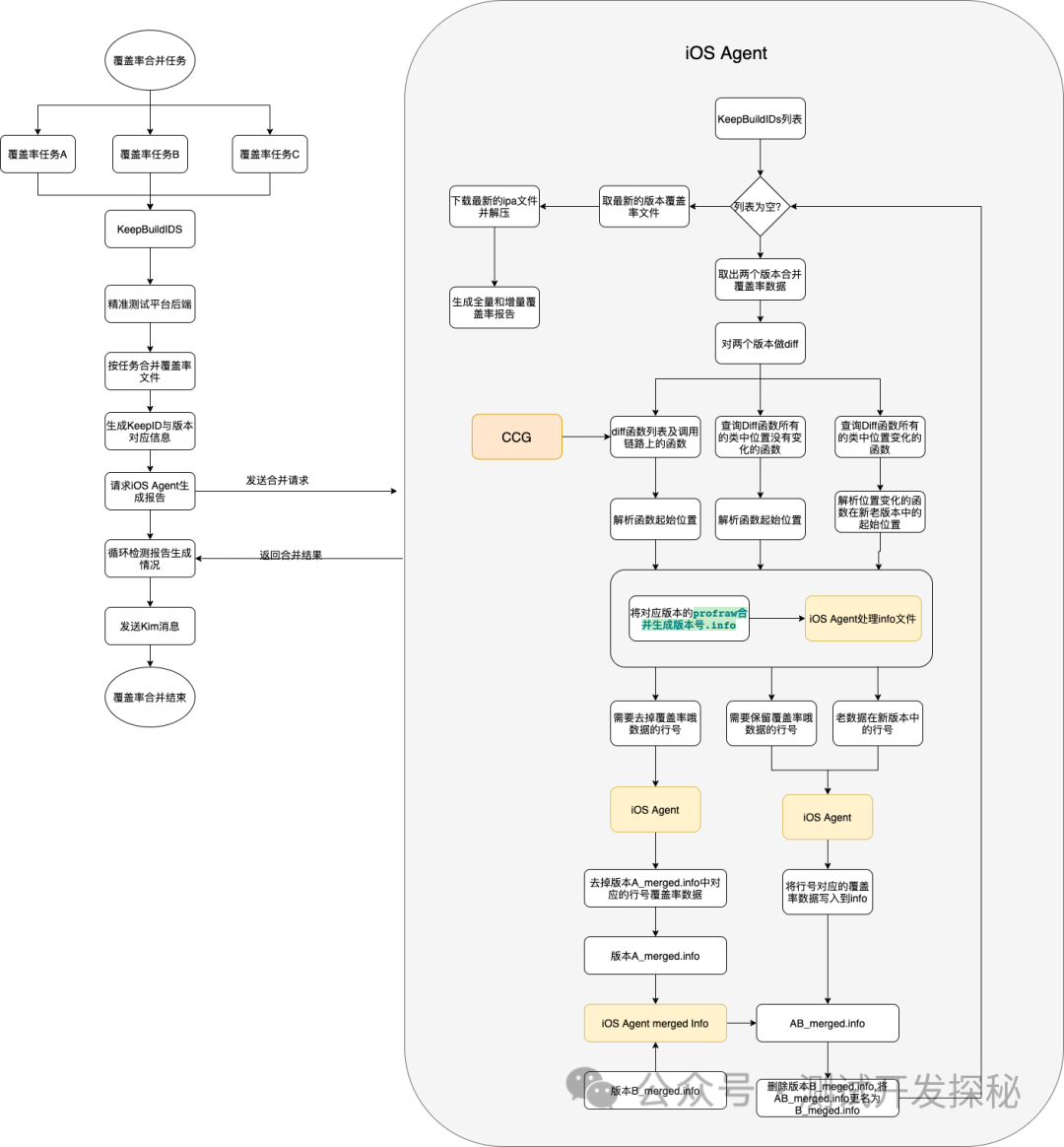
移动端精准测试之跨版本覆盖率合并
一,项目简介 在移动端项目测试过程中,尤其是发版前的回归测试阶段,会遇到这样的情况,在测试过程中测试不断地发现问题,开发就进行修改,然后打包测试。而测试完成后呢,业务测试同学想知道整个回归…
Xcode升级到Xcode15.1或15.2之后,无法新建Category和Extension文件,如何解决?
项目场景:
Xcode升级到15.1或15.2之后,无法新建Category和Extension文件,并且Xcode不报任何错误 问题描述
Xcode升级到15.1或15.2之后,无法新建Category和Extension文件,并且Xcode不报任何错误。
具体的操作步骤如下…
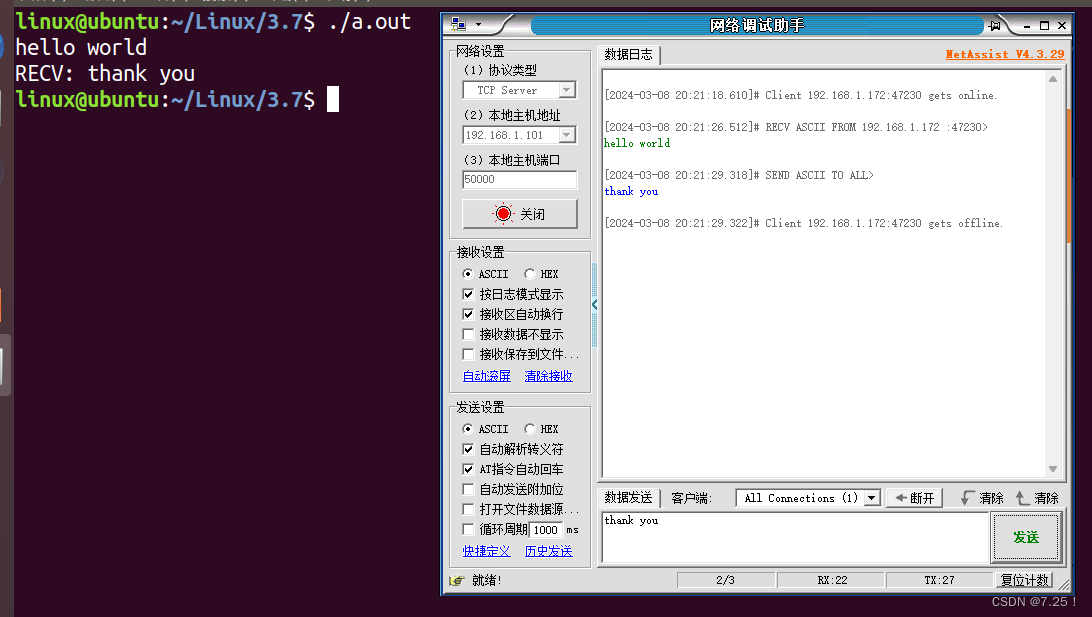
UDP实现文件的发送、UDP实现全双工的聊天、TCP通信协议
我要成为嵌入式高手之3月7日Linux高编第十七天!! ————————————————————————————
回顾
重要程序
1、UDP实现文件的发送
发端:
#include "head.h"int main(void)
{int sockfd 0;struct sockaddr_i…
缩放算法优化步骤详解
添加链接描述
背景
假设数据存放在在unsigned char* m_pData 里面,宽和高分别是:m_nDataWidth m_nDataHeight 给定缩放比例:fXZoom fYZoom,返回缩放后的unsigned char* dataZoom 这里采用最简单的缩放算法即: 根据比…
【C语言】数据类型和变量
前言💞💞
啦啦啦~这里是土土数据结构学习笔记🥳🥳 💥个人主页:大耳朵土土垚的博客 💥 所属专栏:C语言笔记 💥欢迎大家🥳🥳点赞✨收藏Ὁ…