❤ Vue3 完整项目搭建 Vue3+Pinia+Vant3/ElementPlus+typerscript系统篇(一)
1、项目环境和简介
环境
使用nvm 版本 20.10.0
node 版本 20.10.0
npm版本 10.2.3

项目简介:
Vue3全家桶+vite+TS+Pinia+Vant3/ElementPlus-搭建Vue3.x项目
项目开源地址:
https://gitee.com/NexusLinNoa/Lintaibai.git
2、搭建开发
(1)环境准备(好了直接跳过)
建议使用nvm 管理版本:
文章:window如何使用nvm管理node版本
了解主要的版本和体系
vue主要使用的版本和对应体系
node环境
已安装 16.0 或更高版本的 Node.js
检测 : node -v

npm 环境

(2)开发运行
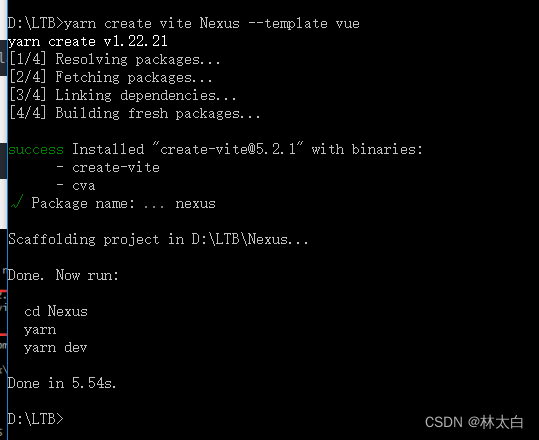
yarn搭建项目的命令:(建议1)
yarn create vite lintaibai
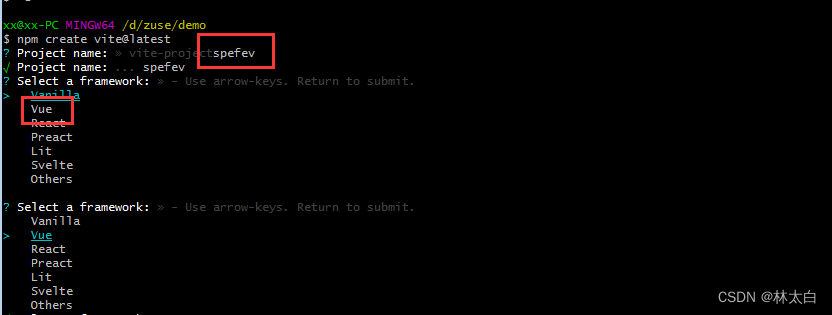
这里选择的vue+TS的组合
创建项目名称
选择主要框架Vue
选择语言

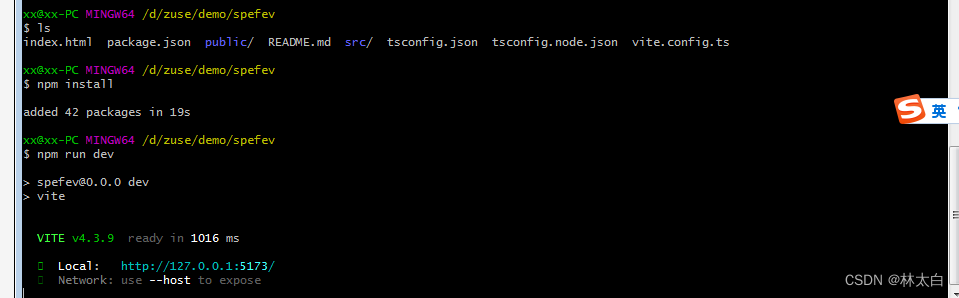
项目运行成功以后提示:

依次输入命令:
cd lintaibai
yarn
yarn dev

成功以后的页面:

3、项目安装Vue Router搭建主页
3-1 安装Vue Router
安装Vue Router 路由
vue3需要安装4.0以上版本
yarn add vue-router@4 --save
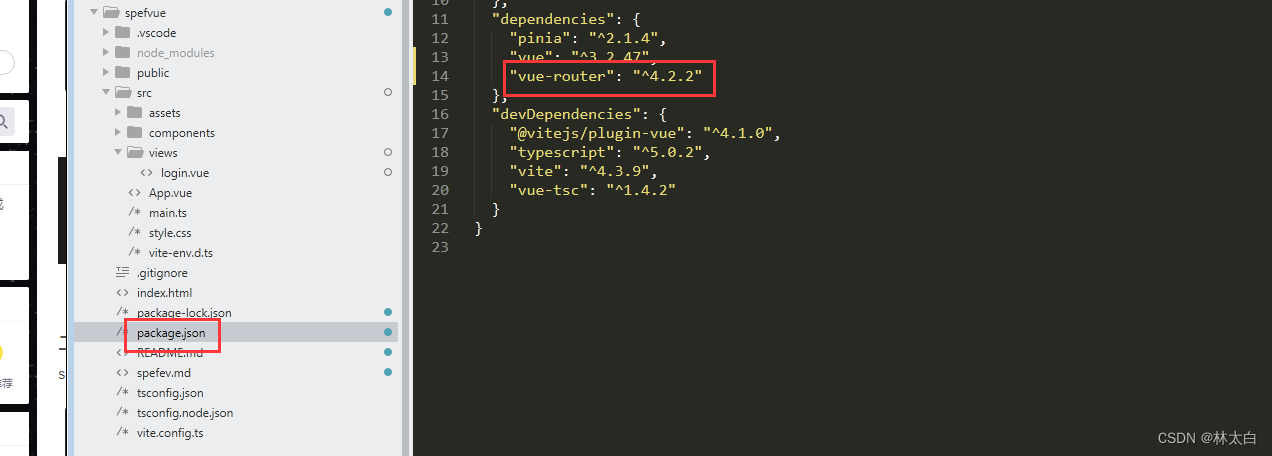
安装完成后,在package.json中查看vue-router是否安装成功

3-2 实现主页
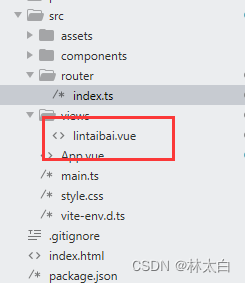
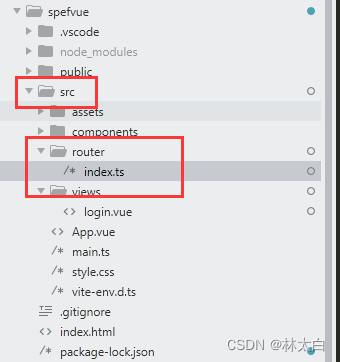
(1) 在src文件夹下面创建 => views 文件夹=> 下新建 lintaibai.vue

<template>
<div class="about">
我是林太白
</div>
</template>
<script>
</script>
<style>
</style>
(2)在src文件夹下面 => 新建router 文件夹=> 新建 index.ts

(3)index.ts里面进行配置主页路由
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router"; // 导入路由
// 1. 配置路由 lintaibai--进来时候的初始页面
const routes= [
{
path: "/", // 默认路由 home页面
component: () => import("../views/lintaibai.vue"),
},
];
// 2.返回一个 router 实列,为函数,配置 history 模式
const router = createRouter({
history: createWebHistory(),
routes,
});
// 3.导出路由 去 main.ts 注册 router.ts
export default router
(4)在main.ts中引用router下的index.ts
import { createApp } from 'vue'
import App from './App.vue'
// 挂载router
import router from "./router/index" // 引入router
const app = createApp(App)
app.use(router).mount('#app')
(5)在app.vue中添加路由路径 router-view
<template>
<router-view></router-view>
</template>
此时:路由的默认跳转就可以了,项目启动之后,就会跳转到第二步骤配置的默认页面
效果:

4、安装pinia
介绍
类似vue2的vuex状态管理,简单来说就是一个存储数据的地方,存放在Vuex中的数据在各个组件中都能访问到,它是Vue生态中重要的组成部分。
使用
安装
yarn add pinia
修改main.ts,引入pinia提供的createPinia方法,创建根存储
import { createPinia } from 'pinia' // 引入pinia
app.use(createPinia()).use(router).mount('#app') //挂载
你的main.ts完整代码这会应该如下
完整这会应该如下:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
// 挂载router
import router from "./router/index" // 引入router
const app = createApp(App)
app.use(createPinia()).use(router).mount('#app') //挂载
5、项目Vite 配置公共引用路径@
打开vite.config.ts
引入路径和定位跟目录
import path from 'path'
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
},
vite.config.ts完整如下
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
},
})
第二篇开始
持续更新中…









![[C语言]——分支和循环(4)](https://img-blog.csdnimg.cn/direct/d0a718175c6245c2a7094d5c2b9fbc19.png)