1.概念
说明:父组件传递数据子组件标签身上绑定属性;子组件接受数据props的参数。props是一个对象,包含父组件传递的所有数据。例如数字、字符串、布尔值、数组、对象、函数、JSX。不允许直接修改父组件传递的数据。
2.例子
// 父传子
// 1.父组件传递数据 子组件标签身上绑定属性
// 2.子组件接收数据 props的参数
function Son(props) {
//props是一个对象,包含父组件传递的所有数据,例如数字、字符串、布尔值、数组、对象、函数、JSX。不允许直接修改父组件传递的数据
return <div>this is son,{props.name}</div>;
}
function App() {
const name = "this is app name";
return (
<div>
<Son
name={name}
age={18}
cb={() => console.log(123)}
child={<span>this is span2</span>}
>this is span</Son>
</div>
);
}
export default App;
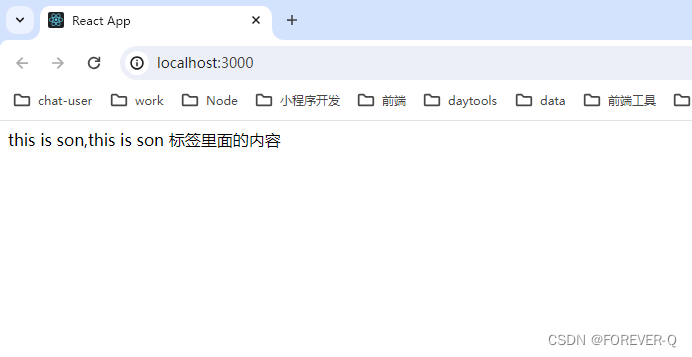
3.特殊children
说明:类似与作用域插槽。props.children。
// 父传子
// 1.父组件传递数据 子组件标签身上绑定属性
// 2.子组件接收数据 props的参数
function Son(props) {
//props是一个对象,包含父组件传递的所有数据,例如数字、字符串、布尔值、数组、对象、函数、JSX。不允许直接修改父组件传递的数据
return <div>this is son,{props.children}</div>;
}
function App() {
const name = "this is app name";
return (
<div>
<Son
name={name}
age={18}
cb={() => console.log(123)}
child={<span>this is span2</span>}
>this is son 标签里面的内容</Son>
</div>
);
}
export default App;