目 录
摘 要 I
Abstract II
引 言 1
1 系统概述 3
1.1 系统开发背景及意义 3
1.2 开发环境、工具 3
1.3 相关技术 4
1.3.1 前端技术 4
1.3.2 数据库技术 4
1.4 本章小结 4
2 系统分析 5
2.1 功能需求分析 5
2.2 性能需求分析 5
2.3 本章小结 6
3 系统设计 7
3.1 功能设计 7
3.2 业务逻辑设计 7
3.3 数据库设计 8
3.3.1 数据库概念结构设计 8
3.3.2 数据库逻辑结构设计 10
3.4 本章小结 14
4 系统实现 15
4.1 登录注册功能实现 15
4.1.1 实现原理 15
4.1.2 实现过程 15
4.2 球员信息管理功能实现 19
4.2.1 实现原理 19
4.2.2 实现过程 19
4.3 忘记密码、退出登录功能实现 25
4.3.1 忘记密码功能实现 25
4.3.2 退出登录功能实现 25
4.4 精彩瞬间、资讯模块实现 26
4.5 本章小结 26
5 系统测试 27
5.1 功能测试 27
5.1.1 登录功能测试 27
5.1.2 球员信息管理测试 27
5.1.3 重置密码功能测试 28
5.2 压力测试 29
5.3 本章小结 30
结 论 31
致 谢 32
参考文献 33
摘 要
新世纪到来,数字化信息化之风席卷着国内的各行各业,NBA借此走进了国人的视野。与此同时,国内对篮球教育的重视以及对篮球文化的传播,使得NBA在国内流行起来。但国人与NBA的时空距离,让NBA信息传播至国内需要各种媒介的加持。伴随喜爱NBA的群体日益庞大,网络传播系统的需求也越来越大。基于此社会现实需求,为了让用户更为方便全面地了解NBA的相关讯息,特此研究开发此NBA赛事管理系统。
本文阐述的系统基于Java语言开发,以MySQL作为后台数据库。运用jsp、Servlet等JavaWeb主流技术在Windows操作系统下对NBA相关讯息进行专业化处理。本系统包含普通用户、管理员两大角色,共有球队、球员、赛程、资讯、赛场精彩瞬间几大模块供使用者操作。并对各个模块进行了准确化和具体化处理,便于用户使用此系统更加方便简洁。
本文重点阐述系统的设计实现过程以及相关功能原理,系统通过前后台代码搭建而成,对各个功能进行测试后,完全实现了预期设计的功能要求。使用本系统,大众可以充分地了解NBA中的相关讯息,缩短了信息的传播距离,保证了所浏览信息的准确性、及时性,能够满足大众需求。该系统界面简洁、性能高效、操作性强,具有极高的实用价值。
关键词:NBA; 压力测试; MySQL数据库
Abstract
With the advent of the new century, the trend of numeral informatization has spread throughout all life of China, and the NBA has taken this into the eyes of the Chinese. Meanwhile, the focus is on basketball education at home and the popularity of basketball culture makes the NBA popular in China.However, the space-time distance between Chinese and NBA makes NBA information spread to China need the support of various media. With the growing number of people who love NBA, the demand of network communication system is also growing. Depend this social reality, in order for users to understand NBA related information more easily and in detail, we research and develop this NBA tournament management system.
The economy depicted in this paper seems developed depend Java language and MySQL is used as the background database. Using the mainstream Java Web technologies such as servlet and JSP to deal with NBA information professionally and concretely in Windows environment. Including ordinary users and administrators, there are teams, players, schedules, information and exciting moments for users to operate. And each module is accurate and specific, so as to users can use the economy more comfortable and concise.
This article concentrate on the design and implementation process of the economy and related functional principles. The system is built by the front and rear code. After testing, it fully realizes the expected design function and can able to meet of the public. Using this system, the public can fully understand the relevant information in NBA, shorten the communication distance of information, and ensure the accuracy and timeliness of the information browsed.The interface of the system is simple, the performance is efficient and the operability is strong.
Key words: NBA; Pressure test; MySQL database
引 言
这是一个是属于数字化信息化的时代,中国的科学技术发展迅猛,高端智能产品层出不穷,像如今每个人都在使用的支付宝、微信,像人脸识别,像自动驾驶汽车。此类智能产品的出现,无一不说明电子信息产业正在悄悄地影响改变着我们的生活。
与此同时在我国计算机的应用已经变的非常普遍了,而且现在无论什么环境都离不开计算机,特别是在信息处理方面上,计算机最厉害的地方就是能够处理超出人类解决范围的难题,极大地提高了效率以及信息的可靠性。尤其是在处理比较复杂的信息上,人类的大脑无法完成计算,但计算机就更能发挥它计算的优越性[[[1] 李江 万映红 冯宗宪. 物流园区信息与商务平台规划及设计研究[J].交通与计算机, 2002(05):49-52
[2] 陈强.精通Java开发技术[M].北京:清华大学出版社,2014.5:22-26]]。所以在这个到处都充斥着计算机信息技术应用的大环境下,信息的获取、处理、交流和应用能力已然成为了人们最重要的能力之一。
NBA赛事管理系统的设计正迎合时代背景,顺应时代发展潮流。再加之当今社会人们的工作和生活节奏日益加快,这样的环境容易让人们产生压力和疲劳感,所以在繁忙之余需要一些缓解自己精神疲劳的活动。那么通过查看NBA相关信息来放松自己是一个不错的选择,查找一下自己喜欢球队的未来比赛信息,浏览一下过去的战绩等各方面的数据都能有效的减轻我们的疲劳感。
本设计项目基于互联网大环境,面向全国范围内的NBA球迷,为他们提供准确的各球队赛事时间报告以及过去进行的各比赛信息以及结果。极大地方便了球迷朋友们查找各球队比赛信息,能够让他们及时地了解球队的近况以及喜爱球员的各方面表现,通过它获取NBA相关资讯为自己的生活添灯加彩。
本文第一章描述了系统开发的背景以及所使用到的技术,其中包括Jsp、JavaScript以及MySQL数据库等,详细论述了上述技术的特点以及优缺点。第二章描述了系统的分析过程,包括系统功能分析以及系统性能需求,详细表述了系统设计前的各项准备工作。第三章描述的是NBA赛事管理系统的总体详细设计,通过结构图的展示,使得系统设计过程更加清晰。第四章描述的是系统的数据库设计,通过E-R图以及数据表等辅助材料进行综合描述,使得系统的数据库设计方面条理更加清晰。第五章是系统的实现,其中包括实现的各个功能,通过大量的文字描述说明各功能的实现原理并通过图片展示相应功能实现界面,附有相应功能的核心代码。第六章描述了系统核心功能的测试,其中包括登录功能、球员信息管理功能、修改密码功能,通过测试,系统各功能达到预期标准。
1 系统概述
1.1 系统开发背景及意义
因为姚明、科比、詹姆斯等超级巨星在NBA赛场的存在,很多人开始关注并喜欢上NBA。根据近几年的观察调查和对自己以及身边人的感受,不难发现,现在NBA在中国已经变得家喻户晓了,它的观赛人群不再仅仅是70、80后,现在更多是90、00后,现在的人们对它已经太过关心,成为人们生活中不可缺少的一部分。在国外NBA中的球星影响力甚至要比政府官员要大,因为球员是小朋友们心中的榜样,是他们的信仰,是他们以后要成为的那种人。在国内也是一样,越来越多的孩子们把球星视为自己的超级英雄。NBA联赛为我们展现的是年轻一代的奋发向上,对篮球近乎狂热的爱,以及对球员们赛场上团结一心的一个美好展示[[[3] 黄俊.Java程序设计开发[M].第二版.机械工业出版社.2014.6:2-7
[4] 王爱国.Java面向对象程序设计[M].北京:机械工业出版社,2014.4:123-128]]。所以在网络上获取球队信息,球员资讯也逐渐成为人们的日常需求。从国内外相关平台上说,目前国内类似功能的平台也有很多,比如腾讯体育,腾讯购买了NBA的直播版权,所以使用人数很多,除了在CCTV5观看直播外,国内只有腾讯体育可以观看赛事直播。它的功能非常强大、用户体验度也很完美,除了观看直播外,还可以浏览球队的排名,球员的排名(根据篮板、得分、助攻等)、球员精彩表现的视频、赛事回放等。还有新浪体育、虎扑视频等平台,在这些平台除了不能观看直播,球队赛程、球员数据等还是可以浏览的。国外通过电视直播可直接观看。
虽然国内外网络平台上关于此类系统实现应用不在少数,但是各个平台也存在一定被人诟病的功能。如页面比较错乱,用户想查看球队、赛程等信息时,要浪费一定的时间查找。本系统结合相关平台优点,并对其不完美的地方进行改进,设计出更为简洁的页面,更为清晰地功能,更好地为用户服务。
1.2 开发环境、工具
本系统使用java语言进行开发,使用Eclipse集成开发环境作为开发工具。Eclipse是一个众所周知功能齐全的跨平台自由集成开发环境,具有非常强的灵活性。本系统选用的服务器为Apache公司的Tomcat,用来实现浏览器端与服务端的信息交互。Tomcat服务器的量级很小,是一个开源的,它在中小型系统中使用的频率比较多并且在同时在线人数很少的场合下也被诸多使用,是开发JSP程序非常不错选择。
1.3 相关技术
1.3.1 前端技术
JavaScript是一种解释型脚本语言,它可以被浏览器解析,是面向对象的,可以进行独立应用程序的设计,简称JS。它不需要编译过程,就可以直接执行。JavaScript的框架或工具类的使用,能够简化通用操作,隐藏浏览器之间的差异。
JavaScript使用在HTML文本中插入程序块的方式。开发过程异常简单,极大程度地提高了开发速度。它采用作用域形式将JS和页面连结在一起,使得工作效率提高,完成前台开发的各项需求,只要用户的计算机上安装有支持JavaScript的浏览器即可执行。
1.3.2 数据库技术
MySQL是一种被使用频率极高的数据管理系统,当今市面上的数据库很多,比如Oracle、SQLServer等,虽然与他们相比并不是很有优势,但它的使用范围依然很广,其中中小型企业用的最多。主要原因有一下几点:首先它具有强大的内存及响应速度,容易调试、优化和管理,而且具有事务处理功能,增强了数据的安全性,对于系统来说是一个安全保障。
1.4 本章小结
本章首先对项目开发背景进行了相关阐述,指出了国内外发展现状、市面相关平台的缺点及自己项目的优越点。其次陈述了系统的开发环境及开发工具,最后列举了本系统使用的相关技术。本章全面系统地阐述了系统开发前的各项准备。
2 系统分析
2.1 功能需求分析
NBA赛事管理系统以服务性能为主,面向广大喜爱NBA且想要了解NBA相关讯息的人群。通过对市场类似平台和相关人群的观察与调研,深层次地了解了相关人群需求及平台特点后,决定将本系统面向普通用户和管理员。不同的登录人物拥有不同的权限,登录后访问的主页面也不同。
对于普通用户来说,想要使用本系统,首先要注册一个合法的账号,使用注册过的账号进行登录。登录成功后该名普通用户即可进行相关信息的浏览,第一、球员信息,其中包括球员的基本信息以及球员的详细数据信息。基本信息包括出生日期、球衣号码等,详细数据信息包括场上得分、助攻、篮板等。第二、球队信息,其中包括球队的主教练、所在城市等。第三、赛程信息,其中包括比赛时间、比赛对手等。第四、相关资讯信息,如NBA赛场内外的新闻和球员的精彩表现视频等。普通用户登录成功后也可以进行个人信息的修改,如登录时所用的密码。想要退出登录时点击退出系统便可退出此次登录。
对于管理员来说,注册并登录成功后,可以进行用户管理:对使用该系统的用户的信息进行增删改等操作,如清除无用账号、帮助修改用户信息等。球员信息管理:对球员相关信息进行添加、修改、删除等操作。球队信息管理:对球队相关信息进行添加、修改、删除等操作。赛程信息管理:对赛程相关信息(比赛时间、比赛对手等)进行添加、修改、删除等操作。
2.2 性能需求分析
系统要具备良好的性能,才能安全稳定的运行,为了让NBA赛事管理系统更加健壮,要具备以下性能:
(1)系统处理信息的及时性
系统应对用户执行的操作进行准确的处理以及及时的响应,保证各功能准确的实施,增强用户体验度。
(2)系统的公开性
系统应该提供对外的接口,便于与其他平台的连接,进行系统间的数据交换[[[5] 张剑.Java EE开发技术[M].北京:哈尔滨工业大学出版社.2013.5:5-6]]。
(3)系统的易操作性
NBA赛事管理系统是面向用户的,但用户对系统的操作可能比较陌生,所以系统功能要清晰、界面要简洁、易操作。
(4)系统的可兼容性
系统的前端方面应在各个浏览器中均能成功显示[[[6] Cameron,J.R. JSP JSD the Jackson approach to software development[J].Silver Spring MD: IEEE Computer Society Press, 2019:59-68]]。
2.3 本章小结
本章主要阐述了系统的功能需求分析以及系统的性能需求分析,本系统分为普通用户及管理员两种人物,只有注册成功后才可以登录本系统。不同的人物,登录后浏览不同的页面、使用各自的系统功能。此外系统要具有准确性、公开性、易操作性、可兼容性等性能。
3 系统设计
3.1 功能设计
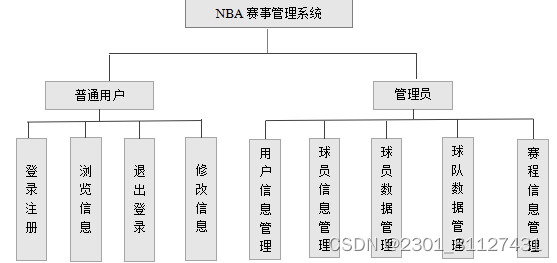
根据系统的需求分析,NBA赛事管理系统将从普通用户模块、管理员模块两个角度进行划分:普通用户模块分为注册、登录、修改个人信息、注销、浏览信息功能。管理员模块划分为赛程信息管理、球员基本信息管理、球员详细数据信息管理、球队信息管理。总体功能结构图如图3.1所示。

图3.1 功能模块图
3.2 业务逻辑设计

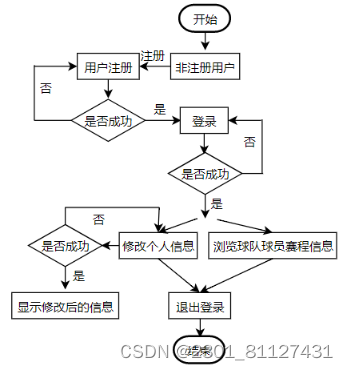
图3.2 用户业务流程图
对于用户来说,要想登录本系统,首先要注册一个账号,注册成功后使用此账号进行登录,登录成功后可根据自己的需求及喜好浏览相关的球队、球员、赛程和赛场内外有趣的新闻等相关信息,如图3.2所示。

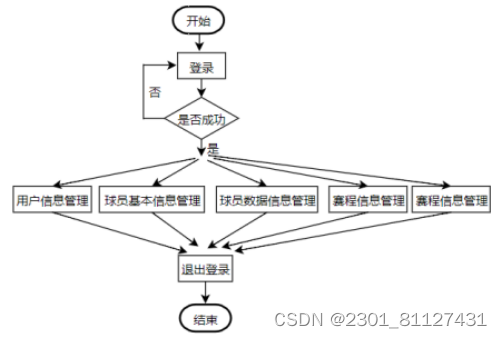
图3.3 管理员业务流程图
管理员对球迷信息进行管理,并将数据录入到数据库,并实现对球员、球队、赛程信息的管理(增删改查),方便球迷浏览到实时准确的信息[[[7] 向昌成.Java程序设计项目化教程[M].北京:清华大学出版社,2013:69-72]]。业务流程图见图3.3。
3.3 数据库设计
3.3.1 数据库概念结构设计
数据结构:数据结构是存储数据的一种容器[[[8] M.J.King,J.P.Pardoe. Program design using JSP a practical introduction[J] .Basingstoke Hampshire: Macmillan, 2017:790-802
[9]赵璞. Java Web程序开发中字符乱码的原因与解决办法[J]. 电脑编程技巧与维护,2016,(20):24-27]],它使用一种特定的布局方式。这种特殊的方式决定了数据结构处理某些操作非常高效,同时数据结构也是进行数据库设计是需要考虑的一个必不可少的因素,本系统的数据结构设计见表3.1。
表3.1 数据结构
数据结构名 数据结构含义 组成
球员信息表 表示球员的详细信息 PlayerId,Season,TeamName,Age,Height,Weight
Nationality,Ys,DateTime,Number
球员数据表 表示球员的场上数据 PlayerName,Point,Assist,Rebound,BlockShot,
Turnover,Foul,FT,TP
球队信息表 表示球队的详细信息 TeamId,TeamName, Location, Coach, Arena, PPG,APG, RPG, SPG, BPG, AFG, AFT, ATP
赛程信息表 表示赛程的详细信息 MatchId,TeamName,DateTime,Opponent,Result,Scores,Site
E-R图:E-R图又称实体-联系图,通过它我们可以知道实体类型的表示方法、属性的表示方法、联系的表示方法,而且它为我们提供了一种概念模型,这种概念模型可以用来描述现实世界。此外它数据库设计中起着非常重要的作用,E-R图使实体与属性之间的关系清晰可见,因为它的存在,使得我们描述现实世界关系概念模型变得更加有效,同时表达概念关系模型同样变得更加有效[[[10] R.J(Bud)Bates. GPRS:General Packet Radio Service[J] .McGraw-Hill, 2011:11-12]]。根据本系统用例以及需求分析,展示以下几个在逻辑设计中占主导地位的E-R图。其中球员详细数据表与球员信息表相互关联,球员详细信息中的球员ID是球员信息表的外键。赛程表与球队表相互关联,赛程表中的球队名是球队表的外键。
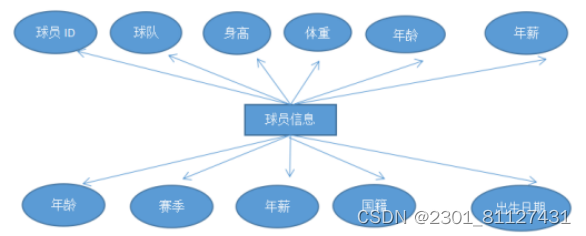
球员信息E-R图如图3.4所示:

图3.4 球员信息E-R图
球员详细数据E-R图如图3.5所示:

图3.5 球员详细数据E-R图
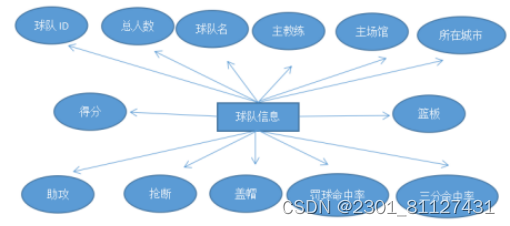
球队信息E-R图如图3.6所示:

图3.6 球队信息E-R图
赛程信息E-R图如图3.7所示:

图3.7 赛程信息E-R图
3.3.2 数据库逻辑结构设计
Player表(球员信息表):表中共有11个字段,其中5个整型字段,8个字符串型字段。PlayerId设置为自增且为主键,所有字段均不能为空。用户查看球员基本信息时会访问到此表,如表3.2所示。
表3.2 球员信息表
列名 数据类型 NULL 约束 描述
PlayerId INT(11) NOT NULL Primary Key 球员id
Name VARCHAR(45) NOT NULL 球员姓名
Season VARCHAR(45) NOT NULL 赛季
TeamName VARCHAR(45) NOT NULL 球队名
Age INT(11) NOT NULL 年龄
Height INT(11) NOT NULL 身高
Weight INT(11) NOT NULL 体重
Nationality VARCHAR(45) NOT NULL 国籍
Ys VARCHAR(45) NOT NULL 年薪
DateTime VARCHAR(45) NOT NULL 出生日期
Number INT(11) NOT NULL 球衣号码
SingleStatistics表(球员数据表):表中有10个字段,包括PlayerId、PlayerName等,其中1个整型字段,9个字符串型字段。PlayerId设置为自增且为主键,除了PlayerId及PlayerName不能为空外,其他字段均可为空。本表中的球员姓名与球员表相互关联,用户查看球员数据信息时会访问到此表,如表3.3所示。
表3.3 球员数据表
列名 数据类型 NULL 约束 描述
PlayerId INT(11) NOT NULL Primary Key 球员ID
PlayerName VARCHAR(45) NOT NULL 球员姓名
Point VARCHAR(45) 得分
Assist VARCHAR(45) 助攻
Rebound VARCHAR(45) 篮板
BlockShot VARCHAR(45) 盖帽
Turnover VARCHAR(45) 抢断
Foul VARCHAR(45) 犯规
FT VARCHAR(45) 罚球命中率
TP VARCHAR(45) 三分命中率
Team表(球队表):表中有13个字段,包括TeamId(球队Id)、TeamName(球队名)、Coach(球队主教练)等,其中只有TeamId一个为整型字段,将其设置为自增,且为该球员表的主键。其他字段均为字符串型字段。并且所有字段均不能为空,该表字段较多,是本项目数据库设计中比较重要的一张表,赛程表中的球队名与它相联系。用户查看球队信息时,会访问到此表,如表3.4所示。
表3.4 球队表
列名 数据类型 NULL 约束 描述
TeamId INT(11) NOT NULL Primary Key 球队ID
TeamName VARCHAR(45) NOT NULL 球队名
Coach VARCHAR(45) NOT NULL 主教练
Location VARCHAR(45) NOT NULL 所在地点
Arena VARCHAR(45) NOT NULL 主场馆
PPG VARCHAR(45) NOT NULL 场均得分
APG VARCHAR(45) NOT NULL 场均助攻
RPG VARCHAR(45) NOT NULL 场均篮板
SPG VARCHAR(45) NOT NULL 场均盖帽
BPG VARCHAR(45) NOT NULL 场均抢断
AFG VARCHAR(45) NOT NULL 场均投篮命中率
AFT VARCHAR(45) NOT NULL 场均罚球命中率
ATP VARCHAR(45) NOT NULL 场均三分命中率
Match表(赛程表):表中有7个字段,包括MatchId(赛程Id)、TeamName(球队名)等,其中MatchId为整数型字段,设置为自增并且为主键。TeamName、DateTime、Opponent等6个皆为字符串型字段,并且所有字段均不能为空,用户查看赛程信息时,会访问到此表,球队名与球队表相关联,如表3.5所示。
表3.5 赛程表
列名 数据类型 NULL 约束 描述
MatchId INT(11) NOT NULL Primary Key 赛程ID
TeamName VARCHAR(45) NOT NULL 球队名
DateTime VARCHAR(45) NOT NULL 比赛日期
Opponent VARCHAR(45) NOT NULL 比赛对手
Result VARCHAR(45) NOT NULL 比赛结果
Scores VARCHAR(45) NOT NULL 比分
Site VARCHAR(45) NOT NULL 比赛地点
Zone(赛区表):表中共有四个字段,包括ZoneId(赛区Id)、ZoneName(赛区名)等,其中ZoneId为整型字段,设置为自增并且设置为主键,其余三个皆为字符串型字段,所有字段均不能为空。用户查看赛区信息时,会访问到此表,其中Location(地理位置)与Team(球员表)相联系,如表3.6所示。
表3.6 赛区表
列名 数据类型 NULL 约束 描述
ZoneId INT(11) NOT NULL Primary Key 赛区ID
ZoneName VARCHAR(45) NOT NULL 赛区名
Location VARCHAR(45) NOT NULL 地理位置
ZoneRank VARCHAR(45) NOT NULL 赛区排名
Login表(用户表):表中有4个字段,包括LoginId(用户Id)、LoginName(用户名)、Password(密码)等,其中LoginId为整型字段,设置为自增且为主键,其余3个皆为字符串型字段。四个字段均不能为空,如表3.7所示。
表3.7 用户表
列名 数据类型 NULL 约束 描述
LoginId INT(11) NOT NULL Primary Key 登录ID
LoginName VARCHAR(45) NOT NULL 登录名
Password VARCHAR(45) NOT NULL 密码
Email VARCHAR(45) NOT NULL 电子邮箱
LoginLog表(登录日志表):表中共有四个字段,其中LoginLogId设置为自增且为主键,LoginLogId与LoginId为整型字段,其余两个为字符串型字段,四个字段均不能为空,如表3.8所示。
表3.8 登录日志表
列名 数据类型 NULL 约束 描述
LoginLogId INT(11) NOT NULL Primary Key 登录日志ID
LoginDateTime VARCHAR(45) NOT NULL 登录时间
LoginIp VARCHAR(45) NOT NULL 登录Ip
LoginId VARCHAR(45) NOT NULL 登录Id
LoginState表(登录状态表):表中共有四个字段,其中LoginStateId设置为自增且为主键,LoginStateId为整型字段,LoginStateName、Description两个为字符串型字段,CanLogin为布尔型字段。四个字段均不能为空,如表3.9所示。
表3.9 登录状态表
列名 数据类型 NULL 约束 描述
LoginStateId INT(11) NOT NULL Primary Key 登录状态ID
LoginStateName VARCHAR(45) NOT NULL 登录状态名
Description VARCHAR(45) NOT NULL 状态描述
CanLogin BOOLEAN NOT NULL 是否登录中
LoginType表(登录类型表):表中共有四个字段,其中LoginTypeId设置为自增且为主键,LoginTypeId为整型字段,LoginTypeName、Description、DefaultPage三个为字符串型字段,四个字段均不能为空,如表3.10所示。
表3.10 登录类型表
列名 数据类型 NULL 约束 描述
LoginTypeId INT(11) NOT NULL Primary Key 登录类型ID
LoginTypeName VARCHAR(45) NOT NULL 登录类型名
Description VARCHAR(45) NOT NULL 类型描述
DefaultPage VARCHAR(45) NOT NULL 默认页
Massage(留言板表):表中共有四个字段,其中MassageId设置为自增且为主键,MassageId(留言Id)为整型字段,LoginName(用户名)、Title(留言标题)、Content(留言内容)三个为字符串型字段。上述四个字段均设置为不能为空。用户在输入留言信息时会访问到此表,如表3.11所示。
表3.11 留言板表
列名 数据类型 NULL 约束 描述
MassageId INT(11) NOT NULL Primary Key 留言ID
LoginName VARCHAR(45) NOT NULL 用户名
Title VARCHAR(45) NOT NULL 留言标题
Content VARCHAR(45) NOT NULL 留言内容
Admin表(管理员表):表中有4个字段,包括AdminId、AdminName、Password等,其中AdminId为整型字段,设置为自增且为主键,其余3个皆为字符串型字段。四个字段均不能为空,如表3.12所示。
表3.12 管理员表
列名 数据类型 NULL 约束 描述
AdminId INT(11) NOT NULL Primary Key 管理员ID
AdminName VARCHAR(45) NOT NULL 管理员名
Password VARCHAR(45) NOT NULL 密码
Email VARCHAR(45) NOT NULL 电子邮箱
3.4 本章小结
本章重点阐述的是系统设计,包括系统功能设计、系统业务流程设计、数据库设计,通过功能结构图、业务流程图、E-R图以及数据表的辅助说明,
更为清晰具体地展示系统设计的过程,为后续实现做充分的基础准备。
4 系统实现
4.1 登录注册功能实现
4.1.1 实现原理
用户在进入系统前首先要进行账号的注册,注册时要对用户输入的用户名、密码、电子邮箱的格式进行是否合法的判断。不合法时提示给用户错误信息,只有全部信息均合法时才可以通过注册,信息合法时进行提交,注册成功。在登陆页面输入注册后的用户名和密码进行提交,同样进行格式验证,用户名密码不合法时提示错误信息。当用户名密码均合法时通过验证,当输入的信息与注册时的不一致时,系统提示错误相应出错信息[[[11] 徐茂.浅析面向SQL数据库注入攻击的Java Web防御措施[J].网络安全技术与应用,2016,61(03):13-14]]。输入的用户名密码与注册时的一致的话,点击登录,即可登录成功。
4.1.2 实现过程
前端在register.jsp中创建四个文本框用来让用户输入用户名、密码、确认密码、电子邮箱四项信息,在每个文本框下加一个span标签用来显示提示输入格式错误的信息。使用JavaScript对用户输入的注册信息进行验证。如图4.1所示:

图4.1 注册页面
首先是用户名进行验证:用户名文本框中有id,根据这个id获取文本框对象,再根据文本框下span对象的id获取span对象。接着为用户名文本框绑定blur事件,即在文本框输入信息后,鼠标移出文本框时显示提示信息(是否合法)。接着获取用户名文本框的value值loginName,使用trim()方法[[[12] 王光琼,任杨,冉椿林,叶凤林.基于Java Web的NBA联赛系统关键技术探析[J].福建电脑.2016,11(09):13-14]]去除前后空白后,用if语句进行条件判断,如果loginName为空字符串提示用户名不能为空,如果loginName的长度小于6大于14提示用户名的长度必须在6-14之间。用正则表达式设定用户名格式(只能由字母或数字组成),如不符合要求,则提示出错信息“用户名格式错误”,验证条件均设置好后,为用户名文本框对象绑定获取焦点事件(鼠标回到文本框时,内容清空)。
接着获取密码、确认密码文本框对象及span对象,进行非空、长度是否合法的判断。绑定失去焦点事件,获取密码、确认密码文本框的属性值,如果二者的属性值不相等,提示错误信息“密码不一致”。为密码文本框绑定失去、获取焦点事件,同时为确认密码文本框绑定相同事件,以便用户判断自己输入的信息是否符合要求。
获取电子邮箱文本框对象和span对象,用正则表达式判断邮箱格式,为文本框对象绑定失去焦点和获得焦点事件[[[13] James Goodwill. Pure Java Server Pages .Indianapolis Ind[J]: Sams, 2000:14-15
[14] 赵爽,刘忠富.基于Java Web的NBA联赛系统的设计[J].智能计算机与应用,2016,45(04):16-17
[15] 张丽.基于Java Web在线考试系统[J].江西科学,2016,25(03):17-18
[16] Xuejun Kong,Jun Liu,Tiffany Chien,Maren Batalden,David A. Hirsh. A Systematic Network of Autism Primary Care Services (SYNAPSE): A Model of Coproduction for the Management of Autism Spectrum Disorder[J]. Springer US,2020,50(3)
[17] Least limiting water range, S-index and compressibility of a Udalf under different management systems[J]. Scientia Agricola,2020,77(1)]],当邮箱格式错误时提示出错原因信息。
最后为提交按钮绑定鼠标单击事件,点击按钮时触发用户名、密码、确认密码、电子邮箱文本框的获得焦点和失去焦点事件,当所有表单均合法时才可以进行提交。如图4.2所示:

图4.2 注册页面
在login.jsp中创建用户名、密码两个文本框,通过JavaScript进行表单验证(同register.jsp),并为两个文本框绑定失去焦点、和获得焦点事件,两个文本框中的内容均合法时即可进行提交。如图4.3所示:

图4.3 登录界面
后端首先创建一个用户类LoginBean。其次创建一个LoginDao用来对用户信息进行操作,在LoginDao中创建一个insert()方法用来对用户的信息进行插入操作。创建findAll()方法,在方法中声明一个集合,用来存储所有的用户信息。创建LoginServlet,在LoginServlet中设置字符编码,获取loginName,password两个参数,将finaAll()方法查询出的结果放到一个list集合中,遍历list集合,将前台获取的loginName、password参数和list集合中的进行对比,如果相同则登录成功跳转到主页面,如果不相同提示用户名密码错误。如图4.4所示:

图4.4 登录验证界面
登录注册功能核心代码,主要介绍了信息的验证,当如何的用户名密码均符合要求后,才可以登录。
window.οnlοad=function(){
//判断用户名
//获取usename文本框的span对象
VarloginNameError=document.getElementById(“userErrrorspan”);
//获取用户名文本框对象
var loginNameElt=document.getElementById(“loginName”);
//给用户名绑定blur事件,
//鼠标移出文本框时 弹出提示信息
loginNameElt.οnblur=function(){
//获取用户名文本框的value属性值,即用户输入的信息
var loginName=loginNameElt.value;
//去除前后空白
loginName=loginName.trim();
if(loginName===“”){
loginNameError.innerText=“用户名不能为空”;
}else{
if(loginName.length>14||loginName.length<6){
loginNameError.innerText=“用户名必须在【6-14】个字符之间”;
}else{
var enameregExp=/1+$/;
//正则表达式对象的test()方法,true则匹配成功
//(loginName)指的是文本框对象,在文本框中输入的值
var ok=enameregExp.test(loginName);
if(ok){
}else{
loginNameError.innerText="用户名格式错误";
}
}
}
}
//给loginName这个文本框绑定获得焦点事件
//即鼠标重新放到文本框中时里面输入的内容消失
loginNameElt.οnfοcus=function(){
//清空非法的value
if(loginNameError.innerText!=“”){
loginNameElt.value=“”;
}
//清空span
loginNameError.innerText=“”;
}
4.2 球员信息管理功能实现
4.2.1 实现原理
通过点击本系统主页中的球员信息管理,便可跳转到球员信息管理页面,对数据库中的所有球员信息进行展示,并可执行添加、删除、修改、批量删除操作[[[18] 贾晓芳,沈泽刚.Java Web应用开发中的常见乱码形式及解决方法[J].软件导刊,2017,63(04):22-24
[19] Xuejun Kong,Jun Liu,Tiffany Chien,Maren Batalden,David A. Hirsh. A Systematic Network of Autism Primary Care Services (SYNAPSE): A Model of Coproduction for the Management of Autism Spectrum Disorder[J]. Springer US,2020:25-26
[20] 周建儒.基于Java Web的球员管理系统的设计与仿真[J].信息技术,2017,81(03):25-26
[21] 周昱晨,罗向阳,张豪.基于Java Web的NBA球队信息管理系统设计与研究[J]. 计算机时代,2017,9(03):25-26
[22] 王梦超.建筑运维管理系统中BIM技术应用综述[J].绿色环保建材,2020(05):211-212
[23] 林跃,宋爽,王雯宁.基于SSH+MySQL的学生成绩管理系统研究[J].南方农机,2020,51(09):234
[24] 郭俊亮,张洪川.基于大数据技术的实训室预约管理系统的研究与设计[J].科技创新与应用,2020(14):195-196
[25] 任慧娟,肖福礼,金守峰.信息技术在教学业务管理中的应用[J].中国多媒体与网络教学学报(上旬刊),2020(06):79-80+115
[26] Jianwen Meng,Moussa Boukhnifer,Demba Diallo. Comparative study of lithium-ion battery open-circuit-voltage online estimation methods[J]. TheInstitution of Engineering and Technology,2020,10(2)]]。
4.2.2 实现过程
(1)球员信息分页展示
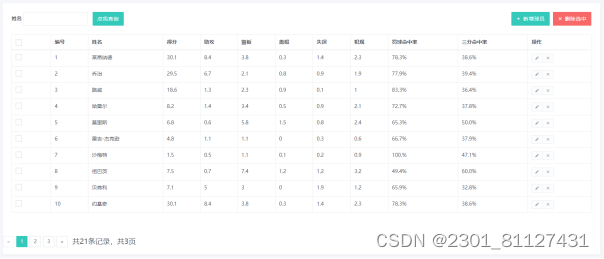
创建一个球员类PlayerBean和一个分页类PageBean,球员类中包括playerId,season,age,height等成员变量。分页类中包括totalCount,totalPage,currentPage,rows等成员变量。在PlayerDao中创建两个方法,findTotalCount()(查看总记录条数)方法和findByPage()(查询总页数)方法[[]]。通过连接数据库执行SQL语句完成功能的实现。在PlayerServiceImp中创建findPlayerByPage方法,在方法中创建一个空的PageBean对象,设置参数,调用PlayerDao中的findByPage()方法,将查询结果存放到list集合中,计算总页码数。创建FindPlayerByPageServlet,在其中设置字符编码,获取参数(current、rows),调用PlayerServiceImpl中的findPlayerByPage方法进行查询,将查询结果存到pageBean的对象中,将PageBean存入到request,将请求转发到manageplayer.jsp中。在manageplayer.jsp使用EL表达式接受球员的相关数据以及分页的总记录条数和总页数。访问FindPlayerByPageServlet即可得到球员展示列表,如图4.5所示。

图4.5 球员信息展示页面
(2)添加球员信息
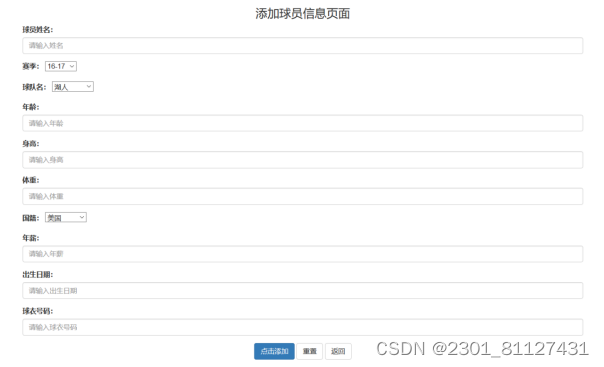
在PlayerDao中创建一个insert()方法,通过执行SQL语句完成数据的添加操作。在AddPlayerServlet中设置编码,获取参数存入到一个map集合中,封装PlayerBean对象,调用PlayerDao中的insert()方法进行保存,最后跳转到FindPlayerByPageServlet,完成数据的添加。在addPlayer.jsp中创建playerName、age、height等文本框,用来输入想要添加的球员信息,并对文本框进行表单验证,所有球员信息均合法时提交表单信息到AddPlayerServlet,完成信息的添加操作[[]]。用户点击右上角的添加球员按钮,即可跳转添加球员页面,如图4.6所示。

图4.6 添加球员信息页面
(3)删除球员信息
PlayerDao中创建一个delete()方法[[]],DelPlayerServlet中设置编码,根据PlayerId进行删除,传递参数PlayerId,调用PlayerDao中的delete()方法,调用结束后跳转到FindPlayerByPageServlet完成数据的刷新。点击球员列表每行末尾的删除按钮,利用JavaScript生成提示,点击按钮时提示“是否删除?”,点击确定后执行DelPlayerServlet,完成删除操作。删除按钮如图4.7所示。

图4.7 删除按钮
(4)批量删除球员信息
选中所要删除的信息前的单选框,点击右上角的删除选中按钮,使用JavaScript进行提示“确定删除吗”,点击确定跳转到DelSelectServlet,在DelSelectServlet中将选中信息的ID放到数组中,调用PlayerDao中的delSelectPlayer()方法进行删除,在此方法中遍历数组,执行SQL语句完成逐个删除操作,如图4.8所示。

图4.8 批量删除界面
(5)修改球员信息
PlayerDao中创建update()方法,通过执行sql语句完成数据的修改,在UpdatePlayerServlet中调用update()方法,执行结束后跳转到FindPlayerByPageServlet,完成数据的修改。在update.jsp(球员修改页面)中通过EL表达式,使得在点击修改按钮时根据PlayerID查询到该名球员的全部信息,跳转到球员修改页面后完成数据的回显[[
]],修改想要变更的信息后点击保存,完成修改操作。如图4.9所示。

图4.9 修改球员信息页面
//1.设置编码
request.setCharacterEncoding(“utf-8”);
//2.获取参数
Map<String, String[]> map=request.getParameterMap();
//3.封装对象
PlayerBean player=new PlayerBean();
try {
BeanUtils.populate(player, map);
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (InvocationTargetException e) {
e.printStackTrace();
}
//4.调用dao保存
PlayerDao playerdao=new PlayerDao();
playerdao.update(player);
//5.跳转到PlayerServlet
response.sendRedirect(request.getContextPath()+“/FindPlayerByPageServlet”);
(6)查询球员信息
在前端将球员姓名,所在球队,球衣号码作为查询条件。在PlayerDao中使用字符串拼接的方式连接查询条件。输入想要查询的条件,点击点我查询按钮即可显示查询结果。如在球衣号码栏输入查询条件,点击查询按钮,即可查询出所有球衣号码为23的球员,如图4.10所示。

图4.10 查询结果页面
球员信息展示及增删改查功能部分核心代码(各方法体中代码):
public int findTotalCount( Map<String, String[]> condition) {
Connection conn=null;
PreparedStatement ps=null;
ResultSet rs=null;
int totalCount = 0;
try {
conn=DBUtil.getConnection();
String sql = “select count(*) from player where 1=1 “;
StringBuilder sb=new StringBuilder(sql);
//遍历map
Set keySet=condition.keySet();
//定义参数集合
List params=new ArrayList<>();
for(String key:keySet){
//排除分页条件参数
if(“currentPage”.equals(key)||“rows”.equals(key)){
continue;
}
//获取value
String value=condition.get(key)[0];//只获取一个值
//判断value是否有值
if(value!=null && !””.equals(value)){
//有值
sb.append(" and “+key+” like ? “);
params.add(”%“+value+”%");//条件的值
}
}
sql=sb.toString();
ps=conn.prepareStatement(sql);
for (int i = 0; i < params.size(); i++) {
ps.setObject((i+1),params.get(i));
}
rs=ps.executeQuery();
while(rs.next()){
totalCount =rs.getInt(1);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally{
DBUtil.close(conn, ps);
}
return totalCount;
}
public void delSelectPlayer(String[] ids){
//遍历数组
for(String id:ids){
Connection conn=null;
PreparedStatement ps=null;
try {
conn=DBUtil.getConnection();
String sql=“DELETE FROM player WHERE playerId=?”;
ps=conn.prepareStatement(sql);
}
}
注:球员数据、球队、赛程信息管理的实现方式与球员信息管理大致相同,其中所使用的方法以及Servlet中的操作步骤出入并不大,所以它们的实现过程在此不一一赘述。系统首页如图4.11所示,赛程信息管理如图4.12所示球员详细信息管理页面如图4.13所示,球队信息管理页面如图4.14所示:

图4.11 系统首页

图4.12 赛程信息管理页面

图4.13 球员数据管理

图4.14 球队信息管理页面
4.3 忘记密码、退出登录功能实现
4.3.1 忘记密码功能实现
用户在注册一个网站时,不乏有忘记密码的时候。当发现密码忘记了之后,可点击忘记密码按钮,进行密码的重置。点击系统主页面右上角的关于系统,点击修改密码,进入密码修改页面,输入新密码进行提交,密码修改成功。
4.3.2 退出登录功能实现
用户点击退出登录按钮,利用JavaScript提示“确定退出?”点击确定,退出系统,如图4.15所示。

图4.15 退出登录
重置密码和退出登录核心代码:
public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
int loginId = Integer.parseInt(request.getParameter(“loginId”));
String vcode = request.getParameter(“vcode”);
try{
LoginBean login = service.isLogin(loginId, vcode);
if (login != null){
request.getSession().setAttribute(“login”, login);
request.getRequestDispatcher(“resetPassword.jsp”).forward(request, response);
}
else{
request.setAttribute(“ShowMessage”, “未通过验证 不能重置密码 请重新找回!”);
request.getRequestDispatcher(“FindPasswordServlet”).forward(request, response);
}
}catch (RuntimeException ex){
request.setAttribute(“ShowMessage”, ex.getMessage());
request.getRequestDispatcher(“FindPasswordServlet”).forward(request, response);
}
}
4.4 精彩瞬间、资讯模块实现
本系统精彩瞬间模块主要通过图片轮流播放的形式展示在系统首页,使用JavaScript来进行图片的流动播放,如图4.16所示。资讯模块展示在系统首页,通过主页主要资讯的超链接,跳转到详细资讯页面以供用户进行浏览,如图4.17所示。

图4.16 精彩瞬间

图4.17 资讯
4.5 本章小结
本章主要阐述的是系统实现的功能,其中包括登录注册功能、球员信息展示及增删改查功能、修改密码功能、退出登录功能、精彩瞬间以及资讯模块的实现。并详细具体的说明了各个功能的实现原理,通过抓图和代码的配合,将功能的核心准确地展现了出来。
5 系统测试
一个系统由分析设计到最终实现离不开系统的测试[[]],通过系统的测试可以得知系统的基本功能是否可用、系统是否安全、安全措施是否完善等。为保证系统测试的准确性,将对NBA赛事管理系统登录注册功能、球员信息管理功能、重置密码功能进行逐一测试[20]。
5.1 功能测试
5.1.1 登录功能测试
对于登录功能测试的计划分为三个阶段,一是测试人员输入空的用户名密码进行登录的操作[21];二是测试人员输入错误的用户名密码后,进行登录操作;三是测试人员输入正确的用户名密码后,进行登录操作,测试该用户是否能够进入相应的首页。登录测试如表5.1所示
表5.1 登录测试表
用例编号 操作 输入数据 预期结果 实际结果
5.1-1 输入空的用户名密码后,进行登录操作 用户名:
密码: 登录失败 提示用户名密码不能为空
5.1-2 输入正确的用户名和随意的密码后,进行登录操作 用户名:zhaojiabin
密码:987654 登录失败 提示密码错误
5.1-3 输入随意的用户名和正确的密码后,进行登录操作 用户名:7777
密码:12345678 登录失败 提示用户名不存在
5.1-4 输入随意的用户名和密码后,进行登录操作 用户名:7777
密码:987654 登录失败 提示用户名不存在
5.1-5 输入准确无误的用户名和密码后,进行登录操作 用户名:zhaojiabin
密码:123456478 登录成功 进入相关首页
测试结果是登录功能成立,若用户输入信息准确,便可以在数据库中匹配到相应的用户名密码,并登录成功。若输入为空或输入有误,则匹配不到用户名密码,登录失败[22]。
5.1.2 球员信息管理测试
球员信息管理测试计划是测试人员进入到用户管理模块后,看是否有消息显示,是否与数据库中的数据匹配;测试人员点击添加球员按钮,看能否跳转球员添加页面,输入添加数据后,看能否录入到数据库;测试人员点击删除按钮[23],看能否删除成功,并且数据库中是否同样删除此条数据;测试人员勾选想要删除数据前的单选框,点击批量删除,看能否成功删除页面中的数据,并且数据库中的相应数据也同步删除;测试人员点击修改按钮,看能否成功跳转修改页面,在修改页面输入要修改的信息后,点击修改,看能否显示修改完成的数据;测试人员在搜索栏中输入搜索数据进行搜索,看能否搜索出正确信息[24]。球员信息管理测试如表5.2所示。
表5.2 球员信息管理测试
用例编号 操作 输入数据 预期结果 实际结果
5.2-1 查看是否显示信息 无 显示成功 数据显示成功
5.2-2 查看显示数据与数据库数据是否匹配 无 匹配成功 数据信息一致
5.2-3 点击添加按钮,输入想要添加的球员信息 格式正确的球员信息 添加成功 添加成功,并添加至数据库
5.2-4 点击删除按钮 无 删除成功 本条数据删除功能,且数据库中数据删除成功
5.2-4 选择几条想要删除的数据,点击批量删除 无 删除成功 选中的数据删除成功,数据库中数据同步
5.2-5 点击修改按钮 想要修改的信息 修改成功 修改成功,展示修改完的数据。
5.2-6 输入球员姓名点击查询按钮 球员名:詹姆斯 查询成功 显示姓名为詹姆斯的数据条
5.2-7 随意输入球员姓名点击查询按钮 球员名:1111 查询失败 显示空表格
测试结果是球员信息管理各个功能成立。添加信息时要注意添加信息的格式,不能为空、不能有格式错误,否则添加失败。修改信息时同样要注意输入要修改信息的格式,如果为空或格式错误同样修改失败。删除时点击数据条后的删除按钮即可删除成功。批量删除时勾选想要删除数据条前的单选框后,点击批量删除按钮,即可完成数据的批量删除,且数据库中的数据同步删除。信息查询时,根据字符串拼接的方式进行模糊查询,即便输入的球员姓名不全,依然可查询出相关记录条数,如查询条件为空,点击查询按钮后,显示空白[25]。
5.1.3 重置密码功能测试
测试人员点击修改密码,进入修改密码页面,输入格式正确符合要求的新密码后点击确定,密码修改成功,新密码生成,且数据库中数据同步更新。重置密码功能测试如表5.3所示。
表5.3 重置密码功能测试
用例编号 操作 输入数据 预期结果 实际结果
5.3-1 输入空的新密码后,进行重置操作 无 重置失败 新密码不能为空
5.3-2 输入格式错误的新密码后,进行重置操作 我是@12.。 重置失败 密码只能由字符和数字组成
5.3-3 输入格式正确的新密码后,进行重置操作 Zhao123456 重置成功 密码重置成功
测试结果是输入格式正确的新密码后进行重置操作,可重置密码成功,如输入空或合适错误的密码则重置失败[26]。
5.2 压力测试
为了验证本系统在一定的访问压力下,程序运行、服务器运行是否稳定,对其进行压力测试,通过压力测试能够检验系统的承受力以稳定性等关键指标。本次压力测试工具选择的是jmeter,它作为一个自动化的测试工具,常被用于测试web应用程序,它可以通过循环引发几个迭代来获得测试的平均结果,还可以查看测试结果的图形和统计表示。
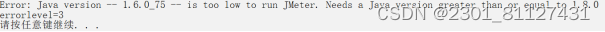
首先对jmeter工具进行安装,jmeter工具与java相互联系,要求jdk版本必须大于1.8,否则安装过程中出现错误信息,如图5.1所示。

图5.1 jmeter工具安装出错信息
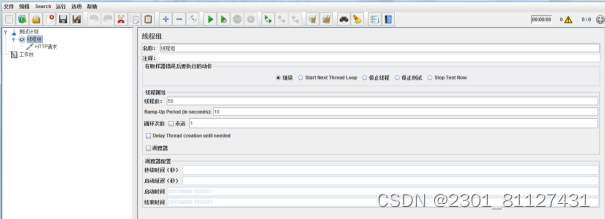
安装成功后,建立一个测试计划,添加一个线程组,线程数设置为50,加速周期设置为10,循环计数设置为1,如图5.2所示。

图5.2 线程组
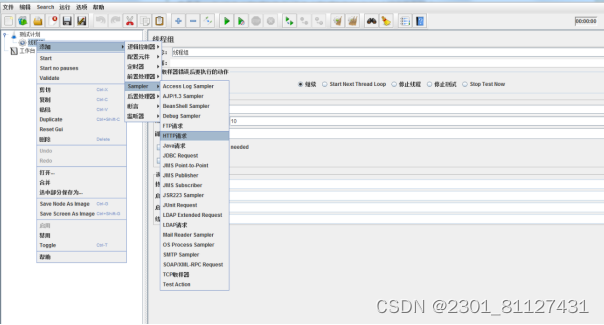
添加HTTP请求默认值,在HTTP请求默认情况下,在Web服务器部分中,将IP字段填入测试的Web服务器IP地址。如图5.3所示。

图5.3 HTTP请求
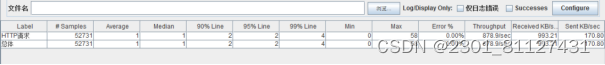
点击菜单栏的绿色三角形按钮,运行基本测试计划,聚合报告,查看结果,如图5.4所示。通过分析报告,可知系统响应速度优良,访问量承载力大,出错率低,达到预期要求。

图5.4 测试结果
5.3 本章小结
本章主要阐述了实现功能后对功能进行的测试操作,以测试用例的形式进行全方位的展示。其中测试了登录功能、球员信息管理功能、重置密码功能,最后经过压力测试,系统达到预期设计要求。
结 论
本论文主要说明了通过JavaWeb主流技术与MySQL数据库实现NBA赛事管理系统的设计与开发的系统需求、系统分析、系统设计实现等各个阶段的分析与研究。NBA赛事管理系统主要有球员信息展示、球队信息展示、赛程信息展示、精彩资讯展示等具体功能。普通用户登录后可根据自己的喜好需求查看相关信息,管理员登录后可对用户、球队、球员信息进行增删改的操作。该系统实现了对NBA相关信息的集中化、具体化管理,使系统的功能更加完善便于使用。
在本论文中,系统需求分析和系统设计阶段介绍说明的比较详细,同时本系统的代码和界面都是与众不同的,可以非常直观的查看系统的主要功能。另外,在论文撰写中采用诸多的表格及图片进行了论文辅助说明,表格与图片的使用使论文层次更加清晰明确。虽然自己设计过程中已经竭尽全力,但由于自身技术水平受限以及诸多知识掌握不牢固,使得本次设计开发的过程中具有许多不足之处,如系统功能模块较为简单,代码编写方面,虽然可以运行成功但是算法并不简洁而且可读性较低。系统整体的架构也相对简单,界面虽然简洁但总体欠缺一些美感。但我一定会在今后的实践中不断地学习进步、不断地对其进行优化与完善,争取让自身的技术水平能更上一个台阶。
致 谢
路漫漫其修远兮,吾将上下而求索,四年的大学生活转瞬即逝,只是没有想到会是这样一个没有相聚亦没有分别的结局。仔细回想这梦幻般的大学四年,像是一场梦,仿佛我还是那个昨天才刚刚踏进校园的大一新生。
学贵得师,亦贵得友。在计算机专业的四年,让我结识了诸多学识渊博又平易近人的老师。感谢每 一位在学习生活中帮助过我们的老师,特别感谢我的论文指导老师——崔满老师和刘荫忠老师。在整个大四下学期,从任务书到开题报道到最后的毕业论文,都是崔满老师和刘荫忠老师的耐心指导,竭尽全力的帮助,才得以让我保质保量地完成任务,真挚地感谢崔满老师和刘荫忠老师对我的关怀和指导。同时也要感谢已经离职的郭鸣宇老师四年来对我们的感教,也希望郭老师工作顺利。
人生所贵在知己,四海相逢骨肉亲。感谢我的室友四年来对我的包容与关怀、帮助与支持。花开花落总无穷,唯有友情在心中,兄弟情,没齿难忘!感谢帮助过给予我欢乐的同学们,祝大家前程似锦。
借此机会,特别感谢我的父母,十几年的求学之路,感谢他们在背后的默默支持,他们的无条件支持是我前进的动力,祝愿我的家人都身体健康,和睦美满。
初春已过,盛夏正值,疫情终时,这人间仍是星河滚烫。水木清华,江山如故。
参考文献
A-Za-z0-9 ↩︎