v-model
作用:给表单元素使用,双向数据绑定---->可以快速获取或设置表单元素内容
是value属性和input事件的合写
- 数据变化--->视图自动更新
- 试图变化--->数据自动更新
语法:v-model="变量"
- 数据变,视图跟着变:value
- 视图变,数据跟着变@inpu
注意:$event 用于在模板中,获取事件的形参
<template>
<div class="app">
<input v-model="msg" type="text">
<input :value="msg1" @input="msg1 = $event.target.value" type="text">
</div>
</template>表单类组件封装&v-model简化代码
1.表单类组件 封装
- 父传子:数据 应该是父组件 props 传递 过来的,v-model 拆解 绑定数据
- 子传父:监听输入,子传父传值给父组件修改
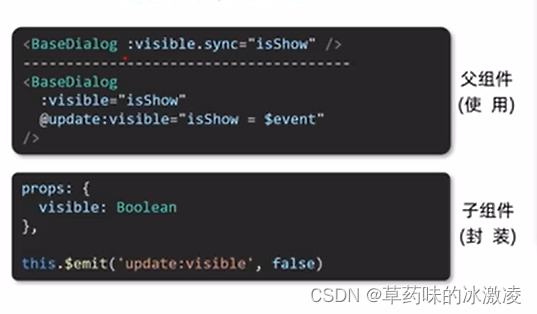
.sync 修饰符
作用: 可以实现 子组件 与 父组件数据 的 双向绑定,简化代码
特点: prop属性名,可以自定义,非固定为value
场景: 封装弹框类的基础组件,visible属性 true显示 false隐藏
本质: 就是 :属性名 和 @update: 属性名 合写

ref 和 $refs
作用: 利用 ref 和 $refs 可以用于获取 dom 元素或组件实例
特点: 查找范围 --->当前组件内 (更精确稳定)
Vue异步更新、$nextTick
$nextTick: 等 DOM 更新后,才会触发执行此方法里的函数体
语法: this.$nextTick(函数体)
this.$nextTick(() => {
this.$refs. inp. focus ()
})