一. 需求
1.1 模板
- Vab Admin Pro
1.2 组件
- ElementUI
1.3 阐述
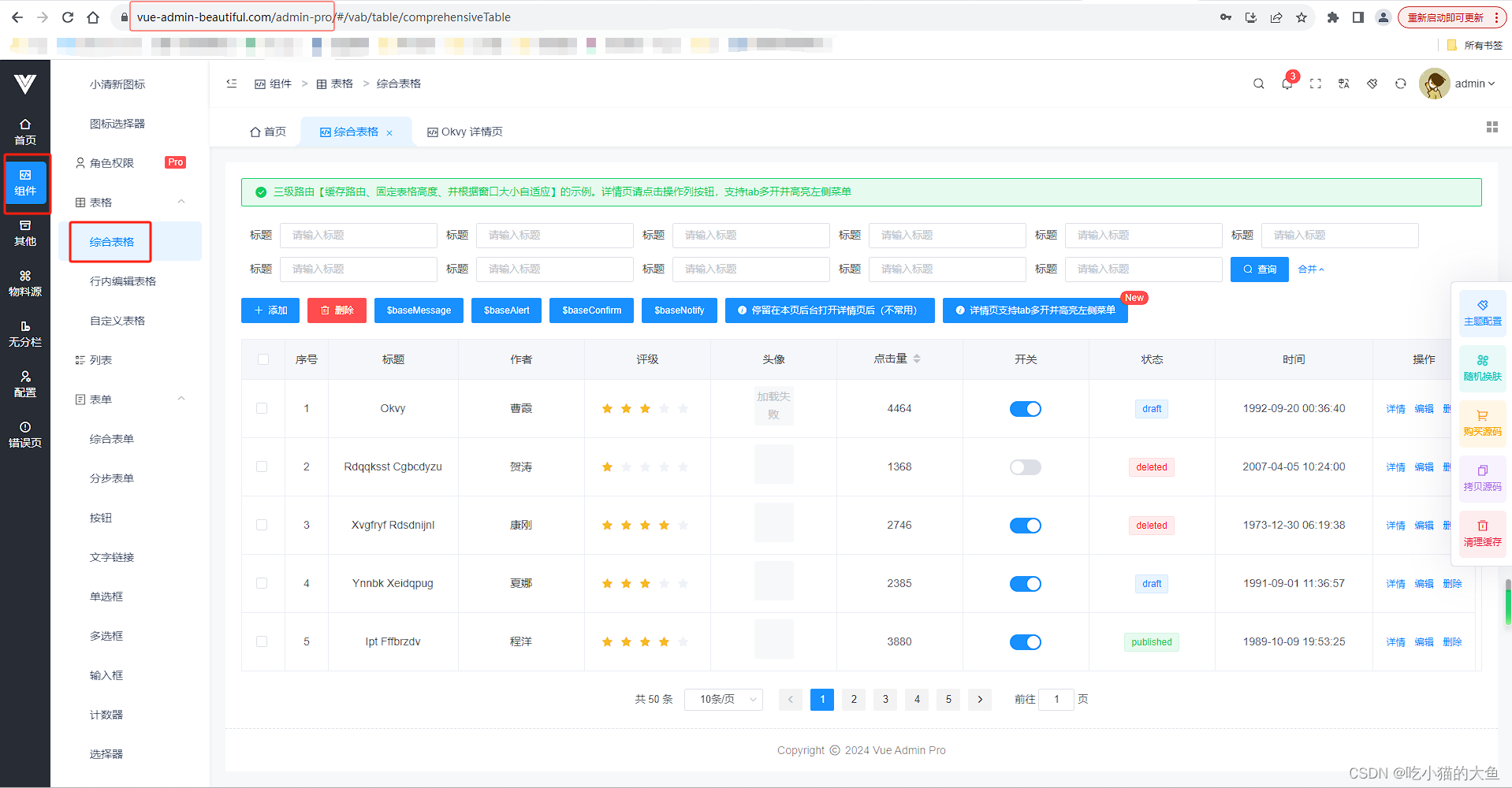
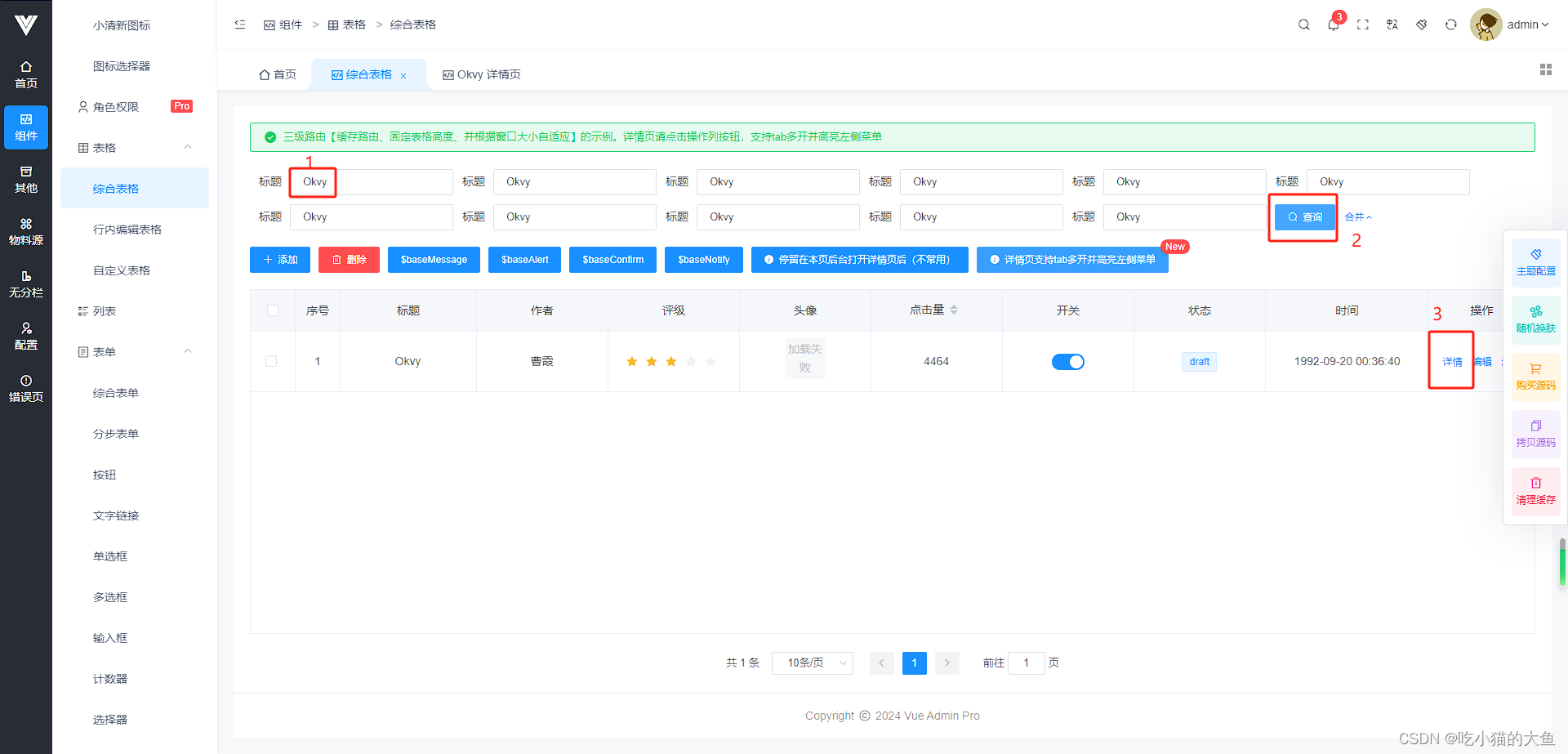
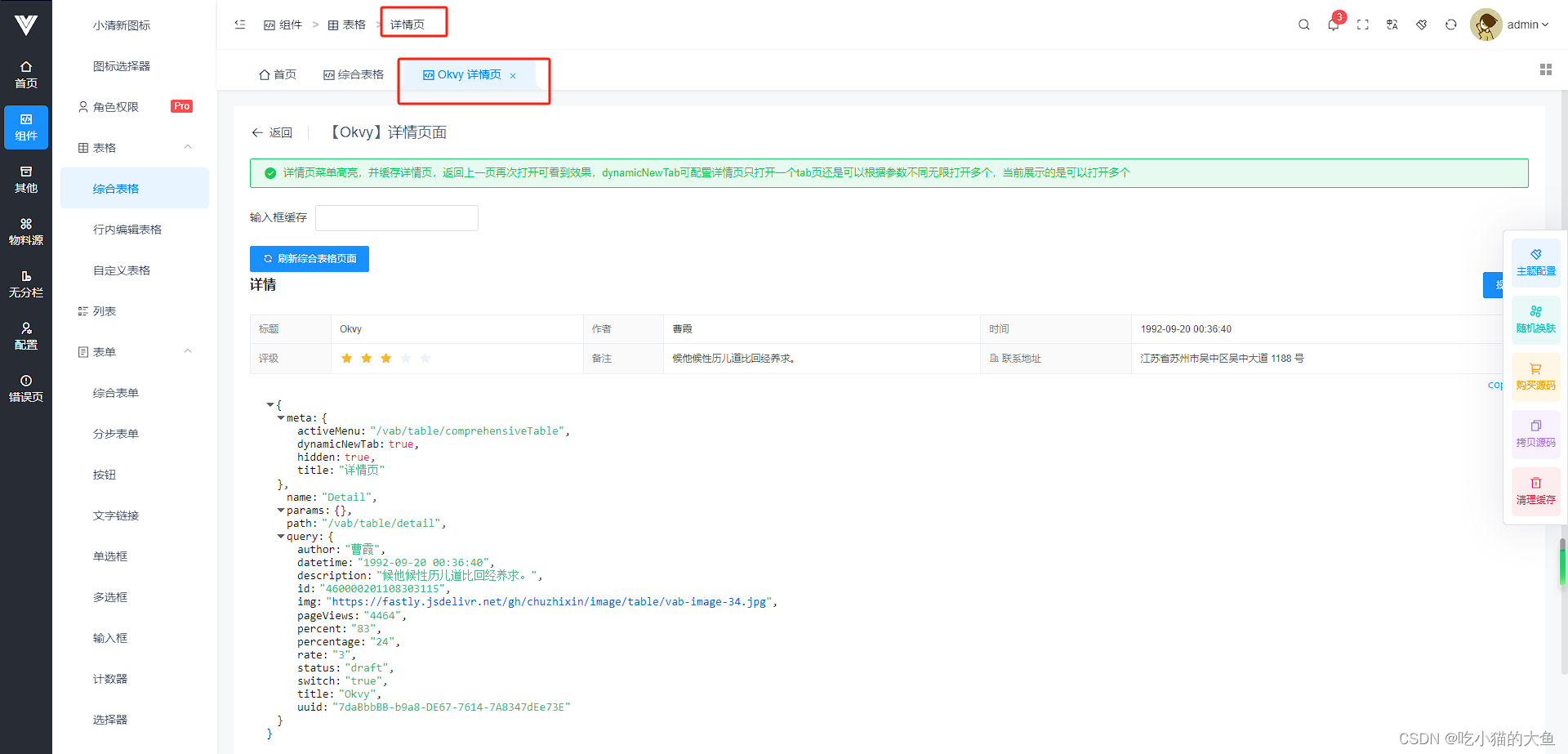
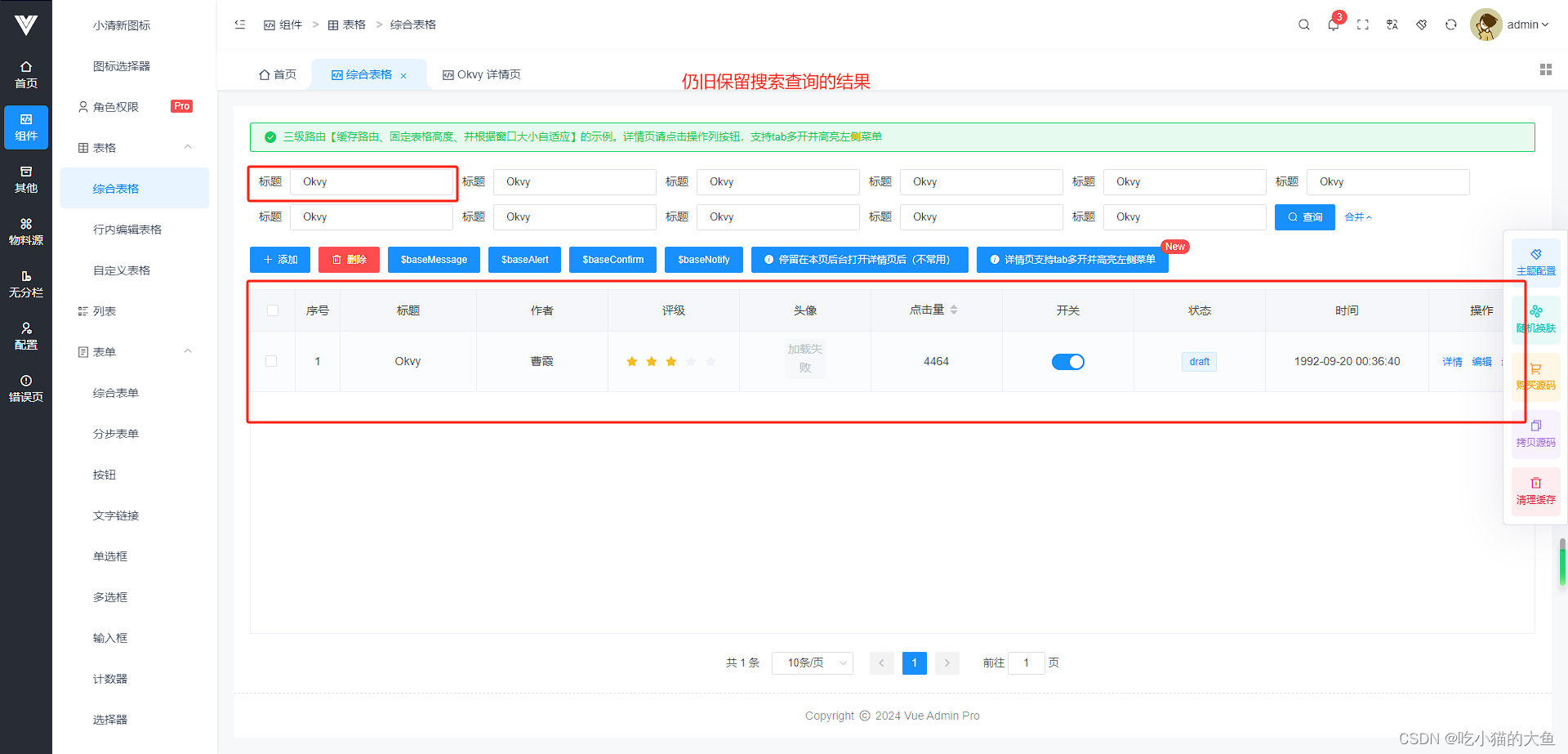
列表页面搜索【关键词】点击【查询】后,点击【查看】按钮跳转到【详情页】,详情页【返回】【保留原搜索关键词】
-
原图

-
搜索查询【关键词】

-
详情

-
返回后【保留】【搜索查询关键词】

二. 实现
- 技术:sessionStorage
- 代码
template中代码【简略】,看主要事件即可
<template>
<div>
<vab-query-form>
<vab-query-form-left-panel :span="12">
<el-form :inline="true" :model="query" @submit.native.prevent>
<el-form-item label="标题">
<el-input v-model.trim="query.keyword" clearable placeholder="请输入标题"/>
</el-form-item>
<el-form-item>
<el-button icon="el-icon-search" type="primary" @click="queryData">
查询
</el-button>
<el-button icon="el-icon-delete" @click="clearData">
清空
</el-button>
</el-form-item>
</el-form>
</vab-query-form-left-panel>
</vab-query-form>
<el-table v-loading="listLoading" border :data="list" :height="$baseTableHeight(1)" >
<el-table-column type="selection" width="55" />
<el-table-column label="#" type="index" width="55" />
<el-table-column label="标题" prop="title" />
// 剩下略
</el-table>
</div>
</template>
<script>
export default{
data(){
return{
listLoading: true,
list:[],
query: {
keyword: '',
},
pageForm: {
total: 0,
pageNo: 1,
pageSize: 10,
},
}
},
created() {
//获取缓存中的keyword
this.query.keyword = sessionStorage.getItem('searchKeyword')
this.fetchData()
},
methods:{
/**
* 获取列表数据
**/
fetchData(){
this.listLoading = true
for (const key in this.query) {
if (!this.query[key]) delete this.query[key]
}
const {
data: { records, total },
} = await getDocumentList(
this.pageForm.pageNo,
this.pageForm.pageSize,
Object.assign({}, this.query)
)
this.list = records
this.pageForm.total = total
this.listLoading = false
},
/**
* 查询
**/
queryData() {
this.pageForm.pageNo = 1
//将搜索条件存到浏览器
sessionStorage.setItem('searchKeyword', this.query.keyword)
this.fetchData()
},
/**
* 清空搜索项
**/
clearData() {
this.query = {}
//删除缓存中的keyword
sessionStorage.setItem('searchKeyword', '')
this.fetchData()
},
}
}
</script>













![[LeetCode][239]【学习日记】滑动窗口最大值——O(n)单调队列](https://img-blog.csdnimg.cn/direct/fe2a4da2470c432c82c603eedda06a0b.png)