目录
镜像的操作(**开头为常用请留意)
镜像查找
**拉取镜像
**推送镜像
**查看镜像
**修改镜像名称
**查看镜像的详细信息
编辑 删除镜像
查看所有镜像ID
删除全部镜像
**查看镜像的操作历史
镜像迁移
镜像打包
远程发送镜像(需要先打包)
本地镜像tar包恢复
镜像过滤
格式化输出 (可以取单个也可以取多个,中间的分隔符可自定义)
过滤格式化结合使用
镜像的操作(**开头为常用请留意)
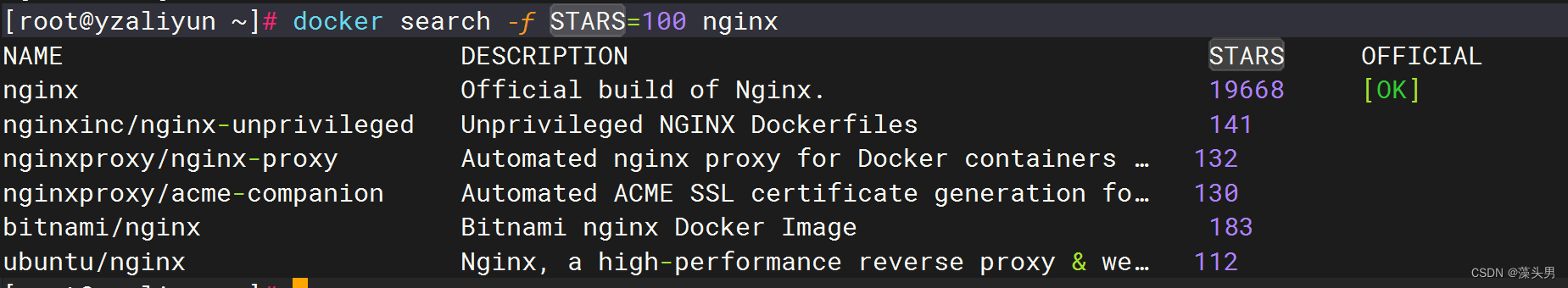
镜像查找
docker search [iname]参数
-f 指定星级过滤
例
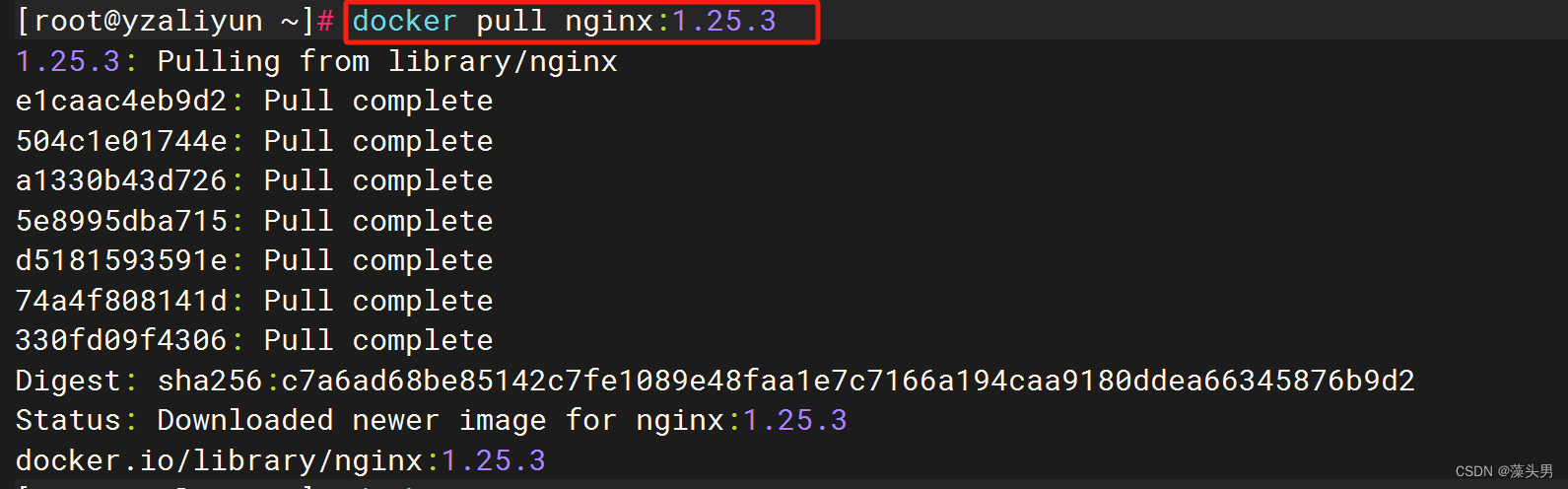
**拉取镜像
docker pull [iname:版本号]如果不写版本号或者用latest代替那么下载的镜像则为最新版本
例

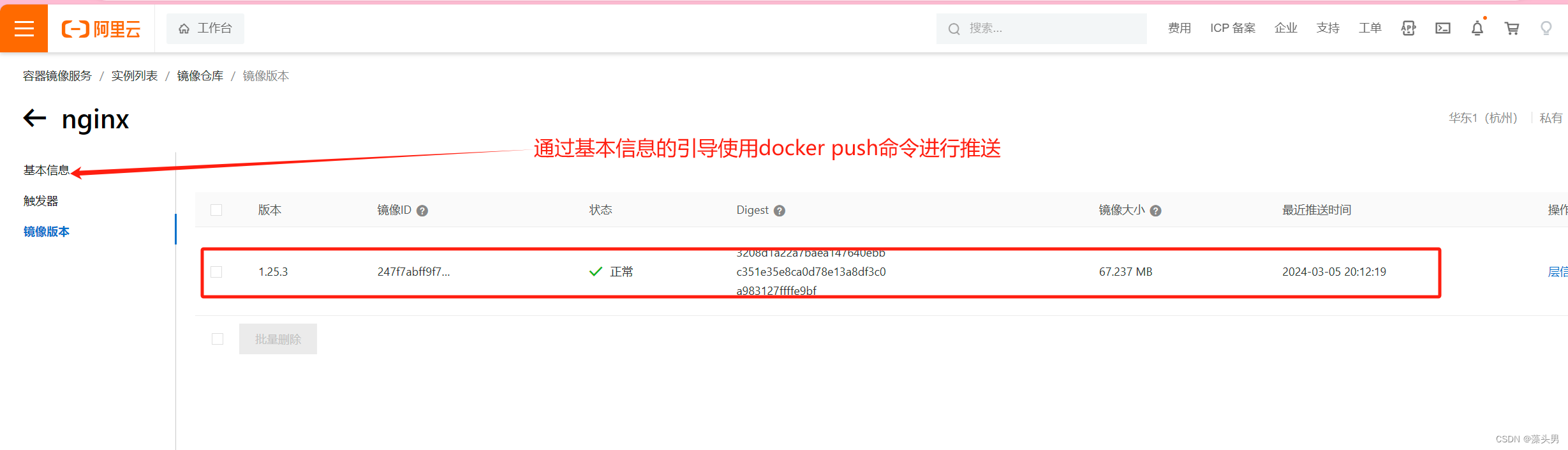
**推送镜像
docker push [iname]例
将nginx1.25.3版本推送到阿里云镜像仓库

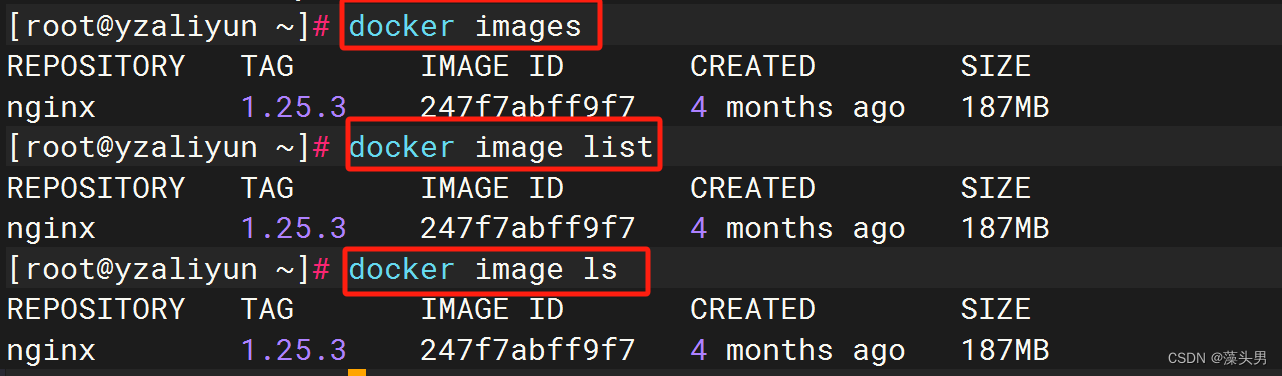
**查看镜像
docker images
docker images list
docker images ls 三个命令都可以列出所有拉取到本地的镜像
例

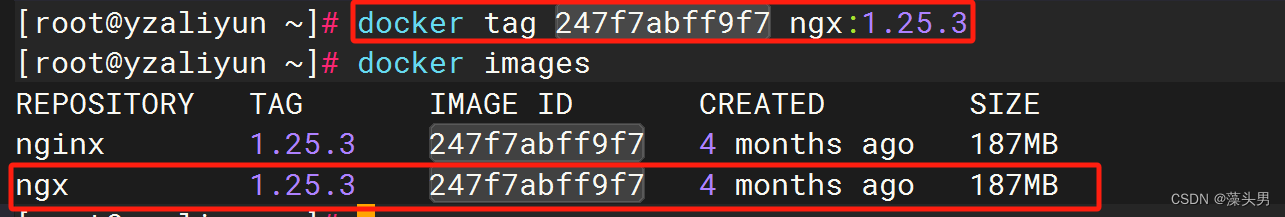
**修改镜像名称
docker tag [ID] [newiname]例
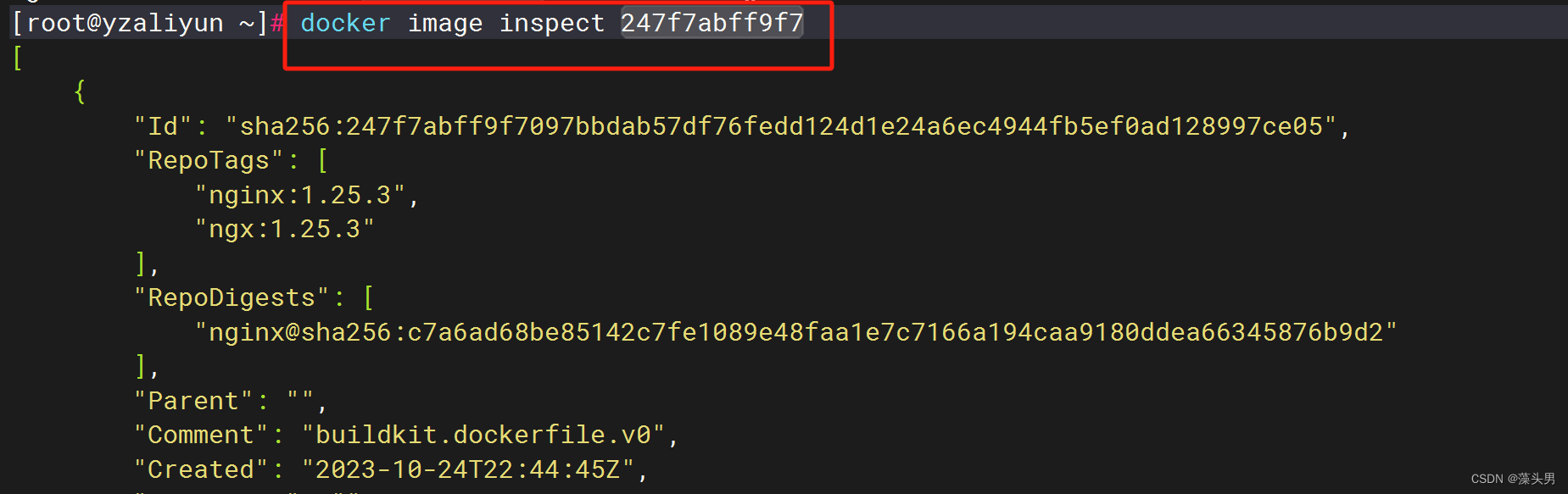
**查看镜像的详细信息
docker imag inspect [ID|iname] 删除镜像
删除镜像
docker rmi -f [ID|iname]参数
-f 强制删除

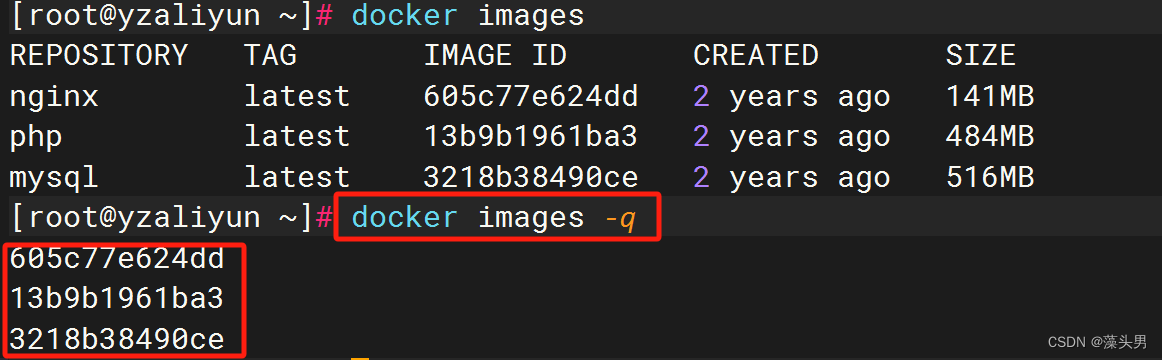
查看所有镜像ID
这里我们又拉取了几个新的镜像
docker images -q例

删除全部镜像
可以结合所有镜像ID来删除
docker rm $(docker images -q)**查看镜像的操作历史
docker history镜像迁移
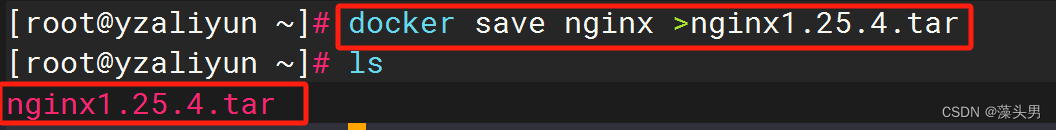
**镜像打包
docker save [iname] > tar包名 或 docker save tar包名 [iname] 例

远程发送镜像(需要先打包)
ssh [ip] cat /[tar包路径] | docker load **本地镜像tar包恢复
docker load -i tar包名 或 docker load <tar包名镜像过滤
docker images --filter dangling=false格式化输出 (可以取单个也可以取多个,中间的分隔符可自定义)
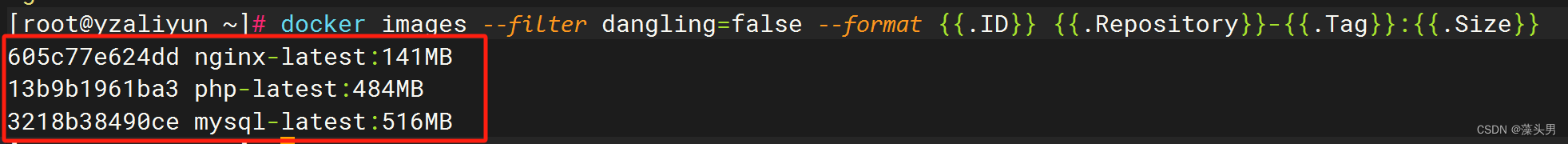
docker images --format {{.ID}} {{.Repository}} {{.Tag}} {{.size}}**过滤格式化结合使用
docker images --filter dangling=false --format {{.ID}} {{.Repository}}-{{.Tag}}:{{.Size}}
希望能够帮助到大家!!下期更新Docker容器的操作