1、报错NoSuchElementException——定位不到元素
分析的可能原因:
-
页面还没有加载出来,就对页面上的元素进行的操作
-
元素在iframe中,先要理解下frame的实质,frame中实际上是嵌入了另一个页面,而webdriver每次只能在一个页面识别,因此需要先定位到相应的frame,对那个页面里的元素进行定位。
-
元素在新的窗口中,未切换句柄等原因
-
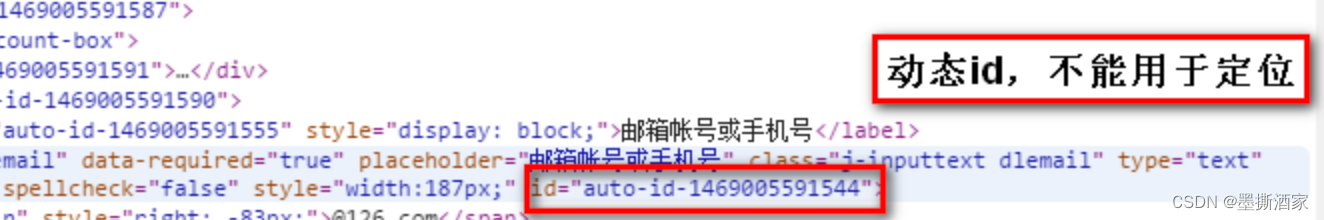
动态id定位不到元素
解决方案:如果发现是动态id,直接用xpath定位或其他方式定位。
-
二次定位,如弹出框登录
-
不可见元素定位——比如:type=hidden,display=none的元素无法定位
-
元素定位方式写错
注意⚠️
当提示NoSuchElementException,可以去驱动打开的窗口查找一下,因为有的元素用驱动打开和用浏览器直接打开是不一样的
2、 findElements与findElement
findElements找出所有元素,返回list集合;
findElement从上往下找出第一个
3、判断页面是否存在某元素
Selenium没有直接提供判断是否存在的方法
1、可以使用findElements返回的数量判断;或者判断findElement是否抛出异常
2、元素的几个方法:
-
isDisplayed()
-
本身这个函数用于判断某个元素是否存在页面上
-
这里的存在不是肉眼看到的存在,而是html代码的存在。某些情况元素的visibility为hidden或者display属性为none,我们在页面看不到但是实际是存在页面的一些元素
-
-
isEnable
-
用来判断界面元素是否是可用的,返回值为boolean值。
-
用于存储input、select等元素的可编辑状态,可以编辑 返回true,否则 返回false
-
如果该值为 true,则该元素在网页中启用,如果该元素在网页中未启用,则返回 false。
-
常见场景例如:列表不勾选数据时,删除按钮置灰,不可点击,只有列表勾选后,才可点击删除按钮。
-
-
isSelected()
-
这个是判断某个元素是否被选中
-
4、元素是否可见和元素是否可点击是不一样的❗️
可点击一定可见
可见不一定可点击(比如有可能被弹窗盖住了...)
不可见一定不可点击
存在不一定可见,可见一定存在
5、display:none 和 visibility:hidden 和 type ="hidden"
-
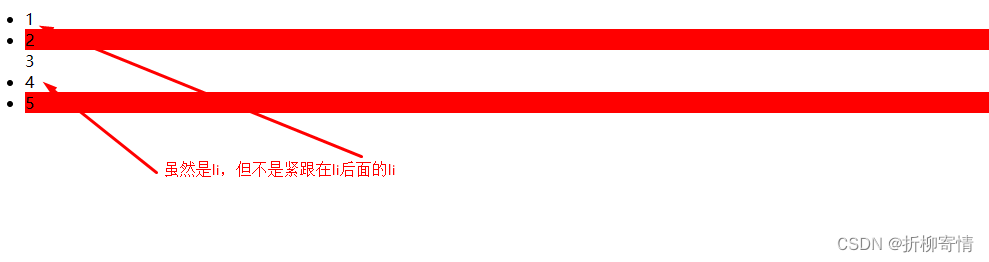
visibility: hidden----将元素隐藏,但是在网页中该占的位置还是占着。
-
例如有三个table,将中间的一个table hidden掉,你会发现在那个被hidden的table看不见了,但是,中间会留有很大的一空白,而这个空白就是这个table没有被隐藏时所占的位置;
-
-
display: none----将元素的显示设为无,即在网页中不占任何的位置。
-
例如有三个table,将中间的一个table none掉,你会发现在剩下的两个table中间不会有任何的空白。就好像中间的那个table从来不存在过一样。
-
而none的作用更像是把元素从网页中“去除”(当然不是真的去除,只是效果是如此)
-
-
type ="hidden"和上面两个不一样,它叫做隐藏域,作为input 的一种输入类型,它的特点就是“看不见”;
-
存在即合理,那我们来看看他的作用:在表单插入中隐藏域的目的在于收集和发送信息,以利于被处理表单的程序所使用
-
注:隐藏只是在网页页面上不显示输入框,但是虽然隐藏了,还是具有form传值功能。一般用来传值,而不必让用户看到。
-
它可以隐藏有用但又不能让浏览者看到的信息。
-