普通setup函数构建的组件
import {ref} from 'vue'
export default {
setup(){
const count=ref(0)
const handleUpdate=()=>{
count.value++
}
return{
count,
handleUpdate
}
}
}
</script>
使用setup语法糖构建的组件
<script setup>
import {ref} from 'vue'
const count=ref(0)
const handleUpdate=()=>{
count.value++
}
</script>
从代码简洁度上来说setup语法糖显然更有优势一些
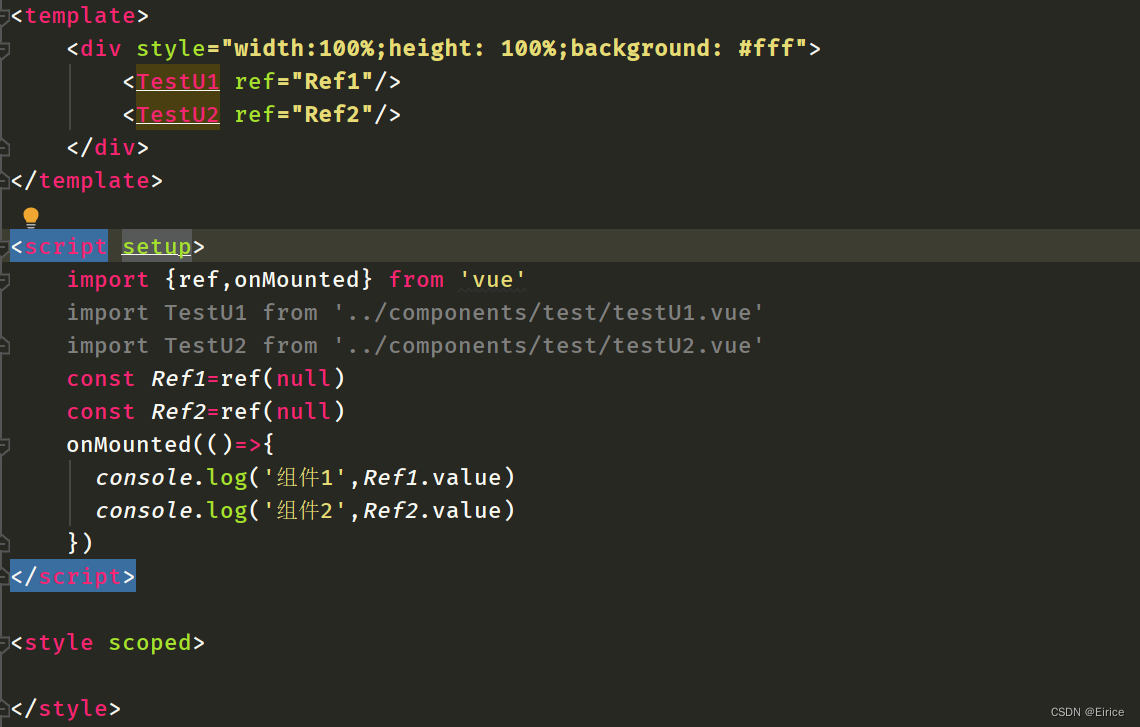
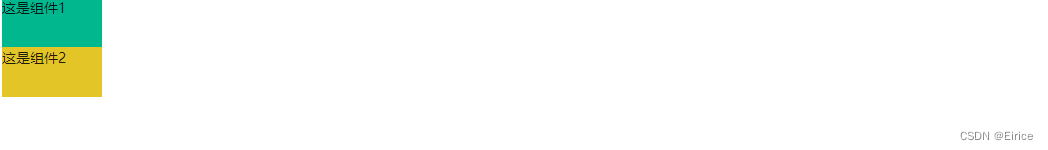
我们构建一个base页面将这两个组件引入之后再看

1.我们在Base页面分别引入了两个组件,并定义了他们各自的ref
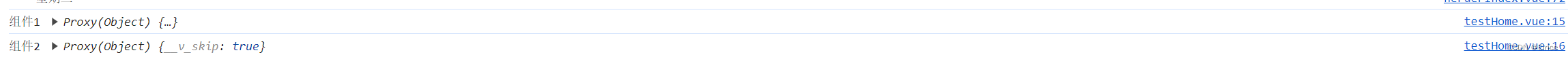
2.控制台输出我们获取的ref对象来比较一下



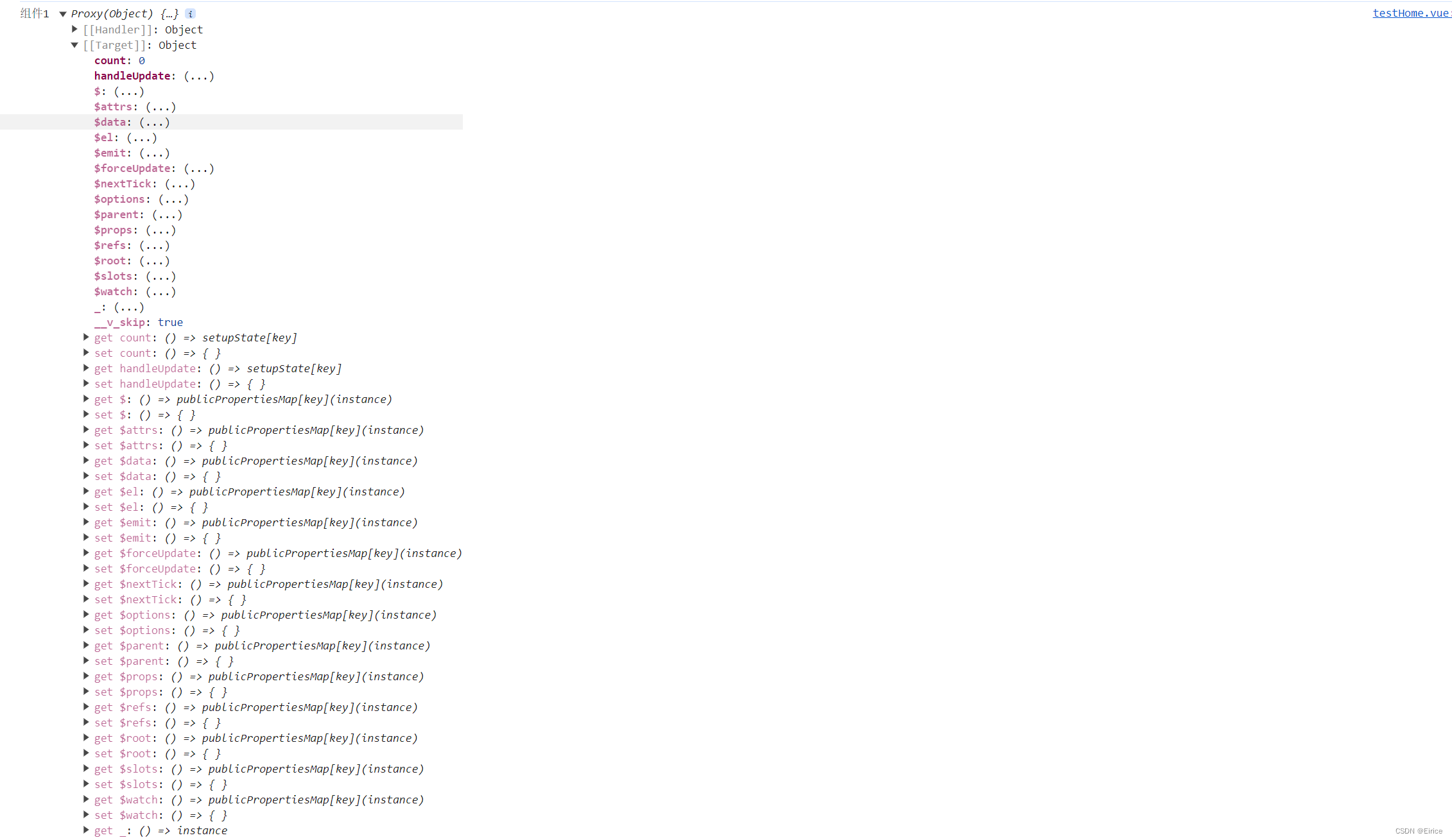
组件1 是我们获取的setup函数构建的界面,我们看到他与我们基础的vue2的实例获取没有什么差别,可以直观的看到组件内部的方法,以及定义的数据

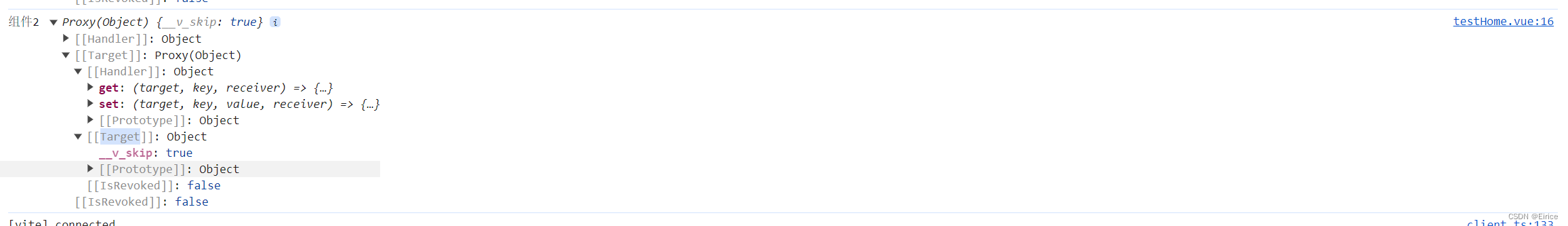
组件2是使用了setup语法糖构建的,我们发现返回的时候一个空对象,我们无法直接获取或者查看到组件内的信息
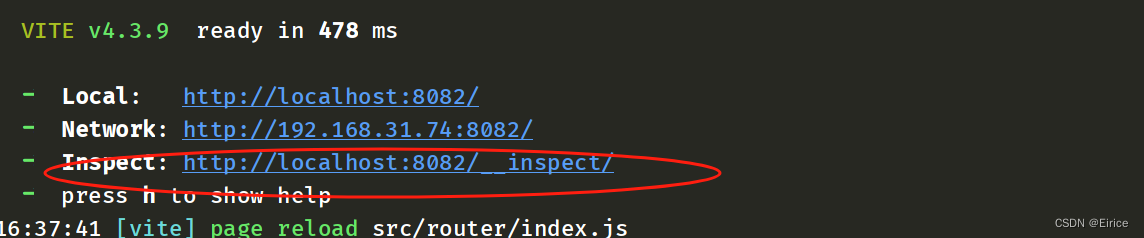
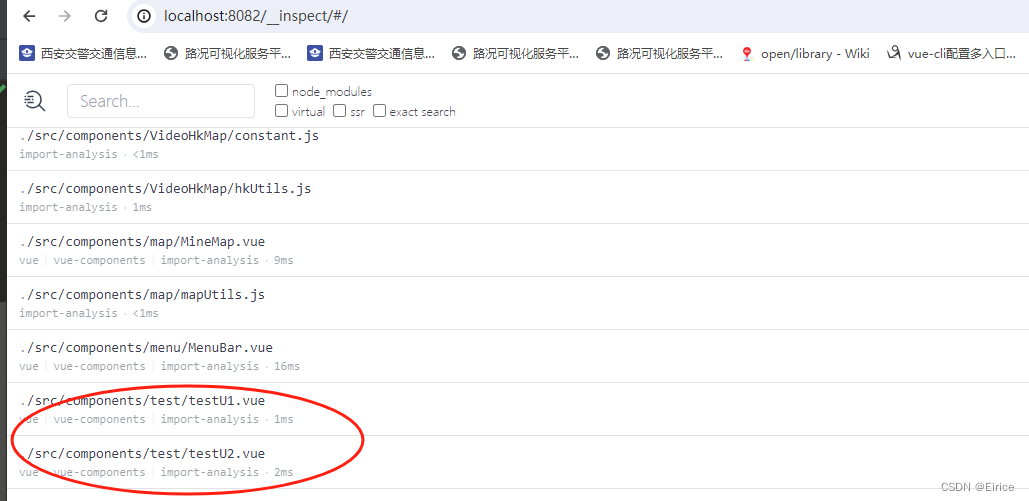
为了更进一步看的编译过程中两个组件的内容变化我们使用一个插件vite-plugin-inspect

这个插件可以帮助我们在业务编写过程中实时查看我们的编译源码

打开后找到我们的测试组件

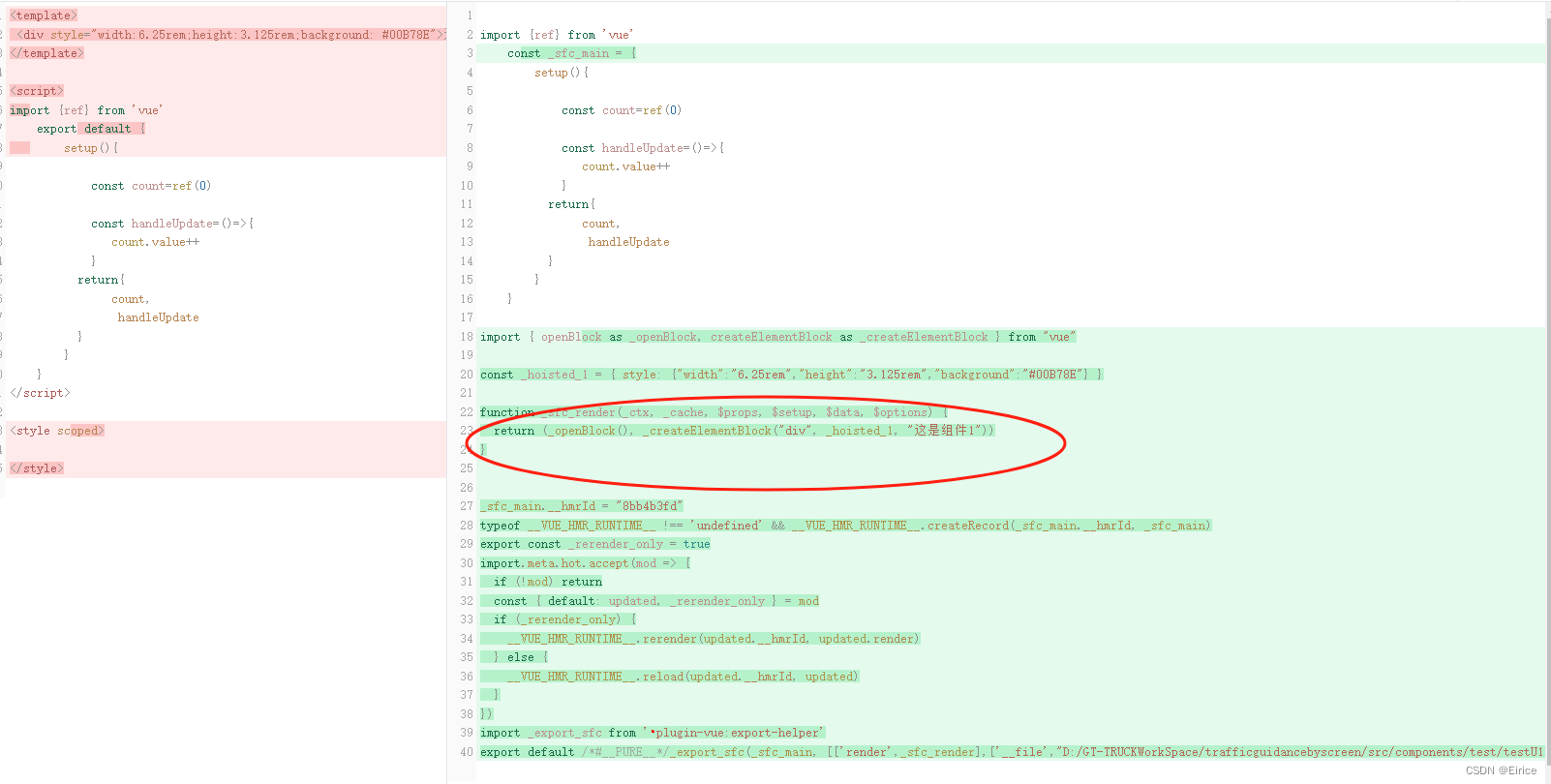
使用了setup函数编写后的文件发现模板已经不在存在而是变成了一个render函数的形式导出,而我们使用setup函数的部分没有任何变化还是原样输出的

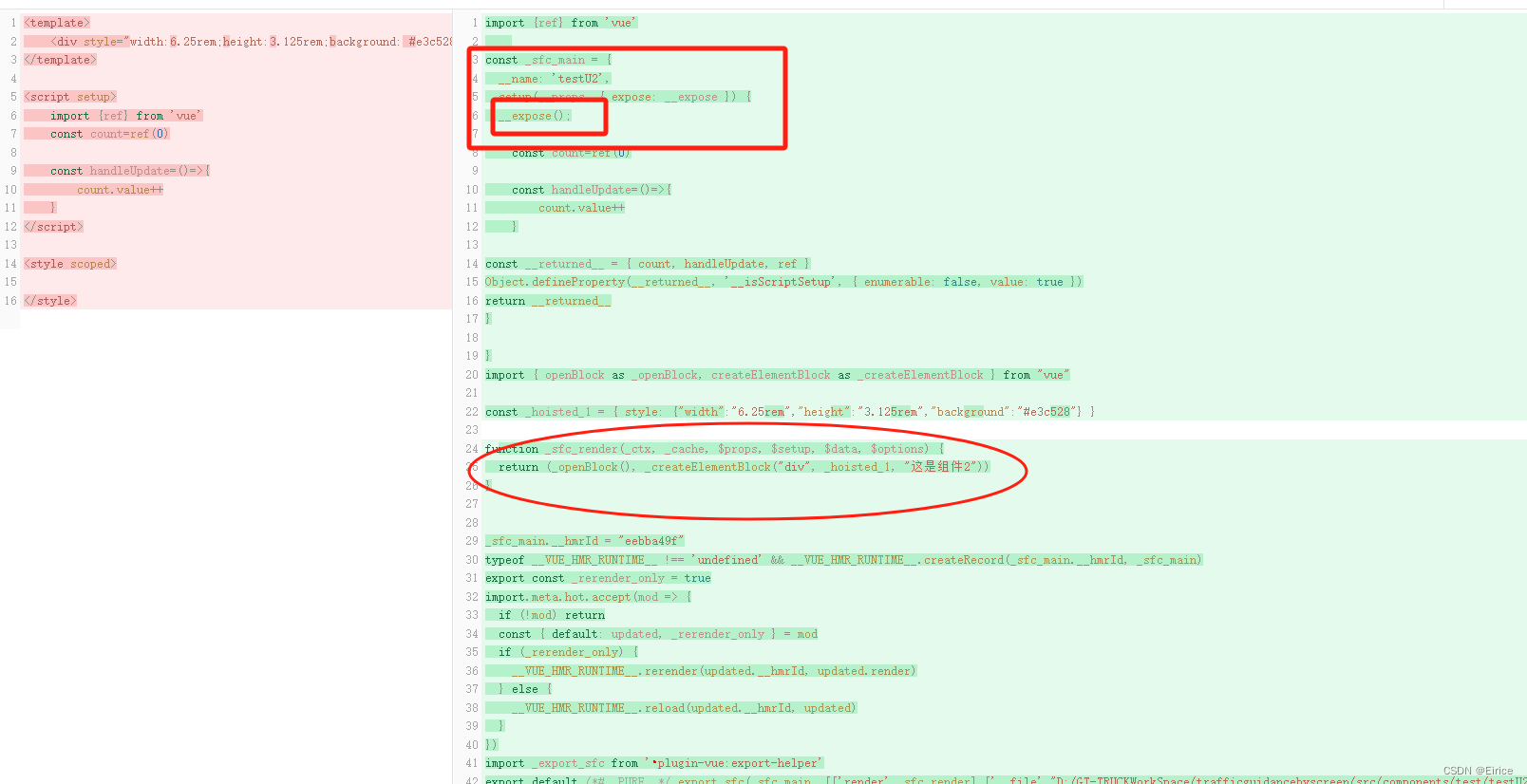
我们再看使用了setup语法糖的组件我们发现模板还是一样变成了render函数导出,但是我们的setup语法糖先转成了一个setup函数,并被额外加上了一个expose()函数
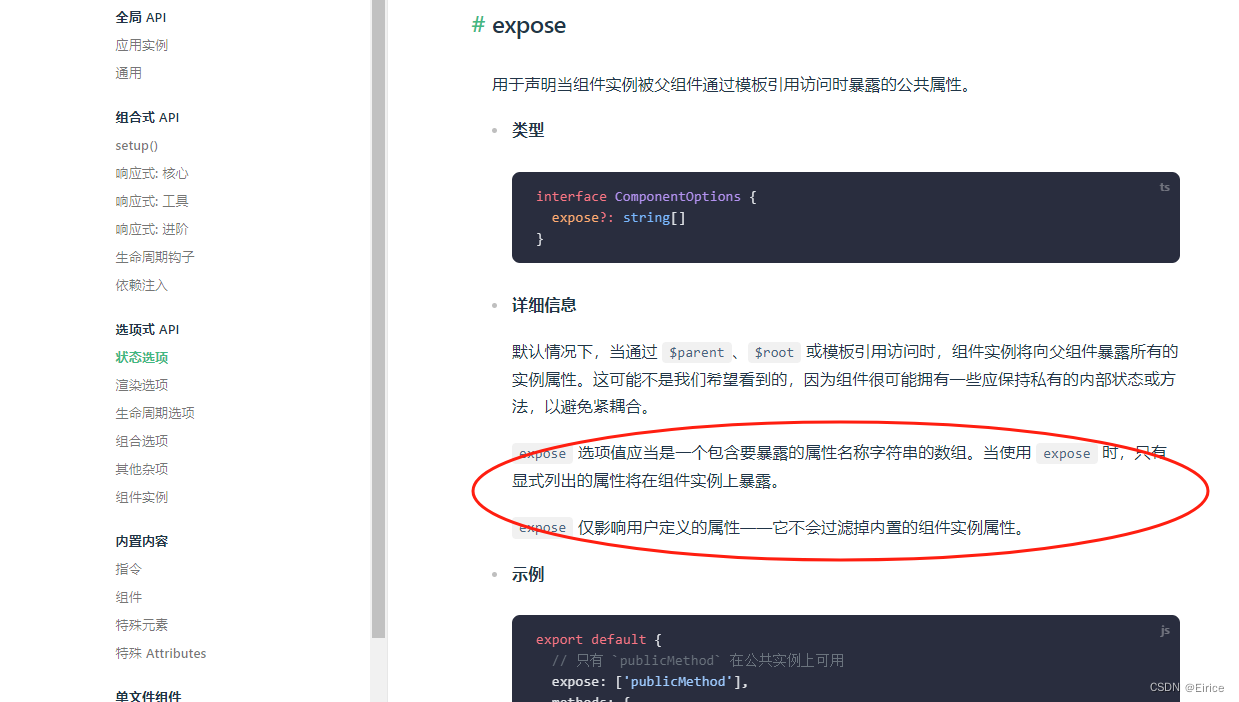
官方对这个函数有很明确的说明

当我们使用setup语法糖开发时常常也会使用到一个跟他相关的宏,defineExpose
例如我们需要在业务子组件中暴露子组件的一些数据,方法
const restInfo=()=>{
tableData.value=[];
selectMod.value=[];
tools.value=[
{
name:"**",
code:1,
select:true,
},
{
name:"**",
code:2,
select:false,
}
]
}
defineExpose({
tableData,
selectMod,
restInfo
});
我们改变setup语法糖组件并给他添加这个宏命令后
<template>
<div style="width:6.25rem;height:3.125rem;background: #e3c528">这是组件2</div>
</template>
<script setup>
import {ref} from 'vue'
const count=ref(0)
const handleUpdate=()=>{
count.value++
}
defineExpose({
count
})
</script>
<style scoped>
</style>

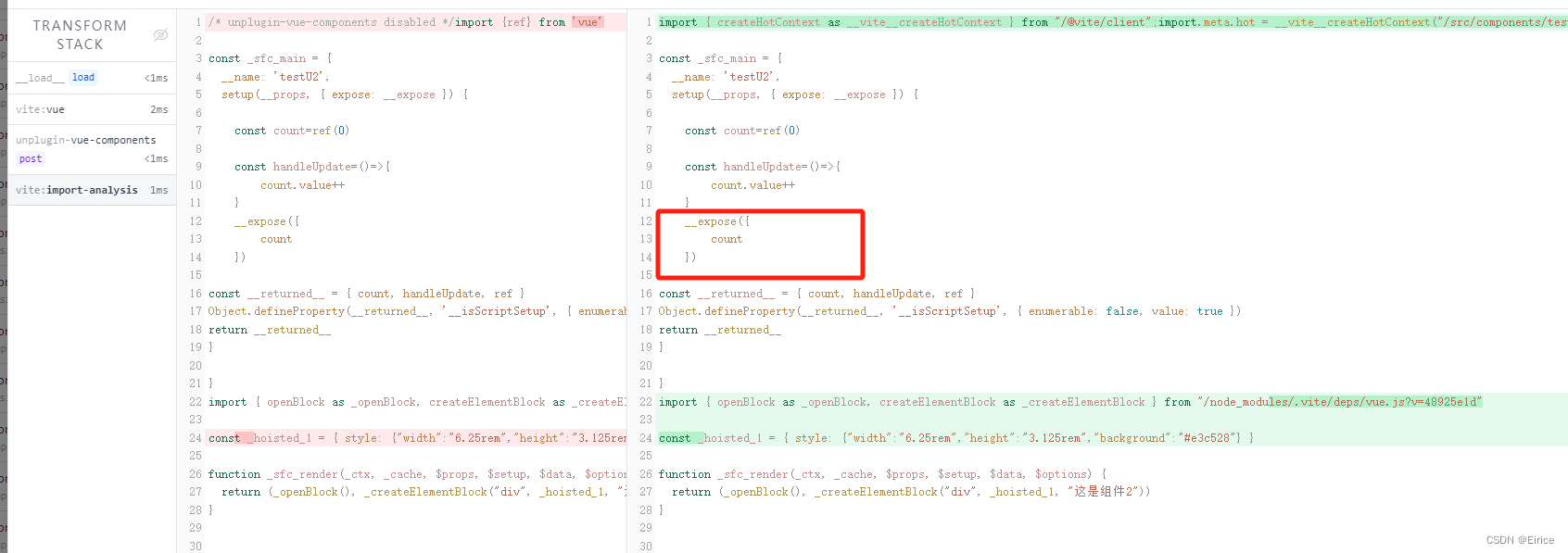
编译完的结果也加上了这个指定暴露的内容

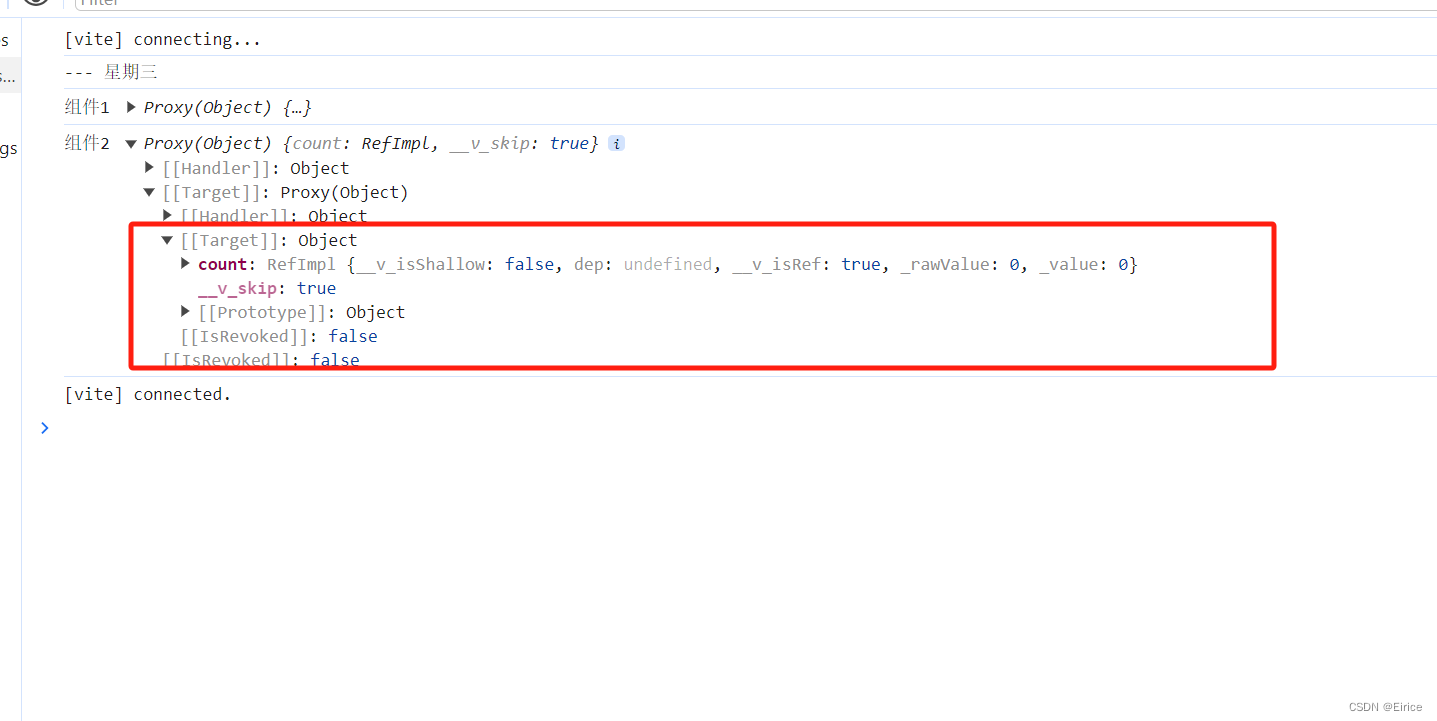
重新刷新后我们发现此时组件2中的count也已经可以直接查看到。通过上述一系列的演示体现出了无论时从代码面上,还是底层编译上亦或者是内部使用过程中都存在一定的差异性。所谓的互相转换也并不是A==B的逻辑