Web概述
我们在编程的学习中,随着学习的深入,我们会理解到WEB这个东西,那么 web究竟是个啥,到底该咋用?
web,是网站的英文意思,又被称作“下一代Web3.0,互联网”,是在Web1.0和Web2.0基础上的演进形态。
那么,web1.0和web2.0又是个啥呢?
Web1.0主要指的是互联网的早期阶段,那时网站大多是静态的,用户主要是被动接收信息。Web2.0则带来了互动性,用户可以通过社交媒体、评论、分享等功能参与内容创建和信息交流。
Web3.0则进一步突破了Web2.0的界限,它以去中心化、区块链技术为核心,强调用户数据的隐私保护和个人主权。也就是说早期的网站功能并不强大,直到后期,随着我们对编程的不断探索,前人不断地进行积累创造,才有了如今的web
在Web3.0中,用户不仅参与信息的创建与分享,还能拥有自己数据的完全控制权,并通过加密技术保障数据的安全。也就是说,我们可以自己创建自己想要的文件,并且将我们自己实现的文件实现增删改查,此外,Web3.0还融合了人工智能、物联网、大数据分析等新一代信息技术,致力于构建一个更加智能、高效和可信的网络环境。
Web3.0试图解决Web2.0时代中数据安全和用户隐私的问题,通过去中心化的架构降低大型技术平台的影响力,提高网络服务的透明度和公平性。它鼓励更多的创新应用在区块链上开发,实现价值传输和数据驱动的应用。
从技术实现的角度来看,Web3.0的基础设施主要包括区块链、分布式账本技术、去中心化存储、点对点网络通讯和智能合约等。这些技术的融合应用,使得Web3.0能够支持去中心化的应用(DApps),为用户提供全新的网络交互体验和商业模式。
web的起源
Web,即万维网(World Wide Web),起源于20世纪80年代末至90年代初。它的出现改变了人们获取和分享信息的方式。
Web的起源可以追溯到以下几个关键的发展:
1. **ARPANET**:20世纪60年代,美国国防部高级研究计划局(DARPA)创建了ARPANET,这是第一个广泛使用的计算机网络,它使用了分组交换技术。
2. **TCP/IP**:1983年,TCP/IP(传输控制协议/互联网协议)成为互联网的标准通信协议,这使得不同类型的计算机网络能够相互连接和通信。
3. **HTML和HTTP**:1989年,英国物理学家蒂姆·伯纳斯-李(Tim Berners-Lee)提出了万维网的构想,并发明了超文本传输协议(HTTP)和超文本标记语言(HTML)。HTTP定义了浏览器和服务器之间的通信规则,而HTML则是用来创建和展示网页内容的标记语言。
4. **第一次互联网泡沫**:1990年代初期,随着万维网的普及,许多互联网公司迅速崛起,引发了所谓的“互联网泡沫”。这个时期见证了大量的互联网技术和服务的创新,包括搜索引擎、在线广告和电子商务等。
5. **无线互联网和移动设备**:21世纪初,随着3G和后来的4G网络的推出,无线互联网开始普及,智能手机和其他移动设备的普及进一步推动了Web的发展。
6. **社交媒体和Web2.0**:2000年代中期,Web2.0概念出现,强调用户生成内容和网络服务的互动性。社交媒体平台的兴起,如MySpace、Facebook、Twitter等,使得Web变得更加社交化和个性化。
7. **云计算和大数据**:随着云计算技术的成熟和大数据时代的到来,Web的服务模式和数据处理能力得到了极大的增强。
8. **Web3.0和去中心化**:近年来,Web3.0的概念开始流行,它强调去中心化、区块链技术和用户数据的主权。Web3.0试图解决Web2.0时代的一些问题,如隐私泄露和数据集中控制。
web的特点
Web技术是指构建和管理万维网的各种技术、协议、语言和框架。
它具有以下几个主要特点:
1. **分布性**:Web技术构建了一个全球性的分布式信息系统,用户可以通过互联网从世界的任何地方访问信息。
什么是分布式?
分布式:
分布式是指将任务、数据或资源分散到多个位置或节点上进行处理和管理的方式。在分布式系统中,这些节点可以位于同一物理位置,也可以分布在不同的地理位置,通过网络连接进行协同工作。每个节点都可以独立工作,也可以与其他节点合作完成任务。
2. **互动性**:Web技术支持用户与网站的互动,用户可以检索信息、填写表单、进行交易等。
3. **超链接**:Web页面上可以使用超链接连接到其他页面或资源,使得信息组织灵活,便于浏览。
4. **可扩展性**:Web技术基于标准化的协议和语言,易于扩展和适应新技术。
5. **跨平台性**:Web技术能够在不同的操作系统和设备上运行,只要有网络连接和浏览器。
6. **用户友好性**:Web技术通过图形用户界面(GUI)提供直观的用户体验,使用户可以无需专业知识就能使用。也就是说web代码写出来的东西很直观
7. **标准化**:Web技术遵循一系列国际标准,如HTML、CSS、JavaScript等,这保证了技术的通用性和互操作性。
8. **安全性**:Web技术支持各种安全机制,如 SSL/TLS加密、身份验证、访问控制等,以保护数据传输的安全和用户隐私。
9. **动态内容**:通过服务器端脚本(如PHP、Python、Ruby)和客户端脚本(如JavaScript),Web技术能够提供动态生成的内容,响应用户的行为和需求。
10. **兼容性**:Web技术强调向后兼容性,新的技术和标准通常设计成能够兼容旧版本的技术和标准。
11. **多语言支持**:Web技术支持多种语言,使得全球不同国家和文化背景的用户都能使用。
12. **内容管理**:Web技术提供了内容管理系统(CMS),使得非技术用户也能够容易地管理和发布内容。
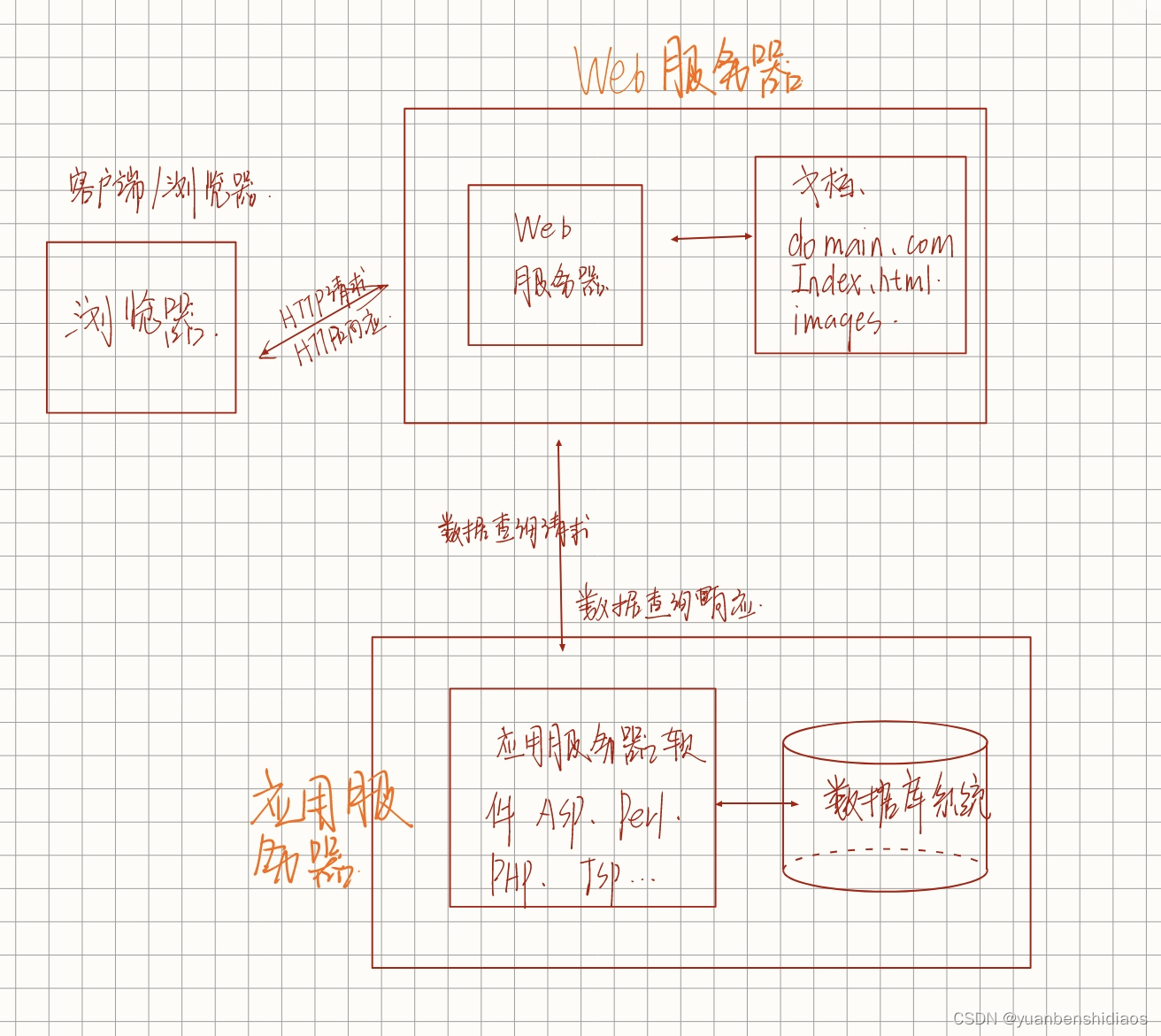
web工作原理









![XSS漏洞--概念、类型、实战--分析与详解[结合靶场pikachu]](https://img-blog.csdnimg.cn/direct/27d9ed9fb00641fab2e1722f4414a685.png)