css-解决Flex布局下居中溢出滚动截断问题
- 1.出现的问题
- 2.解决方法
- 2.1 Flex 布局下关键字 safe、unsafe
- 2.2 使用 margin: auto 替代 justify-content: center
- 2.3 额外嵌套一层
1.出现的问题
在页面布局中,我们经常会遇到/使用列表内容水平居中于容器中,一般使用flex布局:
//html
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
//css
ul,
li {
list-style: none;
margin: 0;
padding: 0;
}
/* 问题的出现 */
ul {
width: 500px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content:center;
align-items: center;
gap: 10px;
padding: 10px 0;
background-color: lightcoral;
}
li {
width: 150px;
height: 200px;
background-color: lightgrey;
text-align: center;
line-height: 200px;
flex-shrink: 0;
}
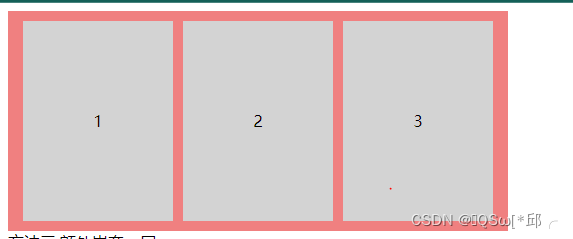
ul和单个li是定宽的,当li数目较少时,页面正常

但是当页面li内容较多时,就会出现问题了

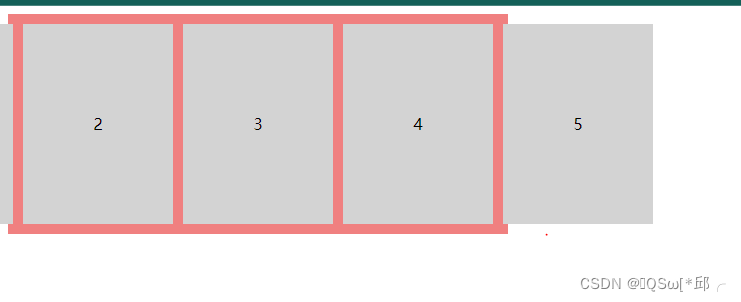
可以看到li的宽度超出了ul容器的宽度且第一个li的显示不完全,这显然不是想要的结果。给ul加个样式overflow: auto;呢:

第一个li还是展示不出来
2.解决方法
2.1 Flex 布局下关键字 safe、unsafe
ul {
width: 500px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content:safe center;
align-items: center;
gap: 10px;
padding: 10px 0;
background-color: lightcoral;
overflow: auto;
}
li {
width: 150px;
height: 200px;
background-color: lightgrey;
text-align: center;
line-height: 200px;
flex-shrink: 0;
}
2.2 使用 margin: auto 替代 justify-content: center
ul {
width: 500px;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
gap: 10px;
padding: 10px;
background-color: lightcoral;
overflow: auto;
}
li {
width: 150px;
height: 200px;
background-color: lightgrey;
text-align: center;
line-height: 200px;
flex-shrink: 0;
margin: auto;
}
2.3 额外嵌套一层
<ul class="g-contaner">
<ul class="g-wrap">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</ul>
.g-contaner {
width: 500px;
display: flex;
flex-wrap: nowrap;
flex-direction: row;
justify-content: center;
align-items: center;
overflow: auto;
padding: 10px;
background-color: lightcoral;
}
.g-wrap {
display: flex;
gap: 10px;
max-width: 100%;
}
li {
width: 150px;
height: 200px;
background-color: lightgrey;
text-align: center;
line-height: 200px;
flex-shrink: 0;
}
上面三种方法都可以达到效果

记录一下