一、简介
Nginx Proxy Manager 是一款开源的 Nginx 可视化管理界面,基于 Nginx 具有漂亮干净的 Web UI 界面。他允许用户通过浏览器界面轻松地管理和监控 Nginx 服务器,可以获得受信任的 SSL 证书,并通过单独的配置、自定义和入侵保护来管理多个代理。
Nginx Proxy Manager 通过 Web UI 可以配置一些简单常用的 Nginx 功能,复杂的需要添加自定义 Nginx 配置。
二、部署
Nginx Proxy Manager 部署还是非常方便的,可以使用 Docker 快速进行部署,支持 Linux、Windows 、macOS 平台的 Docker。
2.1 Windows Docker
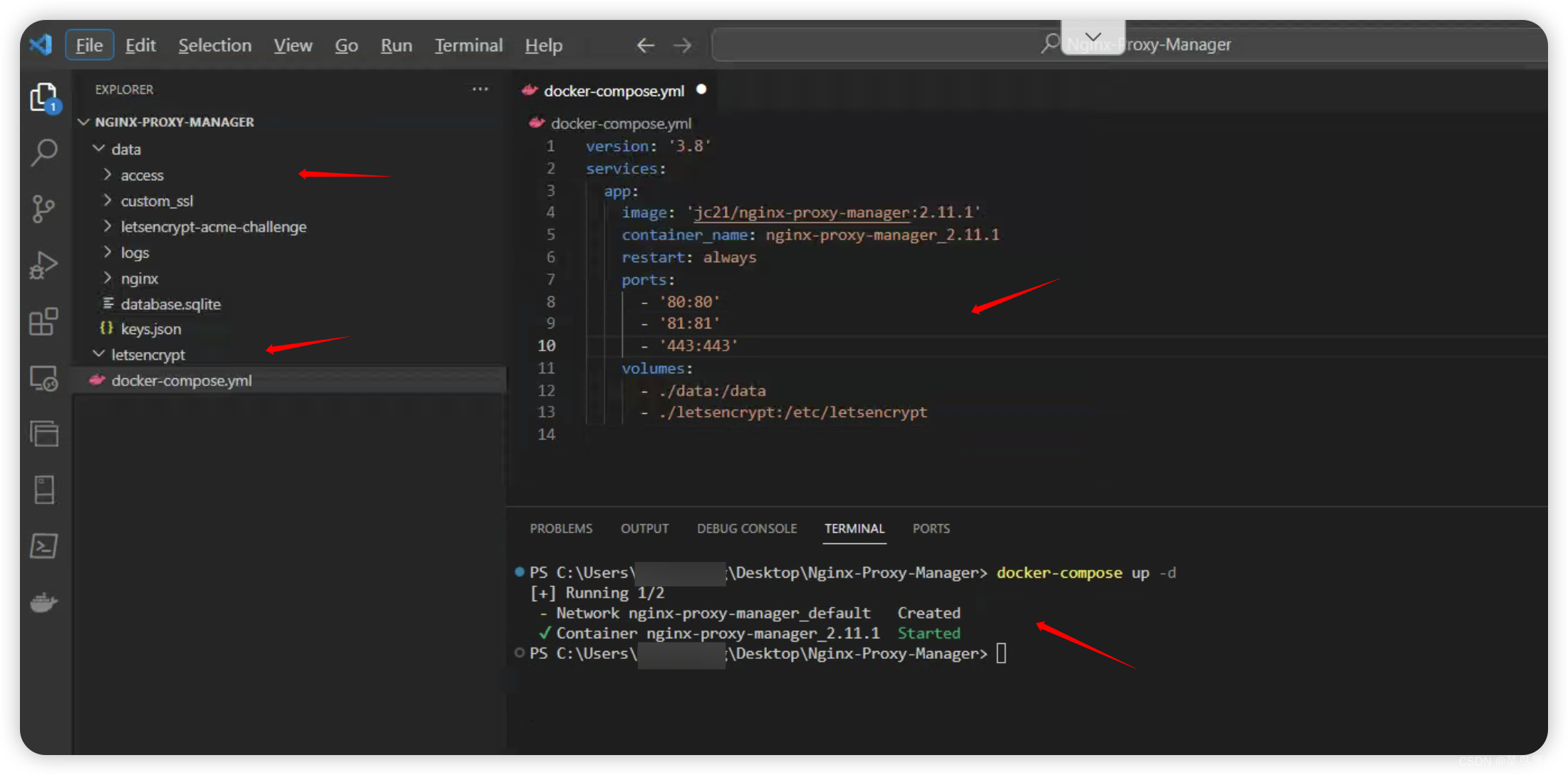
打开 Docker Desktop 切换到 Linux 容器,创建 Nginx-Proxy-Manager 文件夹,并在下面创建 docker-compose.yml 文件。这里安装的是 2.11.1 版本,如果需要安装其他或者最新版本,可以到 Docker Hub 中进行查找。
version: '3.8'
services:
app:
image: 'jc21/nginx-proxy-manager:2.11.1'
container_name: nginx-proxy-manager_2.11.1
restart: always
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
-参数 81:81 Nginx Proxy Manager 后台管理界面端口。
-参数 - ./data:/data 将 Nginx Proxy Manager 容器内的 /data 目录映射到当前目录(Nginx-Proxy-Manager)下的 data 目录(Nginx-Proxy-Manager/data)。参数 - ./letsencrypt:/etc/letsencrypt 也同理。
-DB 储存,Nginx Proxy Manager 支持将数据信息存储到 MySQL 与 MariaDB 两种类型的数据库。如果打算使用 db 存储,可以参照 https://nginxproxymanager.com/setup/#using-mysql-mariadb-database ,部署起来还是比较简单的。
打开 PowerShell 执行下面 docker-compose 命令,将会部署一个 Nginx Proxy Manager 服务。
docker-compose up -d

2.2 MacOS Docker
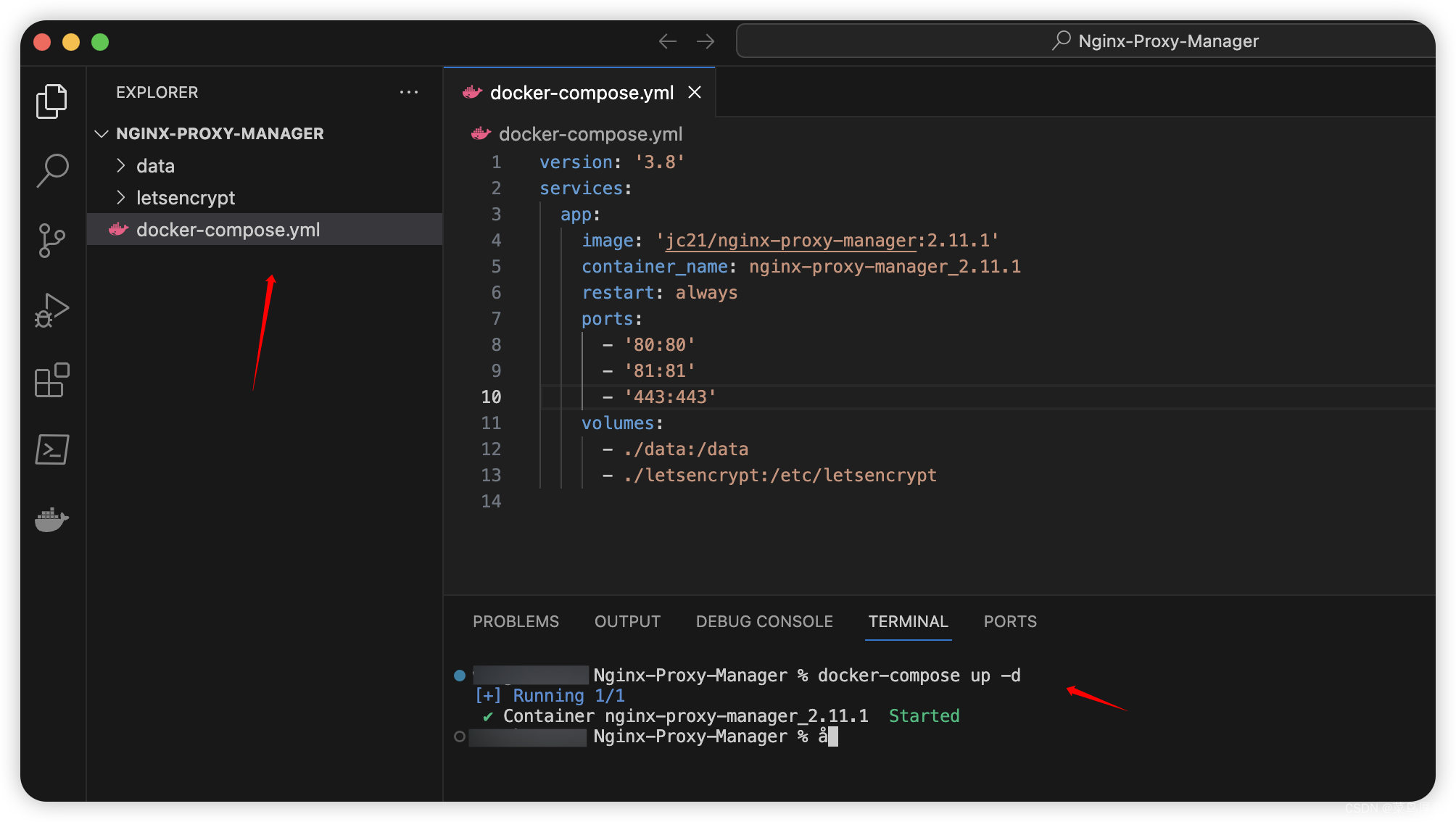
打开 Docker Desktop ,创建 Nginx-Proxy-Manager 文件夹,并在下面创建 docker-compose.yml 文件。这里安装的是 2.11.1 版本,如果需要安装其他或者最新版本,可以到 Docker Hub 中进行查找。
version: '3.8'
services:
app:
image: 'jc21/nginx-proxy-manager:2.11.1'
container_name: nginx-proxy-manager_2.11.1
restart: always
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
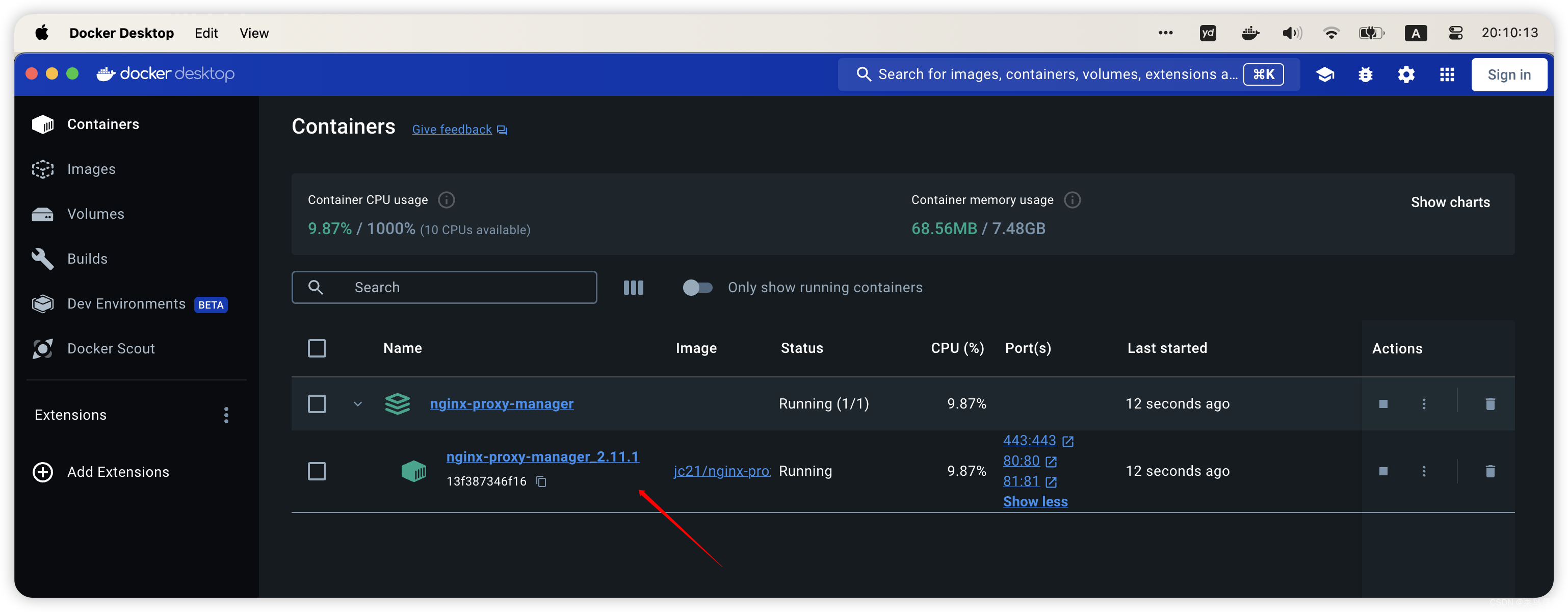
打开 terminal 执行下面 docker-compose 命令,将会部署一个 Nginx Proxy Manager 服务。
docker-compose up -d
-参数详解可以参照 Windows Docker 部署。


三、使用
3.1 初始化账号
打开浏览器, 使用 81 端口 http://localhost:81 进行访问。默认用户名和密码:Email: admin@example.com Password: changeme。第一次登陆,需要更改用户名和密码,根据自己的需求更改即可。

3.2 功能简介
Proxy Host 是通常用作 web 服务的转发,UI 界面可以配置一对一的场景,LB 场景通过 UI 界面没有支持到可配置。
Stream 一个相对较新的 Nginx 功能,流将用于转发 TCP/UDP 流量直接到网络上的另一台计算机。如果运行的是游戏服务器、FTP 或 SSH 服务器等,那么就会派上用场。不足的是,也只有一对一的场景。
Redirection 是将来自传入的一个域名请求,跳转到另外一个域名。