官网文档地址:
https://nextjs.org/docs/pages/api-reference/components/image
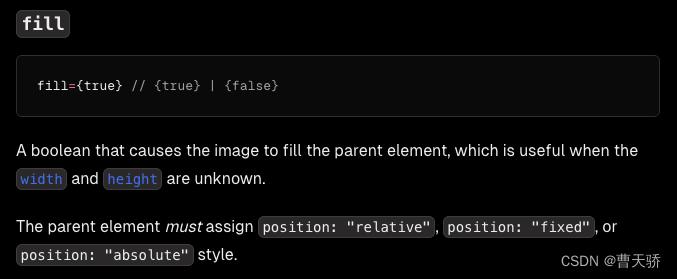
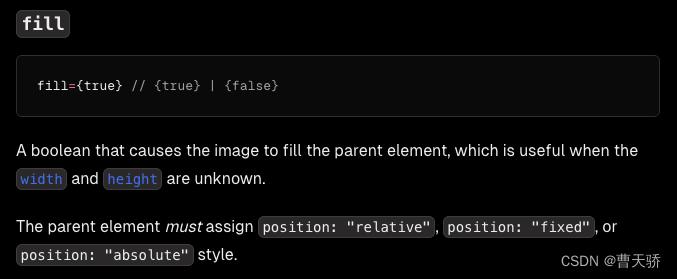
主要需要使用属性fill。外部元素需要设置好position:relative

<Imagex
src="/images/1.jpg"
fill
sizes='100vw'
/>
官网文档地址:
https://nextjs.org/docs/pages/api-reference/components/image
主要需要使用属性fill。外部元素需要设置好position:relative

<Imagex
src="/images/1.jpg"
fill
sizes='100vw'
/>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1492842.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!