博主个人微信小程序已经上线:【中二少年工具箱】。欢迎搜索试用
正文开始
- 专栏简介
- 1. 前言
- 2.node版本检测
- 3.创建vue项目
专栏简介
本系列文章由浅入深,从基础知识到实战开发,非常适合入门同学。
零基础读者也能成功由本系列文章入门,但如果您具备以下基础,将会事半功倍:
- HTML基础
- css基础
- js基础
当然,即使从未接触过前端代码的小白,也能轻松学习本系列课程,因为我会在文章中简略穿插前端基础知识。
由于各平台对专栏文章的支持度不同,所以如果您看到这篇文章的平台,系统学习专栏文章的操作不够丝滑,可以先关注小程序,后续小程序会开发专栏博客功能。
可以直接搜索【中二少年工具箱】,也可通过
二维码知乎地址:https://www.zhihu.com/question/53230344/answer/3180004527
二维码csdn地址:https://bbs.csdn.net/topics/618134623
二维码头条地址:https://www.toutiao.com/w/1790412984859652/
等入口进入,扫码关注。
1. 前言
纯理论知识官网写的就很清楚,简单摘抄过来,学习效果不大。不如先创建一个项目,边学习知识,边在项目中实践。
本系列的基础技术栈是vue3+vite+iview,如果图简单,直接下载iview官网提供的推荐项目即可。我们的目的是学习,而且推荐项目很久不更新,所以我们决定由零开始,一步步创建项目。
2.node版本检测
请确定已经完成了上章内容,下载好nodejs环境和代码编辑软件。
检查node版本:
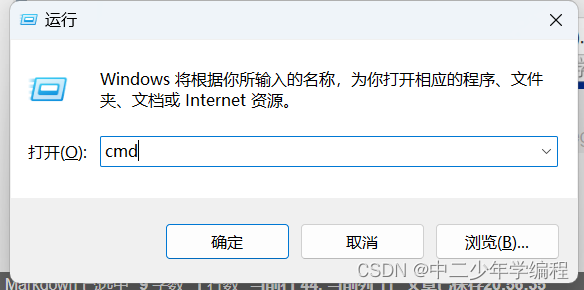
- 点击win+r打开运行窗口

- 在上面的运行窗口输入cmd,打开黑窗口:

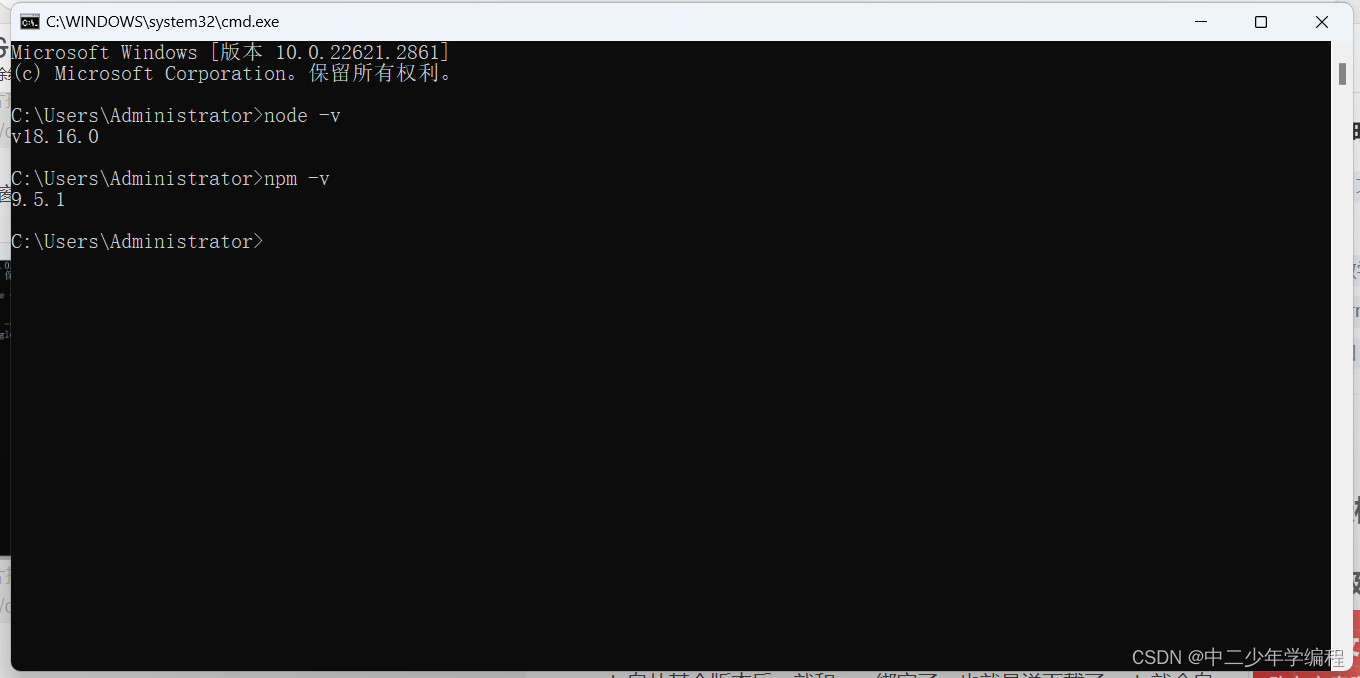
输入node -v,查看node版本。输入npm -v,查看npm版本。
node自从某个版本后,就和npm绑定了,也就是说下载了node就会自动下载对应版本的npm,如果发现只有node,没有npm,那么就重新下载node,现在node以18版本为主流,这也是vue官方要求的版本。
3.创建vue项目
- 创建一个文件夹,用来放我们的项目

- 在目录处输入cmd,回车,便会在此文件夹目录下打开命令行窗口。

- 按照官网的命令,在此文件夹下创建项目
npm create vue@latest
我一般习惯用yarn,如果没有安装yarn的,可以先用npm下载全局yarn:
npm install -g yarn
然后用yarn创建vue项目
yarn create vue@latest
这时候大概率会报错:”"https://registry.yarnpkg.com/create-vue: connect ETIMEDOUT 104.16.27.34:443“,这是网络连接超时,我们最好是改变下载源,提升下载速度。
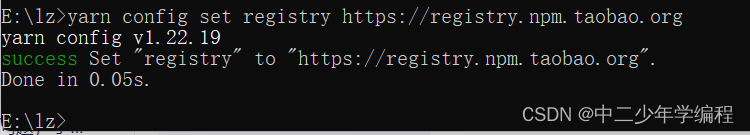
下面是将源修改为淘宝源:
yarn config set registry https://registry.npm.taobao.org

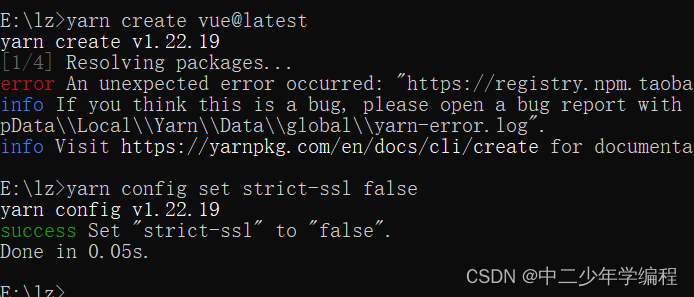
这时候再创建项目,仍然可能会报错:”An unexpected error occurred: “https://registry.npm.taobao.org/create-vue: certificate has expired”.“
这是证书过期,我们可以相信淘宝源,所以可以简单粗暴地设置不验证ssl证书:
yarn config set strict-ssl false

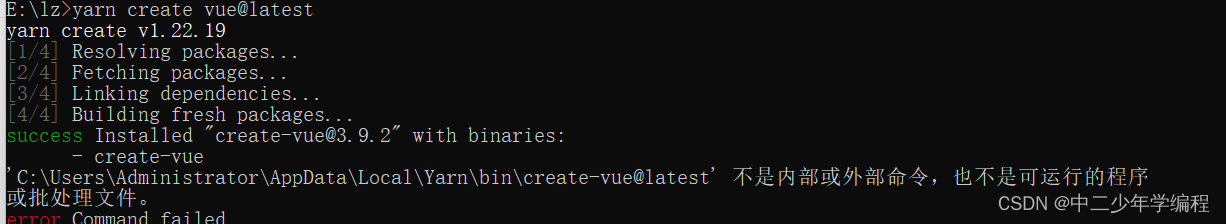
这时候再创建vue项目,报错:”yarn报错’C:\Users\Administrator\AppData\Local\Yarn\bin\create-vue@latest’ 不是内部或外部命令,也不是可运行的程序“

我们发现create-vue实际上已经下载成功,只不过报错create-vue这个命令找不到。
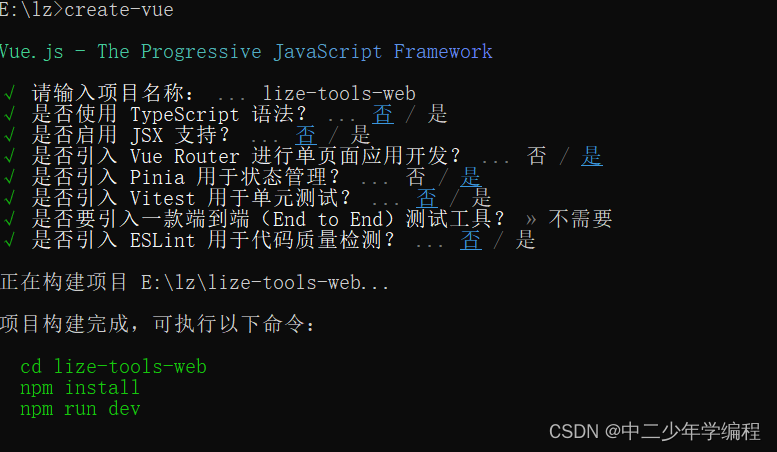
这个不知道什么原因,只要使用官网的命令就会报错,不过不重要,我们可以直接用create-vue命令创建项目。

一般情况下,vue router和pinia都是必须安装的,其它根据自己需要安装。
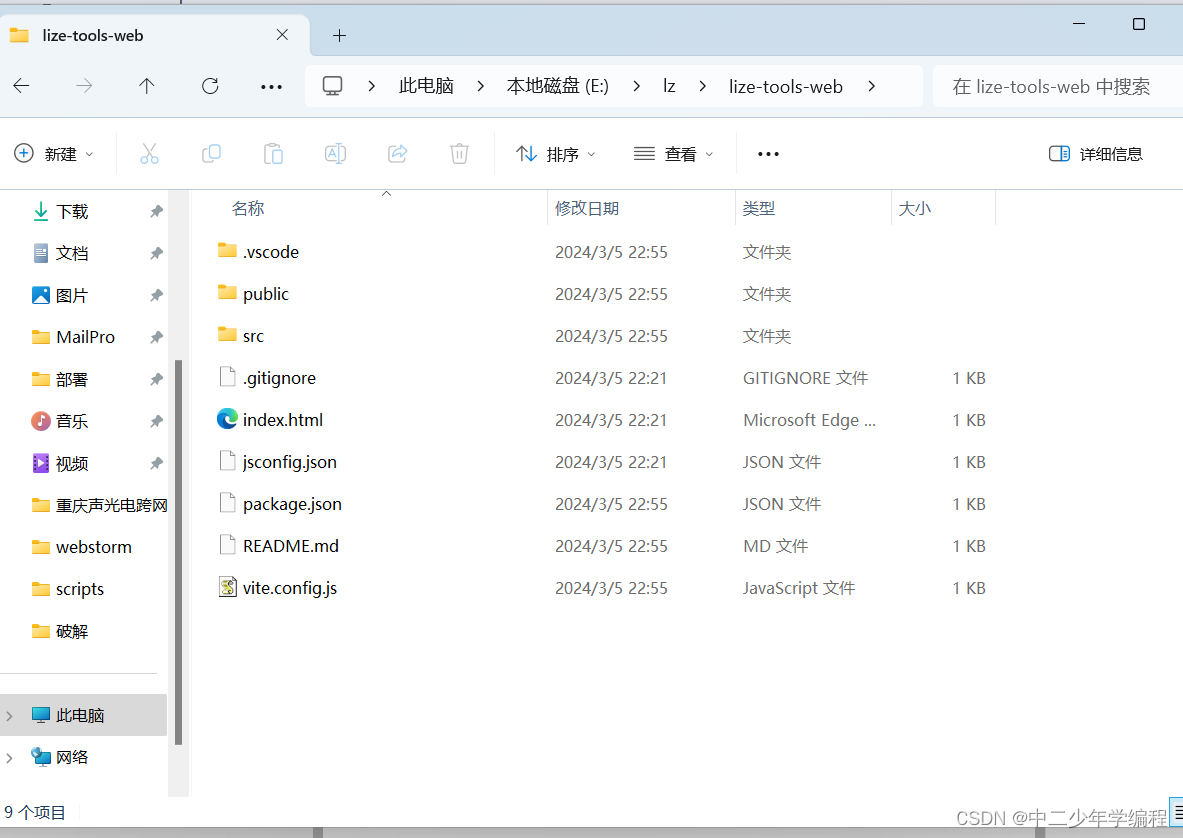
最终vue项目安装成功: