目录
1. 切换 Frame
2. 前进后退
3. 对 Cookies 操作
4. 选项卡管理(了解)
5. 异常处理
6. 反屏蔽
7. 无头模式
1. 切换 Frame
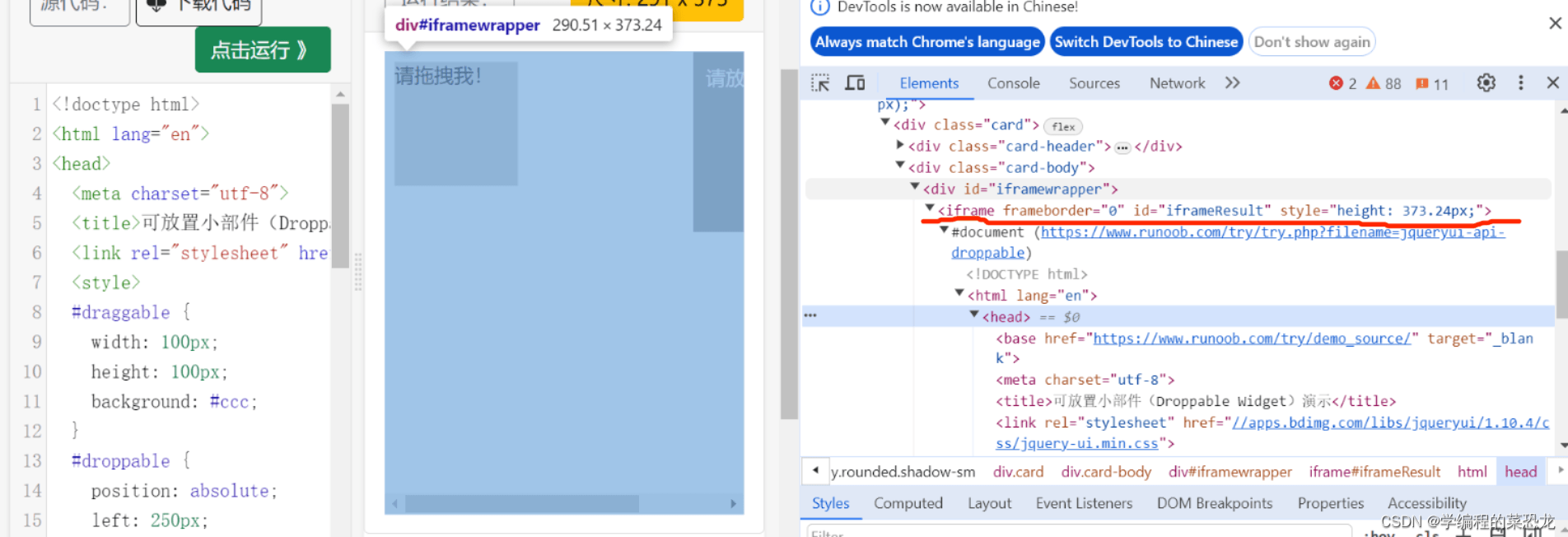
我们知道网页中有一种节点叫作 iframe,也就是子 Frame,相当于页面的子页面,它的结构和外部网页的结构完全一致(见下图子页面和外部网页)。Selenium 打开页面后,它默认是在父级 Frame 里面操作,而此时如果页面中还有子 Frame,它是不能获取到子 Frame 里面的节点的。
外部网页:

子网页:


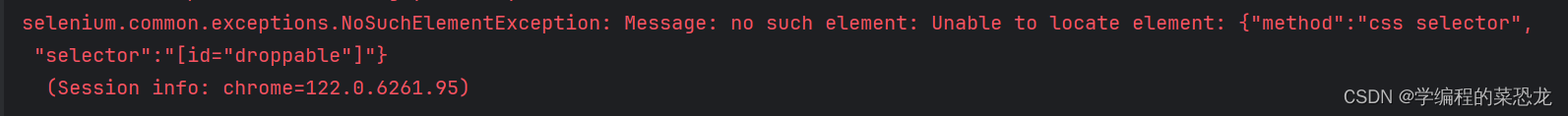
尝试获取 id 为 droppable 的节点
from selenium import webdriver
browser = webdriver.Chrome()
url = 'https://www.runoob.com/try/try.php?filename=jqueryui-api-droppable'
browser.get(url)
drop = browser.find_element_by_id('droppable')
drag = browser.find_element_by_id('draggable')
print(drop)
print(drag)
这时就需要使用 switch_to.frame() 方法来切换 Frame。在获取节点drop前加一行代码。
browser.switch_to.frame('iframeResult')结果:

在子页面那如何切换回父页面呢?使用switch_to.parent_frame(),不切换是获取不到的,会报错。以下代码在上方代码下进行:
browser.switch_to.parent_frame()
logo = browser.find_element_by_class_name('logo')
print(logo)2. 前进后退
平常使用浏览器时都有前进和后退功能,Selenium 也可以完成这个操作,它使用 back() 方法后退,使用 forward() 方法前进。示例如下:
import time
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.baidu.com/')
browser.get('https://www.taobao.com/')
browser.get('https://www.python.org/')
browser.back()
time.sleep(1)
browser.forward()
browser.close()这里我们连续访问 3 个页面,然后调用 back() 方法回到第二个页面,接下来再调用 forward() 方法又可以前进到第三个页面。
3. 对 Cookies 操作
使用 Selenium,还可以方便地对 Cookies 进行操作,例如获取、添加、删除 Cookies 等。示例如下:
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.zhihu.com/explore')
print(browser.get_cookies())
browser.add_cookie({'name': 'name', 'domain': 'www.zhihu.com', 'value': 'germey'})
print(browser.get_cookies())
browser.delete_all_cookies()
print(browser.get_cookies())输出如下:
[{'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'osd', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'V1ocBUkf2nzTPx8pNBwqqyhuCWsgK5oRpm1ZTFFNlUGUVyFtdui_krU_Ey0_gBglVylVNsNamm6W9zrlar9JYPk='}, {'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'JOID', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'WlocAEoS2nzWPBIpNBkppihuDGgtK5oUpWBZTFROmEGUUiJgdui6kbg_Eyg8jRglUipYNsNfmWOW9z_mZ79JZfo='}, {'domain': '.zhihu.com', 'expiry': 1741067645, 'httpOnly': False, 'name': 'Hm_lvt_98beee57fd2ef70ccdd5ca52b9740c49', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '1709531646'}, {'domain': '.zhihu.com', 'expiry': 1744091643, 'httpOnly': False, 'name': 'd_c0', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'ANAb2lgVQhiPTrftnfH4Ix-h3eEqjOywHYA=|1709531641'}, {'domain': '.zhihu.com', 'httpOnly': False, 'name': '_xsrf', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '5fe3527d-f272-4b5a-8b86-18e0418953c6'}, {'domain': '.zhihu.com', 'httpOnly': False, 'name': 'Hm_lpvt_98beee57fd2ef70ccdd5ca52b9740c49', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '1709531646'}, {'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'SESSIONID', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '3KbqUAnjUH6Hl9CImOgmWl2acunCWhFuo51qSj8XEUI'}, {'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'KLBRSID', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'f48cb29c5180c5b0d91ded2e70103232|1709531643|1709531641'}, {'domain': '.zhihu.com', 'expiry': 1744091643, 'httpOnly': False, 'name': '_zap', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'ac23bfd6-03d3-4ab9-aae5-d5fdbd472290'}]
[{'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'osd', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'V1ocBUkf2nzTPx8pNBwqqyhuCWsgK5oRpm1ZTFFNlUGUVyFtdui_krU_Ey0_gBglVylVNsNamm6W9zrlar9JYPk='}, {'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'JOID', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'WlocAEoS2nzWPBIpNBkppihuDGgtK5oUpWBZTFROmEGUUiJgdui6kbg_Eyg8jRglUipYNsNfmWOW9z_mZ79JZfo='}, {'domain': '.zhihu.com', 'expiry': 1741067645, 'httpOnly': False, 'name': 'Hm_lvt_98beee57fd2ef70ccdd5ca52b9740c49', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '1709531646'}, {'domain': '.zhihu.com', 'expiry': 1744091643, 'httpOnly': False, 'name': 'd_c0', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'ANAb2lgVQhiPTrftnfH4Ix-h3eEqjOywHYA=|1709531641'}, {'domain': '.zhihu.com', 'httpOnly': False, 'name': '_xsrf', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '5fe3527d-f272-4b5a-8b86-18e0418953c6'}, {'domain': '.zhihu.com', 'httpOnly': False, 'name': 'Hm_lpvt_98beee57fd2ef70ccdd5ca52b9740c49', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '1709531646'}, {'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'SESSIONID', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': '3KbqUAnjUH6Hl9CImOgmWl2acunCWhFuo51qSj8XEUI'}, {'domain': '.www.zhihu.com', 'httpOnly': False, 'name': 'name', 'path': '/', 'sameSite': 'Lax', 'secure': True, 'value': 'germey'}, {'domain': 'www.zhihu.com', 'httpOnly': False, 'name': 'KLBRSID', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'f48cb29c5180c5b0d91ded2e70103232|1709531643|1709531641'}, {'domain': '.zhihu.com', 'expiry': 1744091643, 'httpOnly': False, 'name': '_zap', 'path': '/', 'sameSite': 'Lax', 'secure': False, 'value': 'ac23bfd6-03d3-4ab9-aae5-d5fdbd472290'}]
[]4. 选项卡管理(了解)
在访问网页的时候,会开启一个个选项卡(同一浏览器的窗口)。在 Selenium 中,我们也可以对选项卡进行操作。示例如下:
import time
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
browser.execute_script('window.open()')
print(browser.window_handles)
browser.switch_to_window(browser.window_handles[1]) # 该方法已弃用,了解即可
browser.get('https://www.taobao.com')
time.sleep(1)
browser.switch_to_window(browser.window_handles[0])
browser.get('https://python.org')首先访问了百度,然后调用了 execute_script() 方法,这里传入 window.open() 这个 JavaScript 语句新开启一个选项卡。
接下来,我们想切换到该选项卡。这里调用 window_handles 属性获取当前开启的所有选项卡,返回的是选项卡的代号列表。要想切换选项卡,只需要调用 switch_to_window() 方法即可,其中参数是选项卡的代号。这里我们将第二个选项卡代号传入,即跳转到第二个选项卡,接下来在第二个选项卡下打开一个新页面,然后切换回第一个选项卡重新调用 switch_to_window() 方法,再执行其他操作即可。
5. 异常处理
使用try except
可以参考官方文档::7. WebDriver API — Selenium Python Bindings 2 documentation。
6. 反屏蔽
现在很多网站增加了对 Selenium 的检测,被检测到了就直接屏蔽。
在大多数情况下,检测的基本原理是检测当前浏览器窗口下的 window.navigator 对象中是否含 webdriver 属性。因为在正常使用浏览器时,这个属性应该是 undifined,一旦使用了 Selenium,它就会给 window.navigator 对象设置 webdriver 属性。很多网站通过 JavaScript 语句判断是否存在 webdriver 属性,如果存在直接屏蔽。
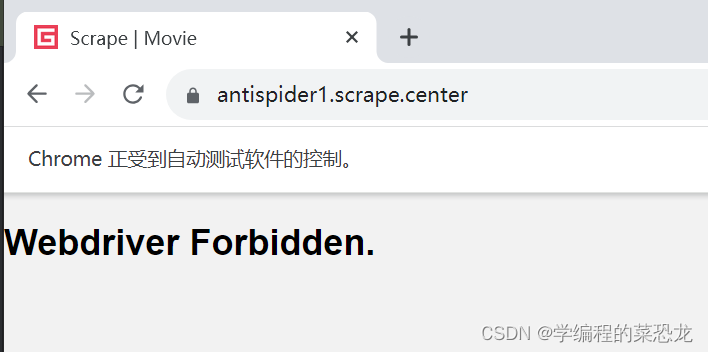
例如这个网站:Scrape | Movie
# 使用以下代码尝试爬取页面内容
from selenium import webdriver
browser = webdriver.Chrome()
url = 'https://antispider1.scrape.center/'
browser.get(url)
print(browser.page_source)
面对此情况,我们可以使用 Selenium 中的 CDP (谷歌开发工具协议) 解决,利用它可在每个页面刚加载的时候就执行 JavaScript 语句,将 webdriver 置空。
ChromeOptions() 是Selenium 中用于配置Chrome浏览器选项的类。通过ChromeOptions() ,可以设置一系列浏览器参数和行为。
from selenium import webdriver
from selenium.webdriver import ChromeOptions
options = ChromeOptions()
# 下面两行是用来加选项隐藏 WebDriver 提示条和自动化扩展信息
options.add_experimental_option('excludeSwitches', ['enable-automation'])
options.add_experimental_option('useAutomationExtension', False)
browser = webdriver.Chrome(options=options)
browser.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument', {
'source': 'Object.defineProperty(navigator, "webdriver", { get: () => undefined })'
})
url = 'https://antispider1.scrape.center/'
browser.get(url)
print(browser.page_source)# CDP方法
Page.addScriptToEvaluateOnNewDocument# JavaScript 语句,将 webdriver 置空
'source': 'Object.defineProperty(navigator, "webdriver", { get: () => undefined })'在大多数情况下,以上方法可以实现 Selenium 的反屏蔽。因作者目前水平有限,对此写的较粗造,可直接将其当作模板套着试用就可,能解决问题就好。
7. 无头模式
在运行上述代码时,会弹出浏览器窗口,偶尔会造成麻烦。当采用无头模式就可避免弹出。
from selenium import webdriver
from selenium.webdriver import ChromeOptions
options = ChromeOptions() # 设置 ChromeOptions 对象
options.add_argument('--headless') # 开启无头模式
browser = webdriver.Chrome(options=options)
browser.set_window_size(1300, 700) # 设置窗口大小
browser.get('https://www.baidu.com')
browser.get_screenshot_as_file('baidu.png') # 得到窗口截图存下文章到此结束,本人新手,若有错误,欢迎指正;若有疑问,欢迎讨论。若文章对你有用,点个小赞鼓励一下,谢谢大家,一起加油吧!

















![【[STM32]标准库-自定义BootLoader】](https://img-blog.csdnimg.cn/direct/38b69478476a4ca49ce0812f2fc41a57.png)