大家好,我是大澈!
本文约1100+字,整篇阅读大约需要3分钟。
关注微信公众号:“程序员大澈”,免费加入问答群,一起交流技术难题与未来!
现在关注公众号,免费送你 ”前后端入行大礼包“ ,包含了:前后端面试题、面试技巧、简历模版、前后端学习路线图、前后端全技术栈学习笔记。
1. 干货速览
不知道大家是否遇到过这种情况,就是在写代码过程中,经常需要在中/英输入法之间进行切换。
而且由于不清楚当前处于哪种输入状态,有时输入到一半发现输入法错了,删除后要再重新输入,严重影响了编码效率。
其实,在哪种情况需要使用哪种输入法是可以明确的,而且这件简单又具有重复性的问题,我们可以让IDE来解决,实现自动切换输入法。
所以,今天大澈给大家分享两个插件,其实也可以算是一个,包括 IDEA 插件 Smart Input ,以及 VSCode 插件 Smart IME 。


2. 干货详细
先简单介绍一下这两个插件,再说一下安装使用时的一些注意事项,最后做小结。
2.1 插件介绍
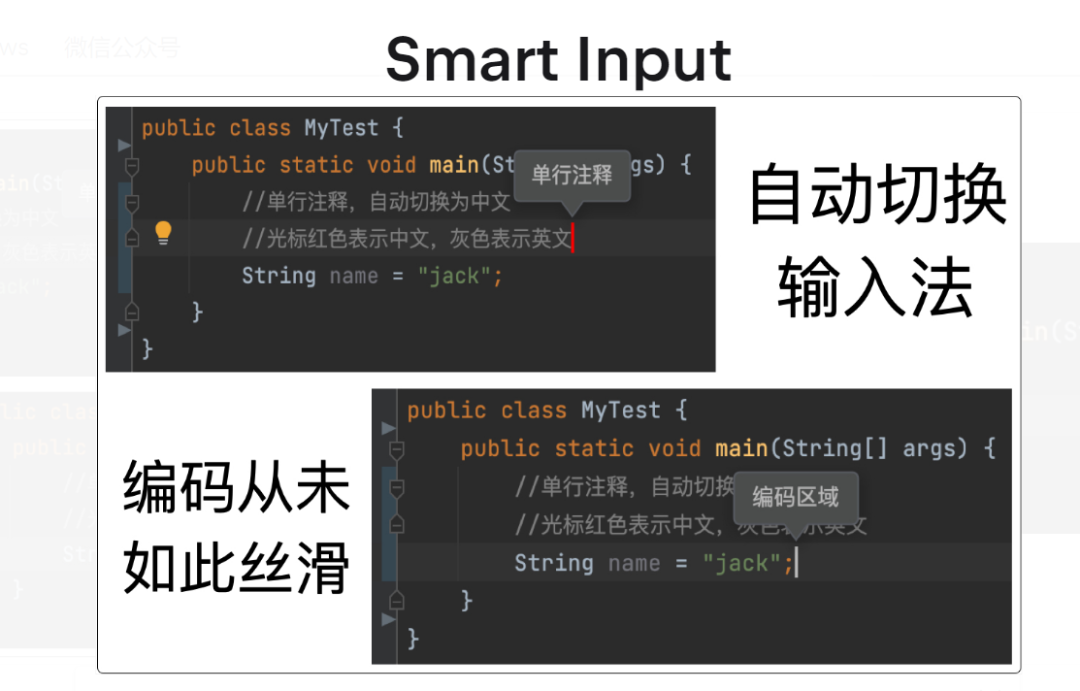
单论编辑器而言,IDEA 的强大就不用多说了吧,而作为 IDEA 插件的 Smart Input,同样十分强大好用。
插件 Smart Input 作者是开发效率团队制作的,没找到作者名,暂用他的平台名吧。
该插件核心功能,是可以根据输入位置的上下文,智能分析当前处于什么场景,应该使用哪种输入法并自动切换,而且还可以通过光标的颜色,来提醒当前是什么输入法以及大小写状态。

而 VSCode 插件 Smart IME ,灵感来自于 Smart Input ,作者是 OrangeX4 。
不同于 Smart Input 的开箱即用,在 VSCode 中使用 Smart IME ,你需要预先安装依赖 IME and Cursor 插件,之后还要对 IME and Cursor 做一些配置后,才能实现输入法的自动切换。
这里具体的配置,我们放在下一小节中说明。
2.2 安装使用注意事项
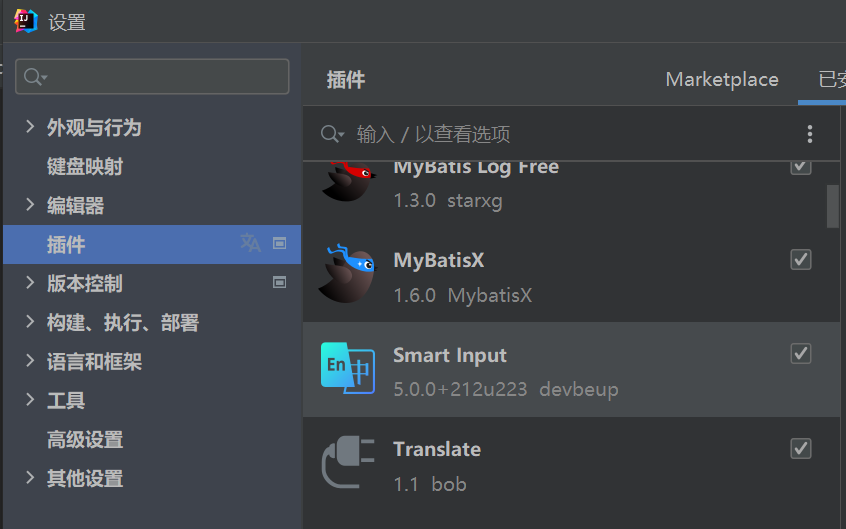
当我们在安装 Smart Input 时,Win用户可以直接搞,但是Mac用户需要允许 IDEA 隐私和安全性权限后,才可继续安装。
安装完毕后,重启IDE即可正常使用。

至于在 VSCode 中安装 Smart IME 时,会自动给你安装好 IME and Cursor 插件,只需配置一下就好。
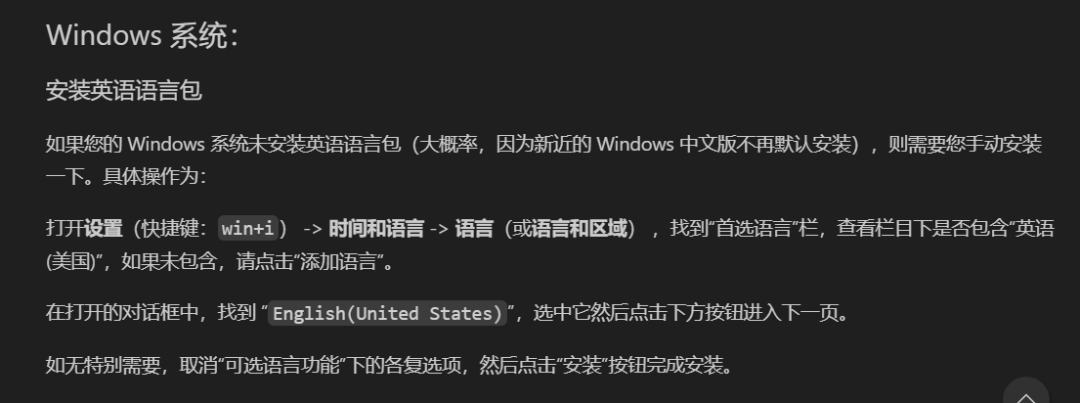
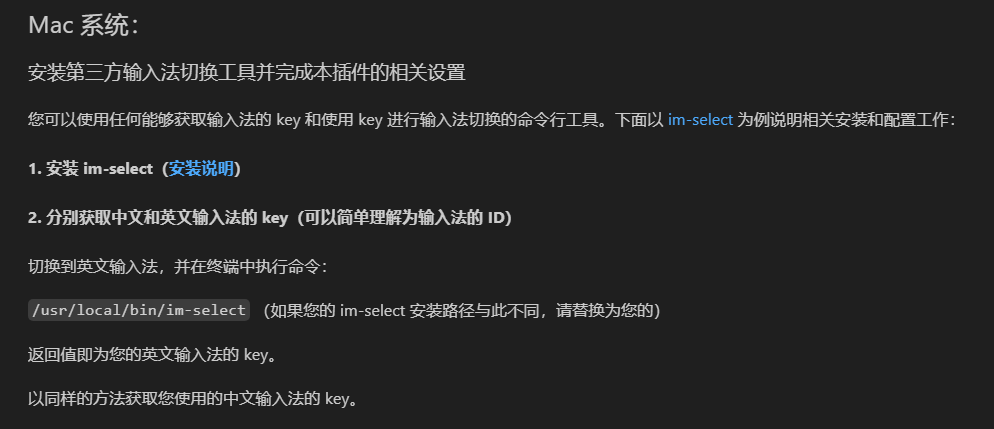
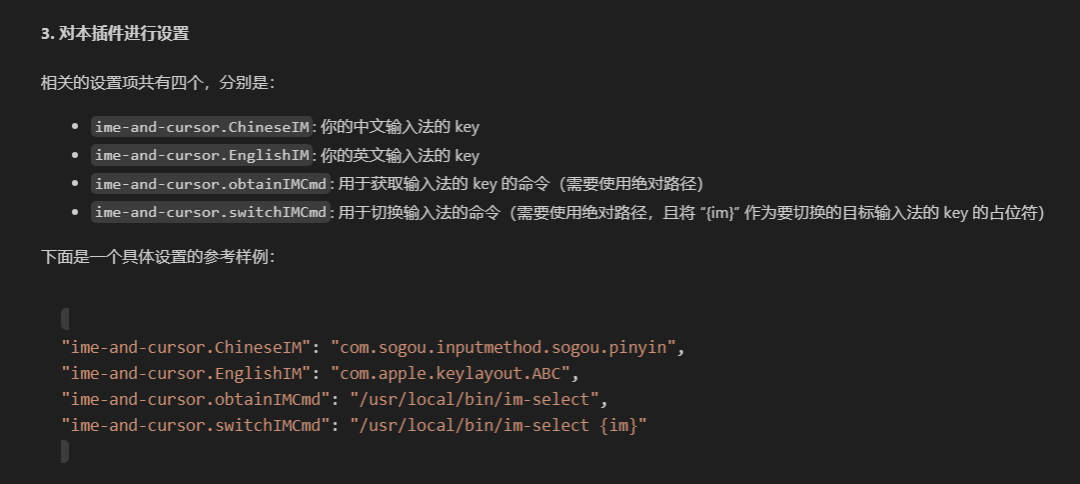
因为涉及到与系统的交互,IME and Cursor 插件不能“开箱即用”,需要做一点额外工作,下面分系统加以说明,这里官方写的很清楚,不再赘述,直接放原图了。



im-select安装传送门:https://github.com/daipeihust/im-select 。
2.3 小结
今天大澈给大家分享了两个插件,其实也可以算是一个,包括 IDEA插件 Smart Input ,以及 VSCode 插件 Smart IME 。
灵活使用它们,可以让我们在写代码过程中,不再经常需要在中/英输入法之间进行手动切换了。
所以别光看,赶紧去试试吧!
结语
-
我是大澈,一个喜欢交朋友、喜欢分享、喜欢搞钱的90后小伙。
-
文章主分享前后端功能问题实现、次分享技术资讯、实用干货。
-
遇到技术难题,在问答群里与众多同行朋友一起讨论成长。
关注微信公众号:“程序员大澈”,免费加入问答群,一起交流技术难题与未来!
现在关注公众号,免费送你 ”前后端入行大礼包“ ,包含了:前后端面试题、面试技巧、简历模版、前后端学习路线图、前后端全技术栈学习笔记。