一、问题现象
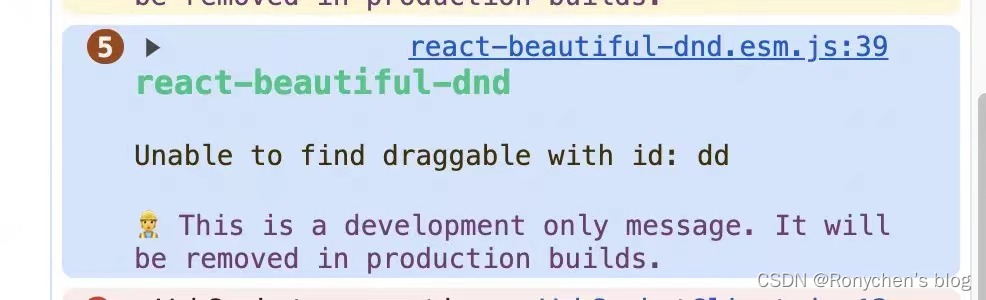
项目中使用react-beautiful-dnd组件实现可拖拽,但拖了1次后可能会出现拖拽异常(元素拖不动),打开控制台会发现有报错

二、解决方案
给Draggable组件和其下方的div添加了key就正常了,以下是我自己简单写的一个demo,可供参考
import {
useState } from 'react'
import {
DragDropContext, Droppable, Draggable } from 'react-beautiful-dnd';
import './App.css'
const mocklist = [
{
label: 'item11',
id:'aa',
value: 'aa',
color: 'red'
},
{
label: 'item22',
value: 'bb',
id:'bb',
color: 'blue'
},
{
label: 'item33',
value: 'cc',
id:'cc',
color: 'yellow'
},
{
label: