因为Vue是NodeJS的模块,要想使用Vue需要先安装NodeJS
-
在Mac中安装NodeJS通过brew包管理器就会很方便, 因为访问源速度问题建议使用5(阿里),Homebrew开源项目地址:https://gitee.com/cunkai/HomebrewCN/blob/master/README.md
在终端输入, 在安装过程中提示选择下载镜像源,选择阿里即可
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" -
安装NodeJS
使用brew安装NodeJS
brew install nodejs安装完毕后,执行以下命令查看nodejs的版本
apple@apple ~ % node -v v19.3.0 apple@apple ~ % npm -v 8.19.2 ``` 打开终端,执行以下俩条命令修改Node仓库位置,注意引号中的路径要换成你创建的文件夹所在的路径(xxx是用户名)
npm config set prefix “/Users/xxx/kaifa/nodejs/node_global” npm config set cache “/Users/xxx/kaifa/nodejs/node_cache” 修改nodejs模块安装目录访问权限
sudo chmod -R 777 /Users/xxx/kaifa/nodejs -
配置环境变量
因为改变了全局安装路径,所以需要配置环境变量,不然出现新安装的工具命令找不到的问题。
a. 执行命令
vim ~/.bash_profile或者vim ~/.zshrc(建议执行后一个命令)b. 输入 i`,在文件的最后一行加入我们的命令位置如:
export PATH="/usr/local/Cellar/node/19.3.0/bin:$PATH" # xxx 要换成当前用户名 和 上面配置的 路径相同 export NODE_MODULES='/Users/xxx/nodejs/node_global' export PATH=$NODE_MODULES/bin:$PATHc. 按esc-> 输入 :wq 保存退出
d. source ~/.bash_profile 或者
source ~/.zshrc(根据上面操作的文件选择不同的同步方式) -
使用npm安装Vue, 这里同样需要切换源,咱们使用淘宝源
因
http://npm.taobao.org和http://registry.npm.taobao.org将在 2022.06.30 号正式下线和停止 DNS 解析。所以咱们使用http://registry.npmmirror.com
npm config set registry http://registry.npmmirror.com检测是否安装成功:
apple@apple ~ % npm config get registry http://registry.npmmirror.com/ -
先查看电脑里有没有安装vue
vue -V //注意V大写,若提示 command not found 则进行下一步;若提示版本号为:2.9.6 ,则需要卸载这一版本
ps:很多人用npm install vue-cli -g 命令,安装的都是2.9.6版本,最新的版本安装命令是“npm install -g @vue/cli”;另,3.0以上版本集成了图形界面,所以放弃2.9.6吧
卸载2.9.6等旧版本的命令:sudo npm uninstall vue-cli -g
新版vue脚手架安装命令:sudo npm install -g @vue/cli
注:前面加sudo 是获取系统的权限,之后需要输入密码,不加sudo可能因为权限的问题安装失败。
如果安装vue出现一些警告和错误,别管他,清除一下缓存就行
npm cache clean --force -
最后还需要安装下打包工具安装webpack
npm install webpack -g -
大功告成 开始使用
创建新项目
cd 本地文件夹 sudo vue create test-demo 注意,项目名称不能有大写字母和汉字 然后用箭头选择默认的即可
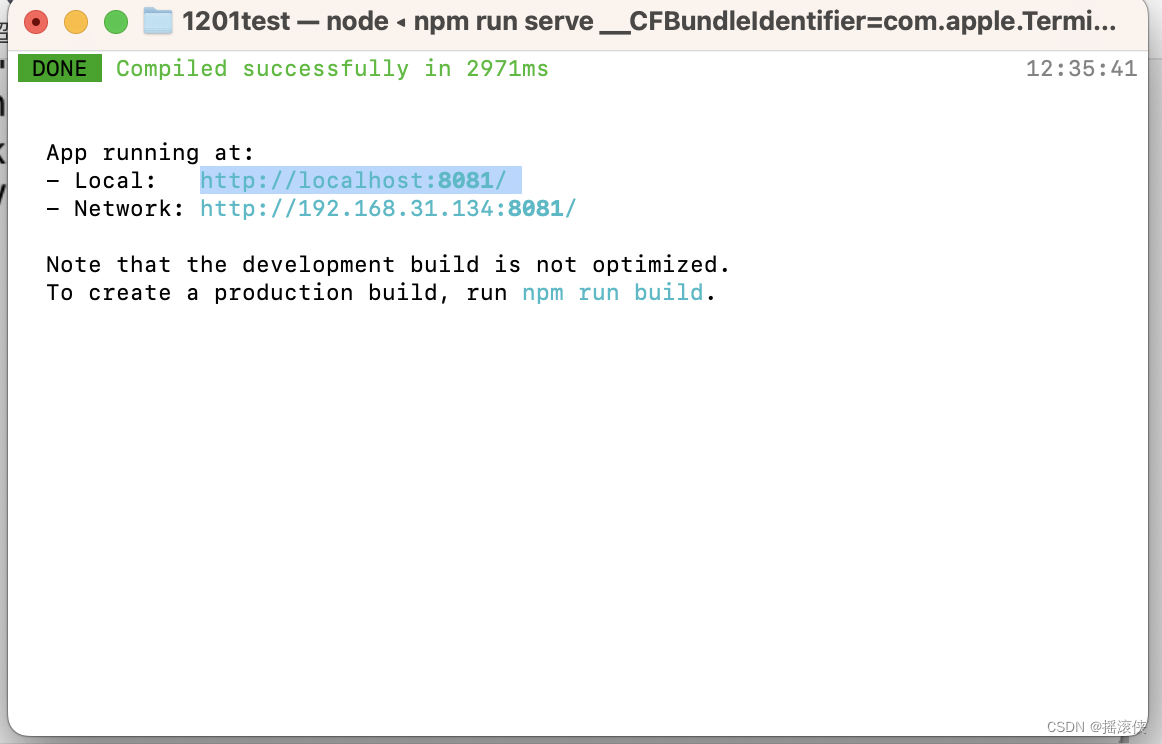
启动项目
cd 项目文件夹 npm run serve 用以上命令,启动后,会给你一个本地url地址,和一个网络地址,打开 http://localhost:8080/即可见到效果