问题
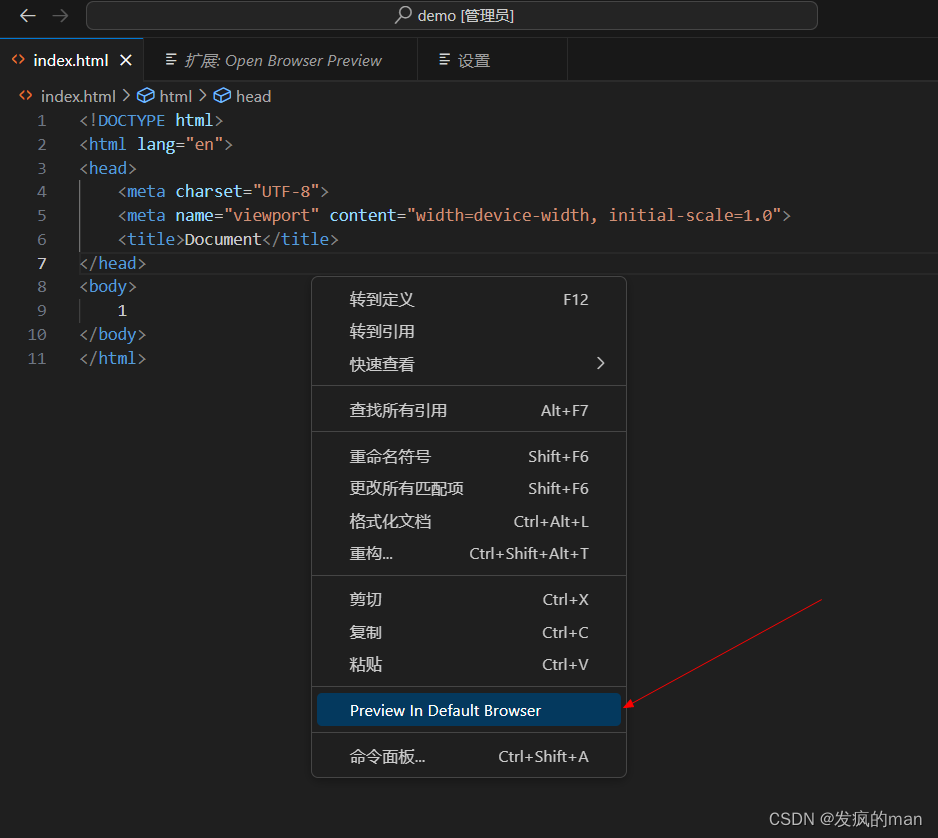
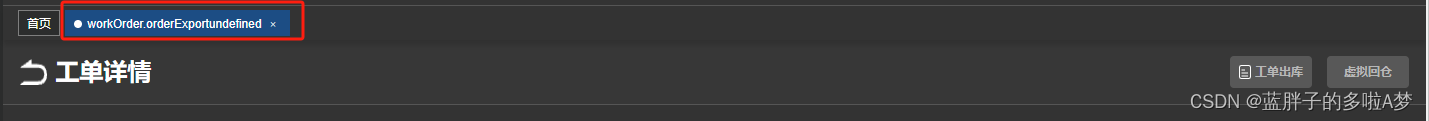
点击按钮 跳转详情页后 tab名称出现错误,报 undefined
 ## 需求
## 需求
点击工单详情按钮,跳转详情页面(新页面),新页面tab栏名称 还是为 工单出库,但要求工单出库文字配置为多语言,使用i18n来配置

思路
点击工单详情按钮时,使用 this.$router.push({}), query传参方式,进行页面跳转。
// 工单详情按钮点击事件
toDetail(index, row) {
this.$router.push({
path: "/orderDetail",
query: {
groupId: row.id,
orderNo: row.orderNo,
}
});
},
router.js 路由文件配置
{
path: '/orderDetail',
component: Layout,
hidden: true,
redirect: 'noredirect',
children: [
{
path: '/orderDetail',
component: (resolve) => require(['@/views/neolight/workOrder/orderDetail'], resolve),
name: 'orderDetail',
meta: { title: 'Menu.woOrder', editName: true }
}]
},
tips
meta: { title: 'Menu.woOrder', editName: true }
//Menu.woOrder 为语言配置中的key 噢~

zh_CN.JS
Menu: {
woOrder: '工单出库',
}
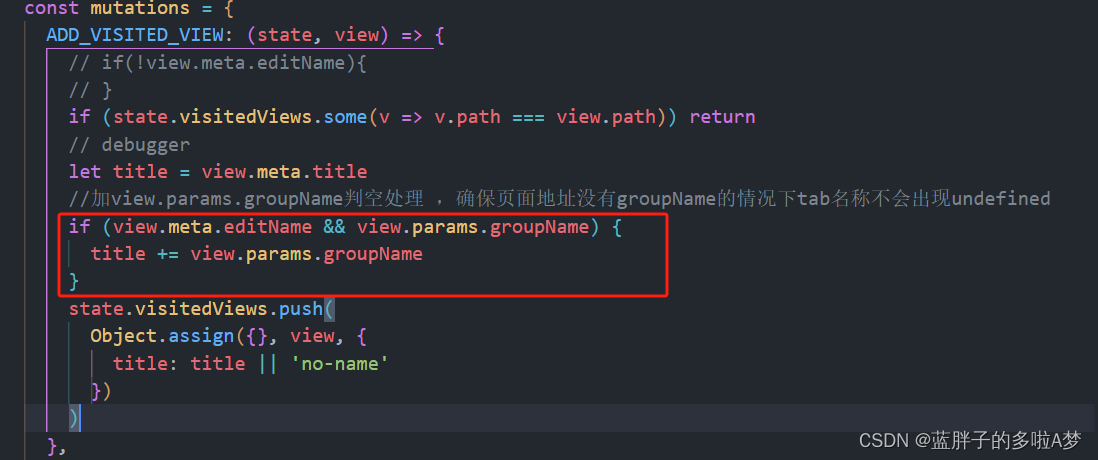
修改的代码
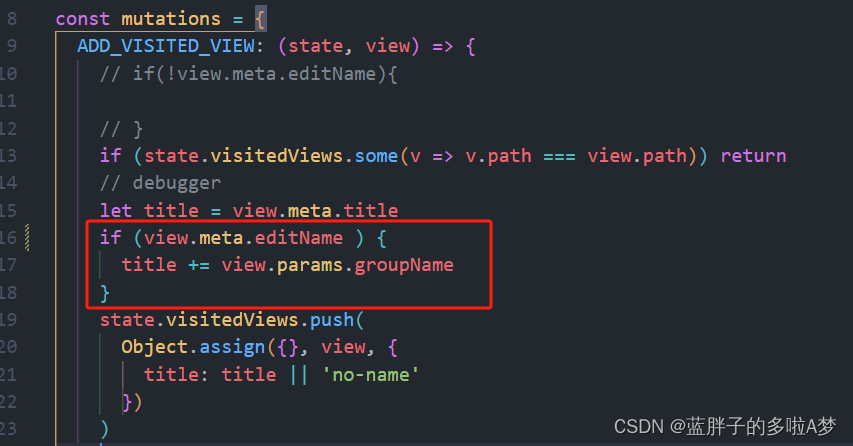
找到store ---->modules文件夹下的tagsView.js 文件
修改前

修改后

解决掉undefined问题后,tab名称就可以根据配置的i18n的key 匹配到正确的语言资源啦,解决问题~~~
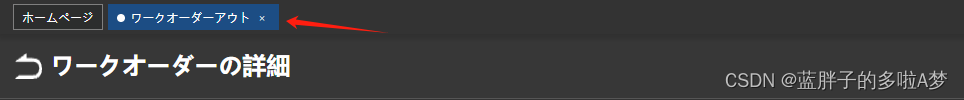
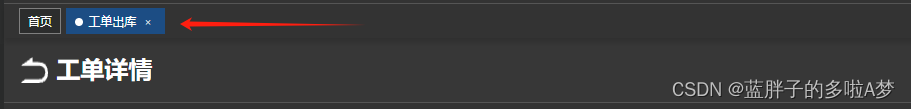
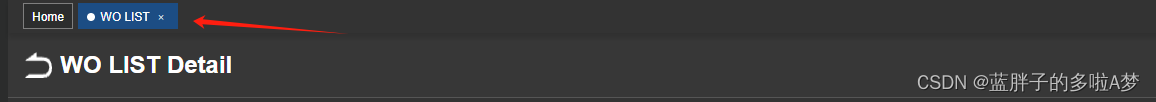
正确展示:
中文语言

英文

日文