目录
1. js简介
2.js引入方式
3. JS基础语法(ECMAScript)
4. js函数和事件【js的核心】
5.js对象
6.BOM对象
7.DOM对象
8.案例全选全消
1. js简介
1.什么是js
JavaScript,简称js,是web开发中不可缺少的脚本语言,不需要编译就能运行(解释型语言)。在传统的web开发里,它“寄生”在html体内放在服务器上,随网络传输到客户端,在浏览器里运行
2.js作用
监听用户的动作:使用的是js的事件监听机制
可以操作浏览器的行为:比如让浏览器弹窗、历史记录的前进、后退等等
可以改变网页的内容:可以修改html标签、标签的属性、标签的样式,然后页面显示的效果就会随之改变
2.js引入方式
内部js:在html里任意位置添加<script> 在这里写js代码 </script>标签,在标签内部写js代码
外部js:把js代码写到单独的js文件里,html中使用<script src="js文件路径"></script>引入js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>引入js</title>
</head>
<body>
<!-- 引入方式1. 在html里直接添加script标签,把js代码写在script标签内部 -->
<script>
alert("内部js");
</script>
<!-- 引入方式2. 把js代码写在单独的js文件里,html中使用script标签引入js文件 -->
<script src="./js/demo.js"></script>
</body>
</html>3. JS基础语法(ECMAScript)
1.基础语法
区分大小写
每行结尾的分号可有可无
注释的写法:
单行注释:// 注释内容
多行注释:/* 注释内容 */
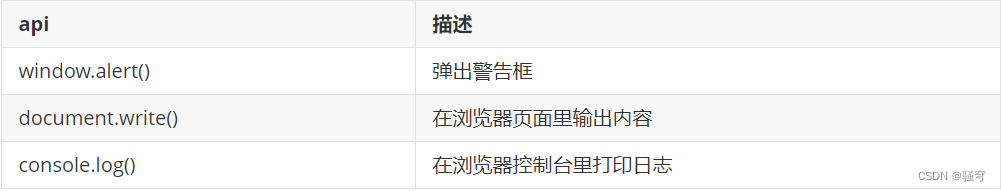
js常用的打印输出语句有:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js基础语法</title>
</head>
<body>
hello, javascript
<script>
//1. js区分大小写
//2. 每行结尾的分号可写可不写
//3. 注释的写法和Java一样
// 使用浏览器弹窗
window.alert("JavaScript简称js");
// 把内容输出到页面上
document.write("JavaScript借鉴了Java,但两者没有关系");
// 把内容打印到浏览器控制台。
// 使用浏览器打开此页面后,按F12,找到“Console”或者“控制台”就能看到输出的内容
console.log("布兰登·艾克用了10多天就创建了JavaScript语言");
</script>
</body>
</html>
2.变量和常量定义
在js中,变量的声明和java中还是不同的。首先js中主要通过如下3个关键字来声明变量的:
 命名规范:和Java相似
命名规范:和Java相似
组成字符可以是任何字母、数字、下划线(_)或美元符号($)
数字不能开头
建议使用驼峰命名

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js变量定义</title>
</head>
<body>
<script>
//js中一切变量定义都使用:let,无论是什么类型的变量
// 老版本的js(ECMAScript5)中,使用var定义变量。从ECMAScript6开始,建议使用let定义变量
let v1 = 3;
let v2 = "hello";
let v3 = true;
let v4 = new Date();
//js中的常量定义使用:const
// 常量不允许修改值,执行代码时会报错(打开浏览器的F12,控制台里可看到报错信息)
const PI = 3.14;
PI = 3.1415;
</script>
</body>
</html>3.数据类型和运算符
虽然js是弱类型语言,但是也有数据类型,分为 :原始类型 和 引用类型

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js的数据类型</title>
</head>
<body>
<script>
//使用`typeof`函数判断变量的类型
console.log(typeof 3); //number
console.log(typeof "3") //string
console.log(typeof true) //boolean
console.log(typeof null) //object
console.log(typeof undefined) //undefined
let v;
console.log(typeof v) //undefined。声明变量但未初始化,是undefined
</script>
</body>
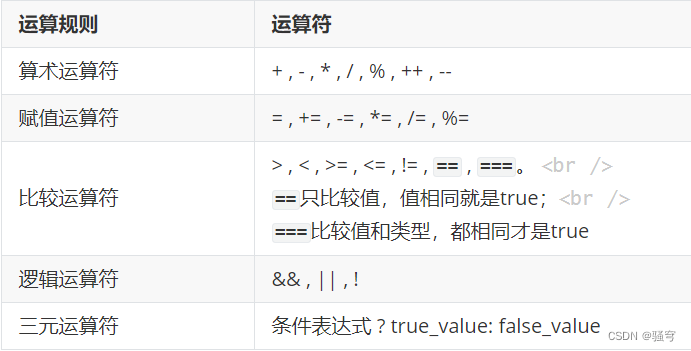
</html>js的运算符:绝大多数还是和java中一致

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>运算符</title>
</head>
<body>
<script>
//算术运算符:+, -, *, /, %, ++, --
//赋值运算符:+=, -=, *=, /=, %=, =
//比较运算符:>, <, >=, <=, ==, !=, ===, !==
//逻辑运算符:&&, ||, !
//三元运算符
console.log(3 == "3") //结果是true。因为==只比较值,只要值相同,结果就是true
console.log(3 === "3")//结果是false。因为===比较值和类型,只有两个都相同,结果才是true
</script>
</body>
</html>
4.流程控制语句
js的流程控制语句和Java非常相似,也有:
if, else, else if:用于条件判断
for,while,do while:用于循环遍历
用法也和Java的流程控制语句几乎相同,所以这里只介绍一个特殊情况:if判断
js里条件判断,通常用于判断boolean值
js也能对任意类型的值进行if判断:
数字类型的0,对象类型的null,字符串类型的"",还有undefined判断为false
<html>
<head>
<title></title>
</head>
<body>
<script>
if(0){
console.log("0判断为true")
}else{
console.log("0判断为false")
}
if(""){
console.log("空字符串判断为true")
}else{
console.log("空字符串判断为false")
}
if(null){
console.log("null判断为true")
}else{
console.log("null判断为false")
}
if(undefined){
console.log("undefined判断为true")
}else{
console.log("undefined判断为false")
}
</script>
</body>
</html> 4. js函数和事件【js的核心】
1.函数名两种:
普通函数:有名称的函数,通过函数名来调用函数
匿名函数:没有名的函数,要么赋值给一个变量然后通过变量名调用,要么把函数直接作为其它函数的实参
注意:
-
js里没有函数重载,同名函数会覆盖掉
-
js的形参不需要声明类型,直接写形参名称即可
-
js的函数不写返回值类型,如果需要返回,在函数里直接
return即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js的函数</title>
</head>
<body>
<script>
//js的函数:相当于Java里的方法,都是用于复用代码的
//1. 普通函数。不需要写返回值类型;形参不需要写类型;
function add(a, b){
return a+b;
}
let res = add(3, 5);
console.log(res)
//2. 匿名函数。通常赋值给一个变量,通过变量名调用函数;也可以把匿名函数直接作为另外一个函数的实参
let fn = function(a, b){
return a * b;
}
let res2 = fn(3, 5);
console.log(res2)
</script>
</body>
</html>2.案例轮播图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
</head>
<body>
<!--
轮播图,需求:
打开页面之后,页面上显示一张图片
每间隔2秒钟,切换一张图片
分析:
1. 无论图片如何切换,必须要显示图片:就必须要使用img标签
2. 每间隔2秒钟做一些事情:周期性的执行任务,setInterval(函数对象, 2000)
3. 如何切换图片?只要把img的src属性值修改,就可以切换图片
需要使用js修改img的src属性值:document.getElementById("image").src = "新值"
-->
<img src="./image/1.jpg" alt="" id="image" width="500px">
<script>
//1. 把资料里的1.jpg到5.jpg拷贝到 VSCode的image文件夹里
//2. 创建html页面,实现轮播图
let image = document.getElementById("image");
let filename = 1;
setInterval(function() {
if(++filename > 5){
filename = 1;
}
image.src = "./image/" + filename + ".jpg";
}, 2000);
</script>
</body>
</html>3.js事件
事件:用户的一些动作,或者浏览器的一些状态变化。js提供了监听事件的一些属性
事件源:事件发生在哪。通常是html标签上
响应行为:事件发生后,要执行的代码、实现的功能
常见事件:

绑定语法:
普通函数方式绑定,语法:<input type="button" value="按钮" onclick="show()">
匿名函数方式绑定,纯js方式绑定,
语法:document.getElementById("事件源标签id").onclick= function(){}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件绑定1</title>
</head>
<body>
<!--
需求:按钮点击时弹窗“点我干嘛”
分析:监听到按钮上发生 “被点击了” 事件时,要弹窗“点我干嘛”
事件源:按钮
事件:单击事件,要使用“onclick"监听到
响应行为: 弹窗“点我干嘛”
实现:
在事件源标签上加属性onclick,值是js代码“调用一个函数”
-->
<input type="button" value="按钮1" onclick="show()">
<input type="button" value="按钮2" id="btn2">
<script>
function show(){
alert("点我干嘛1");
}
document.getElementById("btn2").onclick = function(){
alert("点我干嘛2");
};
</script>
</body>
</html>案例:鼠标控制轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
</head>
<body>
<img src="./image/1.jpg" alt="" id="image" width="500px" onmouseenter="stop()" onmouseleave="start()">
<script>
//定义一个变量,用于存储定时器的id;在清除定时器时要使用
let timer;
//直接调用一次start方法,页面一打开就开始
start();
//开始轮播方法
function start(){
let image = document.getElementById("image");
let filename = 1;
timer = setInterval(function() {
if(++filename > 5){
filename = 1;
}
image.src = "./image/" + filename + ".jpg";
}, 2000);
}
//停止轮播方法
function stop(){
clearInterval(timer)
}
</script>
</body>
</html>5.js对象
1.Array对象
js的数组,更加类似于Java的集合,因为js数组的长度可变
定义数组:
let 变量名 = new Array(元素1, 元素2, 元素3, ...);
let 变量名 = [ 元素1, 元素2, 元素3, ... ];
遍历于存储:
arr[索引] = 值;
let v = arr[索引];
常用属性名与方法: 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js数组</title>
</head>
<body>
<script>
//1. 定义数组
// new Array(元素1,元素2,...)
let arr1 = new Array("A", 1, true);
console.log(arr1)
// [元素1,元素2,...]
let arr2 = ["B", 2, false];
console.log(arr2)
//2. 循环遍历
let arr = ["A", "B", "C", "D", "E"];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i])
}
//3. length属性。
console.log("arr长度:", arr.length); //5
// 设置数组长度。
// 如果设置的值小,就截断数组;如果设置的值大,就扩容数组,没有值的元素是undefined
arr.length = 3;
console.log("设置arr长度为3后:", arr); // A, B, C
//4. 常用方法
// 循环遍历forEach
arr.forEach(function(value){
console.log("arr遍历元素值:", value)
})
// 尾部添加元素
arr.push("hello")
console.log("arr尾部添加元素hello后:", arr); //A, B, C, hello
// 从索引2开始,删除1个元素
arr.splice(2, 1)
console.log("arr删除索引1元素后:", arr) //A, B, hello
</script>
</body>
</html> 2.String对象
定义字符串:
let 变量名 = new String("hello");
var 变量名 = "hello";

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js字符串</title>
</head>
<body>
<script>
//定义字符串:
let str = " hello, world ";
console.log("str字符串的长度:", str.length)
console.log("从str中查找wo:", str.indexOf("wo"))
console.log(str.trim())
console.log("从str中截取索引3到索引5的子串:", str.substring(3,5))
</script>
</body>
</html>3.JSON对象【重点】
JSON对象:JavaScript Object Notation,JavaScript对象标记法,是通过JavaScript标记法书写的文本,通常作为数据传输的格式。
json使用场景
可以作为配置文件的格式。例如我们的讲义所用的typora软件,其配置文件就是json格式的
可以作为前后台交互的数据载体。前后台交互时,我们需要传输数据,为了方便双方解析数据,可以采用json格式


json常用方法:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-对象-JSON</title>
</head>
<body>
</body>
<script>
// json格式的字符串 ==> json对象
let jsonstr = '{"name":"Tom", "age":18, "addr":["北京","上海","西安"]}';
let obj = JSON.parse(jsonstr);
console.log(obj.name);
// json对象 ==> json格式的字符串
console.log(JSON.stringify(obj));
</script>
</html>6.BOM对象
BOM:Broswer Object Model,浏览器对象模型。BOM对象提供了操作浏览器的方法,我们通过BOM对象可以让浏览器弹窗、切换历史记录等等。

1.window对象
window对象是所有bom对象的顶级对象,可以通过window.来获取其它4个bom对象,只是window.通常省略不写

2.location对象
location是指代浏览器的地址栏对象,常用于获取或者设置浏览器的地址信息:
<html>
<head>
<title>location对象 </title>
</head>
<body>
<script>
//获取浏览器地址栏信息
alert(location.href);
//设置浏览器地址栏信息
location.href = "https://www.itcast.cn";
</script>
</body>
</html>7.DOM对象
1.DOM:Document Object Model 文档对象模型。JavaScript 将 HTML 文档的各个组成部分封装为对象,通过这些对象我们可以操作HTML的标签、属性、样式等等。
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
2.DOM操作的API
要想通过DOM操作网页,主要有两个步骤:
-
想操作哪个标签,就获取哪个标签对象:Element
-
通过Element对象,操作标签的属性、内容、或样式

操作标签的属性
操作标签的属性很简单,通常是:
-
获取属性值:
let v = 标签对象.属性名 -
设置属性值:
标签对象.属性名 = 值
操作标签的内容
所谓标签的内容,就是开始标签和结束标签中间的部分。例如:<div> 这里是标签的内容 </div>
-
获取标签内容:
let v = 标签对象.innerHTML -
设置标签内容:
标签对象.innerHTML = "新内容",会把标签里旧内容覆盖掉
<html>
<head>
<title>获取标签</title>
</head>
<body>
帐号:<input type="text" name="username" id="username" class="item"> <br>
密码:<input type="password" name="password" class="item"> <br>
性别:<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女 <br>
<script>
//根据id获取标签:
let usernameInput = document.getElementById("username");
console.log(usernameInput);
//根据tagName获取标签:
let inputArray = document.getElementsByTagName("input");
console.log(inputArray);
//根据name属性值获取标签:
let genderRadios = document.getElementsByName("gender");
console.log(genderRadios);
//根据class属性值获取标签:
let items = document.getElementsByClassName("item");
console.log(items);
</script>
</body>
</html>
--------------------
<html>
<head>
<title>操作属性</title>
</head>
<body>
<input type="password" id="pwd">
<input type="button" value="查看密码" onmousedown="showPwd()" onmouseup="hidePwd()">
<script>
function showPwd(){
document.getElementById("pwd").type="text";
}
function hidePwd(){
document.getElementById("pwd").type="password";
}
</script>
</body>
</html>
----------------------
<html>
<head>
<title>操作标签内容</title>
</head>
<body>
<div id="d1">
hello
</div>
<script>
let d1 = document.getElementById("d1");
console.log(d1.innerHTML);
d1.innerHTML = "JavaScript";
</script>
</body>
</html>
8.案例全选全消
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
table {
width: 500px;
margin: 0 auto;
border-collapse: collapse;
}
td, th {
border: 1px solid blue;
text-align: center;
}
</style>
</head>
<body>
<table>
<tr>
<th style="width:100px;">
<input type="checkbox" id="checkall" title="全选/全消" onclick="check()" />
<input type="button" value="反选" onclick="inverse()">
</th>
<th>学号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>
<input type="checkbox" class="item"/>
</td>
<td>1</td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<input type="checkbox" class="item"/>
</td>
<td>2</td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<input type="checkbox" class="item"/>
</td>
<td>3</td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<input type="checkbox" class="item"/>
</td>
<td>4</td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<input type="checkbox" class="item"/>
</td>
<td>5</td>
<td></td>
<td></td>
</tr>
<tr>
<td>
<input type="checkbox" class="item"/>
</td>
<td>6</td>
<td></td>
<td></td>
</tr>
</table>
<!--
需求:
点击checkall的时候,如果checkall是选中状态,设置所有的item都设置为选中状态;
点击checkall的时候,如果checkall是未选中状态,设置所有的item都设置为未选中状态;
-->
<script>
function check(){
//checked是一个true或fasle状态,v是true或false
//1. 先获取checkall的状态:选中、取消
let v = document.getElementById("checkall").checked;
//2. 把checkall的状态设置给所有的item
let items = document.getElementsByClassName("item");
for(let i=0; i<items.length; i++){
items[i].checked = v;
}
}
/**
* 反选:
* 思路1:获取所有的item,循环遍历每一个,获取选中状态取反
* 思路2:获取所有的item,循环遍历每一个,模拟一次点击操作
*/
function inverse(){
let items = document.getElementsByClassName("item");
for(let i=0; i<items.length; i++){
items[i].checked = !items[i].checked;
}
}
</script>
</body>
</html>
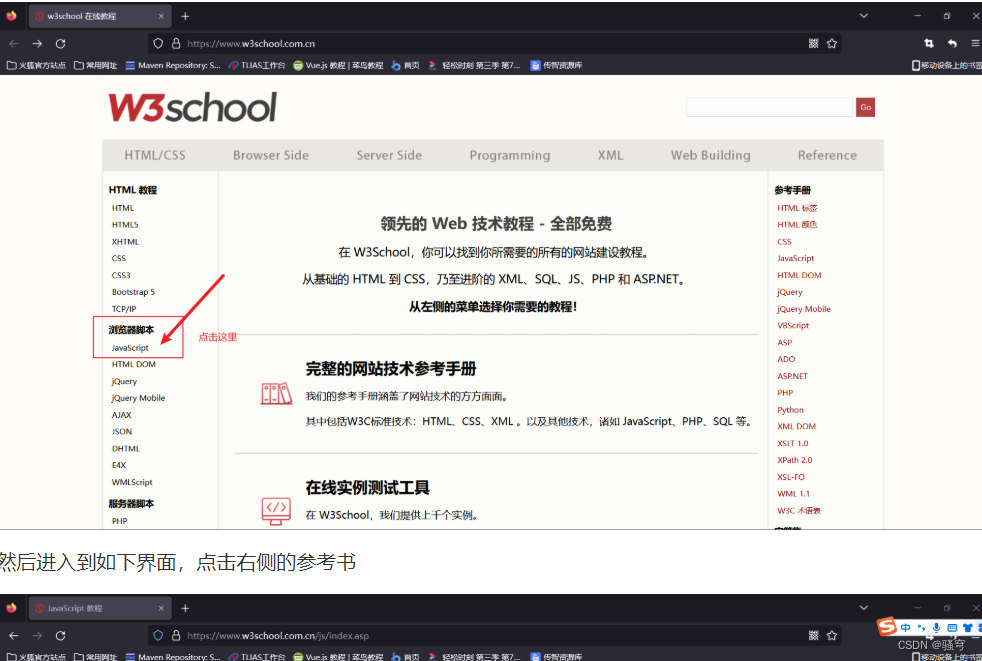
9.JS对象手册
我们这是学入门和一些常用的属性,很多还是用要查
我们可以打开W3school在线学习文档,来到首页,在左侧栏找到浏览器脚本下的JavaScript,如下图所示:





![[cg] Games 202 - NPR 非真实感渲染](https://img-blog.csdnimg.cn/direct/00c2e13e6d144c5ab9d9ccb8c3ca211c.png)