
特性:
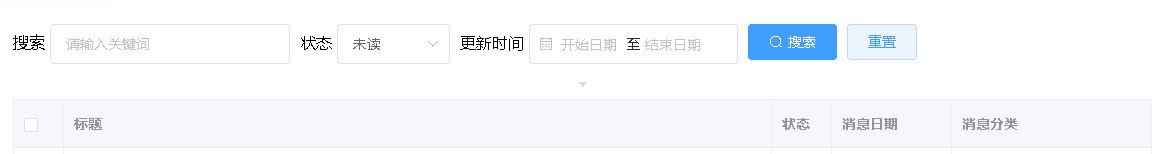
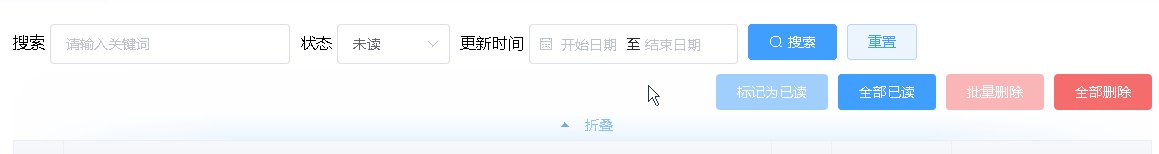
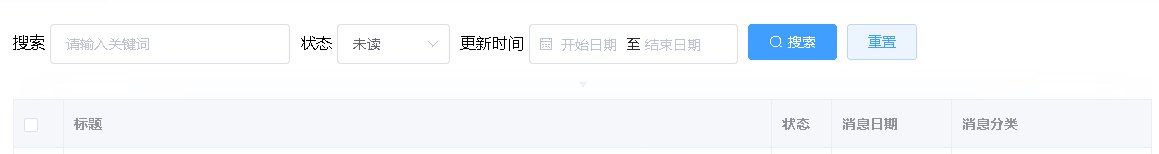
- 支持自定义折叠状态
- 支持自定义标签名称
sgCollapseBtn源码
<template>
<div :class="$options.name" @click="show = !show" :placement="placement">
<div class="collapse-btns">
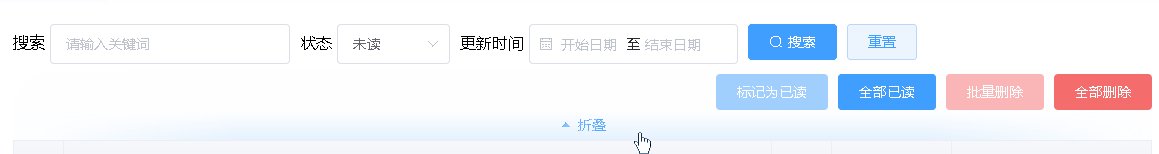
<div class="collapse-btn" v-if="show">
<i class="el-icon-caret-top"></i>
<div class="label">折叠{{ collapseLabel || expandLabel || `` }}</div>
</div>
<div class="collapse-btn" v-else>
<i class="el-icon-caret-bottom"></i>
<div class="label">展开{{ expandLabel || collapseLabel || `` }}</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "sgCollapseBtn",
components: {},
data() {
return {
show: false,
};
},
props: ["data", "value", "collapseLabel", "expandLabel", "placement"],
watch: {
value: {
handler(d) {
this.show = d;
},
deep: true,
immediate: true,
},
show(d) {
this.$emit("input", d);
},
},
created() {},
mounted() {},
computed: {},
methods: {},
};
</script>
<style lang="scss" scoped>
.sgCollapseBtn {
position: relative;
z-index: 1;
/*禁止选中文本*/
user-select: none;
width: 100%;
height: 30px;
line-height: 30px;
background-color: white;
cursor: pointer;
&[placement="bottom"] {
position: absolute;
top: revert;
bottom: 0;
left: 0;
right: 0;
}
.collapse-btns {
width: 100%;
$side: 20%; //渐变边界
/*左右渐变遮罩(兼容IOS)*/
-webkit-mask-image: linear-gradient(
to right,
transparent,
white $side,
white calc(100% - #{$side}),
transparent
);
display: flex;
justify-content: center;
align-items: center;
font-size: 14px;
background-color: white;
&::after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: linear-gradient(white, #e2f0ff);
opacity: 0;
transition: 1s ease !important;
z-index: -1;
}
.collapse-btn {
transition: 0.4s !important;
display: flex;
align-items: center;
transform: translateX(40%);
i {
transition: 0.4s !important;
color: #d3dce6;
}
.label {
transition: 0.2s !important;
margin-left: 25px;
color: #409eff;
opacity: 0;
}
}
}
&:active,
&:hover {
.collapse-btns {
&::after {
opacity: 1;
}
.collapse-btn {
transform: translateX(0%);
i {
color: #409eff;
}
.label {
margin-left: 5px;
color: #409eff;
opacity: 1;
// width: 100%;
}
}
}
}
}
</style>
应用
<template>
<div :class="$options.name">
<!-- 折叠按钮 -->
<sgCollapseBtn v-model="expandSearch" :placement="`bottom`" :collapseLabel="``" />
</div>
</template>
<script>
import sgCollapseBtn from "@/vue/components/admin/sgCollapseBtn";
export default {
name: "sgComponent",
components: { sgCollapseBtn },
data() {
return {
expandSearch: false,
};
},
props: ["value"],
computed: {},
watch: {},
created() {},
mounted() {},
methods: {},
destroyed() {},
};
</script>
<style lang="scss" scoped>
.sgComponent {
}
</style>