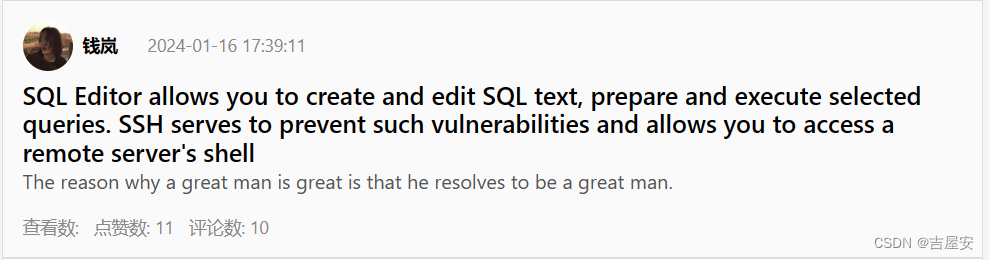
< template> < div> < divv-for = " article in articles" :key = " article.id" class = " article-card" > < divclass = " author-info" > < img:src = " article.avatar" alt = " Author Avatar" class = " avatar" /> < divclass = " author-details" > < spanclass = " author-name" > </ span> < spanclass = " publish-time" > </ span> </ div> </ div> < divclass = " article-details" > < h3class = " article-title" > </ h3> < pclass = " article-info" > </ p> </ div> < divclass = " article-stats" > < spanclass = " stat-item" > </ span> < spanclass = " stat-item" > </ span> < spanclass = " stat-item" > </ span> </ div> </ div> </ div> </ template> < scriptsetup >
const props = defineProps ( [ 'articles' ] ) ;
</ script> < stylescoped >
.article-card {
border : 1px solid #ddd;
padding : 16px;
display : flex;
flex-direction : column;
align-items : flex-start;
transition : background-color 0.3s;
}
.article-card:hover {
background-color : #fafafa;
}
.author-info {
display : flex;
align-items : center;
margin-bottom : 8px;
}
.avatar {
width : 40px;
height : 40px;
border-radius : 50%;
margin-right : 8px;
}
.author-details {
display : flex;
align-items : baseline;
}
.author-name {
font-weight : bold;
margin-right : 4px;
}
.publish-time {
color : #888;
margin-left : 20px;
}
.article-details {
margin-bottom : 12px;
display : flex;
flex-wrap : wrap;
flex-direction : column;
text-align : left;
}
.article-title {
margin-bottom : 2px;
font-size : 20px;
}
.article-info {
color : #555;
margin-bottom : 8px;
font-size : 16px;
}
.article-stats {
display : flex;
justify-content : space-between;
color : #888;
}
.stat-item {
margin-right : 12px;
}
</ style> <template> 标签是 Vue.js 模板的开始。v-for="article in articles" 遍历 articles 数组中的每个 article。:key="article.id" 用于标识每个循环中的元素,以便 Vue 可以高效地更新 DOM。class="article-card" 定义了一个文章卡片的样式。v-bind 用于动态地绑定元素的属性,例如 :src="article.avatar" 将文章作者的头像与 article.avatar 数据绑定。{{ expression }} 用于在模板中插入表达式的值。<script setup> 是 Vue 3 提供的新语法,用于编写组件的逻辑部分。const props = defineProps(['articles']); 用于声明接收来自父组件的 articles 属性。<style scoped> 表示样式仅对当前组件起作用。样式定义了文章卡片的整体样式,作者信息的样式,文章详情的样式,以及文章统计信息的样式。 :hover 选择器用于在鼠标悬停时改变文章卡片的背景颜色。通过样式定义了作者头像、作者姓名、发布时间、文章标题、文章摘要等的样式。