上文 HarmonyOS Stage模型 用程序运行切换 验证UIAbility 启动模式(上) 验证:singleton、multiton、standard启动模式 我们已经验证完了 singleton multiton standard 三种启动模式
留下了毕竟复杂的 specified
这里 首先 我们要写两个不同的界面
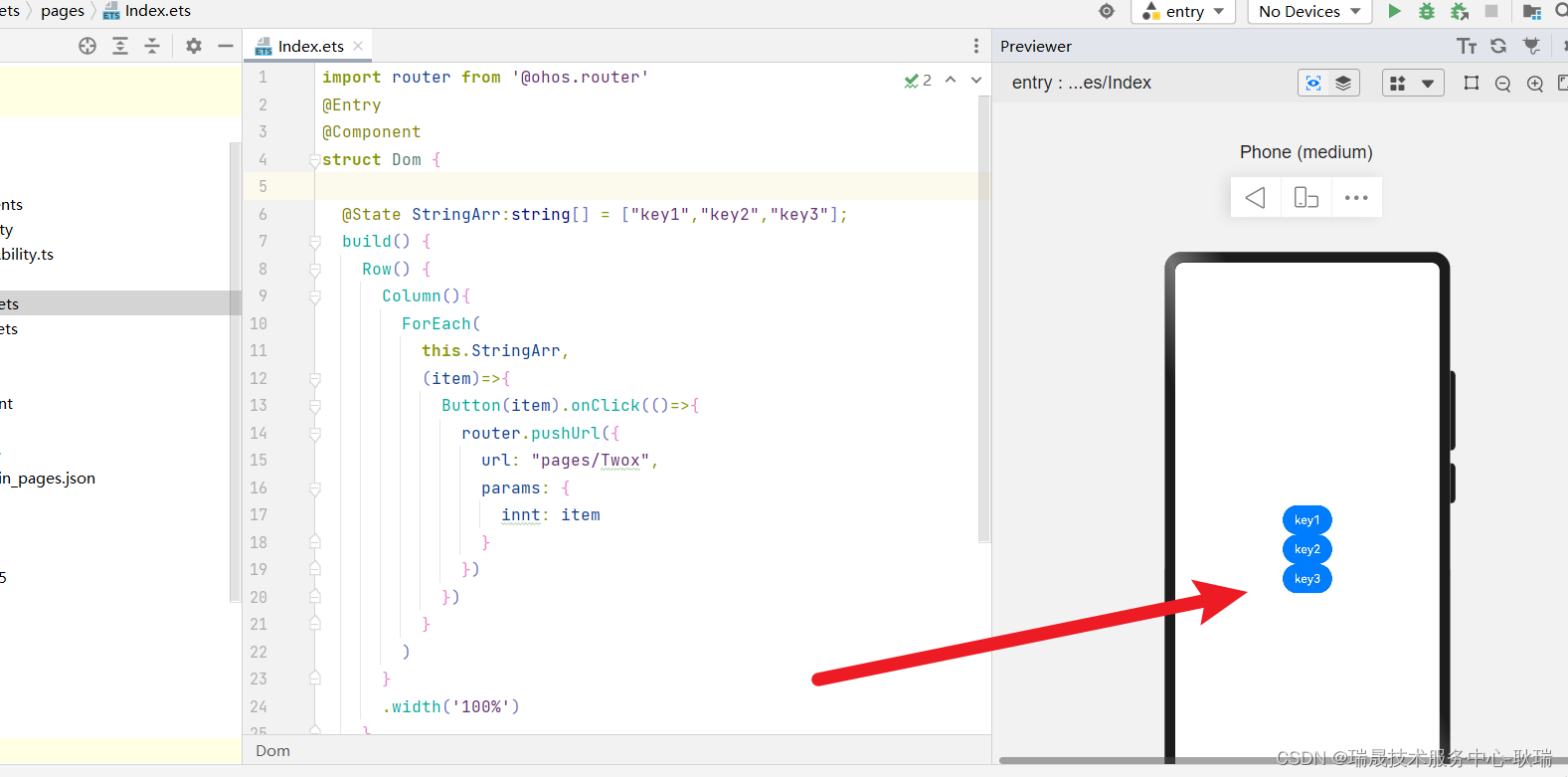
index 编写代码如下
import router from '@ohos.router'
@Entry
@Component
struct Dom {
@State StringArr:string[] = ["key1","key2","key3"];
build() {
Row() {
Column(){
ForEach(
this.StringArr,
(item)=>{
Button(item).onClick(()=>{
router.pushUrl({
url: "pages/Twox",
params: {
innt: item
}
})
})
}
)
}
.width('100%')
}
.height('100%')
}
}
我们创建了一个数组 然后 循环渲染 每一次都在页面上挂一个button按钮
内容就是当前下标内容
点击事假中 用路由 跳转到 Twox 界面 传入当前 下标对象 叫 innt代理名
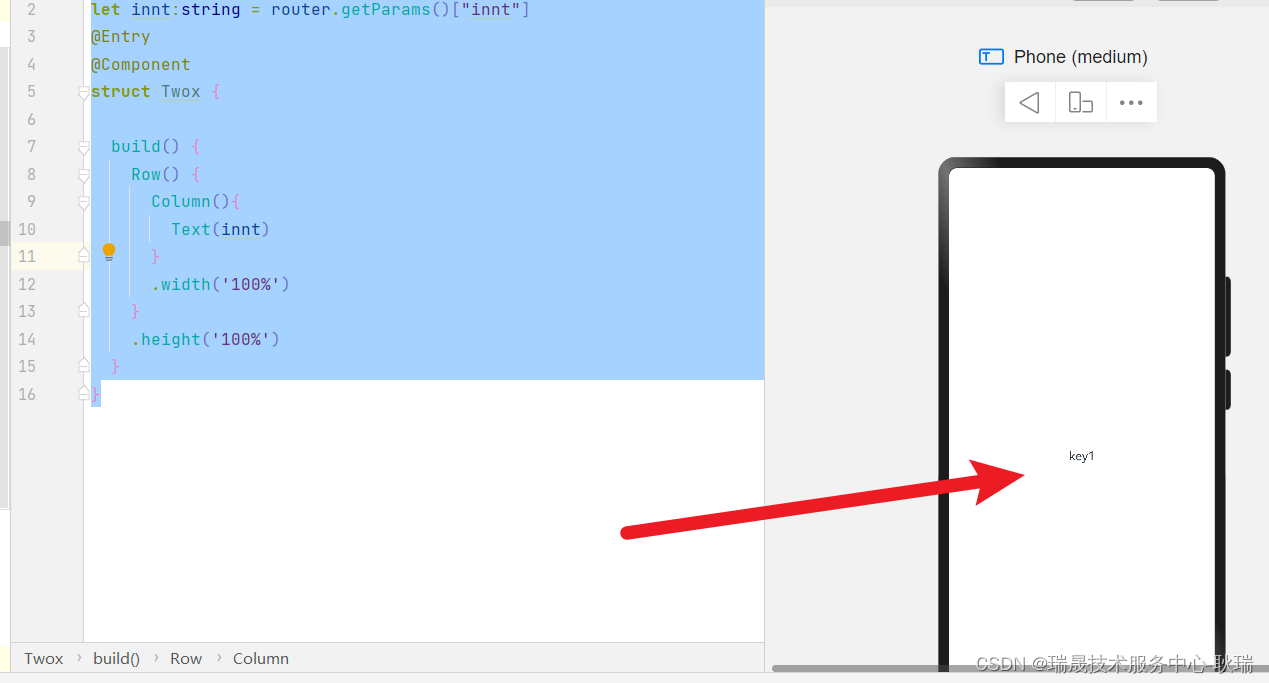
Twox 组件编写代码如下
import router from '@ohos.router'
let innt:string = router.getParams()["innt"]
@Entry
@Component
struct Twox {
build() {
Row() {
Column(){
Text(innt)
}
.width('100%')
}
.height('100%')
}
}
我们定义 innt string 类型 获取路由传来的 innt字段
然后 用text组件展示内容
然后 我们先简单运行项目

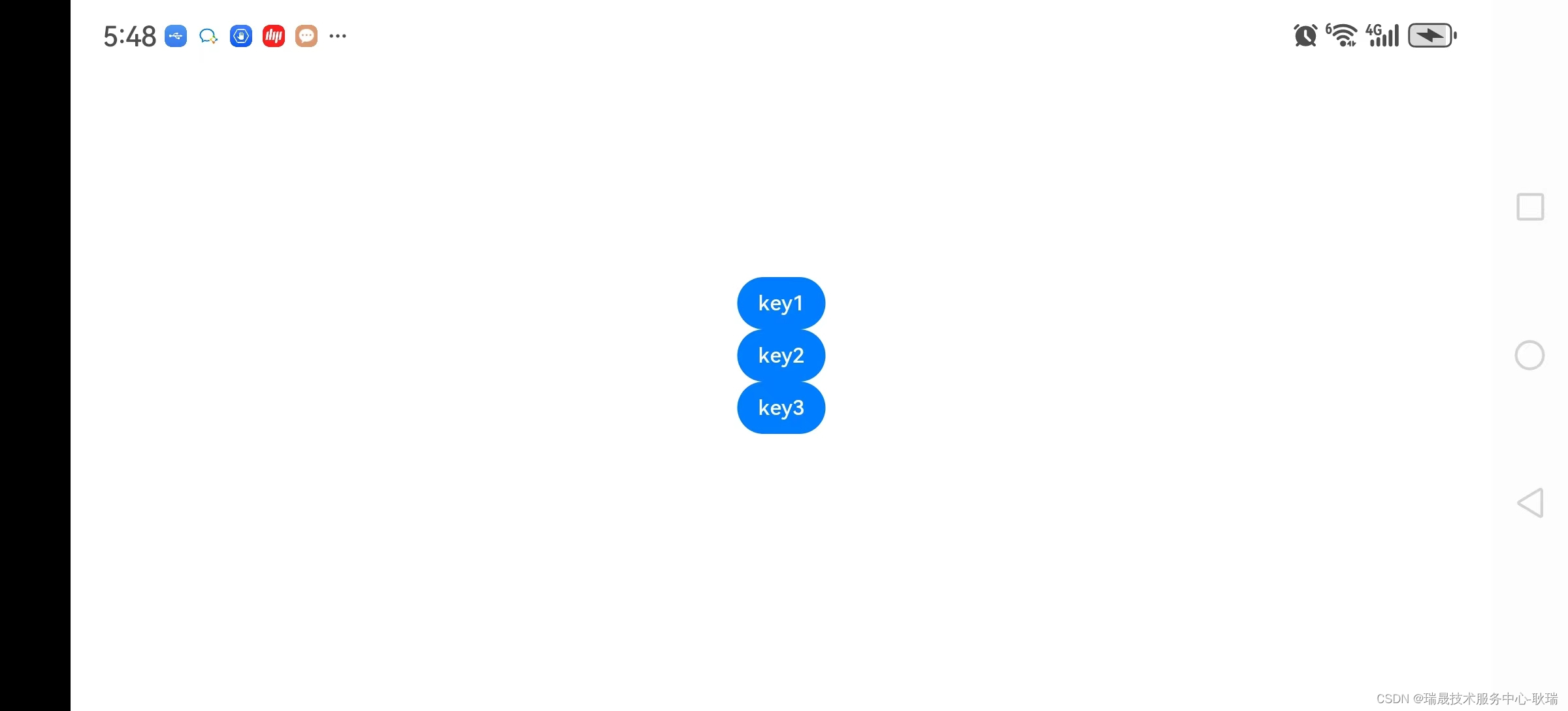
我们 index 数组循环出的按钮就显示出来了
然后我们点击一个
路由跳转和参数接收也没有任何问题

但 我们要做 specified 就要做 Ability模块间的跳转 而不是 page页面间的跳转了 因此 就不能用这种传统的 路由形式了
然后 我们当前这个模块 launchType 直接用默认模式就好了 将 launchType 字段配置去掉就好了

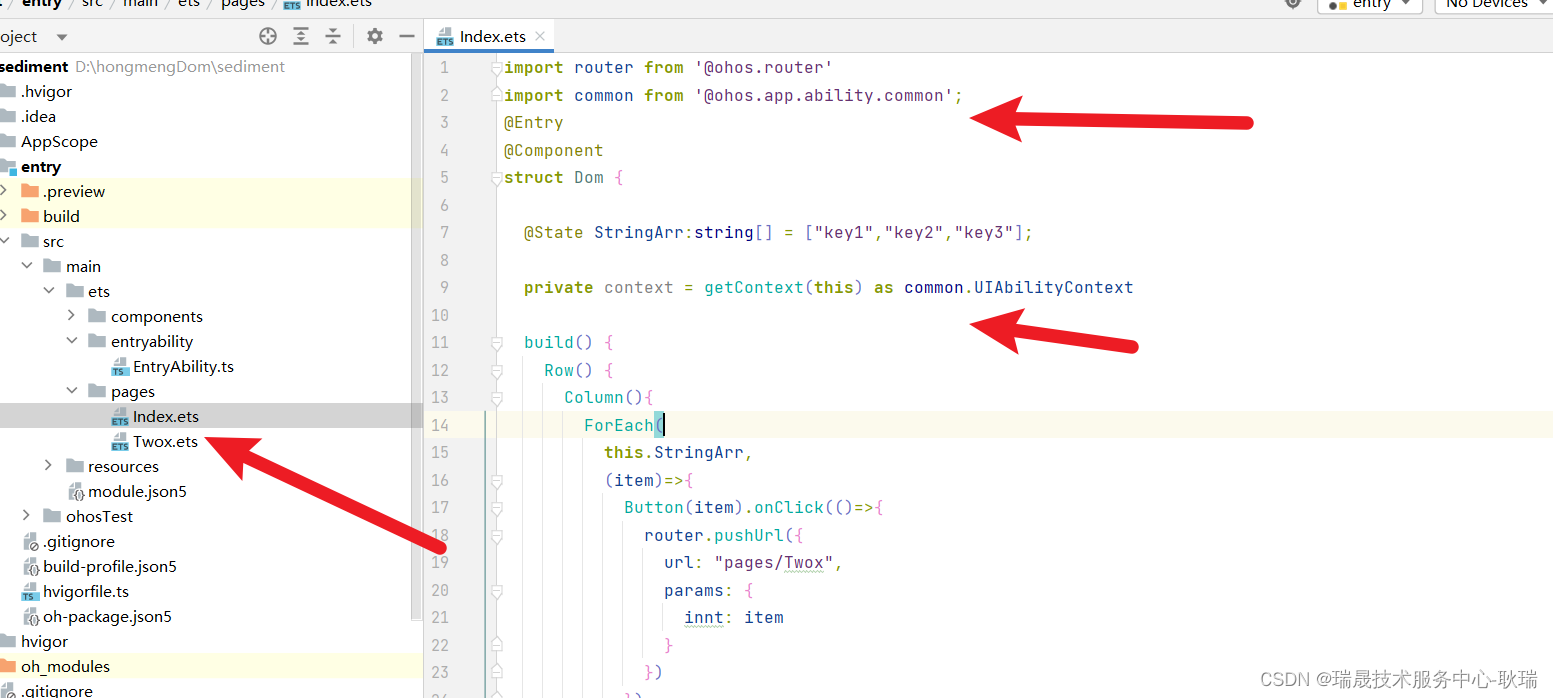
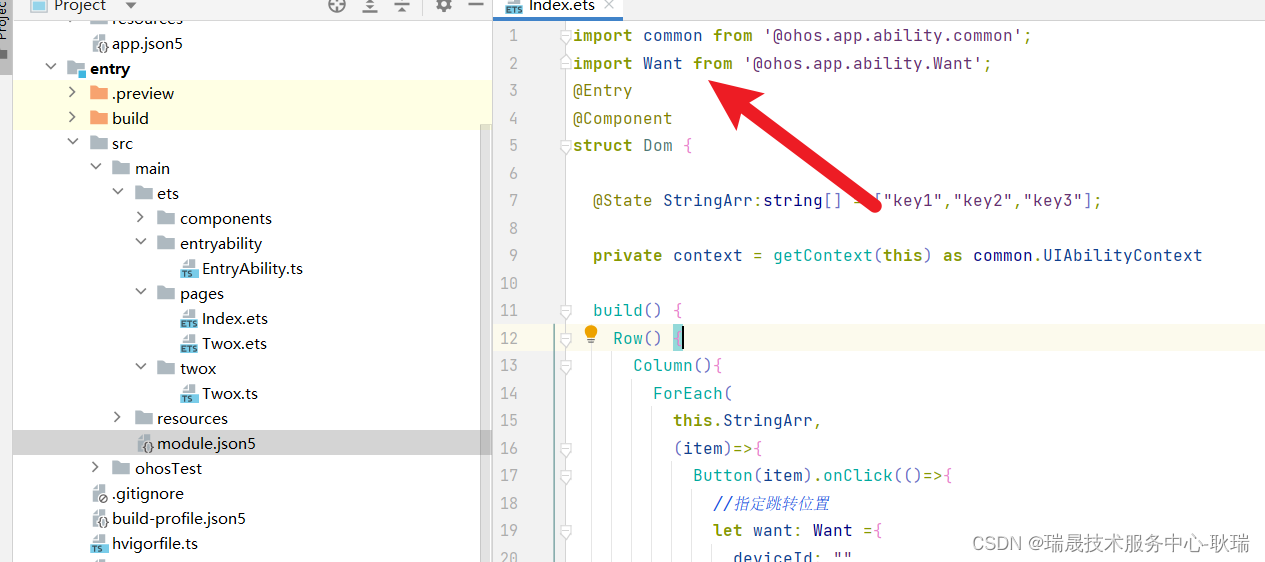
我们index 上加入一行代码
private context = getContext(this) as common.UIAbilityContext
定义一个 context 因为后面这个界面很多地方要用 接一个全局的getContext函数 把当前的this 传进去
然后 as 强转一下类型 转成 common.UIAbilityContext 模块的类型
这里 common 需要导一下包
import common from '@ohos.app.ability.common';

有context就可以做跳转啦
跳转 分三步
第一步就是我们刚刚写完的 获取 context
第二个准备跳转的目的地
第三步就是跳转代码执行
然后 这里 因为我们要测试 specified
所以 我们不能用 Twox 页面 而是要创建一个 新的 Ability
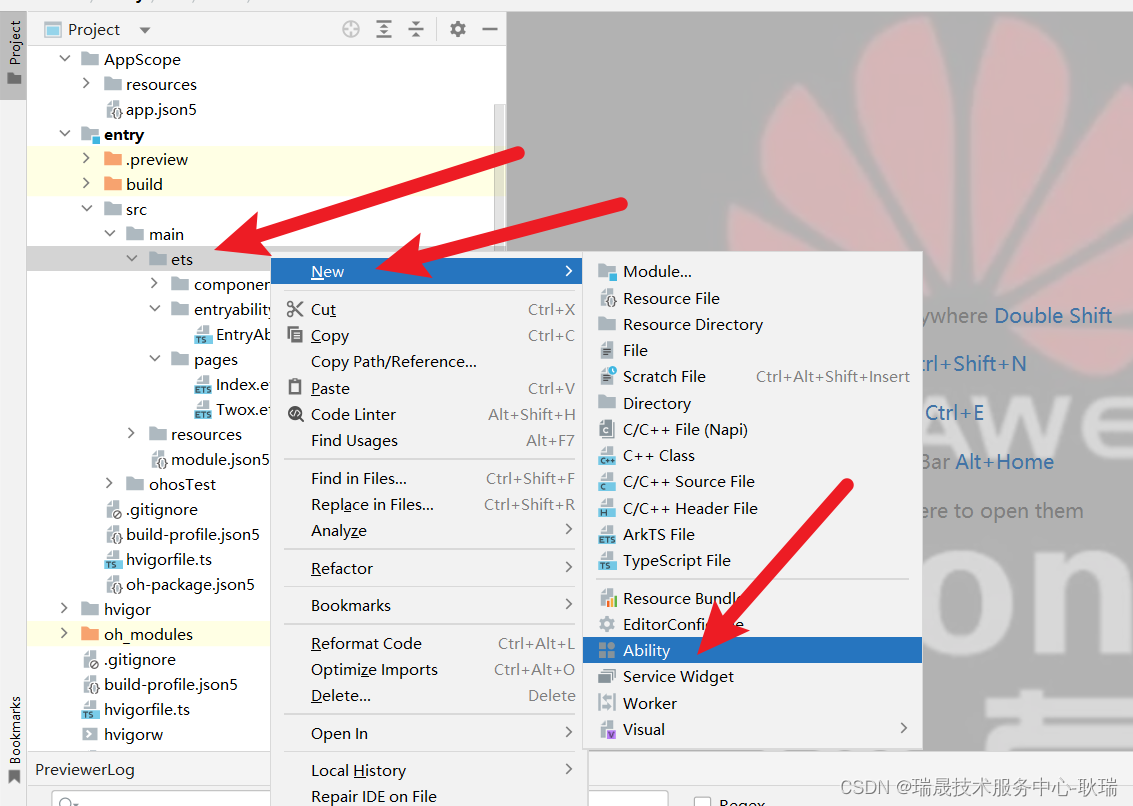
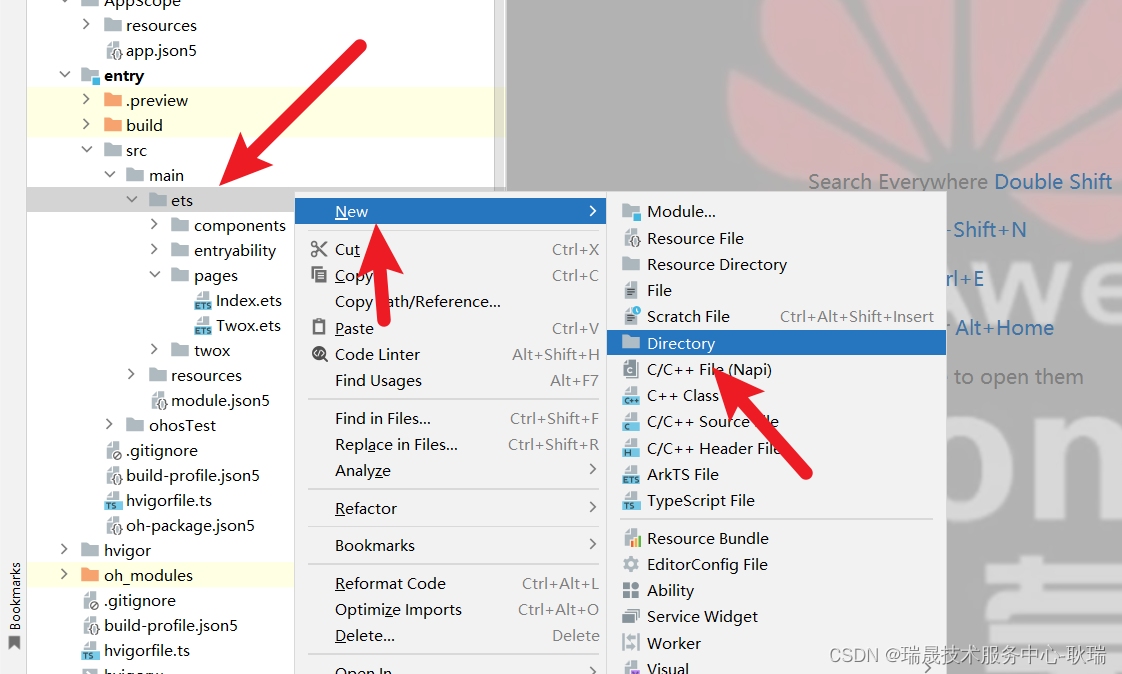
我们还是在 entry模式 下面的 ets目录 右键 选择new 创建一个 Ability出来

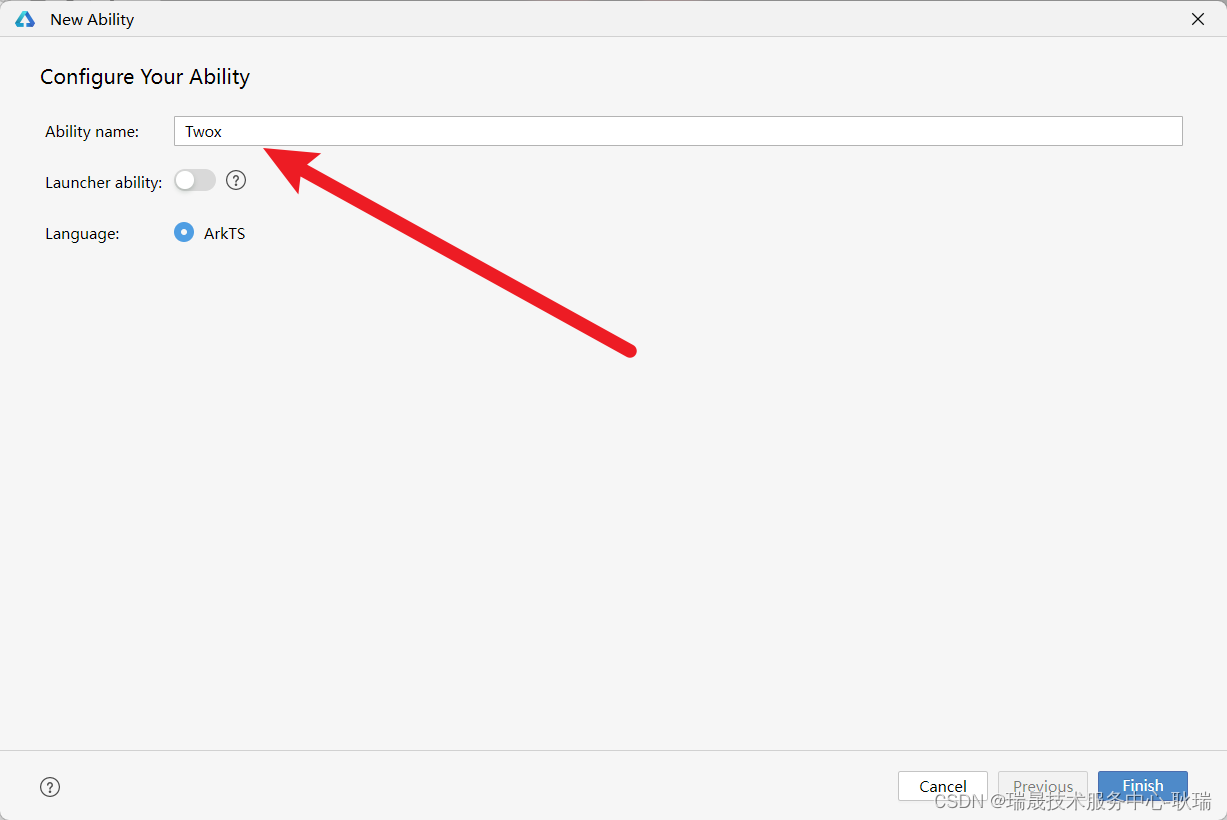
名字的话 我们还是叫 Twox

然后 直接点击右下角 Finish 创建

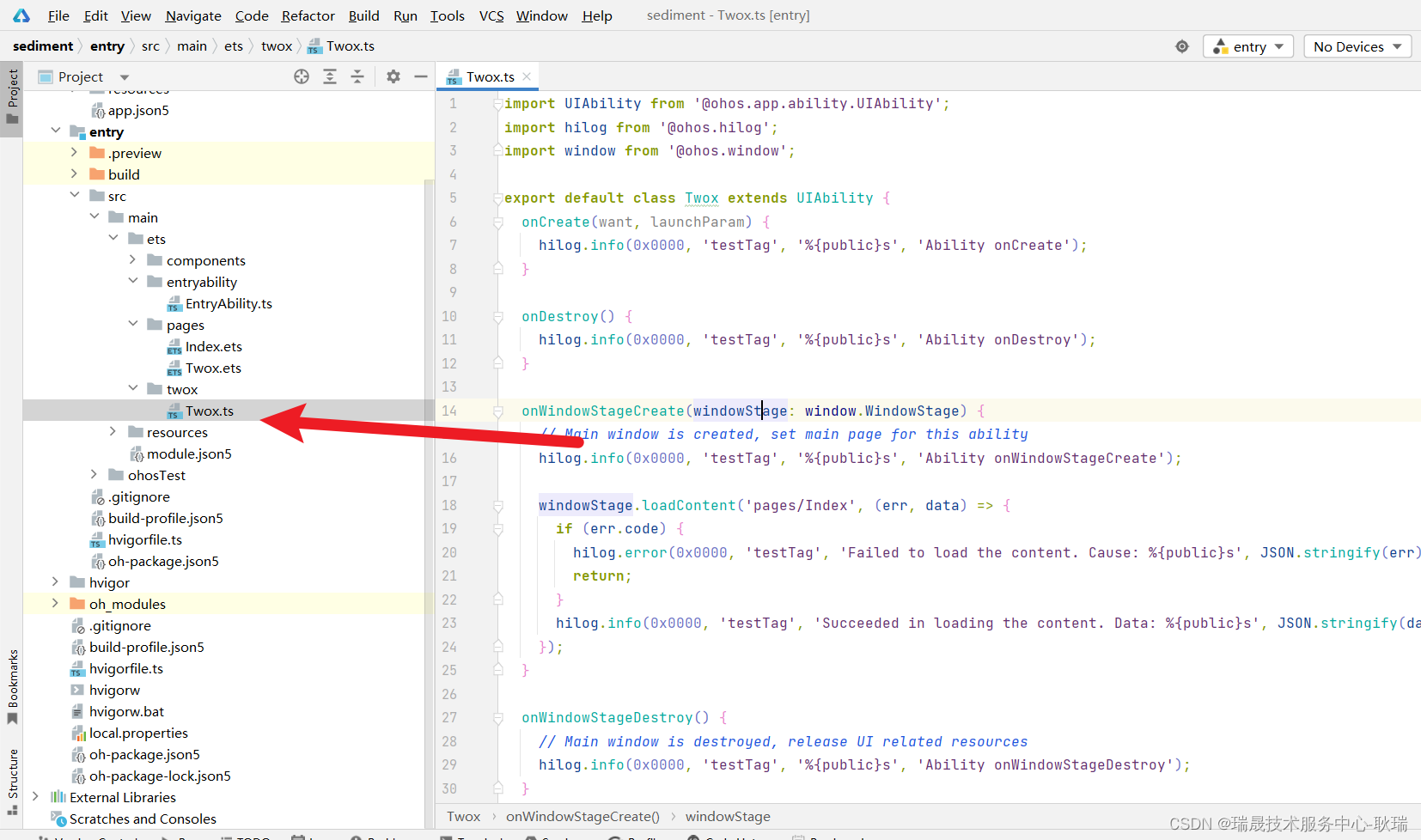
这样 我们这个 Ability就出来了

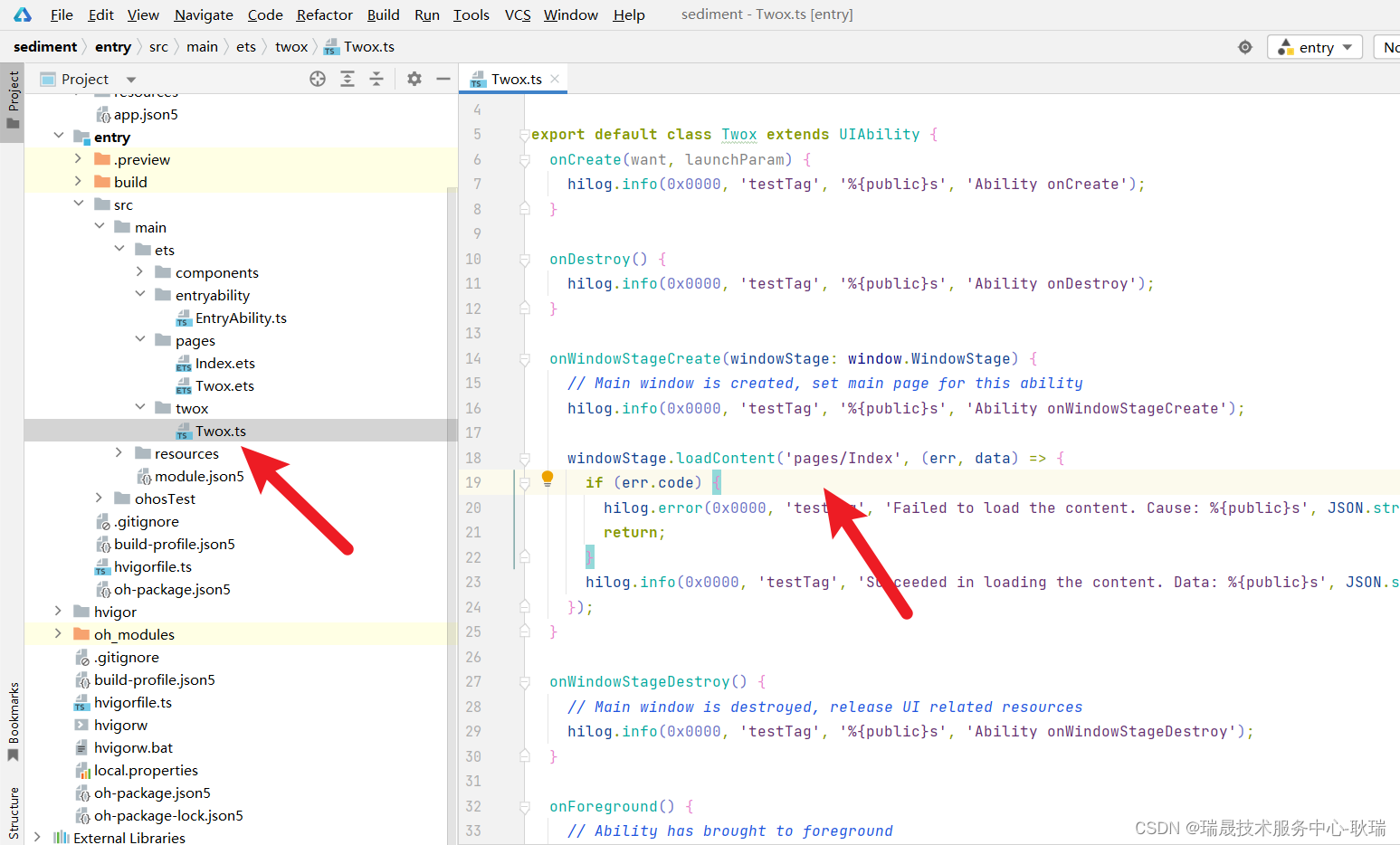
有趣的是 你会发现 我们创建的这个 Twox 模块的 入口文件 和 entry 入口文件内容基本就是一样的
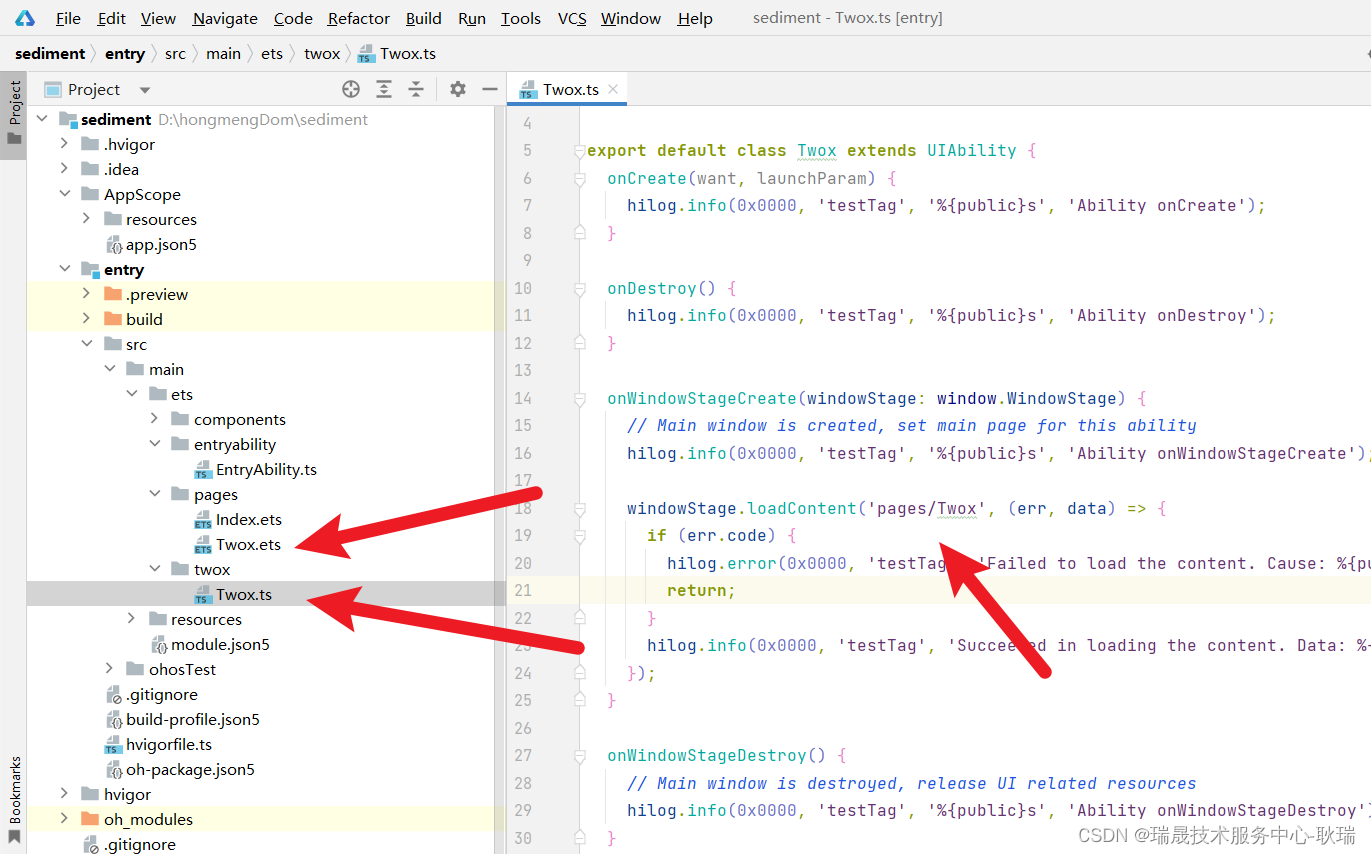
但是 我们这里要渲染的不是 pages/Index

我们要渲染的是 pages目录下的 Twox

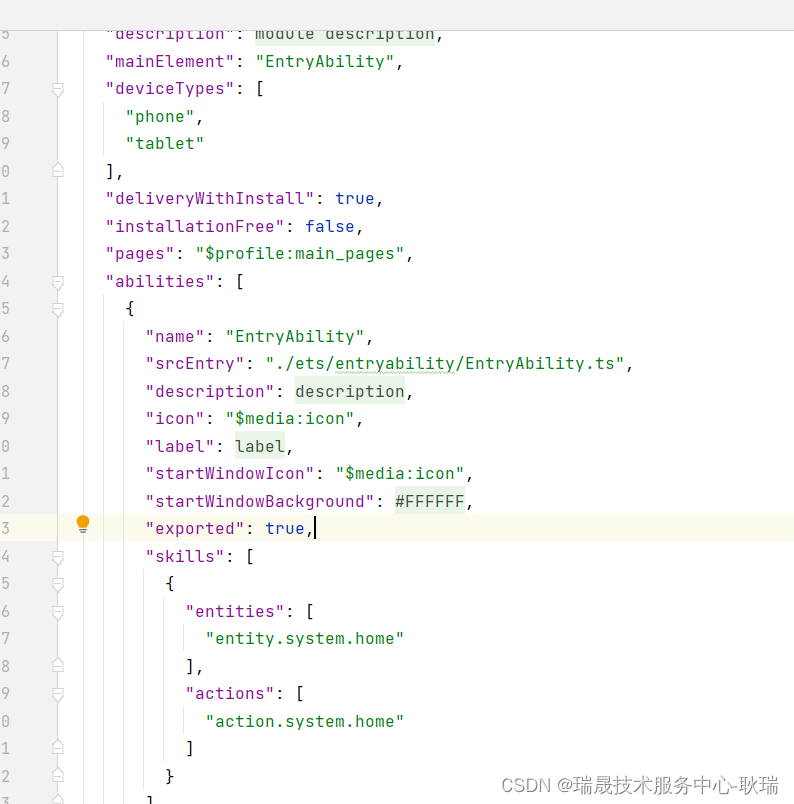
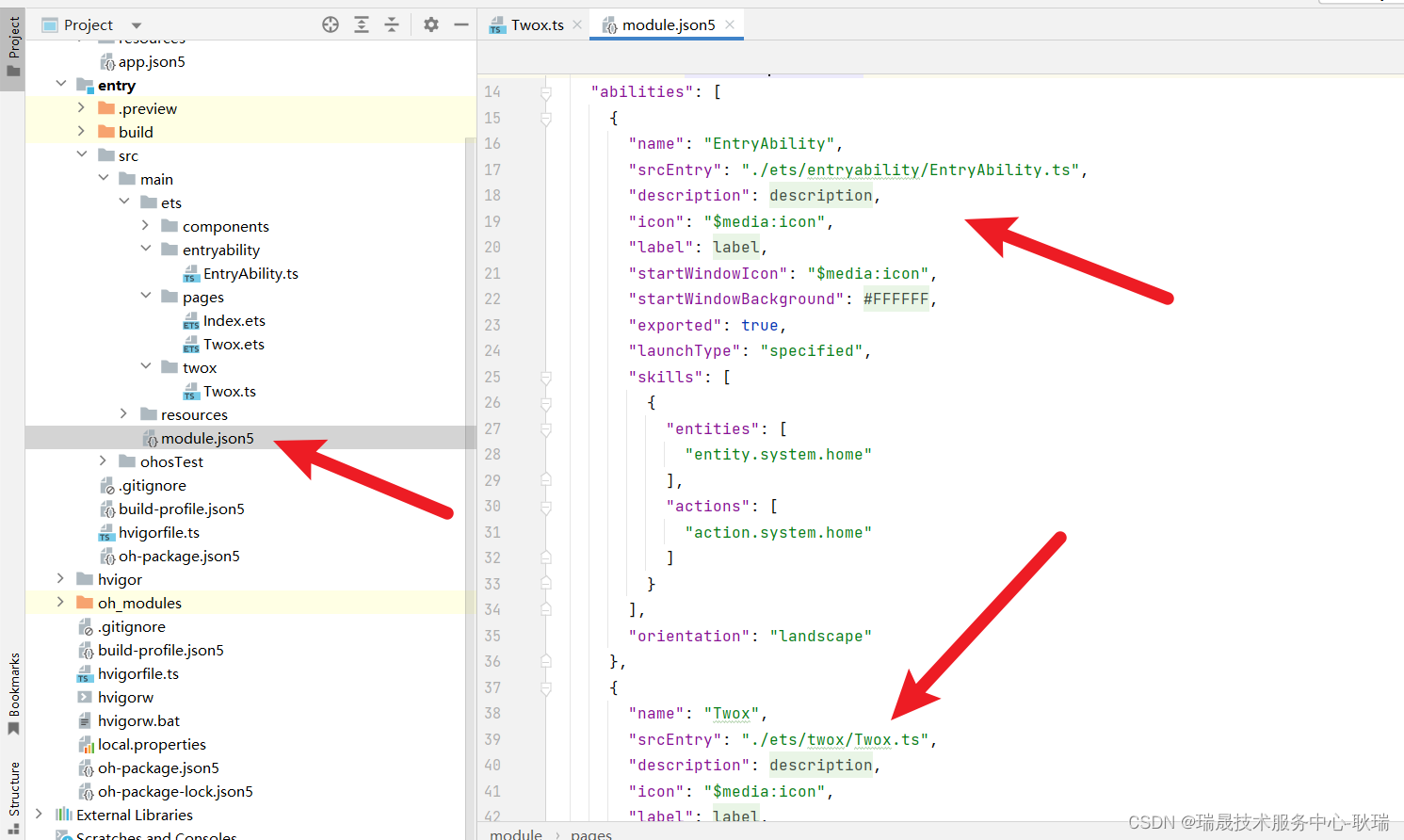
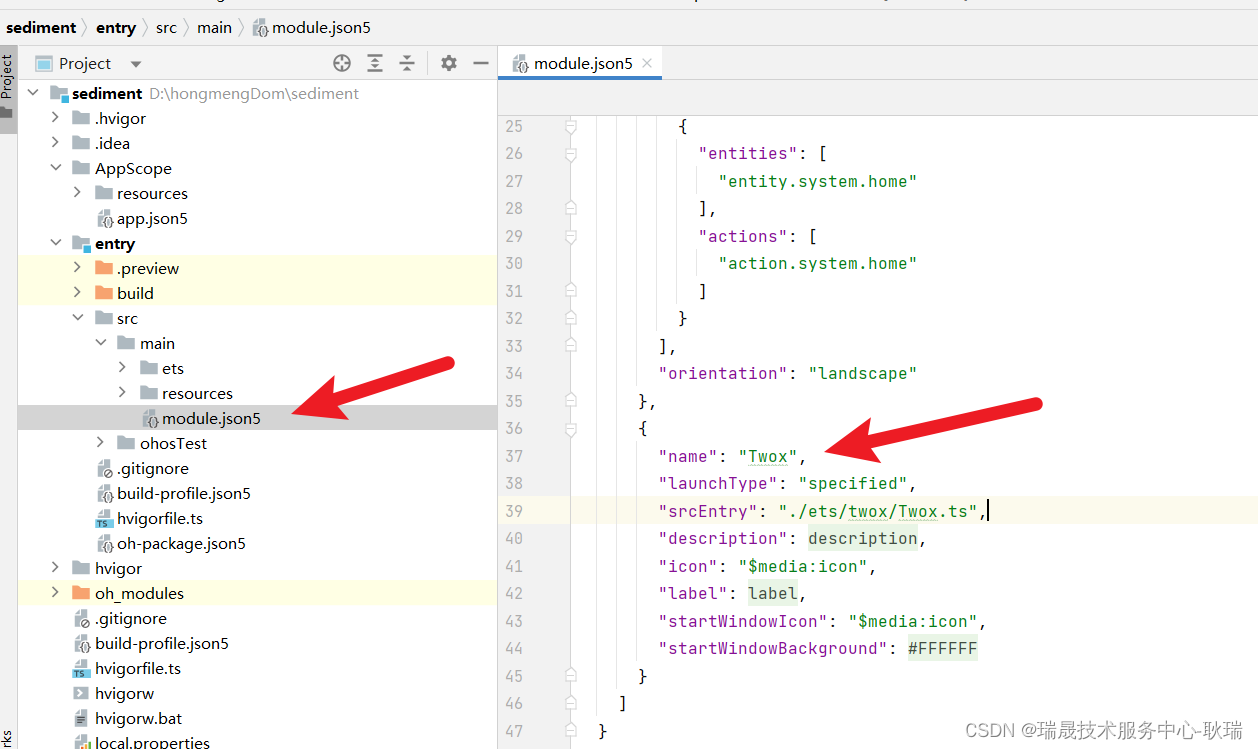
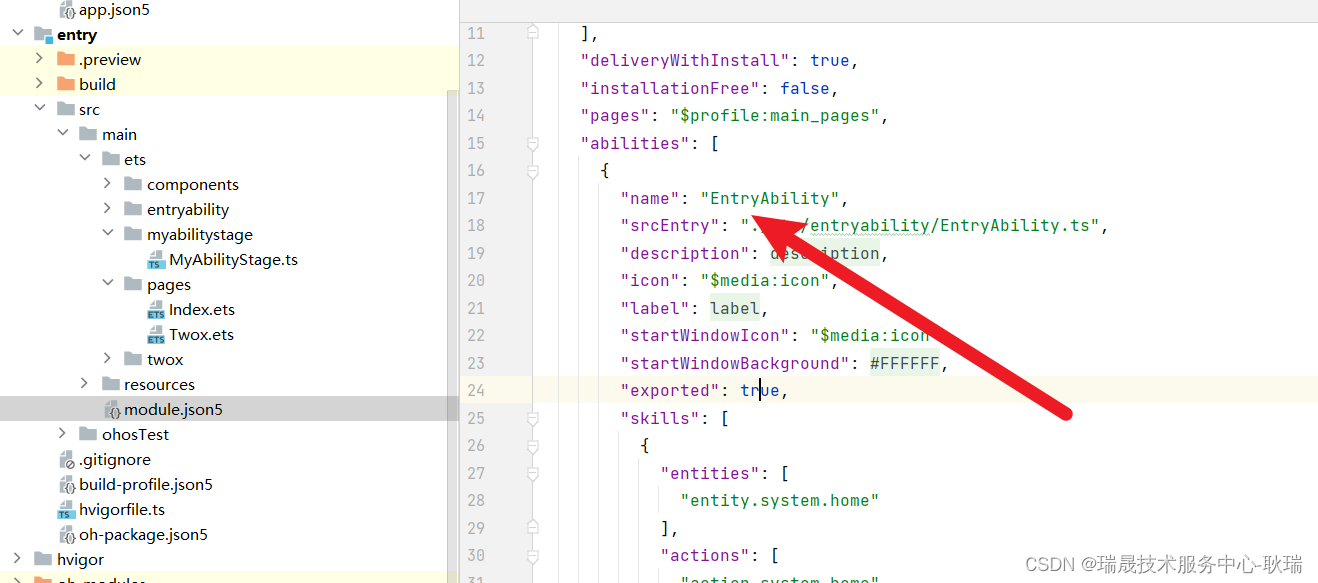
创建好之后 你去看当前模块下的 module.json5
abilities 下面就又多了一条了

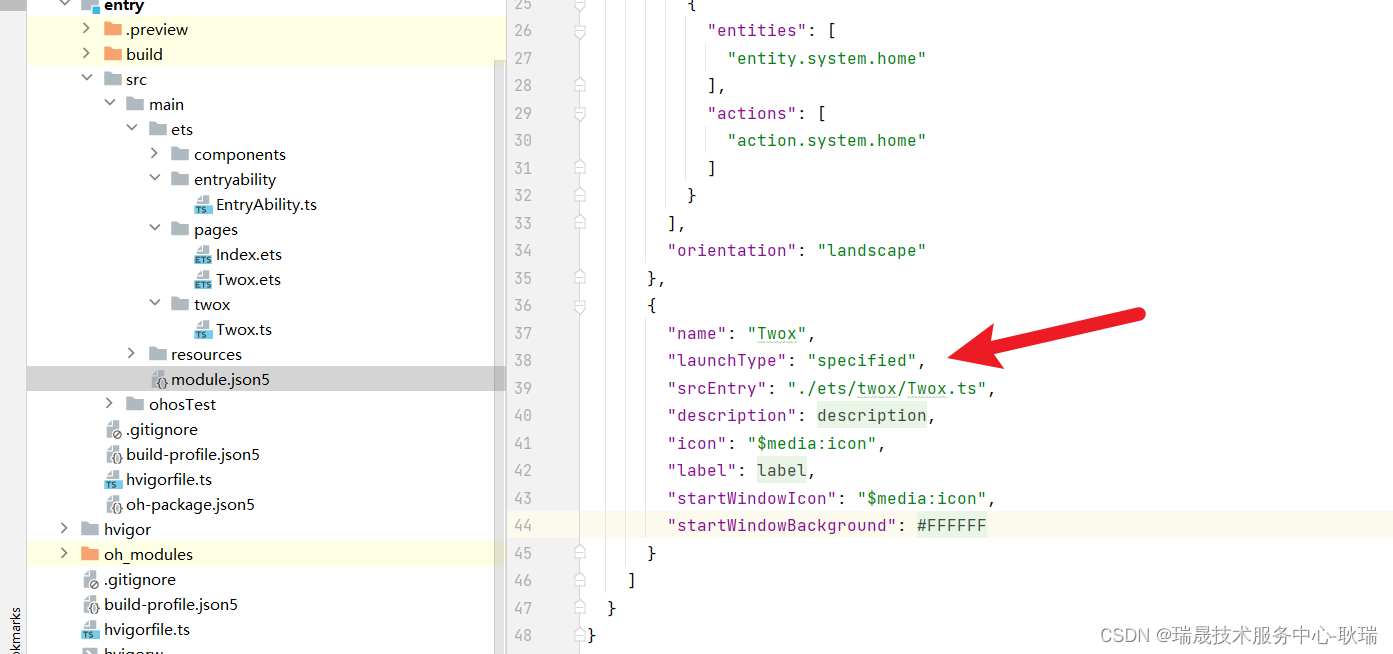
下面 我们创建的这个 Twox Ability launchType 启动模式 我们就要改成 specified

然后 我们Index.ets
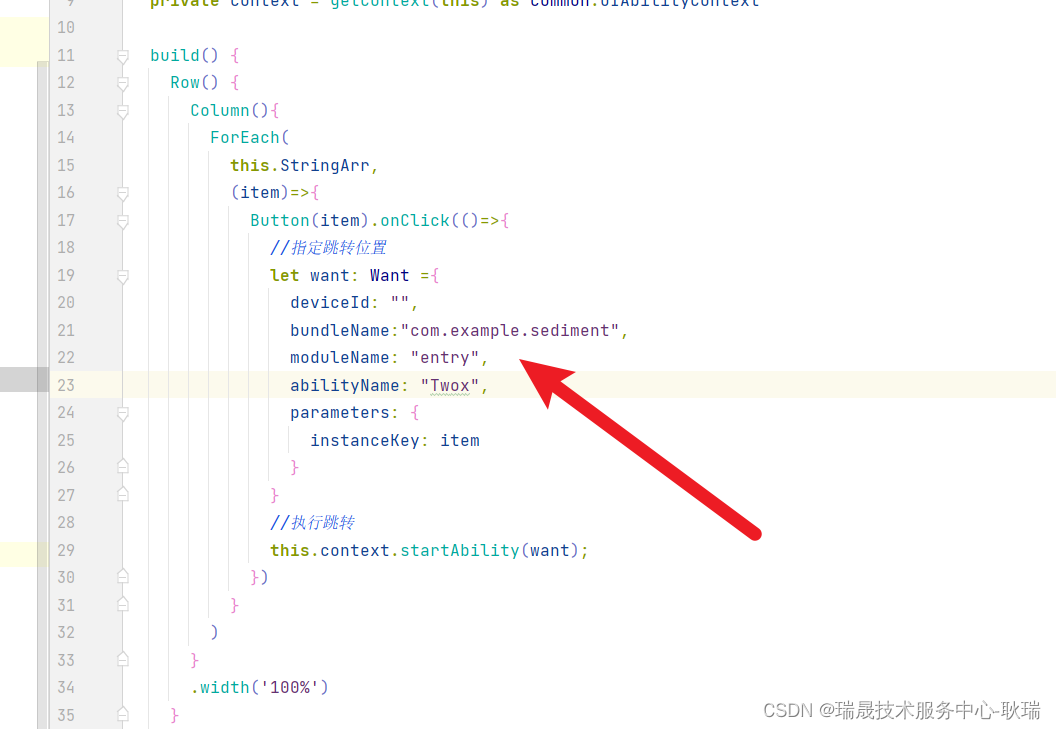
button 点击事假代码编写如下
Button(item).onClick(()=>{
//指定跳转位置
let want: Want ={
deviceId: "",
bundleName:"com.example.sediment",
moduleName: "entry",
abilityName: "Twox",
parameters: {
instanceKey: item
}
}
//执行跳转
this.context.startAbility(want);
})

要用 Want 先要导包
import Want from '@ohos.app.ability.Want';

然后 我们声明这个 want 类型是 Want
deviceId是设备id 我们就跳转当前设备 不用理它
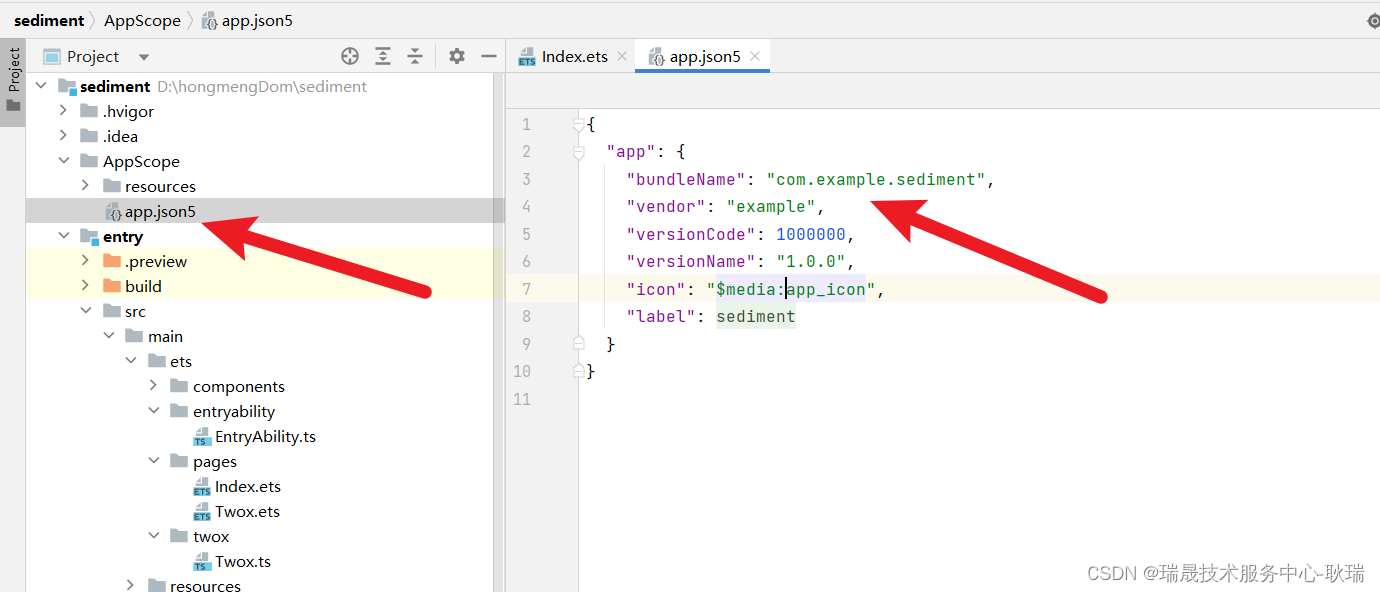
然后 bundleName 应用名 我们就是当前应用 这个bundleName在应用下的 AppScope目录下的tapp.json5文件中

moduleName 模块名
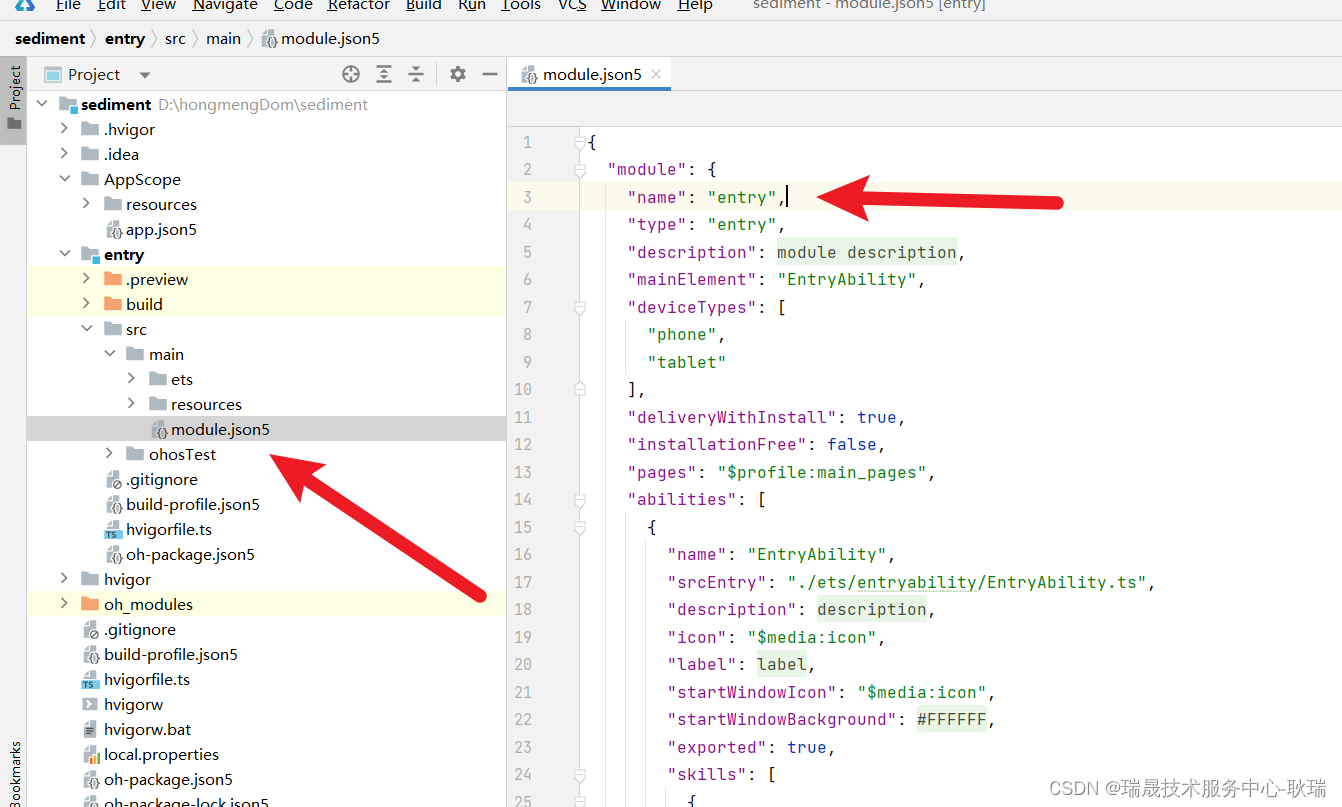
在我们 模块 例如 我们这里模块是 entry
下面的 module.json5 中的 module 下 name 属性 就对应这个模块的名称

abilityName 要跳转到的Ability module.json5中的 abilities 找到自己要跳转的ability name属性就是这个东西啦

parameters 中 放一些参数 我们这里 给了个 instanceKey 就是当前触发事件的下标
然后 我们还要来搭一个舞台
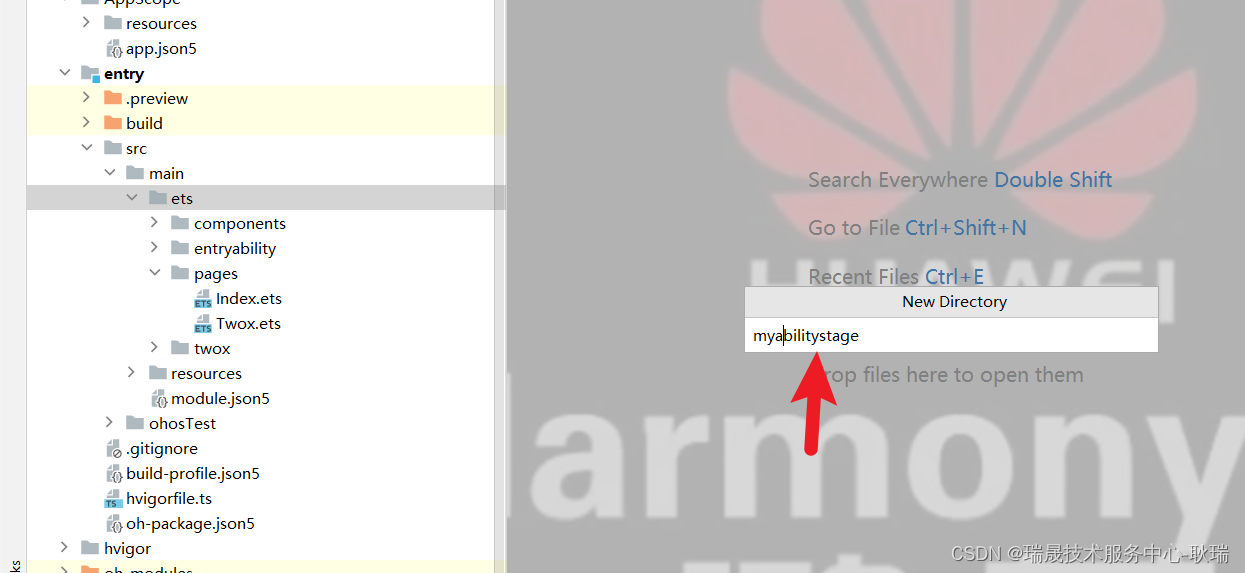
我们先在模块下的 ets目录下创建一个文件夹

名字没有限制 但是规范一点 可以叫 myAbilityStage

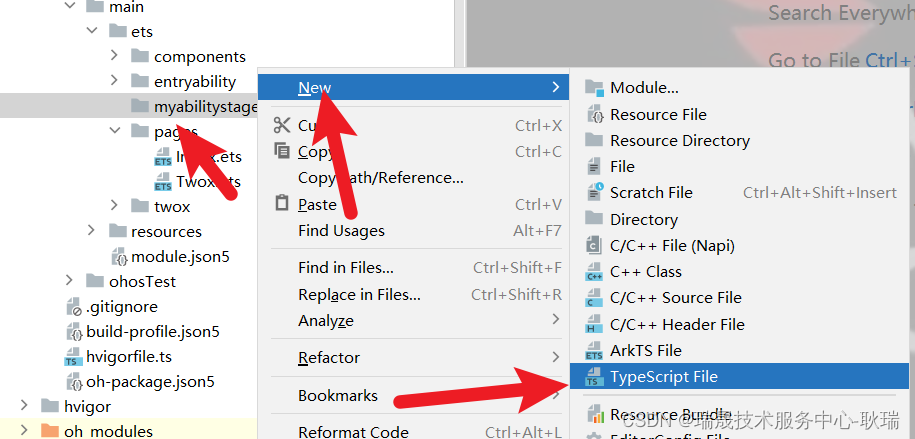
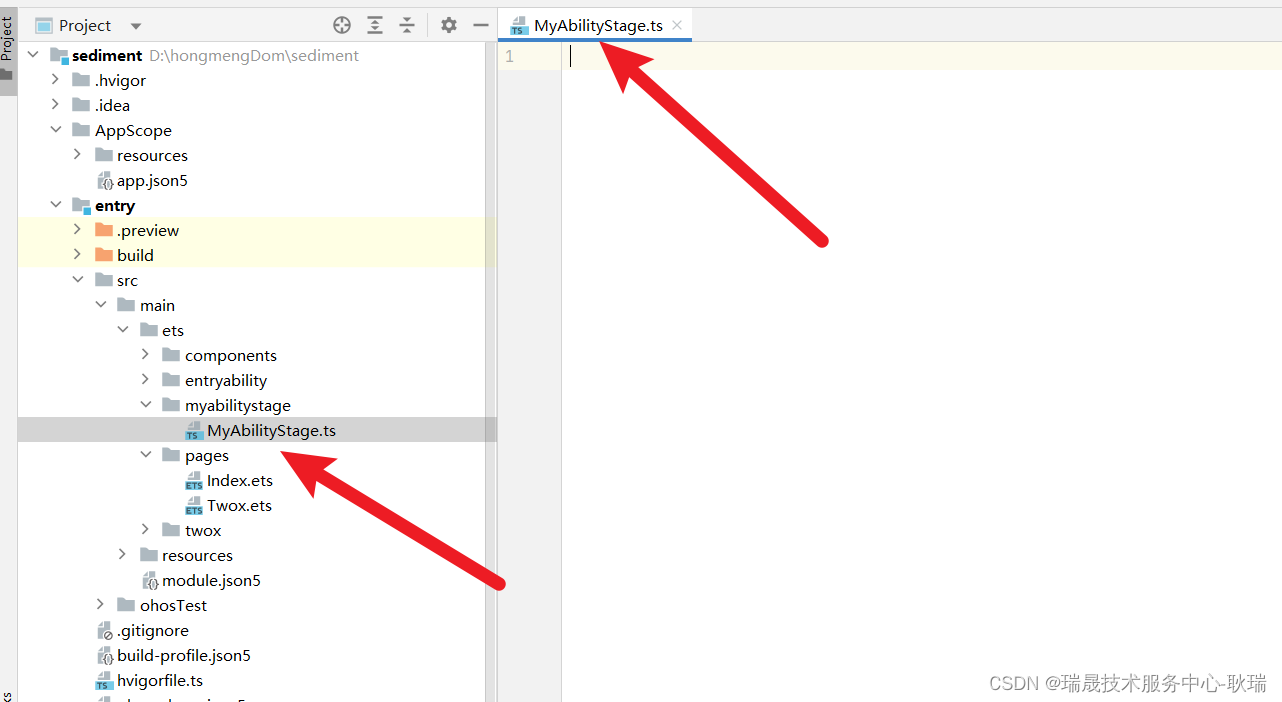
在这个目录下创建一个 TS文件

这里 名字的话 我就叫 MyAbilityStage 没有硬性要求 最好就是顾名思义 同事和自己一看就懂最好

编写代码如下
import AbilityStage from '@ohos.app.ability.AbilityStage';
import Want from '@ohos.app.ability.Want';
export default class MyAbilityStage extends AbilityStage {
onAcceptWant(want:Want):string {
if(want.abilityName ==='Twox'){
return `TwoxInstance_${want.parameters.instanceKey}`
}
return ""
}
}
跳转ability 后是先进这里 然后我们判断 如果abilityName 是Twox 要跳 Twox 我们需要特殊处理
其他ability 不管他 直接返回一个空的
如果是 Twox 我们就返回 TwoxInstance_跟我们传的 instanceKey
做一个唯一key标识
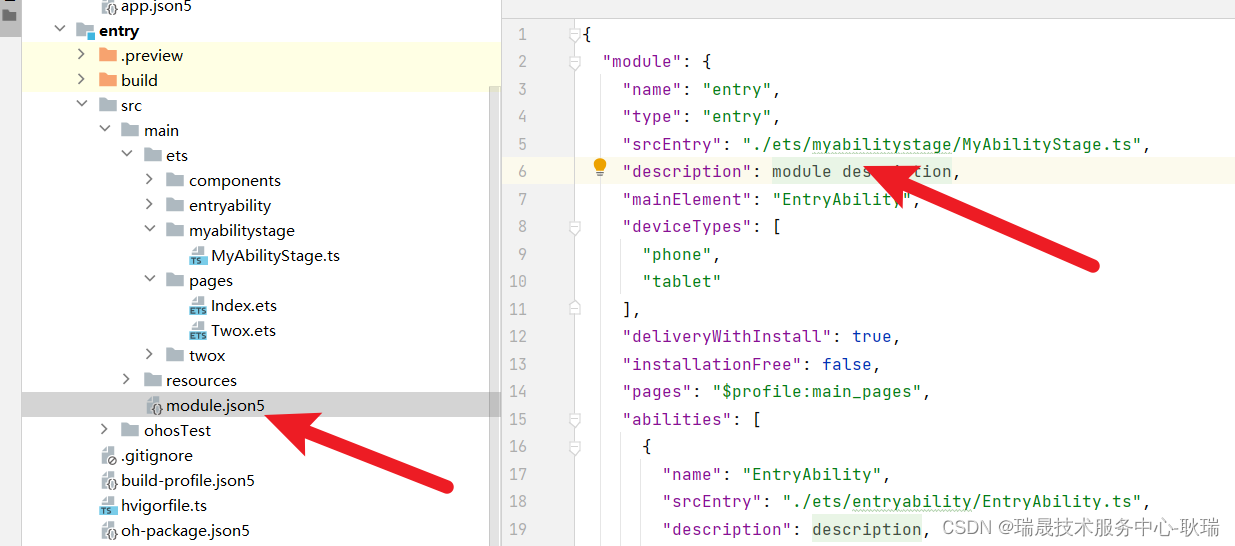
当然 我一直在说 名字是随意的 那么 怎么确定要读哪一个舞台呢?
对应模块下的 module.json5 文件
module 下 加一个 srcEntry 它就是指向舞台文件的 配置文件

然后 我们 pages下的 Twox代码改成这样
import common from '@ohos.app.ability.common';
import Want from '@ohos.app.ability.Want';
@Entry
@Component
struct Twox {
private context = getContext(this) as common.UIAbilityContext
build() {
Row() {
Column(){
Button("返回初始模块").onClick(()=>{
//指定跳转位置
let want: Want ={
deviceId: "",
bundleName:"com.example.sediment",
moduleName: "entry",
abilityName: "EntryAbility",
}
//执行跳转
this.context.startAbility(want);
})
}
.width('100%')
}
.height('100%')
}
}
先追个基本返回初始模块的功能 因为 EntryAbility 是一个但实例模块 不需要参数

然后 我们真机运行项目
代码运行一切正常 哦 这边我加了个横屏 大家别奇怪

然后 我们点击 key1
页面就跳转过来了 因为 我们 Twox 没有处理横屏 就还是竖的 哈哈哈

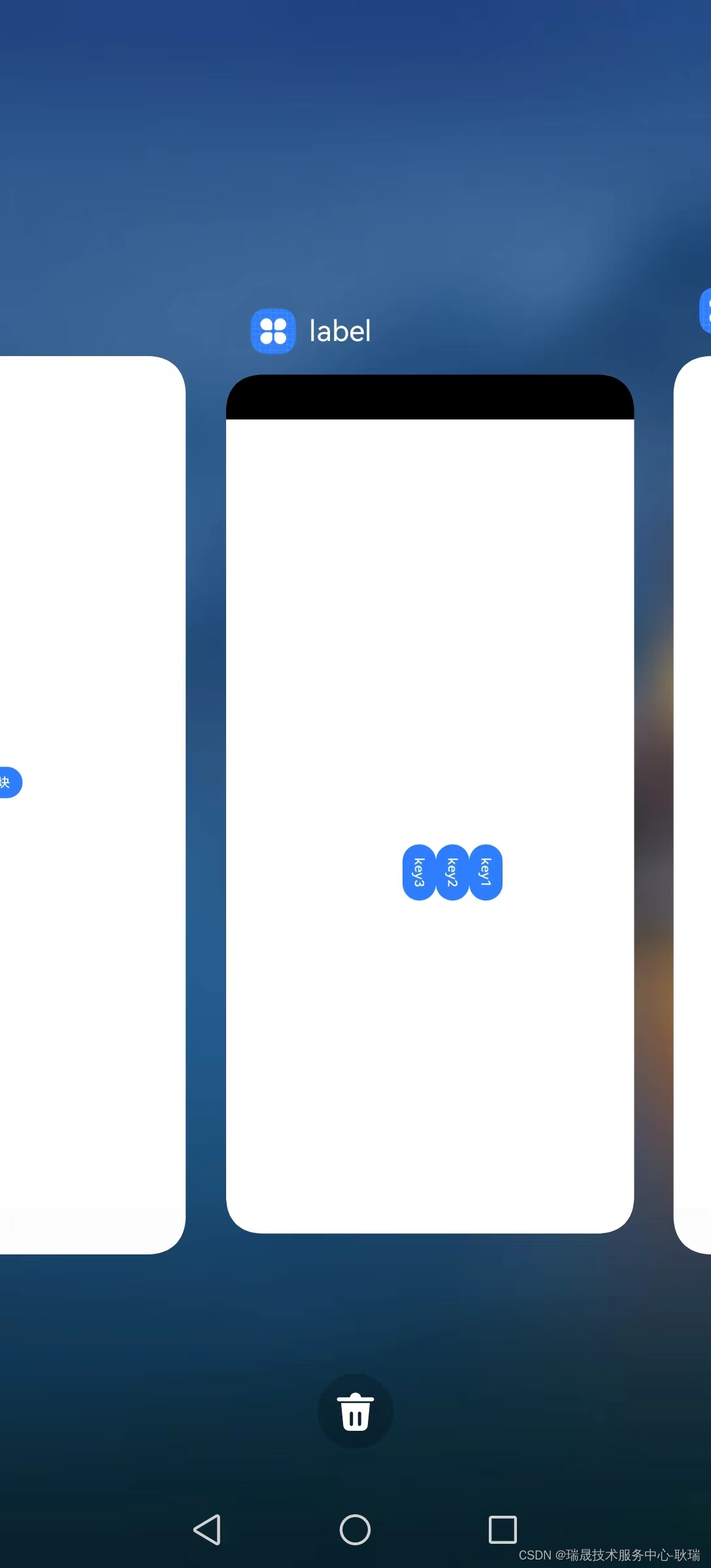
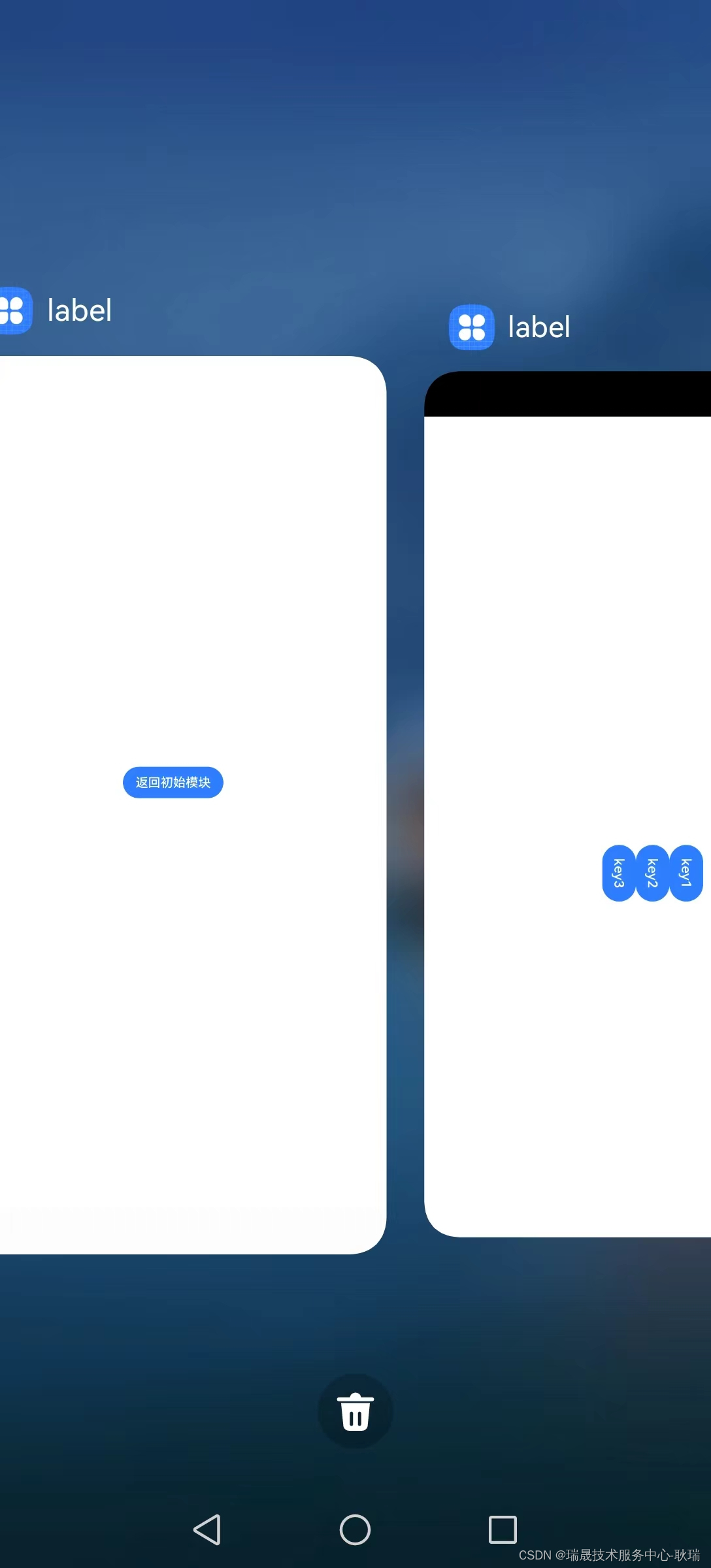
此时 我们打开任务列表
你会发现 首页跟 这个详情页 是两个任务

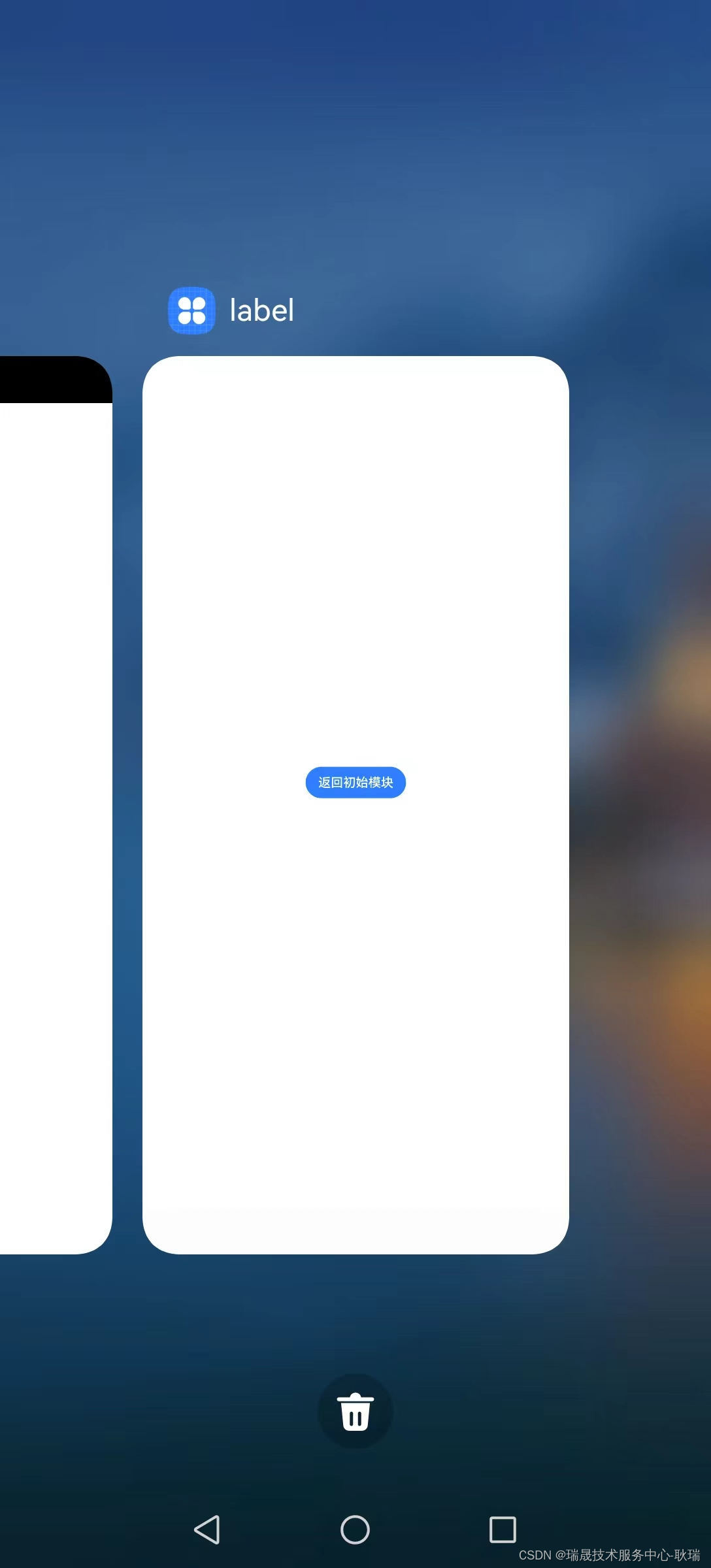
然后 我们再怎么点key 1 它都只有两个任务
因为 这一个key 已经存在 它就不重新创建了

我们点key2
就又会多一个任务 因为这个key是新的
然后直接 你又再怎么点 它都不会多了