P34 Ajax介绍
Ajax:Asynchroous JavaScript And XML,异步的JS和XML
JS网页动作,XML一种标记语言,存储数据,
作用:
-
数据交换:通过Ajax给服务器发送请求, 并获取服务器响应的数据
-
异步交互:在不重新加载整个页面的情况下,与服务器交换数据并实现更新部分网页的技术,例如:搜索
联想、用户名是否可用的校验等等。
同步与异步:
-
同步:服务器在处理中客户端要处于等待状态,输入域名,点击某个超链接等是同步操作
-
异步:服务器在处理中客户端无需等待,也可以执行其他操作。
原生Ajax:(繁琐,现在常使用的是基于原生Ajax封装的技术,例如Axios)
-
准备数据地址,前后端交互主流数据格式就是json
-
创建XMLHttpRequest对象,用于和服务器交换数据
-
向服务器发送请求
-
获取服务器响应数据
例如:
function getData() {
// 创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 发送异步请求
xmlHttpRequest.open('GET', '');
// 获取服务器响应数据
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
可以查看官方文档,readyState为4表示请求已2完成并且响应已就绪。
status为返回请求的状态号,
-
200为OK
-
403为Forbidden
-
404为Not Found
XHR就是XMLHttpRequest的简写,代表的就是异步请求。
P35 Ajax-Axios2
对原生的Ajax进行封装,简化书写,快速开发。
使用方式:
-
引入Axios的js文件
-
使用其发送请求,并获取响应结果
例如:
function get(){
// 通过axios发送异步请求get
axios({
method: "get",
url: "https://dev.usemock.com/65dabfacc87ce4342e151249/ajax/01",
}).then(result => {
// 成功的回调函数
console.log(result.data);
})
}
Axios请求方式别名:
-
axios.get()
-
axios.delete()
-
axios.post()
-
axios.put()
因此上述示例代码可以写为:
axios.get("").then((result)=>{
console.log(result.data);
});
案例:基于Vue和Axios完成数据的动态加载展示
P36 前后端分离
在前端工程发起异步请求请求后端工程,处理完毕后返回给前端工程。
前后端开发遵守的开发规范定义在接口文档当中,将接口理解为一个业务功能,
下面是一个接口文档的示例:
接口文档-示例
1 根据ID查询员工
1.1 基本信息
请求路径:/emp
请求方式:GET
接口描述:该接口用于根据ID查询员工信息
1.2 请求参数
参数说明:
| 参数名 | 类型 | 是否必须 | 备注 |
|---|---|---|---|
| id | number | 必须 | 员工ID |
请求样例:
GET http://localhost:8080/emp?id=15
1.3 响应数据
参数格式:application/json
参数说明:
| 名称 | 类型 | 是否必须 | 备注 | 其他信息 |
|---|---|---|---|---|
| code | number | 必须 | 响应码, 1 成功 , 0 失败 | |
| msg | string | 非必须 | 提示信息 | |
| data | object | 必须 | 返回的数据 | |
| - id | number | 非必须 | id | |
| - name | string | 非必须 | 姓名 | |
| - gender | number | 非必须 | 性别 , 1 男 ; 2 女 | |
| - image | string | 非必须 | 图像 | |
| - job | number | 非必须 | 职位 | |
| - entrydate | string | 非必须 | 入职日期 | |
| - updateTime | string | 非必须 | 更新时间 |
响应数据样例:
{
"code": 1,
"message": "success",
"data": {
"id": 15,
"name": "谢逊",
"image": "https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/1.jpg",
"gender": 1,
"job": "班主任",
"entrydate": "2008-05-09",
"updatetime": "2022-10-01 12:00:00"
}
}
如何维护接口文档
-
在线:利用接口管理平台进行维护
-
离线
接口文档通过产品经理经过原型和需求分析得来,
开发流程
-
需求分析
-
API接口文档
-
前后端并行开发
-
测试
-
前后端联调测试
接口文档管理平台-YAPI
https://yapi.pro/
功能:
-
API接口管理
-
Mock服务:测试接口,生成模拟测试数据
平台使用步骤:
-
添加项目
-
添加分类
-
添加接口
创建好接口后会有一个Mock地址,可以访问它得到测试数据集。
在高级Mock里面可以设置期望返回的数据。
P37 前端工程化-环境准备
实际的前端开发:
-
模块化:将JS、CSS等封装为模块可复用
-
组件化:UI结构、样式、行为
-
规范化:目录结构、编码、接口
-
自动化:构建、部署、测试
前端工程化:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
环境准备
上述可以使用Vue脚手架,
Vue-cli是Vue官方提供的一个脚手架,用于快速生成一个Vue的项目模板
Vue-cli提供了如下功能:
-
统一的目录结构
-
本地测试
-
热部署:应用程序代码变动,不需要再次运行即可加载最新的程序
-
单元测试
-
集成打包上线
依赖环境:Node.js,前端工程化的运行环境
下载Node.js后安装,使用node -v查看是否配置好,
node.js中的包资源管理器
安装脚手架,npm install -g @vue/cli。
查询是否安装成功vue --version。
P38 前端工程化-Vue项目简介
创建有两种方式:
-
命令行:
vue create vue-project01 -
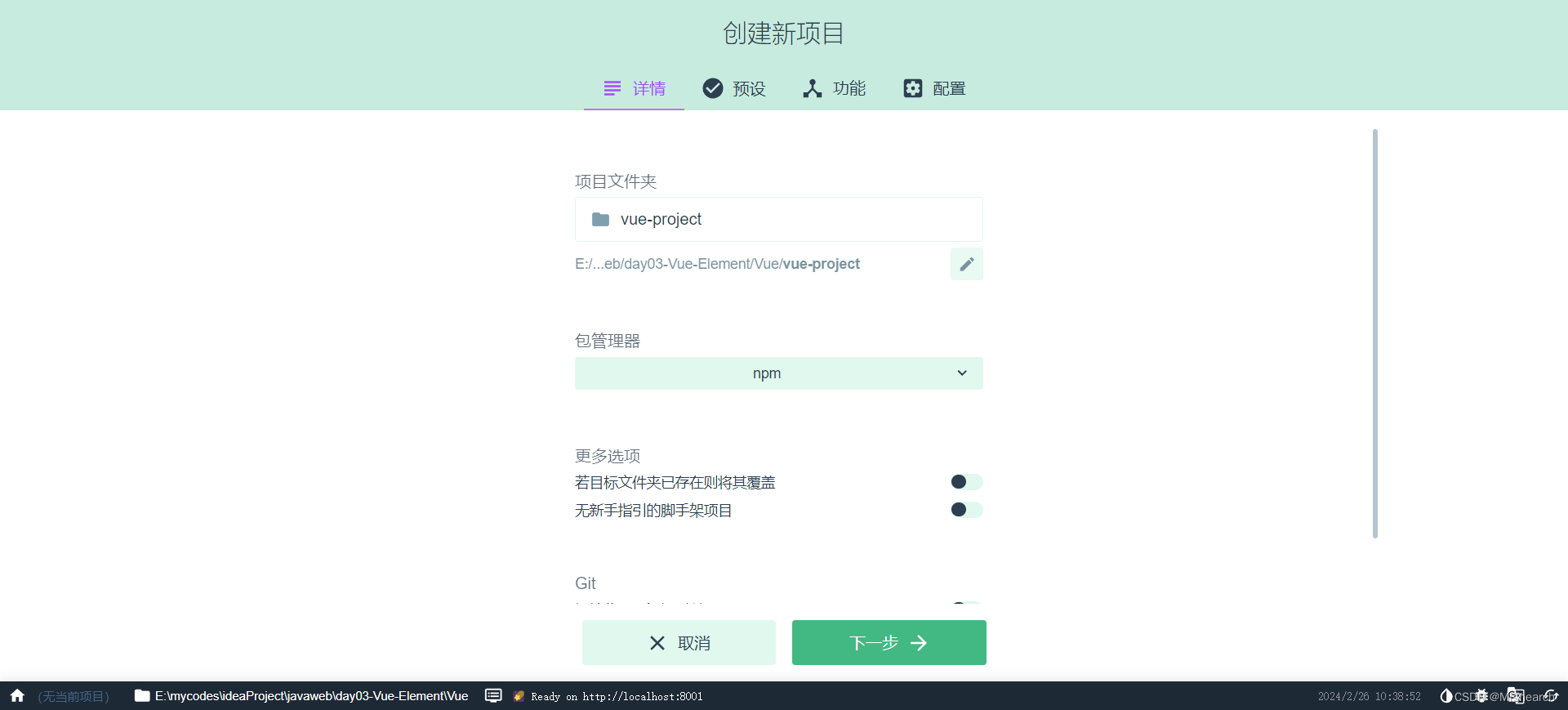
图形化界面:在cmd中输入
vue ui,打开Vue项目管理器
流程:

执行完成后就创建完成了,创建界面可以直接关掉了。

使用vs-code打开项目文件夹。
基于Vue脚手架创建出来的工程,有标准的目录结构:
-
node_modules:项目依赖包
-
public:项目静态文件
-
src:存放项目源代码
-
assets静态资源
-
components可重用的组件
-
router路由配置
-
views视图组件,页面
-
App.vue入口页面(根组件)
-
main.js入口js文件
-
-
package.json:模块基本信息,项目开发所需模块及版本信息
-
vue.config.js:保存vue配置的文件,例如代理、端口的配置等。
运行Vue项目:
-
使用图形化界面
-
命令行
npm run serve,
运行成功后默认是8080端口,而后面的Tomcat部署也用到8080,所以更改前端项目端口的方法:
P39 前端工程化-Vue项目开发流程
import 引入模块
export 将函数或对象导出为模块
render方法将导入的app视图创建出来的虚拟Dom元素挂载到app页面当中
new Vue({
router,
render: h => h(App)
}).$mount('#app')
// 和下面的类似
// 如果属性名和属性一致,:后面可以省略
new Vue({
el: "#app",
router: router,
render: h => h(App)
})
vue结尾的文件可称为组件文件,每个组件由三个部分组成:
- < template>
- < script>
- < style>
创建script后,输入data,快捷生成data结构,可在return 中定义数据模型
P40 Element-快速入门
Element是基于Vue2.0的桌面端组件库。
使用Element:
-
安装组件库,
npm install element-ui@2.15.33 -
引入组件库
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI); // 表示使用该组件
- 访问官网,复制组件代码,调整
假如创建了一个.vue组件,需要在App.vue中引入新建的组件。
P48 vue路由
前端路由:URL中的hash(#号)与组件之间的对应关系。
Vue Router:Vue官方路由
组成:
-
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
-
:请求链接组件,浏览器会解析成
-
:动态视图组件,用来渲染展示与路由路径对应的组件
安装Vue路由:npm install vue-router@3.5.1
redirect重定向。
P49 打包部署
将前端工程和后端工程分开部署在服务器上
前端服务器较流行的是nginx,
两步操作:
-
打包:执行build命令,生成dist文件夹,
npm run build -
部署:将打包好的dist目录文件复制到nginx安装目录的html目录下
Nginx:
Nginx是一款轻量级的web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,
其特点是占有内存少,并发能力强,在各大互联网公司都有广泛应用。
启动nginx,双击nginx.exe,服务器默认占用80号端口,配置nginx端口号在conf文件夹中找到nginx.conf。