HandyControl介绍
HandyControl是一个开源的WPF(Windows Presentation Foundation)控件库,旨在简化WPF应用程序的开发过程并提高用户界面的美观程度和易用性。它提供了丰富的控件、样式和模板,可以帮助开发人员快速构建出现代化的桌面应用程序。

查看HandyControl控件效果
从Github上克隆好源码后,如下所示:

进入src文件夹,如下所示:

Net_GE45的意思是.NET版本大于等于4.5
打开解决方案,如果要启动示例,查看控件效果,请将HandyControlDemo_[指定的项目类型]作为启动项。
本例将HandyControlDemo_Net_GE45作为启动项。

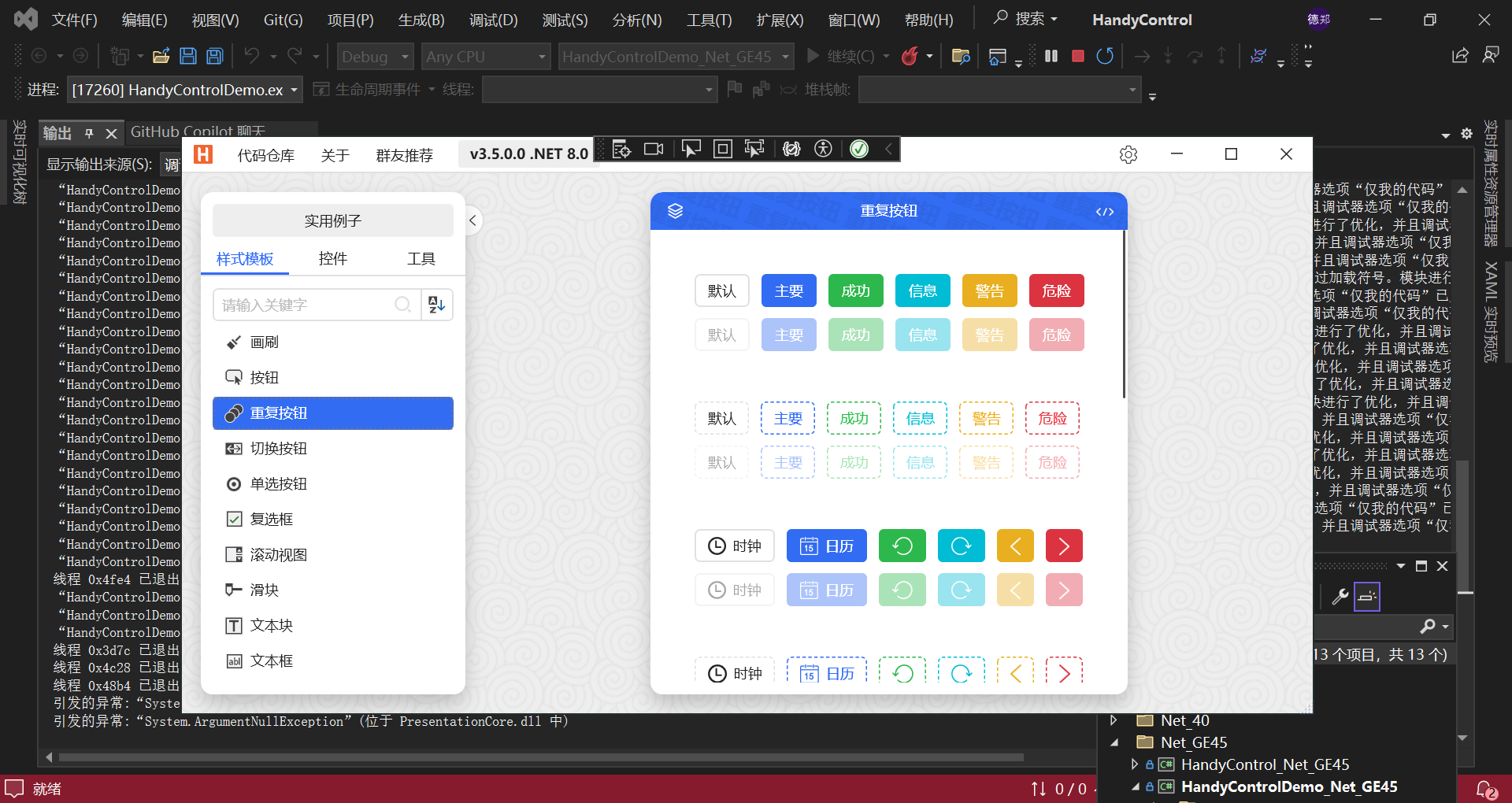
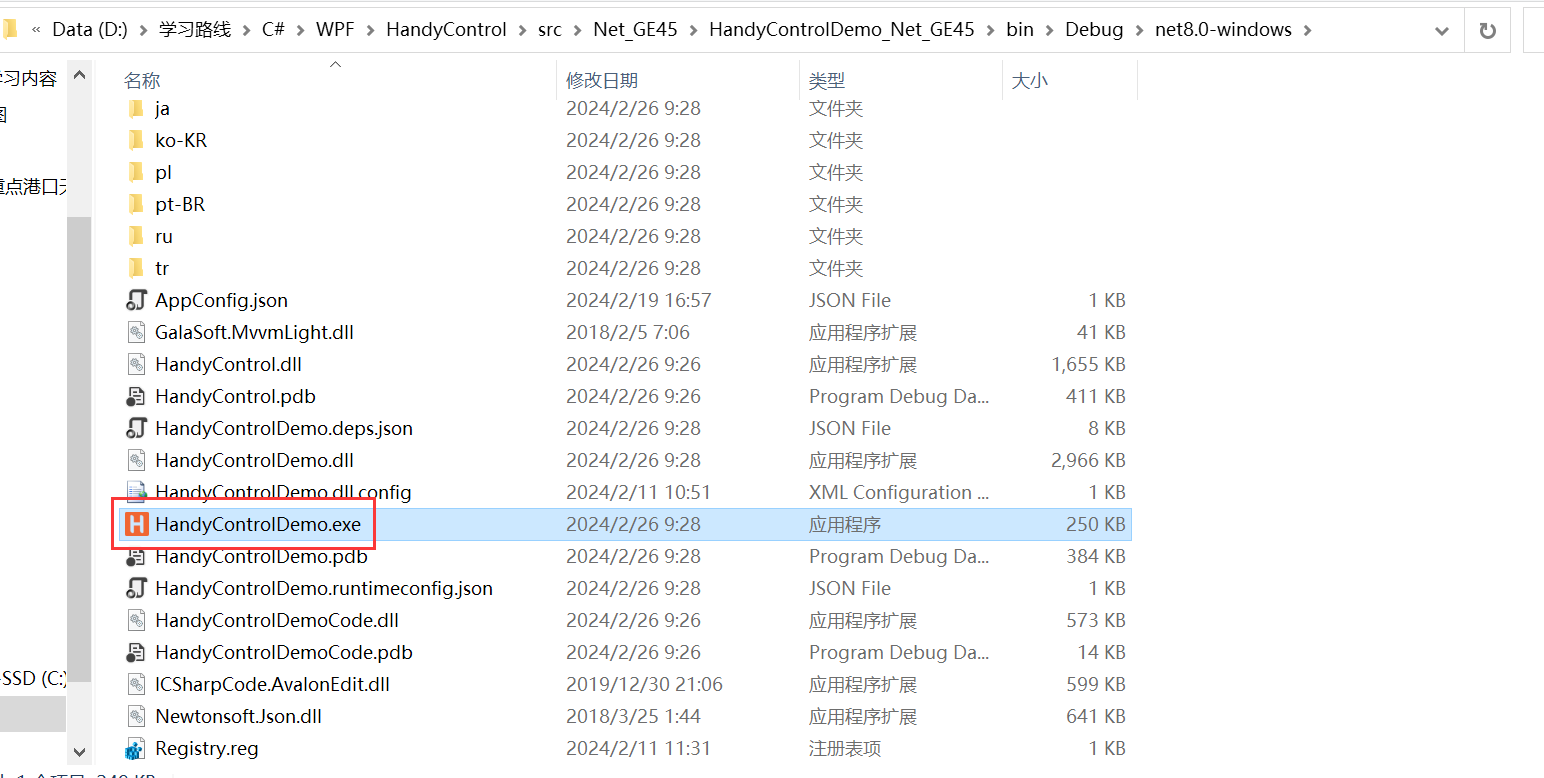
之后当你想查看HandyControl控件的效果时,可以打开下图中的应用程序:

使用HandyControl控件
创建WPF项目,安装HandyControl:

在App.xaml中添加以下代码:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
添加命名空间:xmlns:hc="https://handyorg.github.io/handycontrol"
现在以Button按钮控件与Growl 信息通知这个控件的使用为例。
xaml如下所示:
<Window x:Class="HandyControlTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:local="clr-namespace:HandyControlTest"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Button Style="{StaticResource ButtonPrimary}" Content="点击显示通知"
Click="Button_Click"/>
<ScrollViewer VerticalScrollBarVisibility="Hidden" HorizontalAlignment="Right">
<StackPanel hc:Growl.GrowlParent="True" VerticalAlignment="Top" Margin="0,10,10,10"/>
</ScrollViewer>
</Grid>
</Window>
cs如下:
using HandyControl.Controls;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace HandyControlTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : System.Windows.Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
Growl.Success("显示一条通知!");
}
}
}
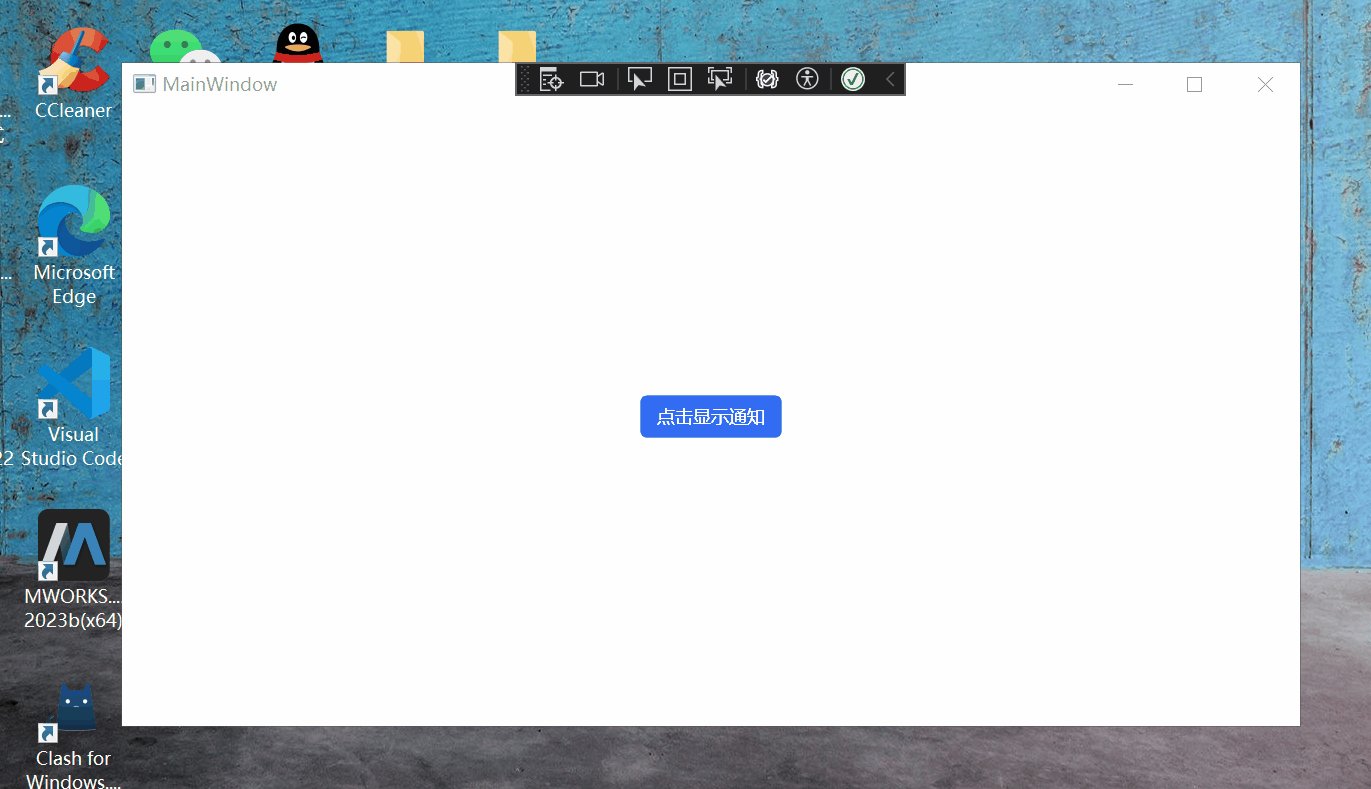
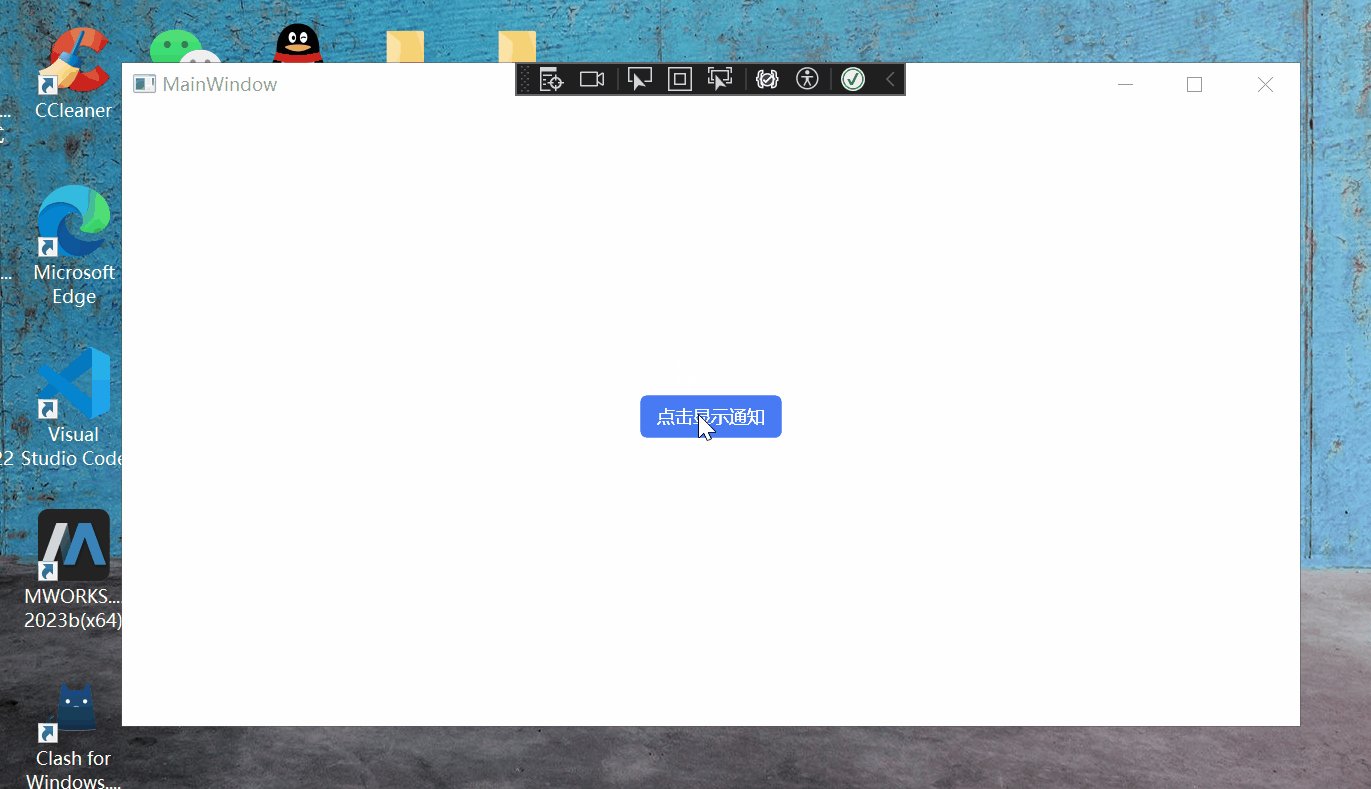
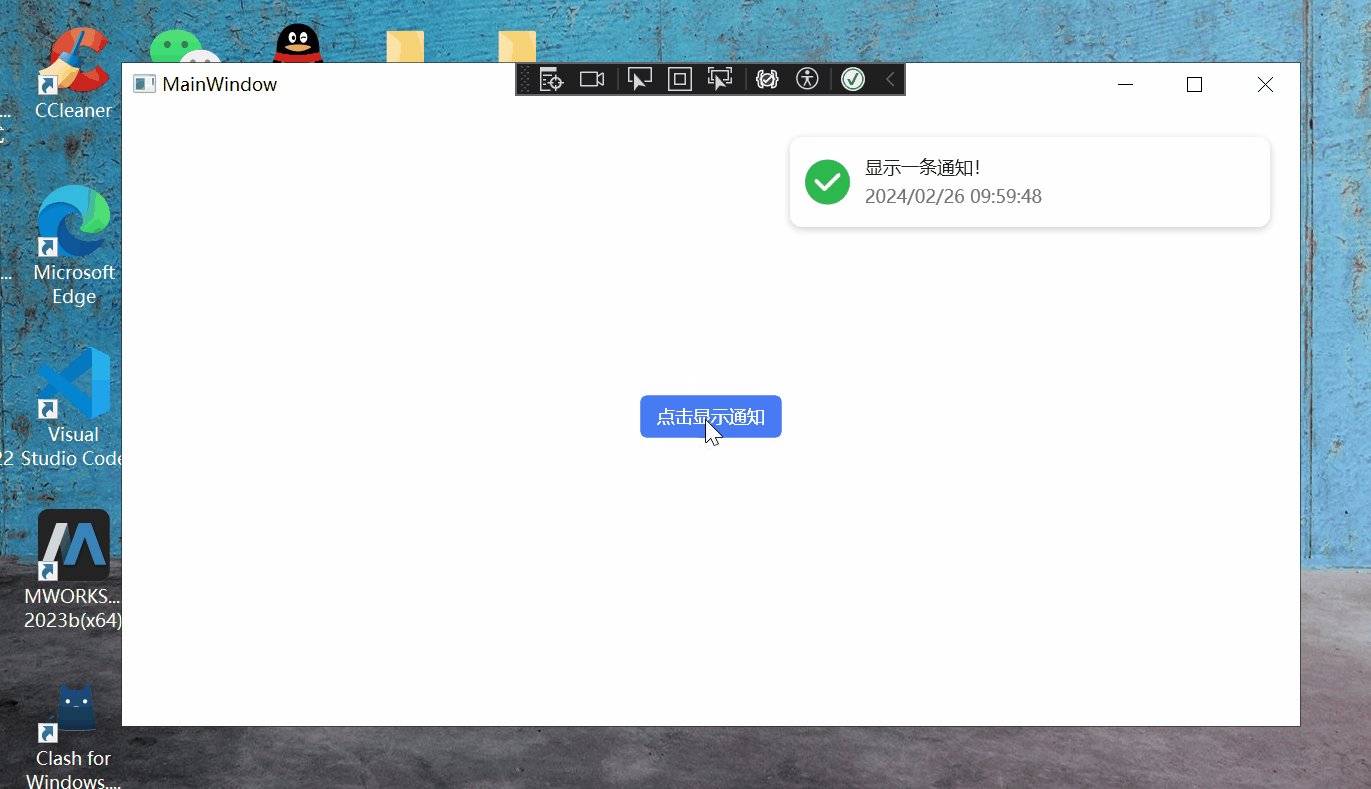
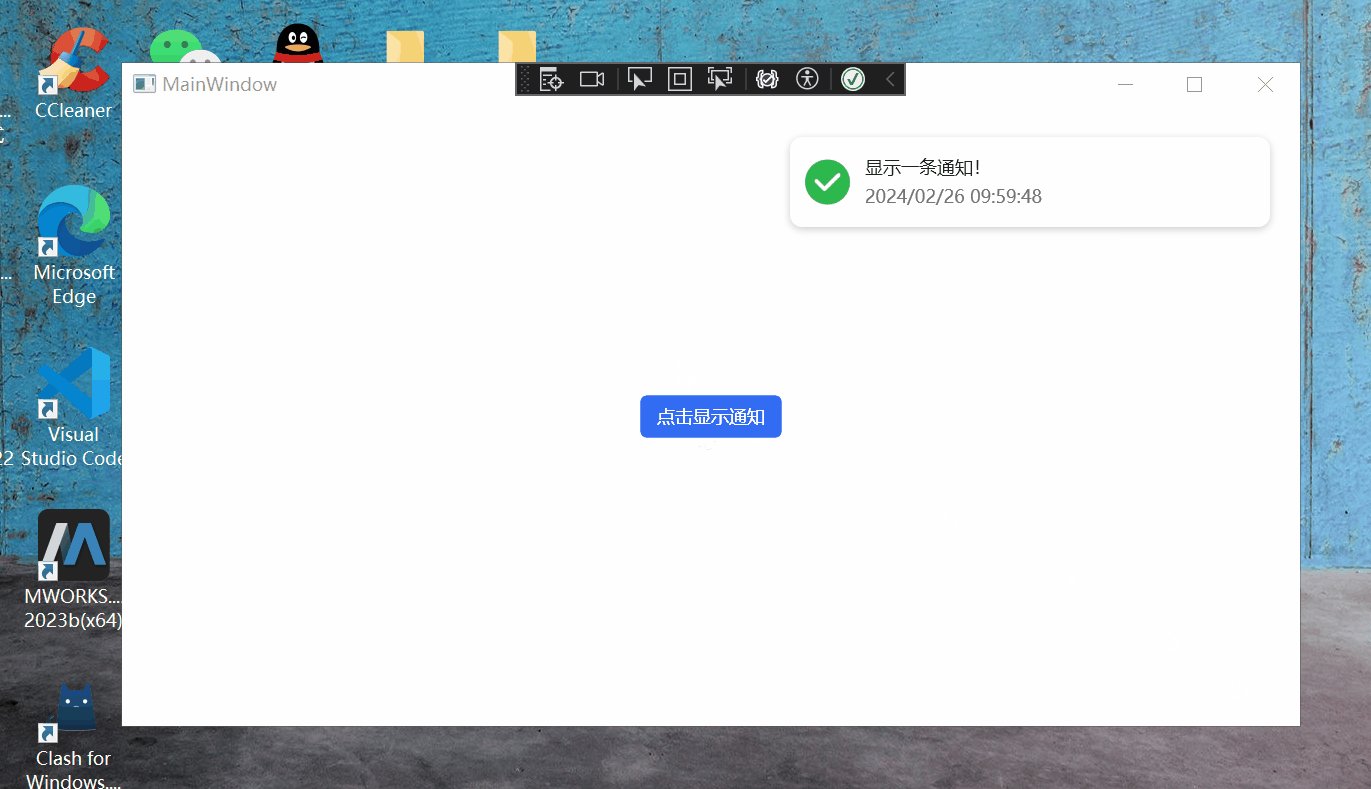
实现效果如下所示:

最后
HandyControl有很多控件,大家可以根据项目需要实现的效果,按需使用,使用时可以查看Demo的效果,然后去HandyControl的官网查看用法。
HandyControl官网地址:https://handyorg.github.io/












![latex中\documentclass[preprint,review,12pt]{elsarticle}的详细解释](https://img-blog.csdnimg.cn/direct/4869b2982ac541b7a6cf924d26a3baae.png)





![[数据结构]栈](https://img-blog.csdnimg.cn/direct/e633ad0f8bda4bcf9a7ba0081babe7f6.png)
