ArduinoTFTLCD应用
- ArduinoTFTLCD应用
- 硬件连接
- 软件
- 导入库
- 显示数字、字符
- 显示汉字
- 方案1
- 方案2
- 显示图片
- 总结
ArduinoTFTLCD应用
对于手工喜欢DIY的人来说,Arduino驱动的TFTLCD被很多人使用,此处就总结一下,使用的是VScode的PlatformIO插件驱动的Arduino,芯片使用的是ESP32。
硬件连接
这里采用的是10PIN的ST7789驱动的TFTLCD屏幕,是硬件SPI驱动的。
TFTLCD硬件管脚

ESP32硬件管脚

我们连接的是ESP32的HSPI引脚。
| 功能 | TFTLCD引脚 | ESP32引脚 |
|---|---|---|
| 数据输出 | MOSI | 13 |
| 时钟 | SCLK | 14 |
| 片选 | CS | 15 |
| 选择端口 | DC | 2 |
| 复位引脚 | RST | 4 |
| 背光正 | BL | 12 |
| 电源地 | GND | GND |
| 背光负 | GND | GND |
| 电压正 | VCC | VCC |
有些SPI是这样标注的,引脚都是一样的。
| 字符1 | 字符2 | 功能 |
|---|---|---|
| CS | CS | 片选,低电平使能 |
| DC | RS | 数据/命令选择端口,DC端口为低时,写入的是命令;为高时,写入的是数据 |
| RST | RESET | 复位信号,低电平复位 |
| MISO | SDA | 从设备数据输出 |
| MOSI | SDI | 主设备数据输出 |
| SCLK | SCL | 时钟,由主设备发出 |
按照如图所示进行硬件连接。
软件
使用的是VScode的PlatformIO插件驱动的Arduino,芯片使用的是ESP32。
导入库
安装TFT_eSPI库:TFT_eSPI 是一个用于 ESP32 和 ESP8266 上的基于图形显示控制器的开源软件库。它提供了一种简单且高效的方式来与 TFT LCD 显示器进行交互并创建令人惊叹的图形界面。
在左侧文件目录中\.pio\libdeps\esp32dev\TFT_eSPI\User_Setup.h文件中。
驱动要选择
// Only define one driver, the other ones must be commented out
//#define ILI9341_DRIVER // Generic driver for common displays
//#define ILI9341_2_DRIVER // Alternative ILI9341 driver, see https://github.com/Bodmer/TFT_eSPI/issues/1172
//#define ST7735_DRIVER // Define additional parameters below for this display
//#define ILI9163_DRIVER // Define additional parameters below for this display
//#define S6D02A1_DRIVER
//#define RPI_ILI9486_DRIVER // 20MHz maximum SPI
//#define HX8357D_DRIVER
//#define ILI9481_DRIVER
//#define ILI9486_DRIVER
//#define ILI9488_DRIVER // WARNING: Do not connect ILI9488 display SDO to MISO if other devices share the SPI bus (TFT SDO does NOT tristate when CS is high)
#define ST7789_DRIVER // Full configuration option, define additional parameters below for this display
//#define ST7789_2_DRIVER // Minimal configuration option, define additional parameters below for this display
//#define R61581_DRIVER
//#define RM68140_DRIVER
//#define ST7796_DRIVER
//#define SSD1351_DRIVER
//#define SSD1963_480_DRIVER
//#define SSD1963_800_DRIVER
//#define SSD1963_800ALT_DRIVER
//#define ILI9225_DRIVER
//#define GC9A01_DRIVER
屏幕尺寸
// For ST7789, ST7735, ILI9163 and GC9A01 ONLY, define the pixel width and height in portrait orientation
// #define TFT_WIDTH 80
// #define TFT_WIDTH 128
// #define TFT_WIDTH 172 // ST7789 172 x 320
// #define TFT_WIDTH 170 // ST7789 170 x 320
#define TFT_WIDTH 240 // ST7789 240 x 240 and 240 x 320
// #define TFT_HEIGHT 160
// #define TFT_HEIGHT 128
// #define TFT_HEIGHT 240 // ST7789 240 x 240
#define TFT_HEIGHT 320 // ST7789 240 x 320
// #define TFT_HEIGHT 240 // GC9A01 240 x 240
IO口
// For ESP32 Dev board (only tested with GC9A01 display)
// The hardware SPI can be mapped to any pins
#define TFT_MOSI 13 // In some display driver board, it might be written as "SDA" and so on.
#define TFT_SCLK 14
#define TFT_CS 15 // Chip select control pin
#define TFT_DC 2 // Data Command control pin
#define TFT_RST 4 // Reset pin (could connect to Arduino RESET pin)
#define TFT_BL 12 // LED back-light
其他不做修改。
在main.app文件中。导入头文件在这里插入代码片。#include <TFT_eSPI.h>
#include <TFT_eSPI.h>
TFT_eSPI tft = TFT_eSPI(); // 创建TFT对象
void setup()
{
Serial.begin(115200);
tft.init(); // 初始化
// tft.fillScreen(TFT_BLACK); // 设置屏幕背景颜色
// analogWrite(BLK, 150); // 调节屏幕亮度,0最亮,255最暗
}
void loop() {}
显示数字、字符
tft.setTextColor(TFT_WHITE, TFT_BLACK); // 参数1:字体颜色,参数2:背景色
tft.setTextFont(2); // 字体大小16*16
tft.println("Hello,world");
tft.drawString("I want to eat something", 0, 50, 2);
tft.setTextFont(4); // 字体大小26*26
tft.drawNumber(1234, 0, 70);
tft.drawFloat(3.14159, 5, 0, 90);
显示汉字
方案1
利用OLED显示汉字方法,去驱动TFTLCD显示汉字。利用
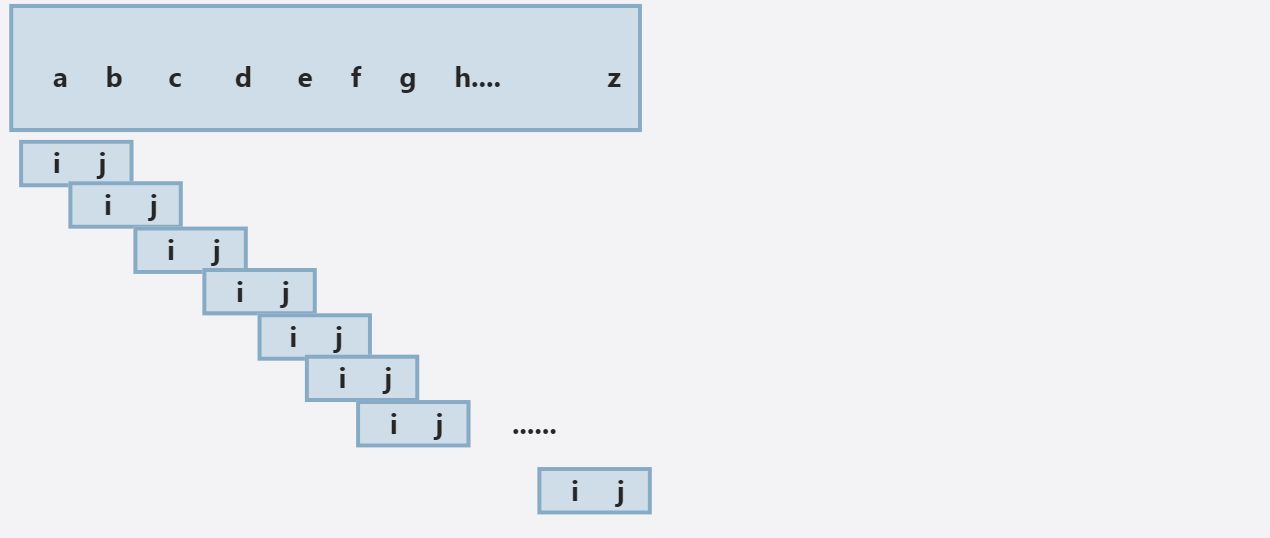
PCtoLCD2002.exe进行取模,然后导入文件中,利用点阵进行显示。如图所示取模方式。
新建文件Chinese_32.h并导入数组。
/***************************16*16的点阵字体取模方式:共阴——列行式——逆向输出*********/
unsigned char character[] = "第二一三四五";
uint8_t F16x16[] =
{
0x08, 0x04, 0x93, 0x92, 0x96, 0x9A, 0x92, 0xFA, 0x94, 0x93, 0x92, 0x96, 0xFA, 0x02, 0x02, 0x00,
0x40, 0x40, 0x47, 0x24, 0x24, 0x14, 0x0C, 0xFF, 0x04, 0x04, 0x24, 0x44, 0x24, 0x1C, 0x00, 0x00, // 第",0
/* (16 X 16 , 宋体 )*/
0x00, 0x00, 0x08, 0x08, 0x08, 0x08, 0x08, 0x08, 0x08, 0x08, 0x08, 0x08, 0x08, 0x00, 0x00, 0x00,
0x10, 0x10, 0x10, 0x10, 0x10, 0x10, 0x10, 0x10, 0x10, 0x10, 0x10, 0x10, 0x10, 0x10, 0x10, 0x00, // 二",2
/* (16 X 16 , 宋体 )*/
0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x80, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, // 一",1
/* (16 X 16 , 宋体 )*/
0x00, 0x04, 0x84, 0x84, 0x84, 0x84, 0x84, 0x84, 0x84, 0x84, 0x84, 0x84, 0x84, 0x04, 0x00, 0x00,
0x20, 0x20, 0x20, 0x20, 0x20, 0x20, 0x20, 0x20, 0x20, 0x20, 0x20, 0x20, 0x20, 0x20, 0x20, 0x00, // 三",3
/* (16 X 16 , 宋体 )*/
0x00, 0xFC, 0x04, 0x04, 0x04, 0xFC, 0x04, 0x04, 0x04, 0xFC, 0x04, 0x04, 0x04, 0xFC, 0x00, 0x00,
0x00, 0x7F, 0x28, 0x24, 0x23, 0x20, 0x20, 0x20, 0x20, 0x21, 0x22, 0x22, 0x22, 0x7F, 0x00, 0x00, // 四",4
/* (16 X 16 , 宋体 )*/
0x00, 0x02, 0x42, 0x42, 0x42, 0xC2, 0x7E, 0x42, 0x42, 0x42, 0x42, 0xC2, 0x02, 0x02, 0x00, 0x00,
0x40, 0x40, 0x40, 0x40, 0x78, 0x47, 0x40, 0x40, 0x40, 0x40, 0x40, 0x7F, 0x40, 0x40, 0x40, 0x00, // 五",5
/* (16 X 16 , 宋体 )*/
};
在main.app函数
#include <TFT_eSPI.h>
#include "Chinese_32.h"
TFT_eSPI tft = TFT_eSPI(); // 创建TFT对象
#include <TJpg_Decoder.h>
#define BLK 5 // 亮度控制引脚
//--------------------------------------------------------------
// Prototype : void OLED_ShowCN(unsigned char x, unsigned char y, unsigned char N)
// Calls :
// Parameters : x,y -- 起始点坐标(x:0~127, y:0~7); N:汉字在codetab.h中的索引
// Description : 显示codetab.h中的汉字,16*16点阵
//--------------------------------------------------------------
// 显示汉字
void OLED_ShowCN(uint8_t x, uint8_t y, uint8_t no)
{
uint8_t t, j;
uint16_t k;
for (t = 0; t < 16; t++)
{
k = F16x16[no * 32 + t];
for (j = 0; j < 8; j++)
{
if ((k >> j) & 0x01)
tft.drawPixel(x + t, y + j, TFT_WHITE);
}
}
for (t = 0; t < 16; t++)
{
k = F16x16[no * 32 + 16 + t];
for (j = 0; j < 8; j++)
{
if ((k >> j) & 0x01)
tft.drawPixel(x + t, y + j + 8, TFT_WHITE);
}
}
}
uint8_t OLED_findoneCN(uint8_t ch1, uint8_t ch2, uint8_t ch3)
{
uint8_t j = 0;
while (character[j] != '\0')
{
if (ch1 == character[j] && ch2 == character[j + 1] && ch3 == character[j + 2])
return j / 3 + 1;
j += 3;
}
return 0;
}
void OLED_Show(unsigned char x, unsigned char y, char ch[])
{
int j = 0, k;
while (ch[j] != '\0')
{
Serial.println(ch[j]);
if (ch[j] > 0x80) // 汉字
{
k = OLED_findoneCN(ch[j], ch[j + 1], ch[j + 2]);
if (k != 0)
OLED_ShowCN((j / 3 * 2) * 8 + x, y, k - 1);
j += 3;
}
else // ASCLL
{
tft.drawString((String)ch[j], (j / 3 * 2) * 8 + x, y, 2);
j++;
}
}
}
void TFT_Init()
{
tft.init(); // 初始化
// tft.fillScreen(TFT_BLACK); // 设置屏幕背景颜色
// analogWrite(BLK, 150); // 调节屏幕亮度,0最亮,255最暗
}
void TFT_Display()
{
tft.setTextColor(TFT_WHITE, TFT_BLACK); // 参数1:字体颜色,参数2:背景色
tft.setTextFont(2); // 字体大小16*16
tft.println("Hello,world");
tft.drawString("I want to eat something", 0, 50, 2);
tft.setTextFont(4); // 字体大小26*26
tft.drawNumber(1234, 0, 70);
tft.drawFloat(3.14159, 5, 0, 90);
tft.setTextColor(TFT_WHITE, TFT_BLACK); // 参数1:字体颜色,参数2:背景色
OLED_Show(0, 120, (char*)"第二一三四五");
}
void setup()
{
Serial.begin(115200);
TFT_Init();
TFT_Display();
}
void loop() {}
如图所示结果。

方案2
导入字库。
目录\.pio\libdeps\esp32dev\TFT_eSPI\Tools\Create_Smooth_Font文件下有三个文件。
其中Create_font.pde:代码,通过该代码来制作字库文件。
FontFiles : 存放我们制作出来的字库文件,制作出来后是vlw结尾的。
data : 存放我们的字体文件,用ttf结尾的。- 去https://processing.org/ 下载
processing软件(资料中都放有)。 - 去自己的电脑中C:\Windows\Font文件中找到你想要的字体,放到data文件夹下。
- 在https://www.osgeo.cn/app/sa906网站中,将需要转化的汉字转成unicode编码,然后将
\u转化成0x。 - 使用processing打开Create_font.pde文件。
- 修改以下内容:将需要转化的的汉字的
unicode编码放到specificUnicodes数组中。String fontName = "simkai"; // 你的字库的文件名字。 在130行 String fontType = ".ttf"; //String fontType = ".otf"; // Define the font size in points for the TFT_eSPI font file int fontSize = 20; // Font size to use in the Processing sketch display window that pops up (can be different to above) int displayFontSize = 20; static final int[] unicodeBlocks = { //0x0030, 0x0039, //Example custom range (numbers 0-9) //0x0041, 0x005A, //Example custom range (Upper case A-Z) //0x0061, 0x007A, //Example custom range (Lower case a-z) }; static final int[] specificUnicodes = { 0x56e0,0x6709,0x7740,0x4f60,0x8ddf,0x5728,0x4e00,0x8d77,0x6211,0x7231,0x683e,0x8c46,0x5f20,0x5b66,0x806a }; - 点击运行,正确的话会弹出一个对话框,然后会在
FontFiles文件夹中生成一个.h的字库。 - 将生成的字库文件放入
src文件夹中。 - 然后在主函数中:
#include "KT_20_A.h" //导入字库。 tft.loadFont(KT_20_A); //指定tft屏幕对象载入font_12字库,KT_20_A为生成字库的数组名字。 tft.drawString("武汉",0,0) //在坐标0,0位置处写武汉2个字,就可以在tft显示出来了。 tft.unloadFont(); //释放字库文件,节省资源。
显示图片
- 用
Image2Lcd打开一张BMP或者JPG格式的图片。 - 设置成如图所示,点击保存,注意输出图像位置的数字
(238,320)。

- 程序中加入:
#include <TFT_eSPI.h> #include "Chinese_32.h" #include "BMP1.h" TFT_eSPI tft = TFT_eSPI(); // 创建TFT对象 #include <TJpg_Decoder.h> void TFT_Display() { tft.pushImage(0, 0, 238, 320, (uint16_t*)gImage_demo_image1); } void setup() { tft.init(); // 初始化 // tft.fillScreen(TFT_BLACK); // 设置屏幕背景颜色 // analogWrite(BLK, 150); // 调节屏幕亮度,0最亮,255最暗 tft.fillScreen(TFT_BLACK); TFT_Display(); } void loop() {} - 如图所示的效果。

总结
以上所有资料和应用我都放在文件中了。
资料地址:https://download.csdn.net/download/weixin_42320020/88901719
禁止转载!