文章目录
- ⭐前言
- ⭐Docusaurus框架渲染mdx内容
- 💖 创建一个mdx文件
- 💖 创建一个react jsx文件
- 💖 mdx引入react的组件并渲染
- 💖 mdx引入react的组件源代码内容
- ⭐渲染一个echarts地图的代码解释文档
- 💖 echarts 渲染地图
- 💖 mdx文件引入map
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于Docusaurus框架——react+antd+echarts自定义mdx生成图表代码解释文档。
mdx(Markdown with JSX)
MDX(Markdown with JSX)是一种将JSX语法与Markdown语法结合的文件格式。它通常用于编写文档、文章或博客等内容,并支持在文档中直接编写和渲染React组件。
MDX文件使用.mdx扩展名,并可以通过配置将其转换为React组件。它可以包含Markdown标记,如标题、段落、链接和列表等,同时还可以包含React组件和JSX代码块。
下面是一个简单的MDX示例:
# Hello, MDX!
这是一个MDX文件,可以在其中嵌入React组件。
<MyComponent />
下面是一个使用JSX代码块的例子:
```jsx
const name = 'John Doe';
const greeting = <h1>Hello, {name}!</h1>;
{greeting}
在MDX文件中,可以直接引用React组件,并使用JSX语法创建和渲染组件。同时还可以使用JSX代码块包裹JavaScript代码,并在文档中展示运行结果。
MDX文件可以通过工具或库进行转换和渲染,生成HTML网页或其他格式的输出。常见的MDX工具包括mdx-js和gatsby-mdx等。
总而言之,MDX文件是一种将Markdown和JSX结合的文件格式,适用于编写文档、文章或博客,并支持直接嵌入和渲染React组件。
mdx的使用场景
用途包括ui框架的文档,比如以下三种
- antd design react 的前端ui框架
- ant design vue的前端ui框架
- element-plus的前端ui框架

该系列往期文章
Docusaurus框架——快速搭建markdown文档站点介绍sora
⭐Docusaurus框架渲染mdx内容
安装antd和raw-loader
npm 安装
npm install antd
npm install raw-loader
raw-loader用于读取文件中内容
mdx定义变量
定义变量或组件
Exporting components
如
export const author_name="yma16";
💖 创建一个mdx文件
在docx 创建 component.mdx 文件
export const author_name = "yma16";
# author_name
author_name is {author_name}
💖 创建一个react jsx文件
在src/components下创建 from/index.jsx
import React from 'react';
import { Button, Form, Input, Select, Space } from 'antd';
const { Option } = Select;
const layout = {
labelCol: {
span: 8,
},
wrapperCol: {
span: 16,
},
};
const tailLayout = {
wrapperCol: {
offset: 8,
span: 16,
},
};
const BaseForm = () => {
const [form] = Form.useForm();
const onGenderChange = (value) => {
switch (value) {
case 'male':
form.setFieldsValue({
note: 'Hi, man!',
});
break;
case 'female':
form.setFieldsValue({
note: 'Hi, lady!',
});
break;
case 'other':
form.setFieldsValue({
note: 'Hi there!',
});
break;
default:
}
};
const onFinish = (values) => {
console.log(values);
};
const onReset = () => {
form.resetFields();
};
const onFill = () => {
form.setFieldsValue({
note: 'Hello world!',
gender: 'male',
});
};
return (
<Form
{...layout}
form={form}
name="control-hooks"
onFinish={onFinish}
style={{
maxWidth: 600,
}}
>
<Form.Item
name="note"
label="Note"
rules={[
{
required: true,
},
]}
>
<Input />
</Form.Item>
<Form.Item
name="gender"
label="Gender"
rules={[
{
required: true,
},
]}
>
<Select
placeholder="Select a option and change input text above"
onChange={onGenderChange}
allowClear
>
<Option value="male">male</Option>
<Option value="female">female</Option>
<Option value="other">other</Option>
</Select>
</Form.Item>
<Form.Item
noStyle
shouldUpdate={(prevValues, currentValues) => prevValues.gender !== currentValues.gender}
>
{({ getFieldValue }) =>
getFieldValue('gender') === 'other' ? (
<Form.Item
name="customizeGender"
label="Customize Gender"
rules={[
{
required: true,
},
]}
>
<Input />
</Form.Item>
) : null
}
</Form.Item>
<Form.Item {...tailLayout}>
<Space>
<Button type="primary" htmlType="submit">
Submit
</Button>
<Button htmlType="button" onClick={onReset}>
Reset
</Button>
<Button type="link" htmlType="button" onClick={onFill}>
Fill form
</Button>
</Space>
</Form.Item>
</Form>
);
};
export default BaseForm;
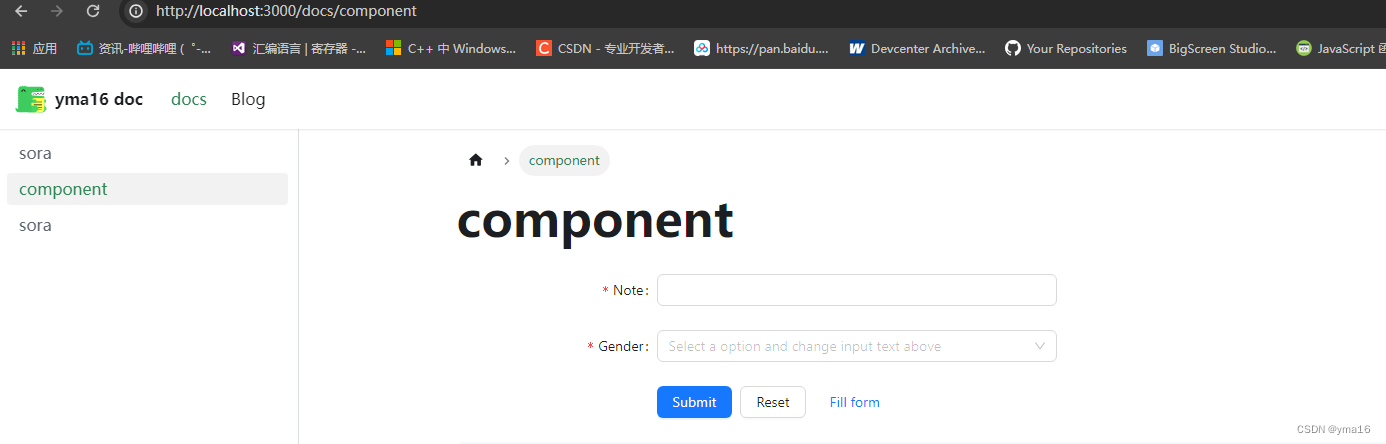
💖 mdx引入react的组件并渲染
渲染jsx组件
import BaseForm from '@site/src/components/form/index.jsx';
<BaseForm/>
效果如下:

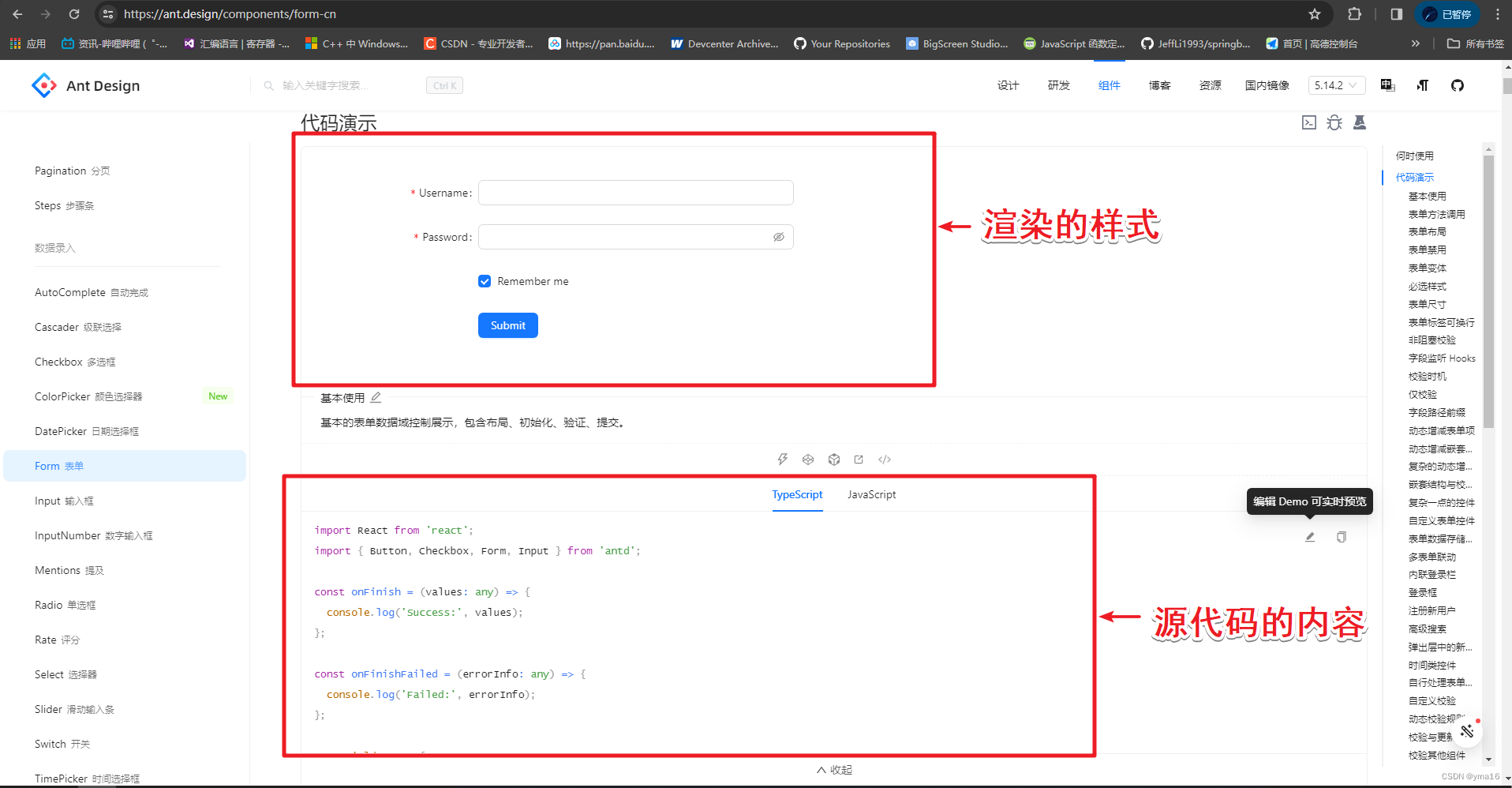
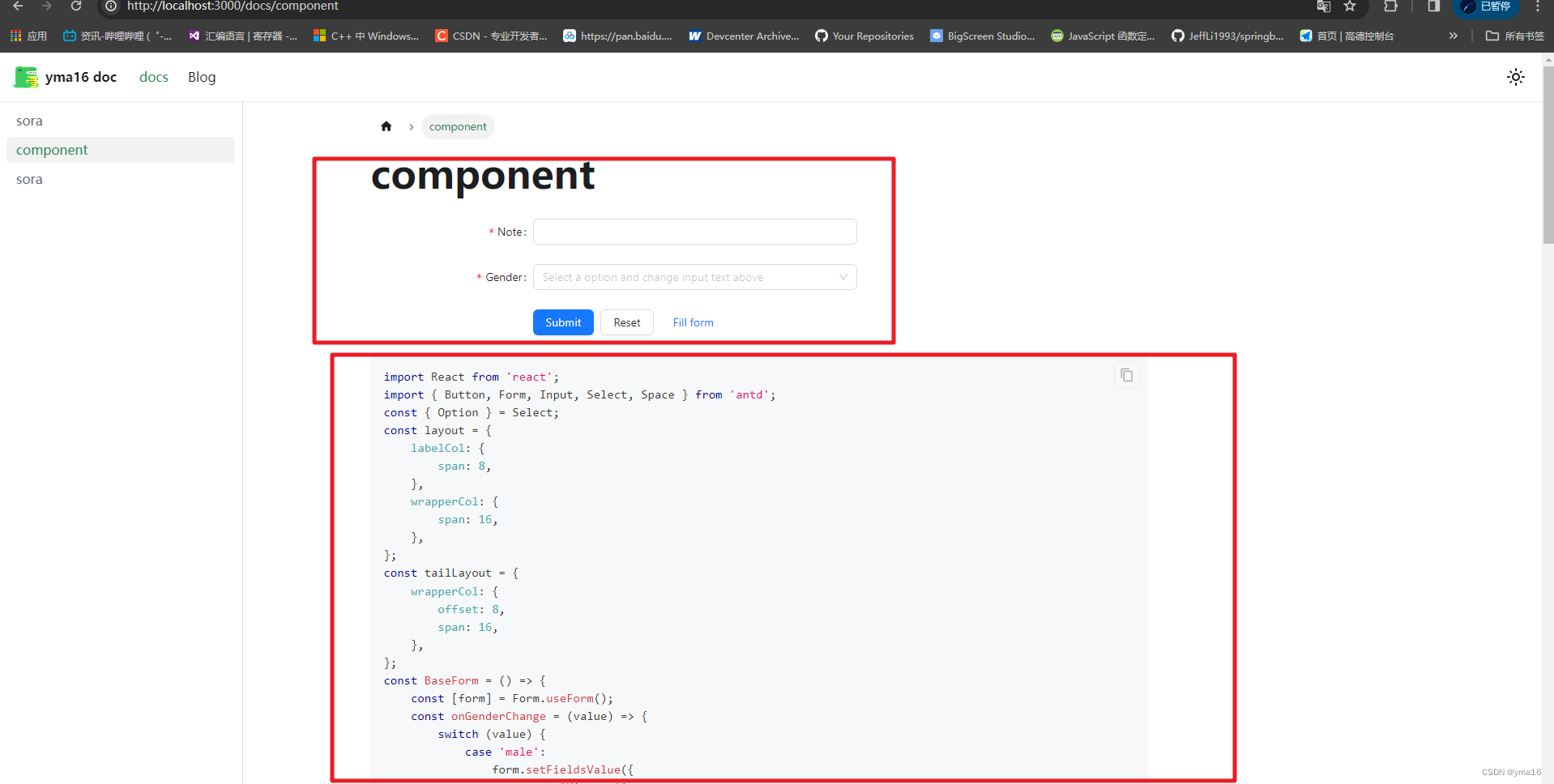
💖 mdx引入react的组件源代码内容
渲染 react 表单 和他的代码内容块
import BaseFormSource from '!!raw-loader!@site/src/components/form/index.jsx';
import BaseForm from '@site/src/components/form/index.jsx';
import CodeBlock from '@theme/CodeBlock';
<BaseForm/>
<CodeBlock language="jsx">{BaseFormSource}</CodeBlock>
效果如下

⭐渲染一个echarts地图的代码解释文档
💖 echarts 渲染地图
配置 map/idnex.jsx
import React ,{useEffect}from 'react';
import chinaJson from './chinaGeo.js';
import * as echarts from 'echarts';
const MapBar=()=>{
function renderEchartBar() {
// 基于准备好的dom,初始化echarts实例
const domInstance = document.getElementById('barChartId')
if (domInstance) {
domInstance.removeAttribute('_echarts_instance_')
}
else {
return
}
const myChart = echarts.init(domInstance);
const option = {
backgroundColor: 'rgba(0,0,0,0)',//背景色
title: {
text: '中国地图',
subtext: 'china',
color: '#fff'
},
visualMap: { // 设置视觉映射
min: 0,
max: 20,
text: ['最高', '最低'],
realtime: true,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
geo: {
// 经纬度中心
// center: state.centerLoction,
type: 'map',
map: 'chinaJson', // 这里的值要和上面registerMap的第一个参数一致
roam: false, // 拖拽
nameProperty: 'name',
geoIndex: 1,
aspectScale: 0.75, // 长宽比, 默认值 0.75
// 悬浮标签
label: {
type: 'map',
map: 'chinaJson', // 这里的值要和上面registerMap的第一个参数一致
// roam: false, // 拖拽
// nameProperty: 'name',
show: true,
color: '#333',
formatter: function (params) {
return params.name
},
// backgroundColor: '#546de5',
align: 'center',
fontSize: 10,
width: (function () {
// let n = parseInt(Math.random() * 10)
return 110
})(),
height: 50,
shadowColor: 'rgba(0,0,0,.7)',
borderRadius: 10
},
zoom: 1.2
},
series: [
],
}
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option, true);
window.onresize = myChart.resize;
}
useEffect(()=>{
echarts.registerMap('chinaJson', chinaJson)
renderEchartBar()
},[])
return (<>
<div id="barChartId" style={{width:'500px',height:'500px'}}>
</div>
</>)
}
export default MapBar;
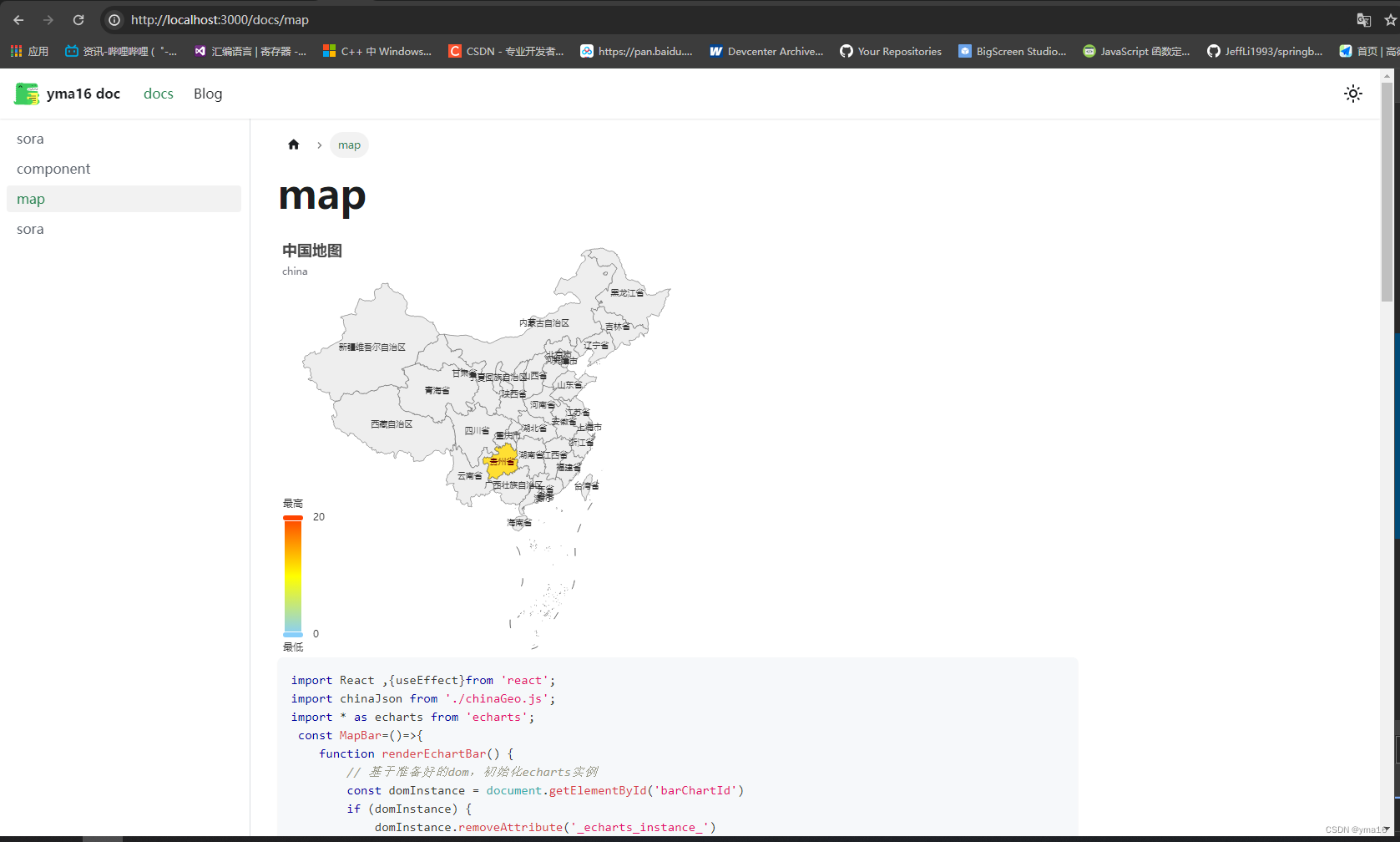
💖 mdx文件引入map
创建一个mdx文件引入该组件
docs/map.mdx
import DataSource from '!!raw-loader!@site/src/components/map/index.jsx';
import Map from '@site/src/components/map/index.jsx';
import CodeBlock from '@theme/CodeBlock';
<Map/>
<CodeBlock language="jsx">{DataSource}</CodeBlock>
渲染效果图如下

⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 最后,感谢你的阅读!