RelativeLayout 是 Android 中常用的布局之一,它允许开发者基于子视图之间的相对位置来排列界面元素。在这篇博客中,我们将详细介绍 RelativeLayout 的各种属性,并提供代码示例和解释。
第一个示例
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="button1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="button2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="button3" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="button4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:text="button5" />
</RelativeLayout>
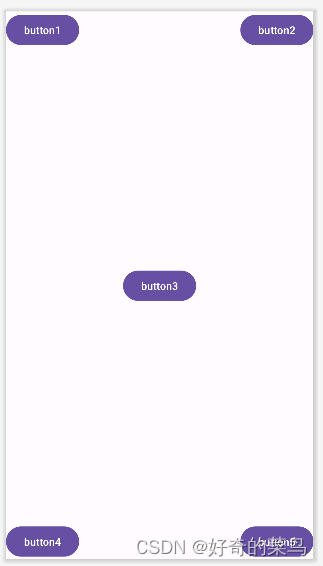
在这个示例中,我们使用了 RelativeLayout 布局,并设置了五个按钮的位置。让我们逐个解释这些属性:
android:layout_alignParentLeft:将视图的左边缘与父视图的左边缘对齐。android:layout_alignParentTop:将视图的顶部边缘与父视图的顶部边缘对齐。android:layout_alignParentRight:将视图的右边缘与父视图的右边缘对齐。android:layout_alignParentBottom:将视图的底部边缘与父视图的底部边缘对齐。android:layout_centerInParent:将视图置于父视图的中心位置。

第二个示例
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="button3" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button3"
android:layout_toLeftOf="@id/button3"
android:text="button1" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button3"
android:layout_toRightOf="@id/button3"
android:text="button2" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button3"
android:layout_toLeftOf="@id/button3"
android:text="button4" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button3"
android:layout_toRightOf="@id/button3"
android:text="button5" />
</RelativeLayout>
在第二个示例中,我们依然使用了 RelativeLayout 布局,并设置了五个按钮的位置。让我们逐个解释这些属性:
android:layout_above:将视图放置在另一个视图的上方。android:layout_below:将视图放置在另一个视图的下方。android:layout_toLeftOf:将视图放置在另一个视图的左侧。android:layout_toRightOf:将视图放置在另一个视图的右侧。
通过使用这些属性,开发者可以灵活地设计出符合自己需求的界面布局。

希望这篇博客对你理解 RelativeLayout 布局有所帮助!