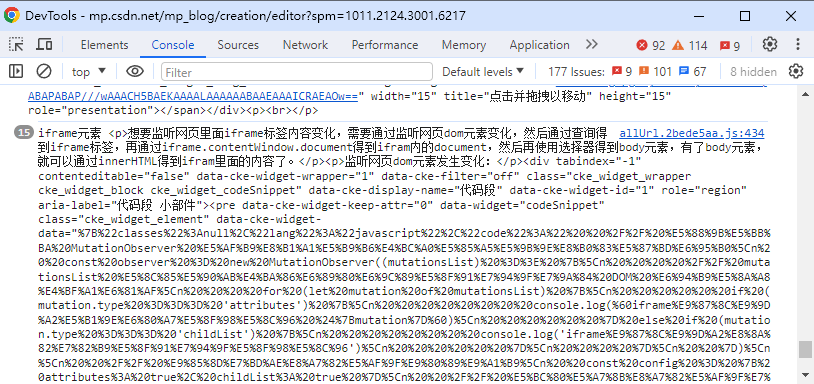
 想要监听网页里面iframe标签内容变化,需要通过监听网页dom元素变化,然后通过查询得到iframe标签,再通过iframe.contentWindow.document得到ifram内的document,然后再使用选择器得到body元素,有了body元素,就可以通过innerHTML得到ifram里面的内容了。
想要监听网页里面iframe标签内容变化,需要通过监听网页dom元素变化,然后通过查询得到iframe标签,再通过iframe.contentWindow.document得到ifram内的document,然后再使用选择器得到body元素,有了body元素,就可以通过innerHTML得到ifram里面的内容了。
监听网页dom元素发生变化函数:使用了MutationObserver
// 创建 MutationObserver 对象并传入回调函数
const observer = new MutationObserver((mutationsList) => {
// mutationsList 包含了所有发生的 DOM 改动信息
for (let mutation of mutationsList) {
if (mutation.type === 'attributes') {
console.log(`iframe里面属性变化 ${mutation}`)
} else if (mutation.type === 'childList') {
console.log('iframe里面节点发生变化')
}
}
})
// 配置观察选项
const config = { attributes: true, childList: true }
// 开始观察目标节点及其后代节点的变化
observer.observe(ele, config)然后就是获取iframe变化的函数:
const listenCsdnContent = (url: String) => {
if (url.includes('csdn') && url.includes('editor')) {
const textInput = document.querySelector('.cke_wysiwyg_frame')
const iframeDom = textInput.contentWindow.document
const iframeBody = iframeDom.querySelector('body')
console.log('iframe元素', iframeBody.innerHTML)
}
}最后将这个函数添加到dom变化的回调里面:
const observer = new MutationObserver((mutationsList) => {
// mutationsList 包含了所有发生的 DOM 改动信息
listenCsdnContent(curUrl)
for (let mutation of mutationsList) {
if (mutation.type === 'attributes') {
console.log(`iframe里面属性变化 ${mutation}`)
} else if (mutation.type === 'childList') {
console.log('iframe里面节点发生变化')
}
}
})










![[机缘参悟-160] :人的感知系统是及其有限的,从电磁波的频谱、声波的声谱,看人类只看感知到物质世界的一小部分,无法感知到全部真相](https://img-blog.csdnimg.cn/direct/50b8438105a24bb19f0bcd0621c03947.png)