vscode——本地配置(2)
- 配置C语言编译
- 看看.json文件
- 编译多个C文件
- C/C++调试
今天我们继续来看vscode的配置,如果没看过上一次的文章,大家可以点击:
https://blog.csdn.net/qq_67693066/article/details/136315696
配置C语言编译
我们新创建一个文件夹,用来管理我们的C语言代码:

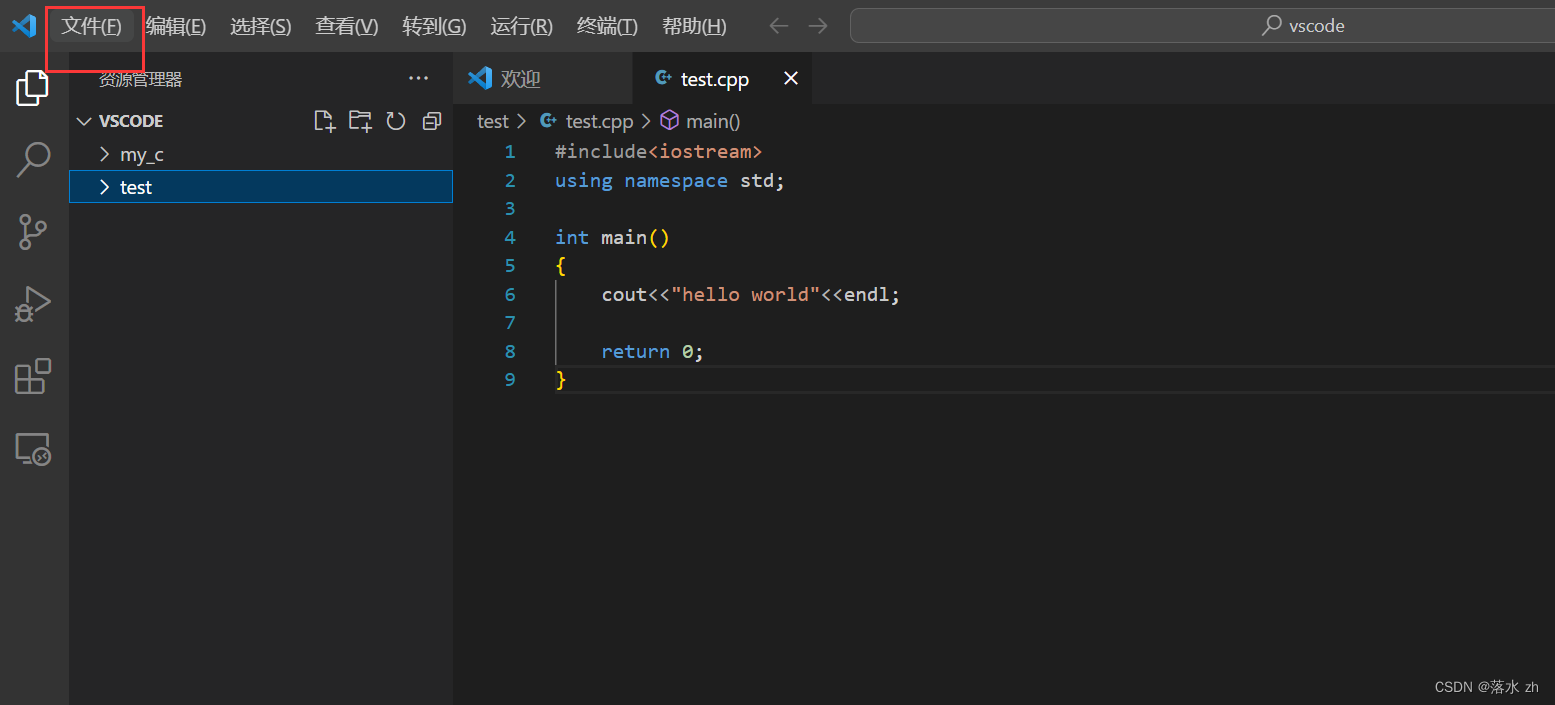
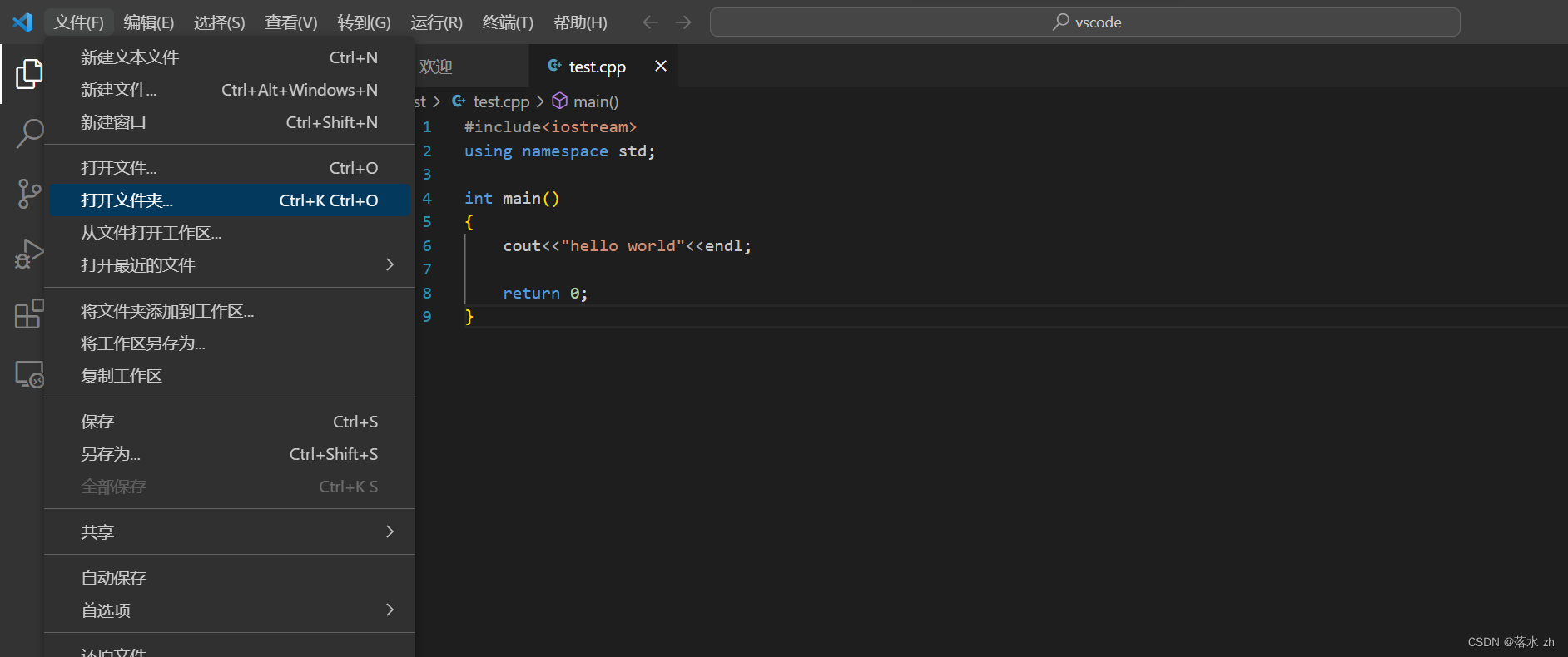
 这个时候我的my_c就是我用来管理我的C语言的文件夹,此时要注意大写的文件夹的名字是我们当前所在的文件夹,是我们当前的工作区,如果我们要编写C语言的代码,我们就要进入my_c的文件夹,怎么进入呢?其实很简单,点击左上方的文件:
这个时候我的my_c就是我用来管理我的C语言的文件夹,此时要注意大写的文件夹的名字是我们当前所在的文件夹,是我们当前的工作区,如果我们要编写C语言的代码,我们就要进入my_c的文件夹,怎么进入呢?其实很简单,点击左上方的文件:
 点击打开文件夹:
点击打开文件夹:
 打开我们的my_c文件夹即可:
打开我们的my_c文件夹即可:
 这个时候,大写了,就表明我们进入到了my_c的文件夹下了:
这个时候,大写了,就表明我们进入到了my_c的文件夹下了:
这个时候我编写一段C语言的代码:
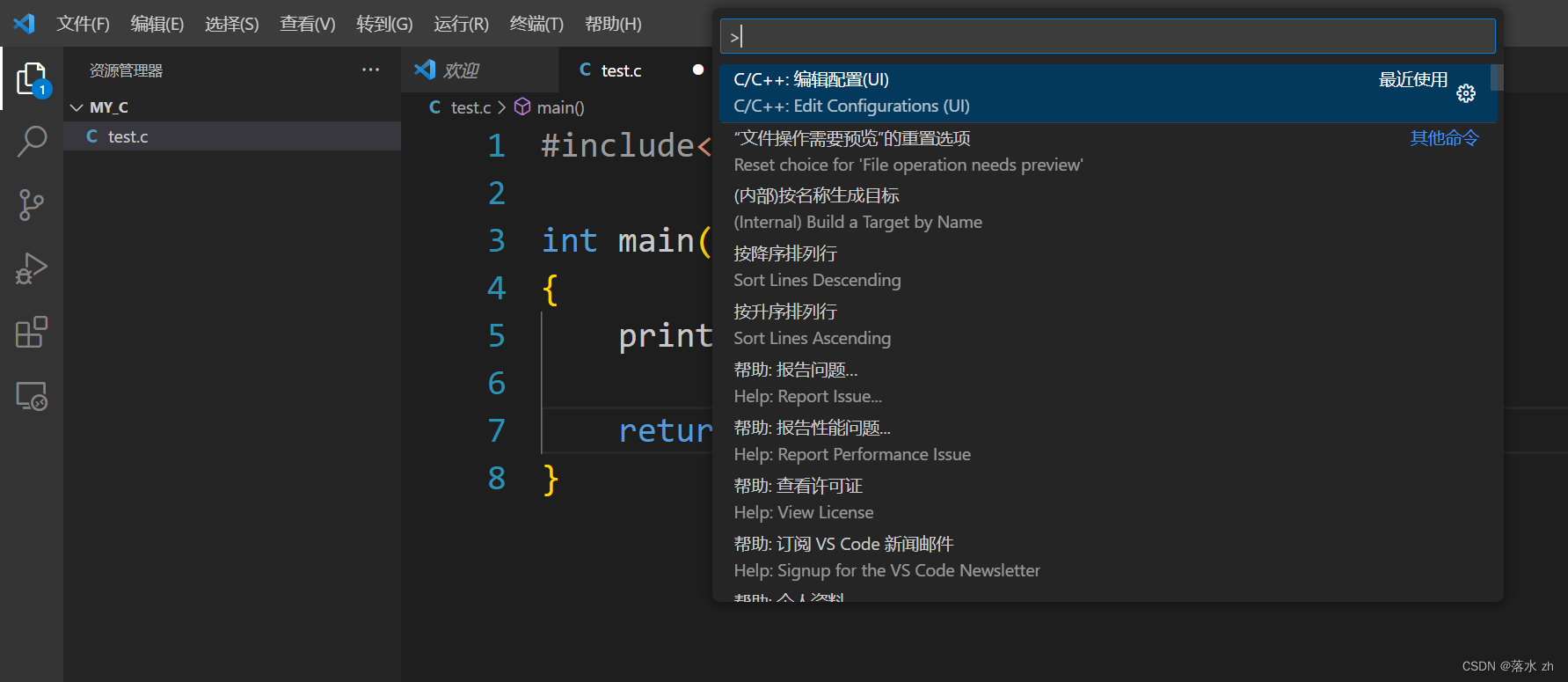
 这个时候Ctrl+Shift+P打开C/C++设置:
这个时候Ctrl+Shift+P打开C/C++设置:
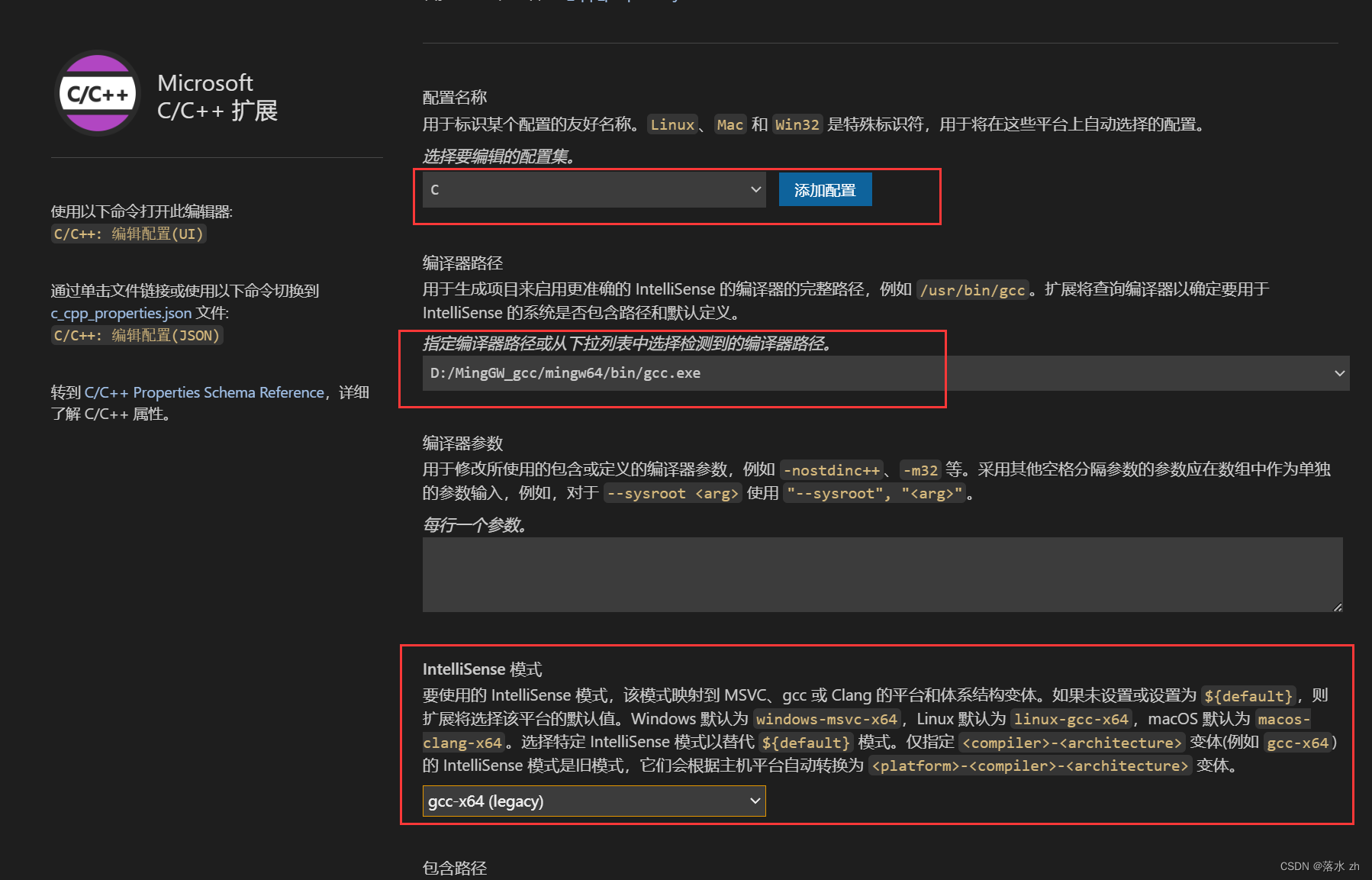
 添加C的配置:
添加C的配置:

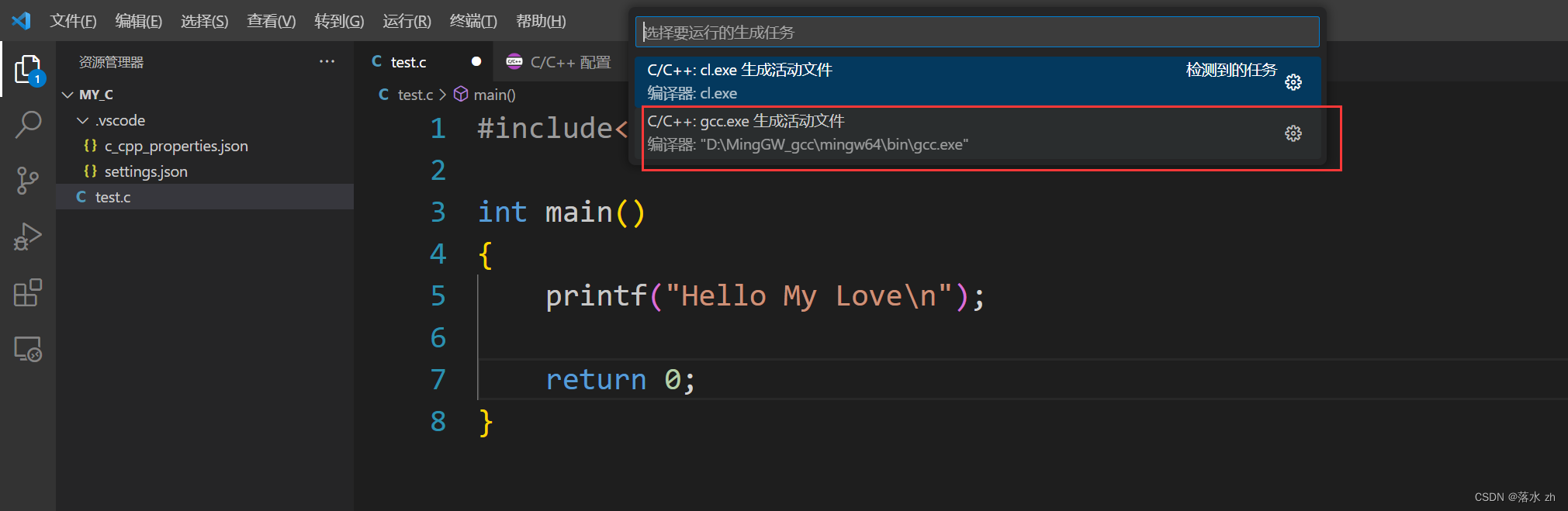
配置好之后,我们像以前一样生成.json文件就行了:




看看.json文件
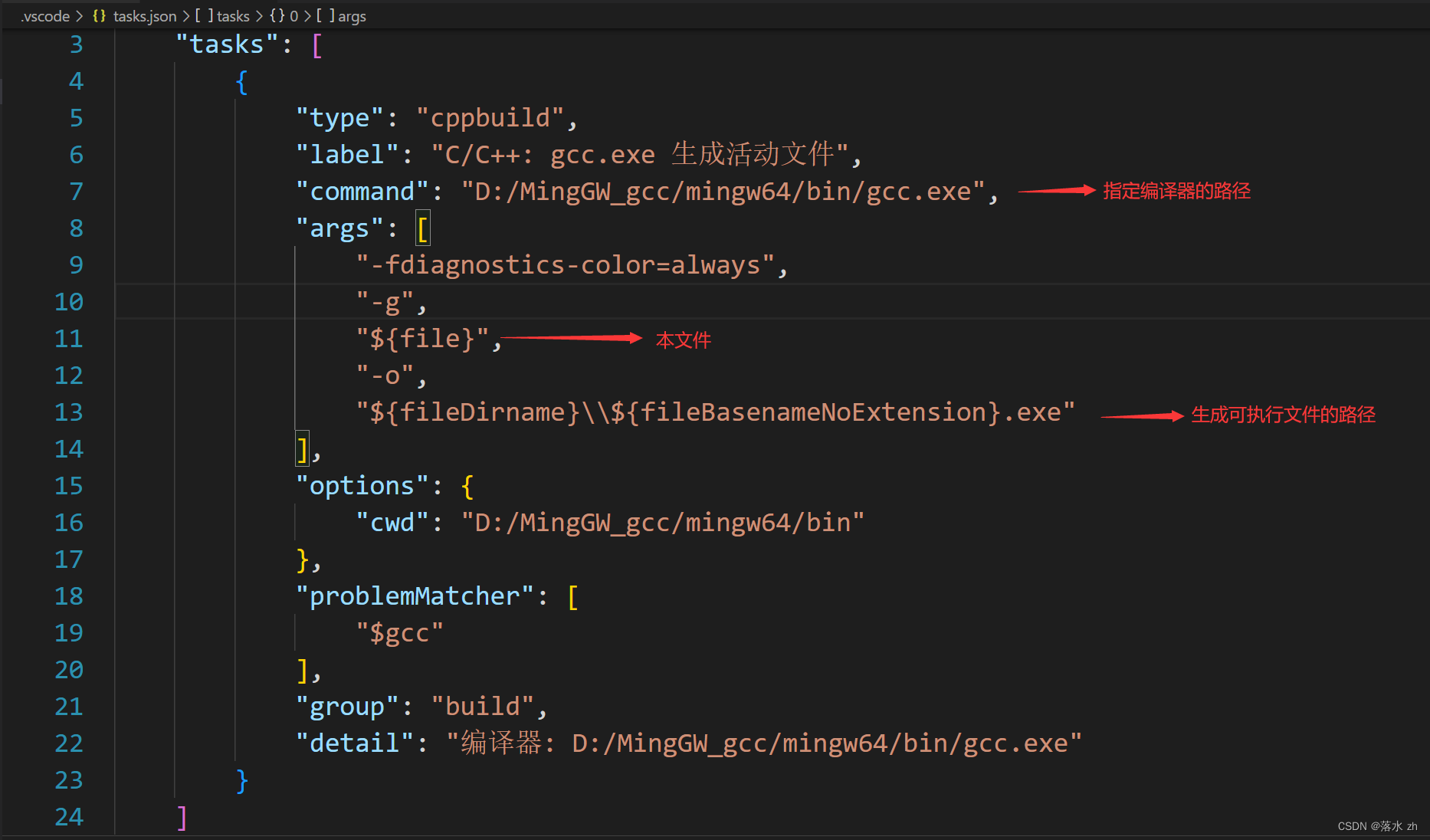
我们拿刚刚的C文件的.json来看看:
{
"version": "2.0.0",
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc.exe 生成活动文件",
"command": "D:/MingGW_gcc/mingw64/bin/gcc.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "D:/MingGW_gcc/mingw64/bin"
},
"problemMatcher": [
"$gcc"
],
"group": "build",
"detail": "编译器: D:/MingGW_gcc/mingw64/bin/gcc.exe"
}
]
}
我们主要看这几块:

编译多个C文件
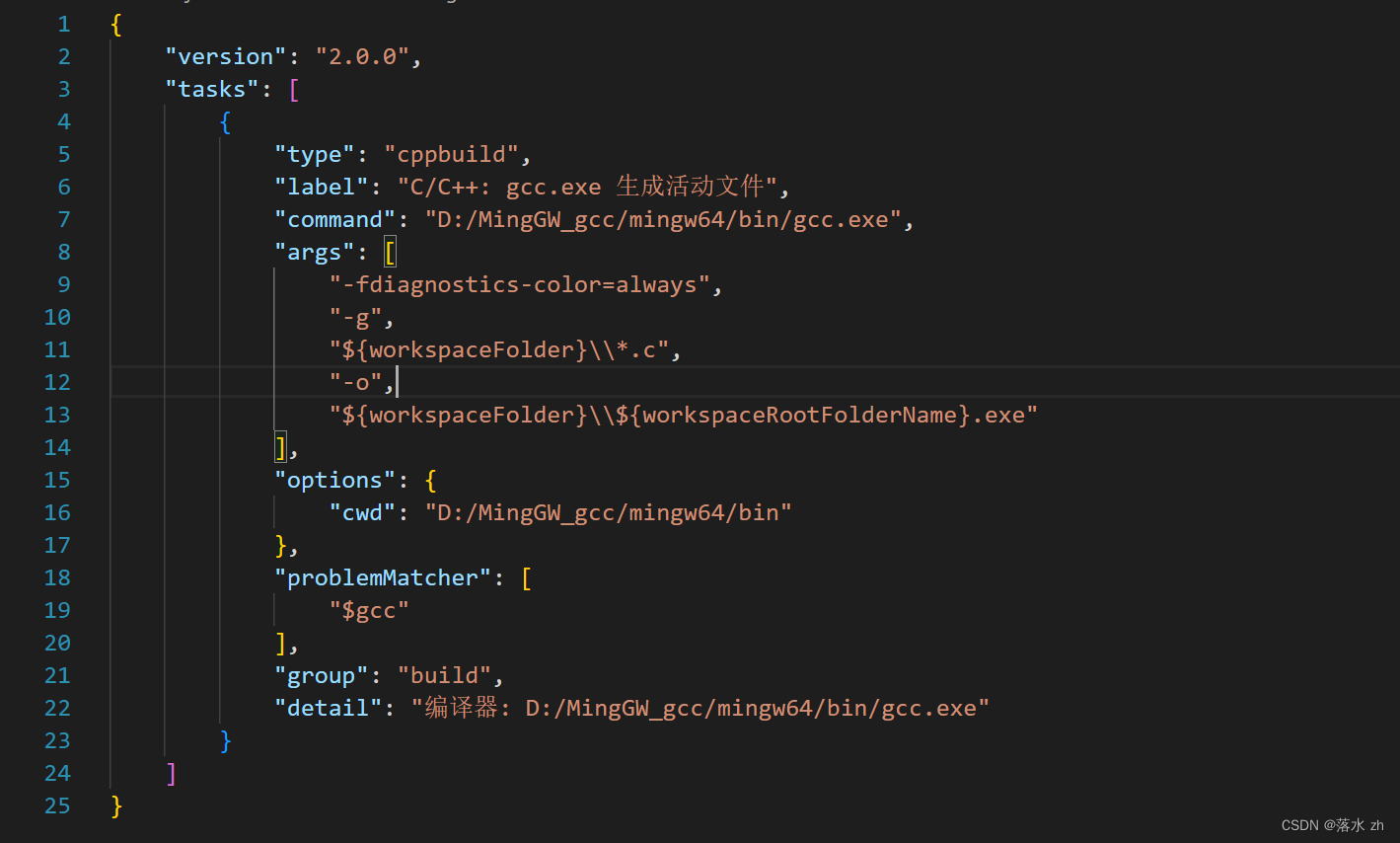
这里如果我们要编译多个.c文件,我们就要对.json文件进行下手,我们主要进行这样几处的改动:
"${file}" ----> "${workspaceFolder}\\*.c"
//这段代码的意思就是将工作文件下的所有的.c文件都进行编译。
"${fileDirname}\\${fileBasenameNoExtension}.exe" ---->"${workspaceFolder}\\${workspaceRootFolderName}.exe"
//这段代码的意思就是,生成的可执行文件,将用工作区文件名命名。

这个时候,我们编写多个.c文件和头文件:

这个时候我们生成可执行文件:

我们运行一下:

C/C++调试
我们也可以下一个调试器,专门为我们的C/C++服务——GDB:

这个时候,我们就可以对我们的代码进行调试,比如现在我打一个断点:

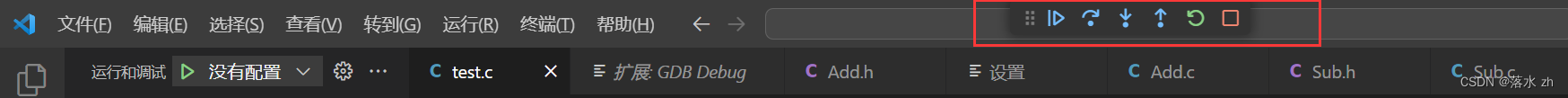
直接找到左方的这个按钮:


直接点击运行和调试:

这样就进入调试页面了。上方的按钮和visiual stduio的功能都是一样的: