1.实验:HTML是网页骨架,CCS是网页装修
2.IDE:VSCODE
3.记录:
style



4.代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS装修HTML</title>
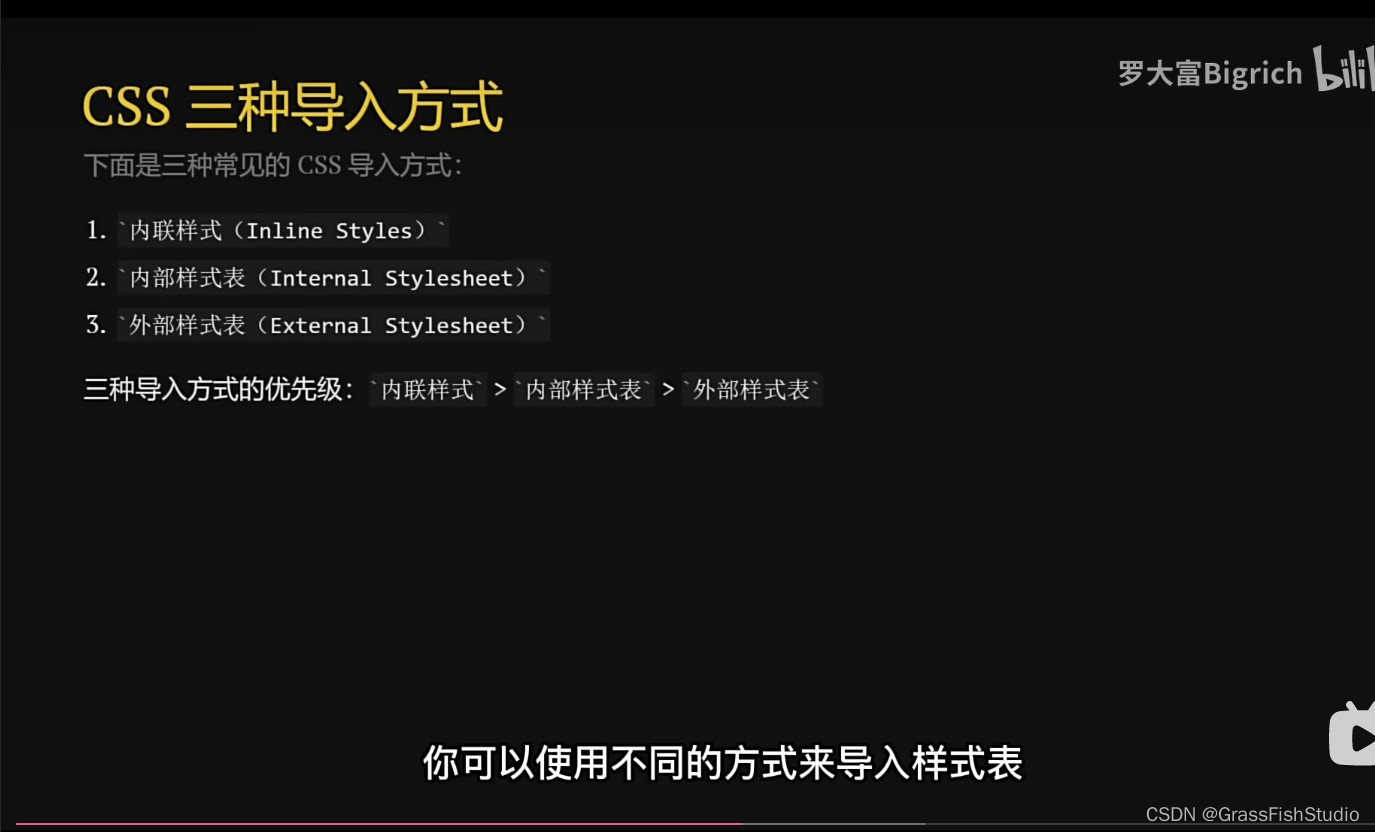
<!-- 整体背景颜色 -->
<style> *{background-color:whitesmoke;} </style>
<!-- 外部链接入 -->
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<!-- 给所有段落设置为这种样式 -->
<style> p{color: blue;font-style: italic;font-size: 35px;} </style>
<!-- 给所有二级标题设置为这种样式 -->
<style> h2{color: green;font-style: oblique;}</style>
<!-- 给当前文本设置为这种样式 -->
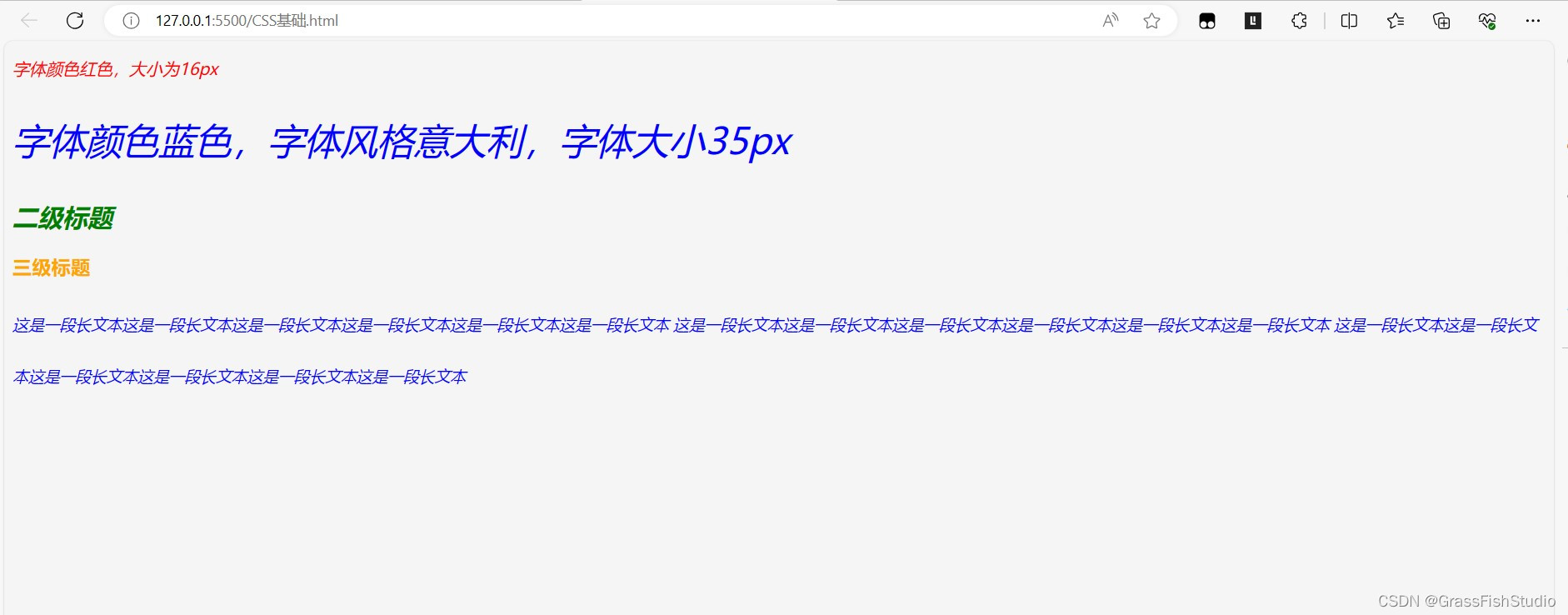
<p style="color: red;font-size: 16px;">字体颜色红色,大小为16px</p>
<p>字体颜色蓝色,字体风格意大利,字体大小35px</p>
<h2>二级标题</h2>
<h3>三级标题</h3>
<!-- 设置行距 -->
<p style="line-height: 50px; font-size: 15px;">这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本
这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本
这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本这是一段长文本</p>
</body>
</html>