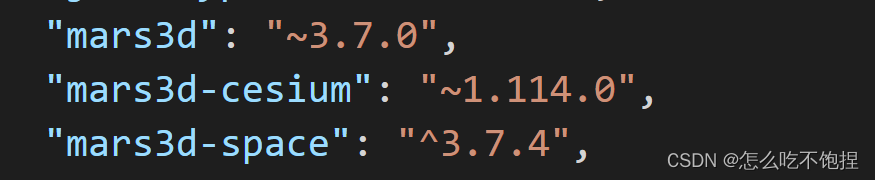
因项目需要,原本使用过的cesium依赖,现在想使用火星科技mars3d的一些功能,所以需要引入mars3d依赖,整个过程非常的坎坷,以至于我都不知道到底是哪些部分是标准的。。。先把我认为对的记录一下:
1.vue.config.js
在这过程中安装了两个依赖:path-browserify与copy-webpack-plugin;
// 配置火星科技
const webpack = require('webpack')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const cesiumSourcePath = 'node_modules/mars3d-cesium/Build/Cesium/' // cesium库安装目录
const cesiumRunPath = './mars3d-cesium/' // cesium运行时路径
configureWebpack: (config) => {
let plugins = [
new CopyWebpackPlugin({ patterns: [{ from: path.join(cesiumSourcePath, 'Workers'), to: path.join(config.output.path, cesiumRunPath, 'Workers') }] }),
new CopyWebpackPlugin({ patterns: [{ from: path.join(cesiumSourcePath, 'Assets'), to: path.join(config.output.path, cesiumRunPath, 'Assets') }] }),
new CopyWebpackPlugin({ patterns: [{ from: path.join(cesiumSourcePath, 'ThirdParty'), to: path.join(config.output.path, cesiumRunPath, 'ThirdParty') }] }),
new CopyWebpackPlugin({ patterns: [{ from: path.join(cesiumSourcePath, 'Widgets'), to: path.join(config.output.path, cesiumRunPath, 'Widgets') }] }),
// 配置火星科技
new webpack.DefinePlugin({
CESIUM_BASE_URL: JSON.stringify(path.join(config.output.publicPath, cesiumRunPath))
}),
]
return {
name: name,
resolve: {
alias: {
'@': resolve('src')
},
fallback: {
path: require.resolve('path-browserify'),
}
},
module: { unknownContextCritical: false }, // 配置加载的模块类型,cesium时必须配置// 配置火星科技
plugins: plugins,
}
},2.在原本所有用到cesium,引入了cesium依赖的js文件中,替换依赖,我把cesium依赖卸载了,现在有关地球的都是用的火星科技中提供的依赖

由
import * as Cesium from ‘cesium’ ;
修改为
import { Cesium } from "mars3d";
3.在要加载地球的vue文件中
// 引入火星科技cesium资源
import * as Cesium from "mars3d-cesium";
import * as mars3d from "mars3d";
import "mars3d/dist/mars3d.css";
import "mars3d-cesium/Build/Cesium/Widgets/widgets.css";
var map;
var viewer;
methods:{
initGlobal(){
map = new mars3d.Map("cesiumContainer", { ...data.map3d });
// 这里是我们之前使用cesium的时候会使用的viewer
// 如果之前封装了好多工具方法,这里复制以后照旧用,原来的工具代码不需要修改
viewer=map.viewer;
});
}
}