AJAX
- Asynchronous JavaScript and XML
- 异步的JavaScript与XML,不是一门新技术,只是一个新的术语。(老技术新玩法)
- 使用AJAX,网页能够将增量更新呈现在页面上,而不需要刷新整个页面。
- 虽然X代表XML,但目前JSON的使用比XML更加普遍。(任何语言都可解析json字符串)
- 官网:https://developer.mozilla.org/zh-CN/docs/Web/Guide/AJAX
• 示例
- 使用jQuery(js框架,比用原生js发ajax请求更方便)发送AJAX请求。
• 实践
- 采用AJAX请求,实现发布帖子的功能
AJAX实例
ajax请求
// 通常是异步提交,故用POST
@RequestMapping(path = "/ajax", method = RequestMethod.POST)
@ResponseBody
public String testAjax(String name, int age) {
System.out.println(name);
System.out.println(age);
return CommunityUtil.getJSONString(0, "操作成功!");
}
public class CommunityUtil {
// 引入fastjason包
// 将指定信息转成jason字符串
public static String getJSONString(int code, String msg, Map<String, Object> map) {
JSONObject json = new JSONObject();
json.put("code", code);
json.put("msg", msg);
if (map != null) {
for (String key : map.keySet()) {
json.put(key, map.get(key));
}
}
return json.toJSONString();
}
public static String getJSONString(int code, String msg) {
return getJSONString(code, msg, null);
}
public static String getJSONString(int code) {
return getJSONString(code, null, null);
}
}
html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AJAX</title>
</head>
<body>
<p>
<input type="button" value="发送" onclick="send();">
</p>
<!-- 引用jquery-->
<script src="https://code.jquery.com/jquery-3.3.1.min.js" crossorigin="anonymous"></script>
<script>
<!-- jquery发送请求 $.get()发送get请求 $.post()发送post请求 $.ajax()发送任意类型请求 -->
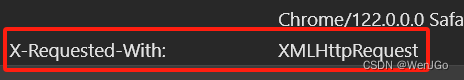
<!-- post(访问路径, 向服务器提交的数据(js对象形式), 回调函数(匿名)) -->
<!-- 回调函数的形参data:为服务器返回给浏览器的数据,数据形式为json字符串,需转化成js对象使用 -->
function send(){
$.post(
"/springdemo1/ajax",
{"name":"lay", "age":31},
function(data){
console.log(typeof(data));
console.log(data);
<!-- $.parseJSON(data):将data(json字符串,即String类型)转为js对象(Object类型),通过属性来获取value-->
data = $.parseJSON(data);
console.log(typeof(data));
console.log(data);
console.log(data.code);
console.log(data.msg);
}
);
}
</script>
</body>
</html>
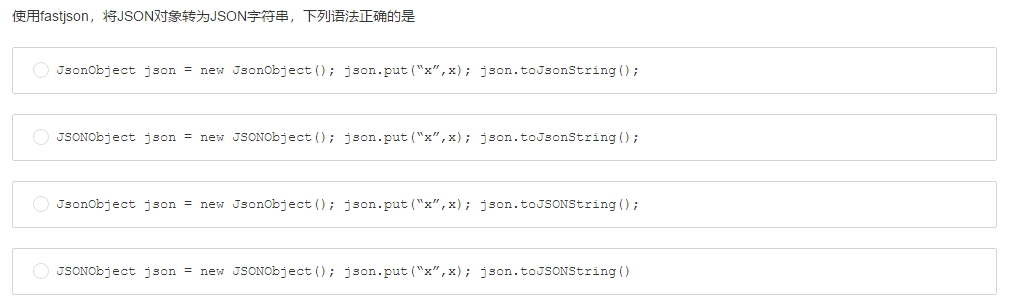
一些选择题

B

A

错误:B 正确:D
095)]
B
[外链图片转存中…(img-0XmoHwg0-1709223340096)]
A
[外链图片转存中…(img-wIWFuloC-1709223340096)]
错误:B 正确:D