响应式布局: 同一页面在不同的屏幕上有不同的布局,即一套代码自适应不同的屏幕。
为什么 rem 能用于实现响应式布局?
- px 绝对长度单位,不同客户端表现都相同,不具有响应式
- em 相对长度单位,相对于父元素的 font-size 值,不同元素的父元素的尺寸各不相同,没有统一标准。
- rem 相对长度单位,相对于根元素的 font-size 值,页面中的根元素只有一个(即 html 标签),标准统一,可用于响应式布局。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
html {
font-size: 20px;
}
.box1 {
font-size: 1rem;
}
.box2 {
font-size: 2rem;
}
.box3 {
font-size: 3rem;
}
</style>
</head>
<body>
<div class="box1">1rem</div>
<div class="box2">2rem</div>
<div class="box3">3rem</div>
</body>
</html>
- rem 除了可用于 font-size 外,还可以用于任意其他表示长度的属性,如 width,height 等
响应式布局的实现
方案一【推荐】 相对根元素响应 = 媒体查询 + rem
- 使用媒体查询,随屏幕宽度的变化,调整根元素的
font-size - 使用单位 rem
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>响应式布局</title>
<style type="text/css">
@media only screen and (max-width: 374px) {
/* iphone5 或者更小的尺寸,以 iphone5 的宽度(320px)比例设置 font-size */
html {
font-size: 86px;
}
}
@media only screen and (min-width: 375px) and (max-width: 413px) {
/* iphone6/7/8 和 iphone x */
html {
font-size: 100px;
}
}
@media only screen and (min-width: 414px) {
/* iphone6p 或者更大的尺寸,以 iphone6p 的宽度(414px)比例设置 font-size */
html {
font-size: 110px;
}
}
body {
font-size: 0.16rem;
}
.titleBox {
width: 3rem;
background-color: #ccc;
}
</style>
</head>
<body>
<div class="titleBox">响应式布局———— 媒体查询 + rem</div>
</body>
</html>
缺点
- rem 具有阶梯性,即在某个媒体查询的范围内,其实是没有响应式的,只有超越媒体查询的临界线,进入新的媒体查询范围,才会触发响应式。(无法针对每一个媒体宽度值,都响应式地变化)
方案二【推荐】 相对视口响应 = vh + vw

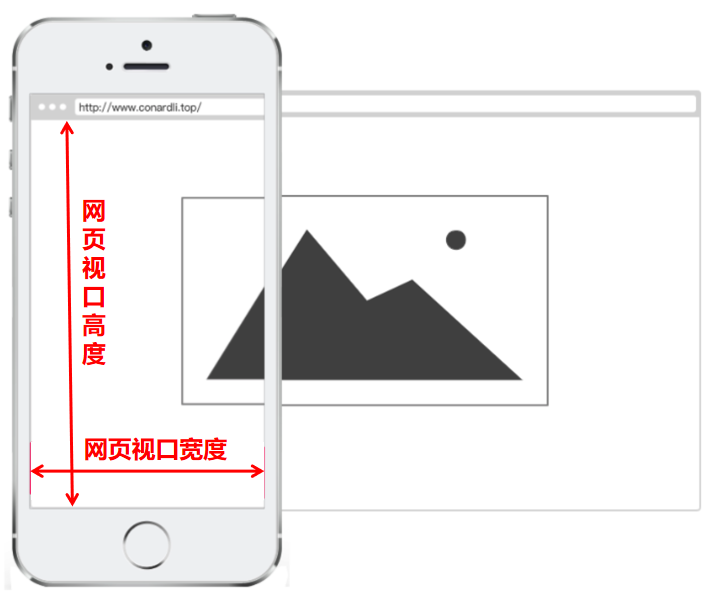
- 网页视口宽度
window.innerWidth:客户端浏览器渲染网页的区域中可见部分的宽度(如上图) - 网页视口高度
window.innerHeight;:客户端浏览器渲染网页的区域中可见部分的高度(如上图)
移动端的网页视口宽度和高度在PC端浏览器的模拟是不准确的(PC端的模拟没有显示移动端浏览器的头部和底部),只能在移动端上用 js 获取
相关概念还有
- 屏幕的高度
window.screen.height- 屏幕的宽度
window.screen.width- body 的高度
document.body.clientHeight- body 的宽度
document.body.clientWidth
- vh 相对长度单位, 1vh = 网页视口高度 * 1%
- vw 相对长度单位, 1vw = 网页视口宽度 * 1%
- vmin 相对长度单位, 1vmin = 1vh 和 1vw 中的较小值
- vmax 相对长度单位, 1vmax = 1vh 和 1vw 中的较大值
CSS3 新增 vh 和 vw 就是用于实现真正的响应式布局(随客户端设备宽高的变化,页面自动适配调整变化,呈现预期的页面效果)
移动端的横竖屏切换时,可能需要使用 vmin 和 vmax 实现响应式布局
缺点
需浏览器支持 vh 和 vw 【CSS3 的语法】(某些支持CSS3语法的浏览器,仍不支持 vh 和 vw)
方案三: 百分比
大部分情况下,百分比是相对于父元素进行计算的,但也有很多例外的情况,如vertical-align的百分比是相对当前元素的line-height值来计算的,又因每个元素的父元素各不相同,导致使用百分比实现响应式布局变得更加复杂,所以并不推荐。
方案四【推荐】flex 布局
缺点
- flex 布局在响应式方面,主要是实现元素宽高的自适应,无法实现其他属性,如字体大小的自适应。
- 需浏览器支持 CSS3
其他方案
- 使用 JavaScript 动态计算(缺点是工作量比较大)
- 使用开源框架 bootstrap














![[计算机网络]--五种IO模型和select](https://img-blog.csdnimg.cn/direct/9c5200a6465b49a7a53f66f56710f8ab.png)