引言
作为一个小白,小北要怎么在短时间内快速学会微信小程序原型设计?
“时间紧,任务重”,这意味着学习时必须把握微信小程序原型设计中的重点、难点,而非面面俱到。
要在短时间内理解、掌握一个工具的使用,最有效的方式莫过于临摹:
看实例视频教程,并跟着教程在实例素材上操作。
基于以上两点,小北根据学长和老师们的推荐,选择了先上入手“墨刀”这个软件!

软件介绍
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
官网下载地址:墨刀 - 在线一体化产品设计协作平台 (modao.cc)https://modao.cc/

墨刀支持为页面或组件添加交互跳转事件,模拟用户使用产品交互时的真实体验,让你的原型“动”起来。
动态组件
动态组件的作用
动态组件就是为一个组件设置多个状态,通过交互事件使组件动起来,实现页面内的交互动画。

动态组件和页面状态比较
动态组件和页面状态的动画效果实际上都是用状态实现的。两者的区别在于:
1、页面状态做的动画效果会影响整个页面内的组件,动态组件做的动画效果只会影响动态组件内部的组件。
2、页面状态基于文件页面完成,不太方便保存复用,动态组件与文件页面是分离的,可以保存到组件库中作为组件素材复用。
由于以上两点差异,建议刀友们在做交互动效的时候优先选择用动态组件来实现。
添加组件状态
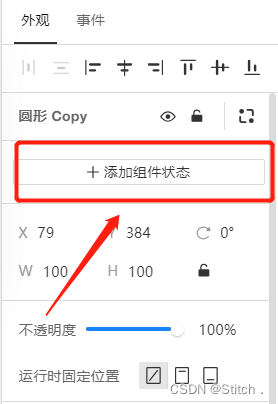
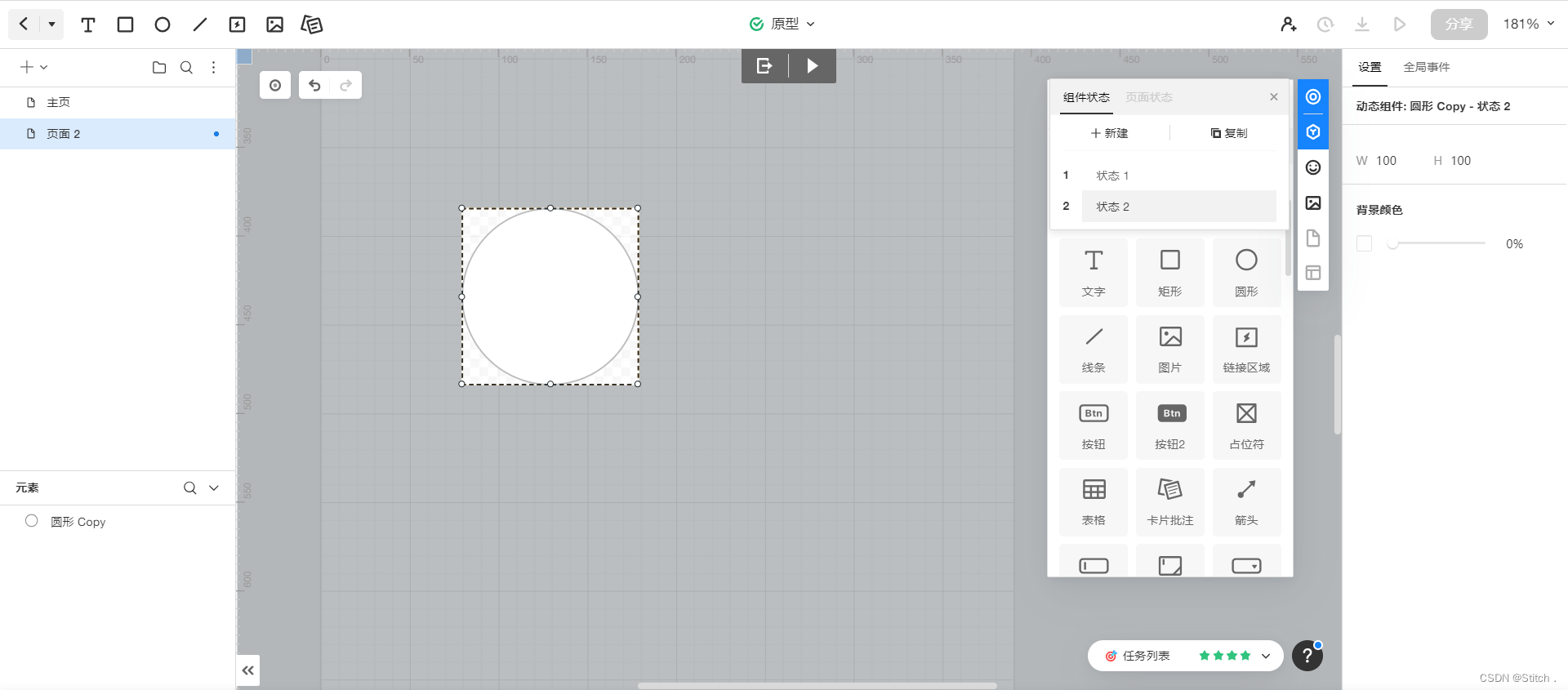
组件“动”起来的前提是需要有多个不同的状态,所以制作动态组件的第一步便是添加组件状态: 在页面中创建一个组件,选中组件后点击右侧栏中的【外观】——【+ 添加组件状态】即可进入组件状态编辑页面。

进入组件状态编辑页面后,组件将自动变为“动态组件”,同时新增一个组件状态。
1、编辑组件的不同状态:
在组件状态窗口可通过点击不同的组件状态对其进行编辑。
2、增添组件状态:
在组件状态编辑页面中,点击【+ 新建】即可添加空白组件状态。
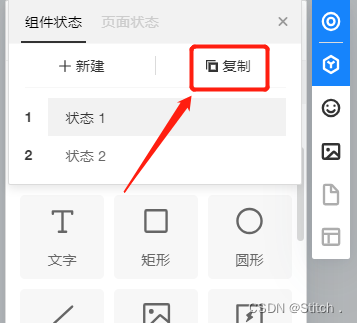
3、复制组件状态:
在组件状态编辑页面中,选中组件某个状态,点击【复制】即可添加空白组件状态。
将鼠标置于某个组件状态上,点击下图按钮,也可以实现复制该状态。
4、组件状态添加交互事件:
在组件状态编辑页的右栏,可以为组件的不同状态添加事件,动态组件的具体操作方法可以点击参考页面交互教程进行具体操作。
动态组件还可以实现更多动态效果,例如弹窗、底部导航、下拉菜单等都可以用动态组件功能实现。具体视频演示操作请看交互效果案例演示。微信小程序云开发教程——墨刀原型工具入门(页面交互+交互案例教程)-CSDN博客![]() https://blog.csdn.net/Zhiyilang/article/details/136413725?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22136413725%22%2C%22source%22%3A%22Zhiyilang%22%7D
https://blog.csdn.net/Zhiyilang/article/details/136413725?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22136413725%22%2C%22source%22%3A%22Zhiyilang%22%7D
tips:如果在切换页面状态或组件状态时,不想每次重复设置无效果或智能动画,可在左上角点击偏好设置-默认动效。
5、设置组件的默认状态
编辑过动态组件后,若想更改动态组件的默认状态,只需选中动态组件,在文件编辑区右栏中的【外观】——【状态】处可更改动态组件的默认状态。

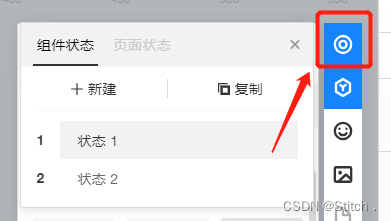
6、动态组件预览
在组件编辑页面中,点击下图中按钮,即可快速预览该动态组件效果。
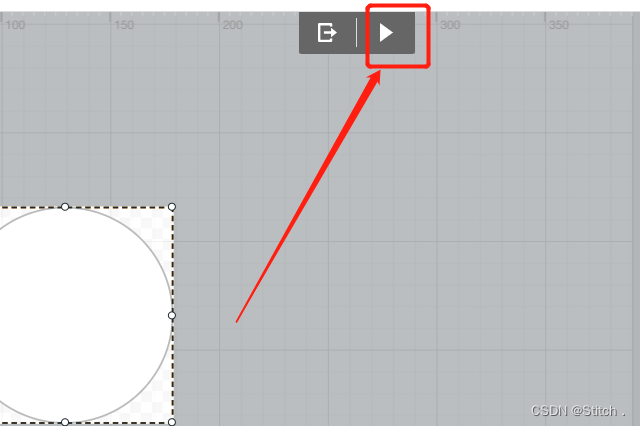
在文件编辑页面中,选中动态组件,并点击其右上方的【播放】按钮,也可以预览该动态组件的效果。
img src="https://cdn.modao.cc/v7/230728-57-10.png" width="400px"/>
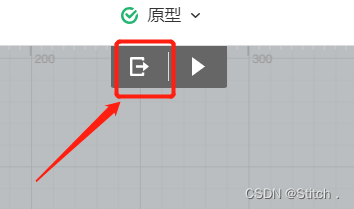
7、退出组件状态编辑页面:
选择组件状态编辑页面中的【退出】按钮,即可返回至文件编辑页面。

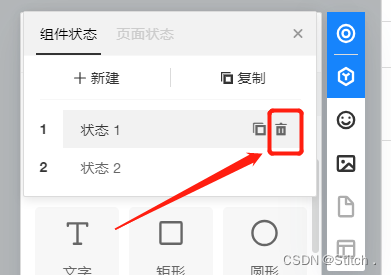
删除组件状态
在动态组件编辑页面中,选中组件某个状态,点击其右侧的【垃圾箱】图样按钮,即可删除该组件状态。

动态组件转为静态组件
双击进入动态组件,将多余的状态删除,只剩下一个状态,退出编辑即可将原动态组件更改为静态组件。
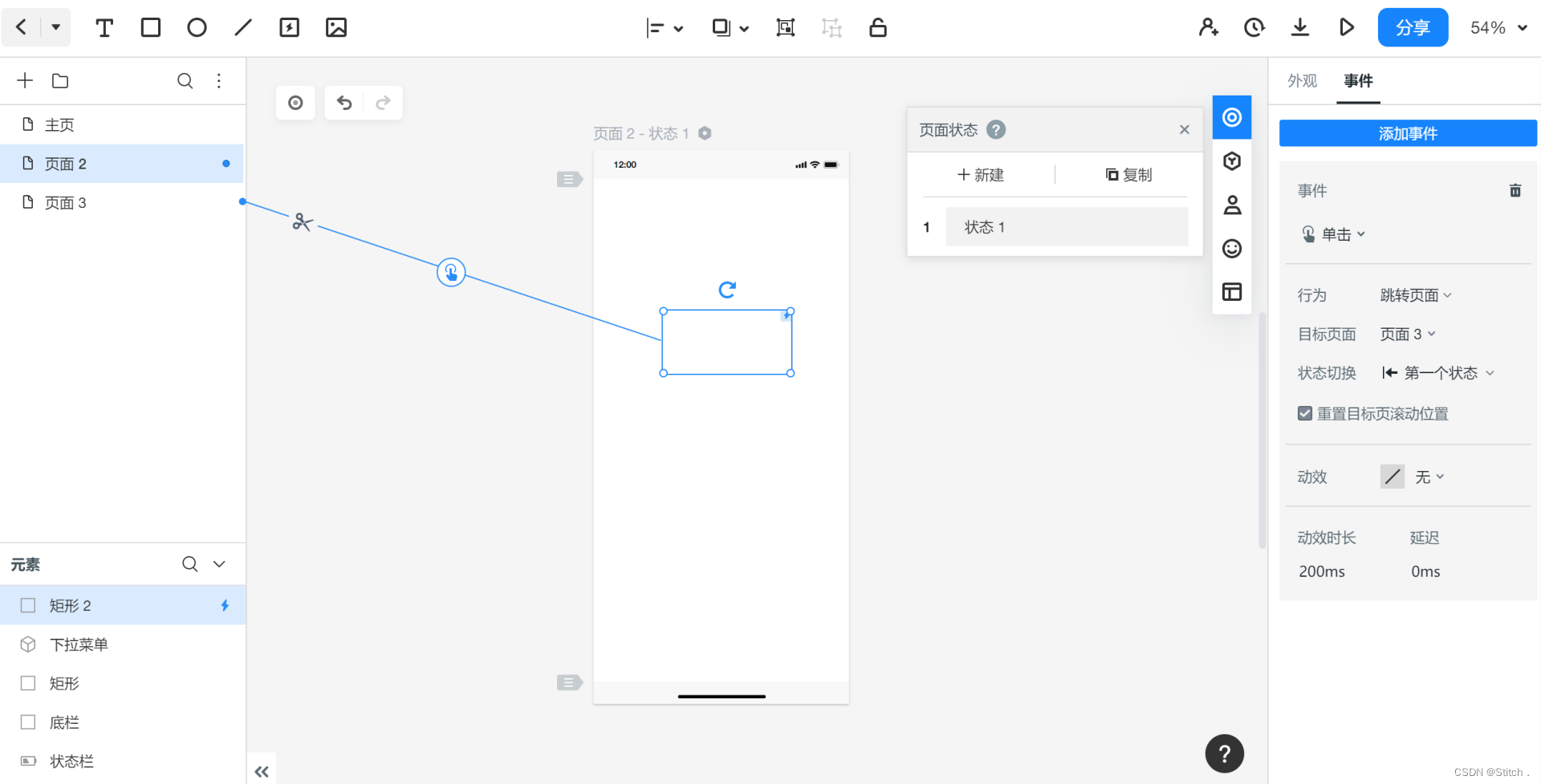
动态组件连接其它页面
动态组件要连接其它页面,需要在动态组件编辑区内,为相应状态内的元素添加事件跳转至其他页面。


![[Linux]如何理解kernel、shell、bash](https://img-blog.csdnimg.cn/direct/bd26cc2501874f4792853c9bafd8a43b.png#pic_center)