目录
js的引入:
1.行内式
2.嵌入式
3.外链式
Bootstrap:的引入
注意事项:
条件注释语句:
栅格系统:
列嵌套:
列偏移:
列排序:
响应式工具:
Bootstrap的字体图标的使用:
Bootstrap的标题格式:
js的引入:
1.行内式
行内式是将JavaScript代码作为HTML标签的属性值使用。例如,在单击超链接“test”时,弹出一个警告框提示“Hello”,示例代码如下:
<a href="javascript:alert('Hello');">test</a>需要说明的是,行内式只有在临时测试或者特殊情况下使用,一般情况下不推荐使用行内式,因为行内式有如下缺点。
(1)行内式可读性较差,尤其是在HTML文件中编写大量JavaScript代码时,不方便阅读。
(2)行内式在遇到多层引号嵌套的情况时,引号非常容易混淆,导致代码出错。
2.嵌入式
嵌入式(或称内嵌式)使用<scrip>标签包裹JavaScript代码,直接编写到HTML文件中,通常将其放到<head>标签<body>或标签中。<scrip>标签的type属性用于告知浏览器脚本类型,HTML.5中该属性的默认值为“text/javascript”,因此在使用HTML5时可以省略ype属性。嵌入式的示例代码如下:
<script>
JavaScript代码
</script>3.外链式
外链式(或称外部式)是将JavaScript 代码写在一个单独的文件中,一般使用“js”作为文件的扩展名,在HTML页面中使用<script>标签的src属性引人“js”文件。外链式适合javascript代码量较多的情况。在html页面中引入“js”文件,示例代码如下:
<script src="test.js"></script>上述代码表示引入当前目录下的test.js文件。需要注意的是,外链式的标签内不可以编写JavaScript 代码。
为了帮助初学者更好地理解外链式,下面利用外链式实现浏览网页时在页面中自动弹出警告框。创建Example02.html文件,引入Example02.js文件,具体代码如例1-2所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="Example02.js"></script>
</body>
</html>标签的src属性设置了要引入的文件为Example02.js。

Bootstrap:的引入

创建是为了区分,方便使用。

但需注意在这之后,需要引入bootsrap的格式文档(css)
导入之后:
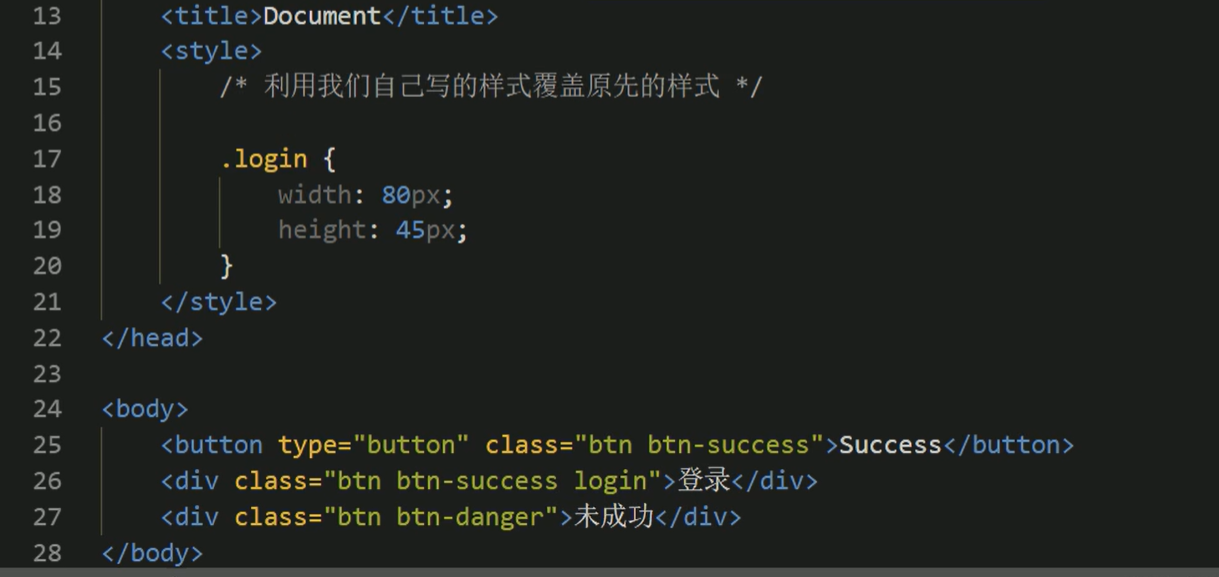
bootsrap是通过使用类名,之后css来进行固定类型的变化的。所以只需要知道类对应的就可以随意使用。但也可以直接复制文档。
也可以修改bootsrap文档来实现自我需要的修改。
或者新加一个标签自己进行设置:但这种使用的条件有限。


注意事项:

需要注意的是Bootstrap的CSS样式已经定义了该容器的类名。
他是按照一类一类的有多种格式,也就是说container有类似的类名,不同的格式。
条件注释语句:

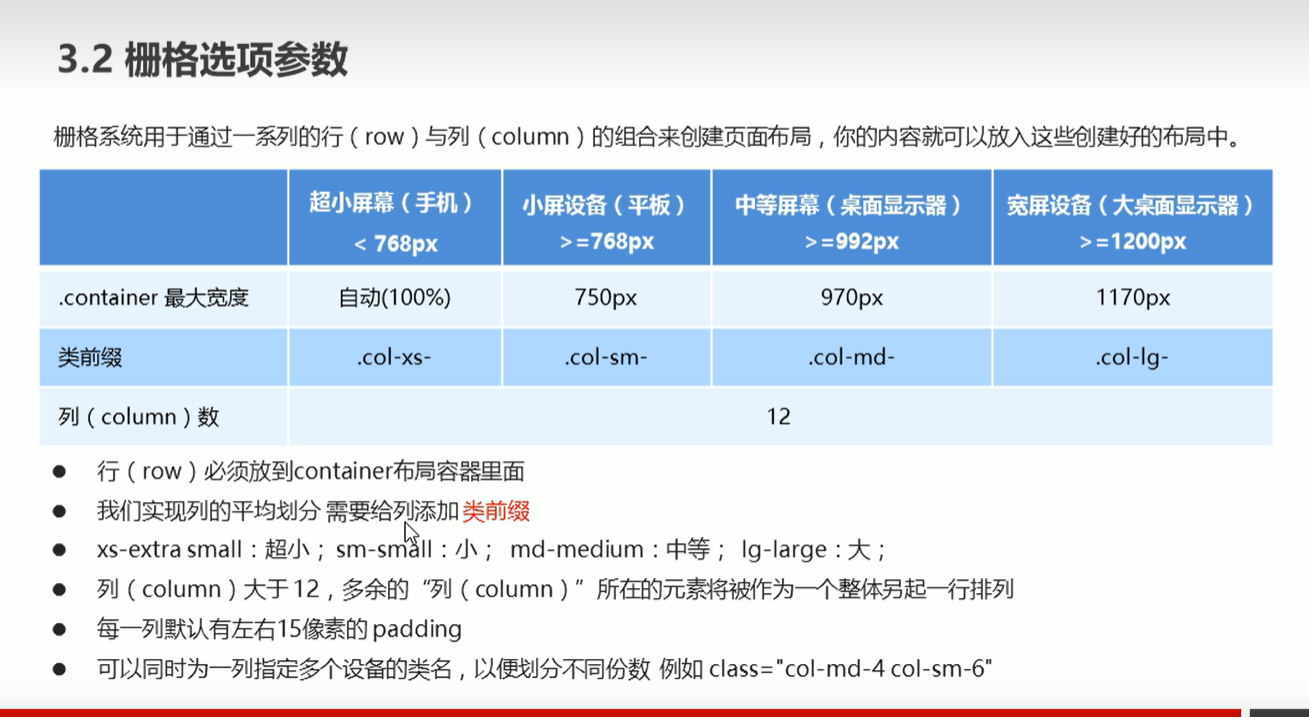
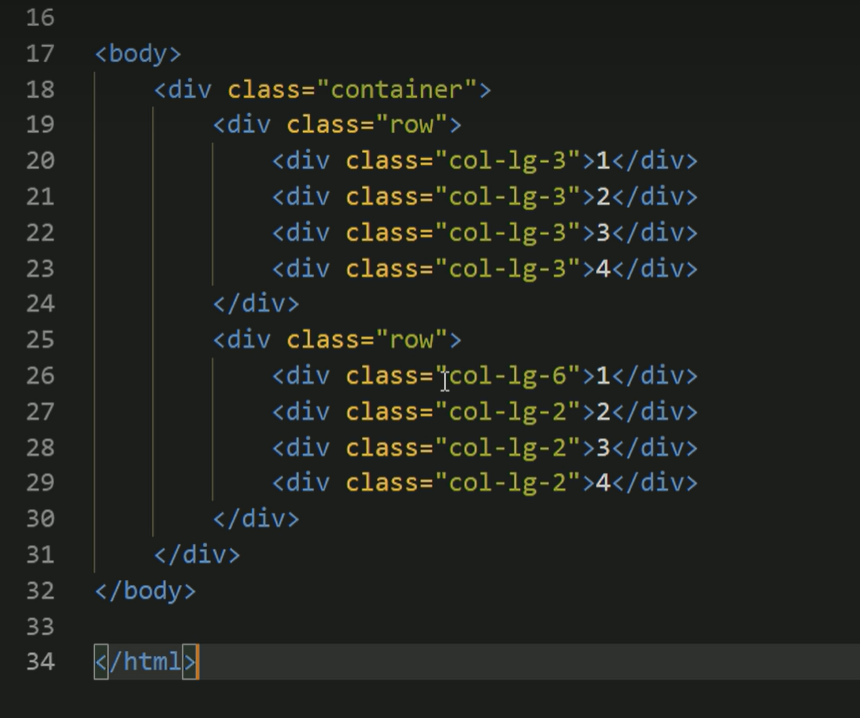
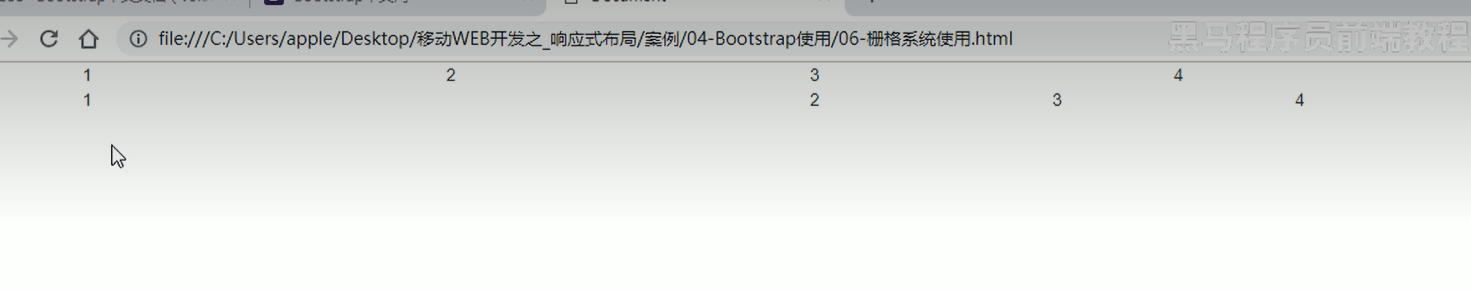
栅格系统:

注意·他是将内容盒子划分为几等份的

- 后面是需要写占多少份

如果有的盒子需要不同则后缀的数字之和要等于12

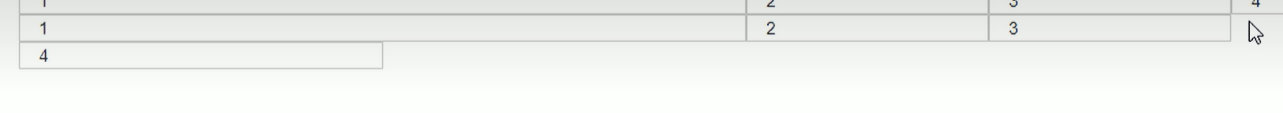
如果份数大于12 则会继续向下一行显示。

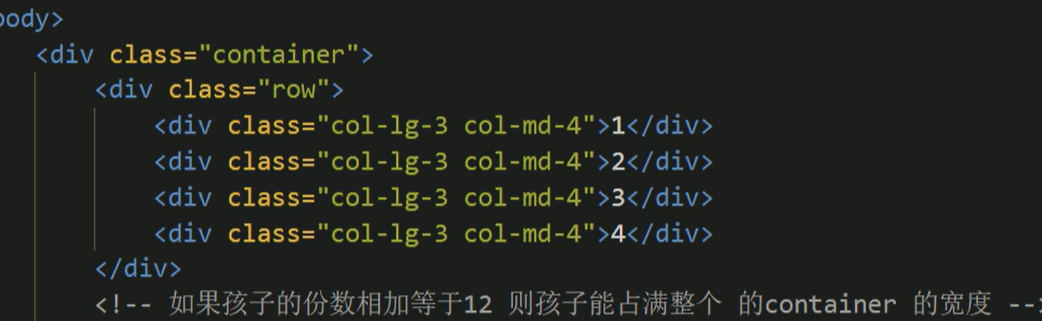
注意栅格系统在不同屏幕大小下是直接为我们提供了一份用不同类名下的不同效果,所以说,我们可以直接使用不同的类名份数即可。

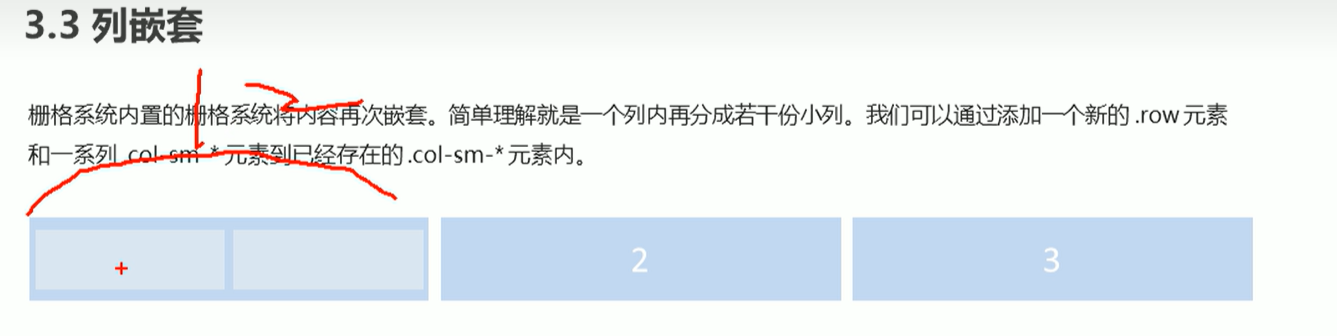
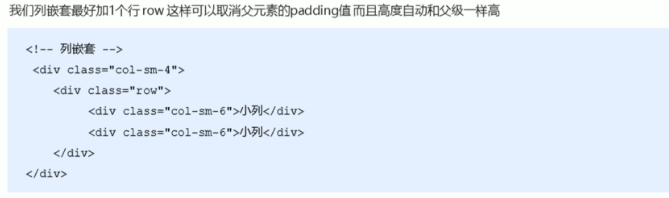
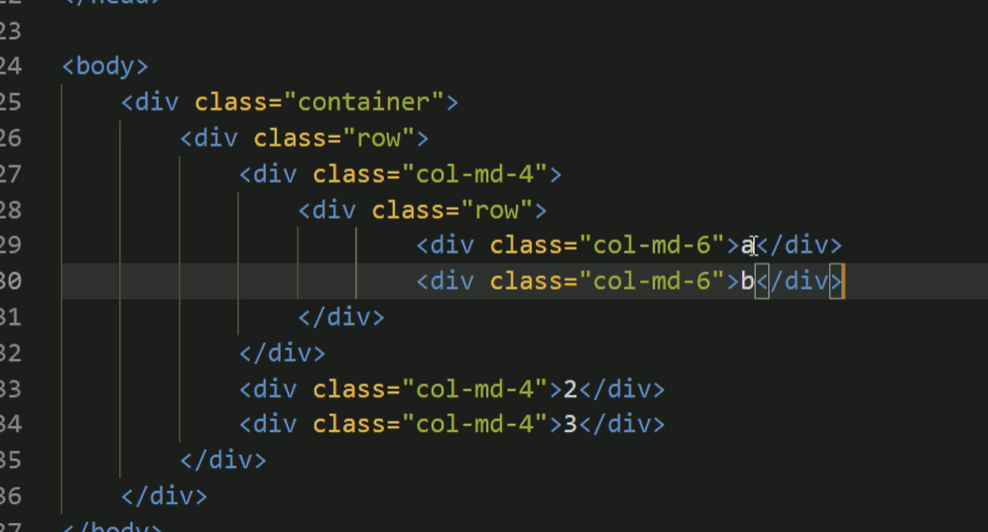
列嵌套:


主要是用于下列间距的实现。原因:在使用框架给的标签时,是通过浮动使得小盒子在一行中进行显示的,所以为了避免不能一行显示,一般会嵌套小盒子分配份数实现间距。


由于盒子有边框,为了实现内容小盒子能够顶着左边显示。先放一个div row清除边框。
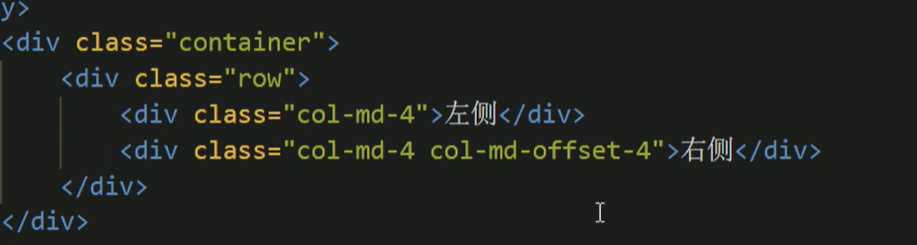
列偏移:



偏移后,会给右边的盒子增加了一个外边距。
当只有一个盒子时。会给左边加一个外边距
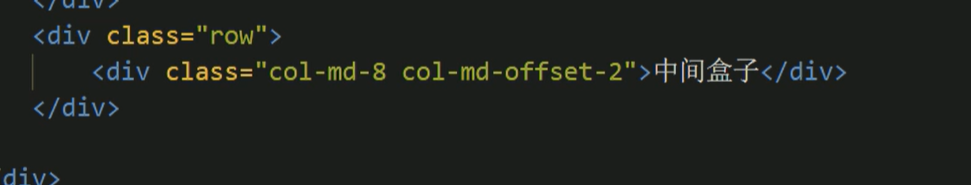
也可以实现盒子的居中:
如:


一共12份,之后按照剩余份数处理。
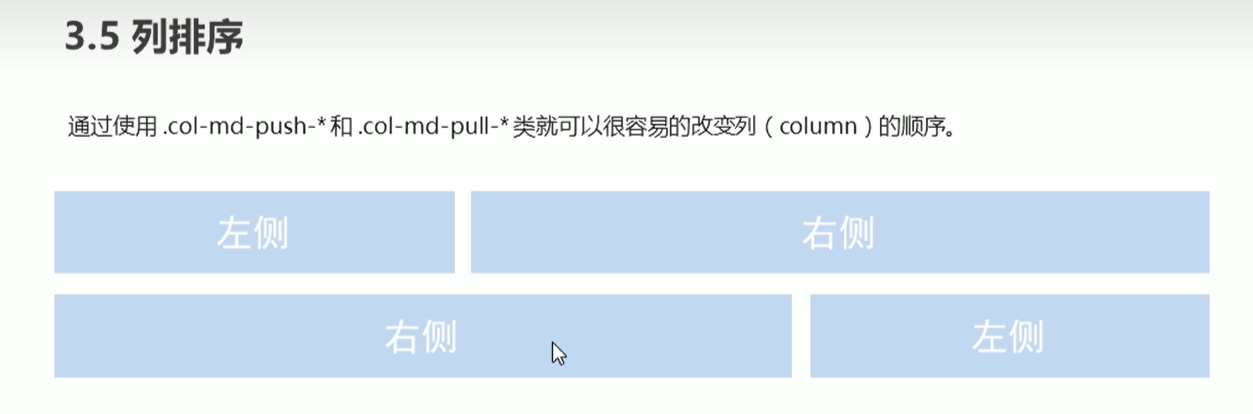
列排序:

push向右 pull向左
响应式工具:

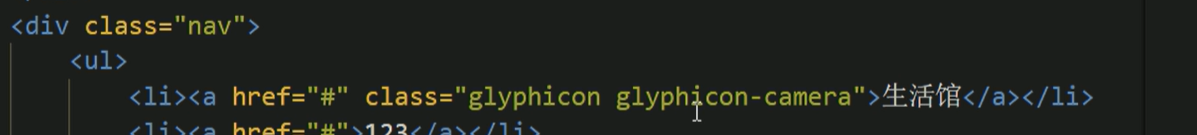
Bootstrap的字体图标的使用:

只要使用在所需要的地方加一个所需图标的类名(手册中)即可
Bootstrap的标题格式:
在CSS的排版模块里