环境说明:
2台Centos7服务器
IP地址分别为172.16.1.9和172.16.1.10
1. 创建minio用户和目录
在两台服务器上执行以下命令:
sudo useradd -m -d /app/minio minio
sudo mkdir -p /app/minioData
sudo mkdir -p /app/minio/logs
sudo chown -R minio:minio /app/minio /app/minioData /app/minio/logs
2. 设置minio用户密码
echo 'minio:XXXXXXXXX' | sudo chpasswd
3. 同步时间
为确保集群中所有节点时间一致,配置NTP客户端同步时间:
sudo sed -i '/^server 3.centos.pool.ntp.org iburst/a server ntp.aliyun.com iburst' /etc/chrony.conf
sudo systemctl restart chronyd
sudo systemctl enable chronyd
sudo chronyc sources
4. 下载MinIO二进制文件
作为minio用户,下载MinIO到指定目录并设置执行权限:
sudo -u minio wget https://dl.min.io/server/minio/release/linux-amd64/minio -P /app/minio sudo -u minio chmod +x /app/minio/minio
5. 创建启动脚本minio-start.sh
在/app/minio目录下创建启动脚本minio-start.sh:
sudo -u minio bash -c 'cat > /app/minio/minio-start.sh << EOF
#!/bin/bash
export MINIO_ROOT_USER=admin
export MINIO_ROOT_PASSWORD=XXXXXXX
export MINIO_VOLUMES="http://172.16.1.9/app/minioData http://172.16.1.10/app/minioData"
export MINIO_OPTS="--address :9000 --console-address :6900"
/app/minio/minio server $MINIO_OPTS $MINIO_VOLUMES >> /app/minio/logs/minio.log 2>&1
EOF'
6. 设置脚本权限
确保minio-start.sh脚本为minio用户所有,并设置正确的执行权限:
sudo chown minio:minio /app/minio/minio-start.sh
sudo chmod +x /app/minio/minio-start.sh
7. 配置MinIO服务自动启动
创建systemd服务单元文件/etc/systemd/system/minio.service:
sudo bash -c 'cat > /etc/systemd/system/minio.service << EOF
[Unit]
Description=MinIO
After=network.target
[Service]
User=minio
Group=minio
WorkingDirectory=/app/minio
ExecStart=/app/minio/minio-start.sh
[Install]
WantedBy=multi-user.target
EOF'
8. 启用并启动MinIO服务
启用服务,确保开机自启动,并立即启动服务:
sudo systemctl daemon-reload
sudo systemctl enable minio.service
sudo systemctl start minio.service
9. 验证服务状态
检查MinIO服务状态,确保一切正常运行:
sudo systemctl status minio.service
10.其它说明
为minio用户授予sudo权限:
用root用户编辑sudoers文件,为minio用户添加特定的权限。使用visudo以安全方式编辑文件:
sudo visudo
在文件中添加以下行:
minio ALL=(ALL) NOPASSWD: /bin/systemctl start minio, /bin/systemctl stop minio, /bin/systemctl restart minio, /bin/systemctl status minio
这允许minio用户无需输入密码即可执行启动、停止、重启和检查MinIO服务的状态。
使用minio用户执行命令:
登录为minio用户后,使用以下命令启动或停止MinIO服务:
启动服务:
sudo systemctl start minio
停止服务:
sudo systemctl stop minio
重启服务:
sudo systemctl restart minio
检查服务状态:
sudo systemctl status minio
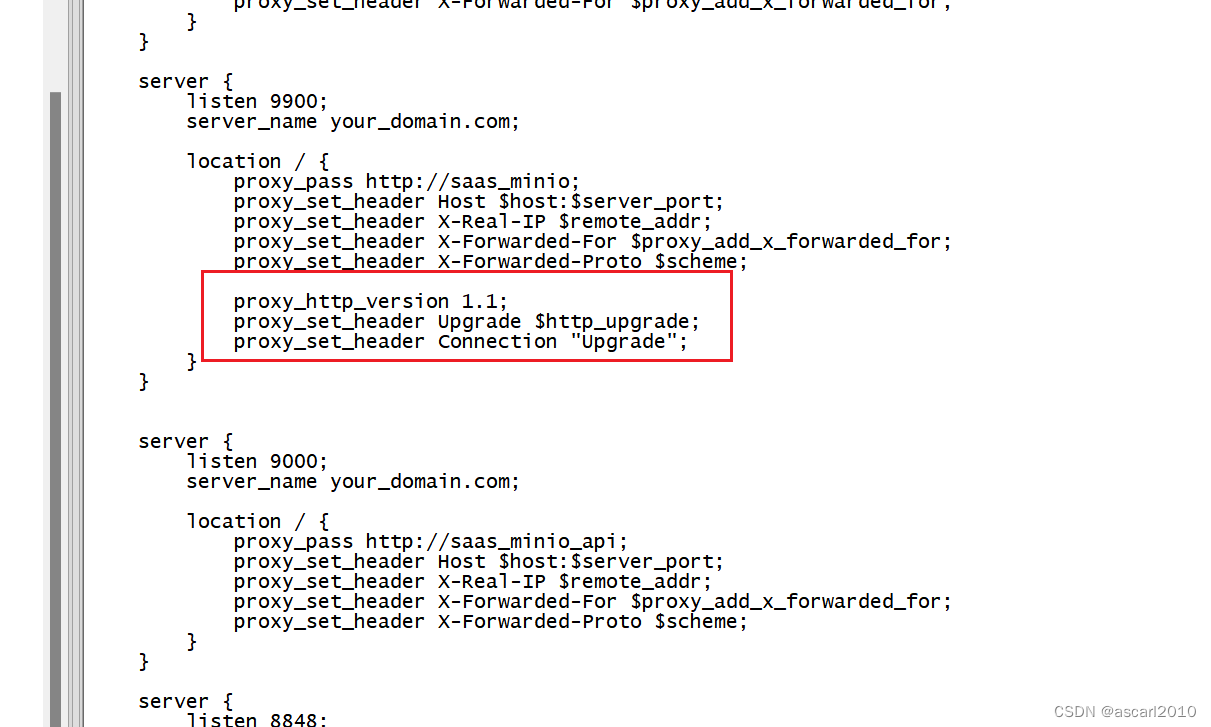
nginx转发还需要把ws协议的也要配置上去