设置文字之间的间距,通常指的是字母之间(字符间距)或单词之间的间距。在CSS中,这可以通过letter-spacing和word-spacing属性来实现。
字符间距(letter-spacing)
letter-spacing属性用于调整字符之间的间距。其值可以是正数(增加间距)或负数(减少间距),通常使用像素(px)或em单位。
.letterSpacing {
letter-spacing: 2px; /* 增加字符间距 */
}
单词间距(word-spacing)
word-spacing属性用于调整单词之间的间距。和letter-spacing一样,其值可以是正数或负数,并且通常使用像素(px)或em单位。
.wordSpacing {
word-spacing: 4px; /* 增加单词间距 */
}
在Vue中应用
在Vue组件中,你可以通过两种方式设置这些样式,类似于设置字体颜色和大小的方法:
通过内联样式
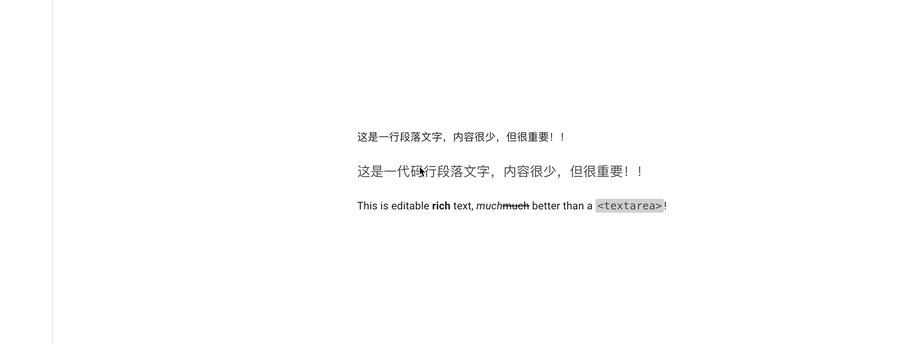
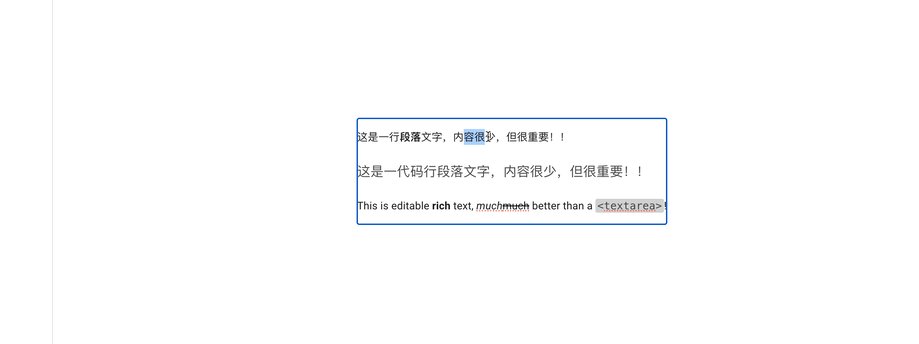
<div :style="{ letterSpacing: '2px', wordSpacing: '4px' }">这是一段测试文字</div>
通过CSS类
在<style>标签中定义类:
.textSpacing {
letter-spacing: 2px;
word-spacing: 4px;
}
然后在模板中应用这个类:
<div class="textSpacing">这是一段测试文字</div>
使用内联样式的方式更灵活,适用于动态调整间距的场景。而通过CSS类设置样式则更适合静态或全局应用的情况。你可以根据实际需求选择使用哪种方式。