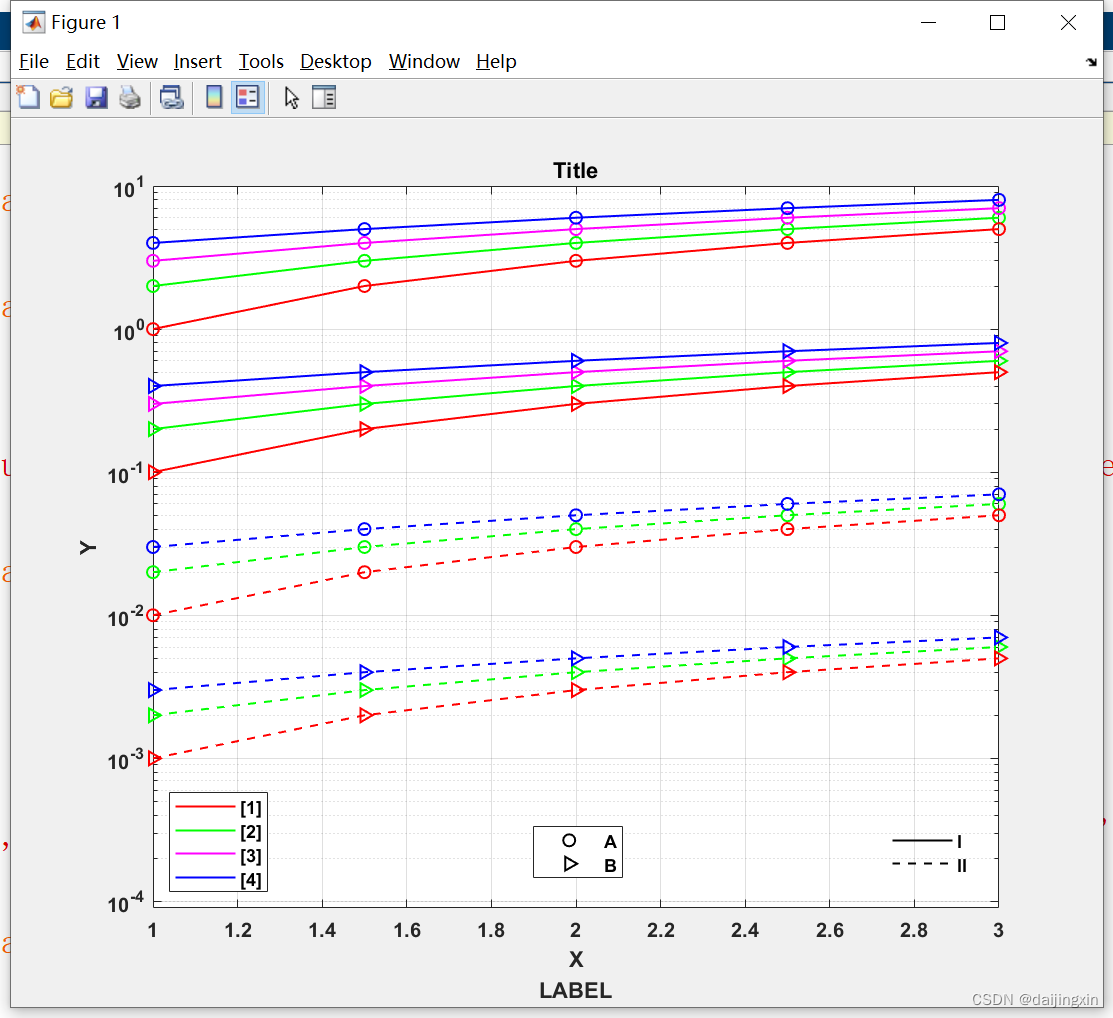
根据代码最终画出的图片如下:

其实原理很简单,就是在一张figure中画多个坐标轴,每个坐标轴都有对应的图例,之后再将多余坐标轴隐藏,只保留一个即可。
代码如下:
clear all;
close all;
dd_linewidth = 1;
a = 0.5;
b = 1;
c = 2;
d = 3;
e = 4;
semilogy(a, b,'r',a, c,'g',a, d,'m',a, e,'b','LineWidth',dd_linewidth);
hold on;
line1 = plot(a, b,'-k','LineWidth',dd_linewidth);
line2 = plot(a, c,'--k','LineWidth',dd_linewidth);
hold on;
line3 = plot(a, b,'ok','LineWidth',dd_linewidth);
line4 = plot(a, d,'>k','LineWidth',dd_linewidth);
hold on;
X_index = 1 : 0.5 : 3.0;
line_A = [1 2 3 4 5];
line_B = line_A + 1;
line_C = line_B + 1;
line_D = line_C + 1;
line_E = [0.1 0.2 0.3 0.4 0.5];
line_F = line_E + 0.1;
line_G = line_F + 0.1;
line_H = line_G + 0.1;
semilogy(X_index, line_B,'-og',X_index, line_C,'-om',X_index, line_D,'-ob',X_index, line_A,'-or','LineWidth',dd_linewidth);
hold on;
semilogy(X_index, line_F,'->g',X_index, line_G,'->m',X_index, line_H,'->b',X_index, line_E,'->r','LineWidth',dd_linewidth);
hold on;
line_I = [0.01 0.02 0.03 0.04 0.05];
line_J = line_I + 0.01;
line_K = line_J + 0.01;
line_L = [0.001 0.002 0.003 0.004 0.005];
line_M = line_L + 0.001;
line_N = line_M + 0.001;
semilogy(X_index, line_J,'--og',X_index, line_K,'--ob',X_index, line_I,'--or','LineWidth',dd_linewidth);
hold on;
semilogy(X_index, line_M,'-->g',X_index, line_N,'-->b',X_index, line_L,'-->r','LineWidth',dd_linewidth);
hold on;
axis([1.00, 3.00, 9.00E-05, 10])
set(gca, 'FontSize', 10, 'FontWeight', 'bold');
grid on;
xlabel({'X';'LABEL'});
ylabel('Y');
title('Title');
legend( '[1]','[2]','[3]','[4]','Location', 'southwest')
axesNew1 = axes('position',get(gca,'position'),'visible','off');
set(gca, 'FontSize', 10, 'FontWeight', 'bold');
legend(axesNew1,[line1,line2],{'I','II'},'Box','off','Location','NorthEast');
axesNew2 = axes('position',get(gca,'position'),'visible','off');
set(gca, 'FontSize', 10, 'FontWeight', 'bold');
legend(axesNew2,[line3,line4],{'A','B'},'Location','West');
grid on