Vue的双向绑定
vue双向绑定是其最重要的核心亮点,其原理也很简单,这里做个简单总结
- vue2的双向绑定是利用的
Object.defineProperty - vue3的双向绑定是利用的
ES6Porxy中的defineProperty(target, propKey, propDesc
其作用类似于Object.defineProperty
下面写一下两种原理的简单代码
- 用于直观展示双向绑定的视图层(view) html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<input id="input"/>
<p id="output"></p>
</body>
</html>
- vue2的双向绑定
let obj={
message:"12"
}
Object.defineProperty(obj,"message",{
get:function(){
return this._message
},
set:function(newValue){
this._message=newValue
document.getElementById("output").innerHTML=newValue
}
})
document.getElementById("input").addEventListener('input',(event)=>{
obj.message=event.target.value
})
代码主要对对象的set过程进行劫持,将其与view层绑定
- vue3的双向绑定
let obj={
message:"12"
}
const newObj=new Proxy(obj,{
get:function(target,propKey,rev){
return Reflect.get(target,propKey)
},
set:function(target,propKey,value){
Reflect.set(target,propKey,value)
document.getElementById("output").innerHTML=value
}
})
document.getElementById("input").addEventListener('input',(event)=>{
newObj.message=event.target.value
})
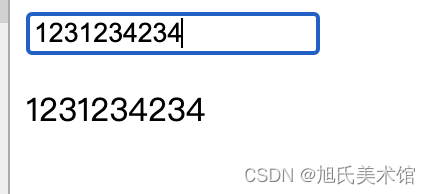
- 效果
 !
!