引言
作为一个小白,小北要怎么在短时间内快速学会微信小程序原型设计?
“时间紧,任务重”,这意味着学习时必须把握微信小程序原型设计中的重点、难点,而非面面俱到。
要在短时间内理解、掌握一个工具的使用,最有效的方式莫过于临摹:
看实例视频教程,并跟着教程在实例素材上操作。
基于以上两点,小北根据学长和老师们的推荐,选择了先上入手“墨刀”这个软件!

软件介绍
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
官网下载地址:墨刀 - 在线一体化产品设计协作平台 (modao.cc)![]() https://modao.cc/brand
https://modao.cc/brand

墨刀支持为页面或组件添加交互跳转事件,模拟用户使用产品交互时的真实体验,让你的原型“动”起来。
一、页面交互
网页跳转/插入外部链接
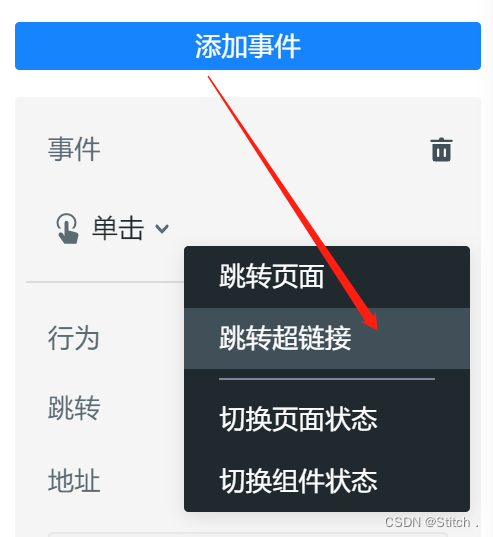
使用交互事件中的超链接功能即可实现网页跳转效果。
1、选中任意元素,添加事件,选择跳转超链接

2、选择跳转到当前页面或者新开窗口,输入允许跳转的http/https协议的地址

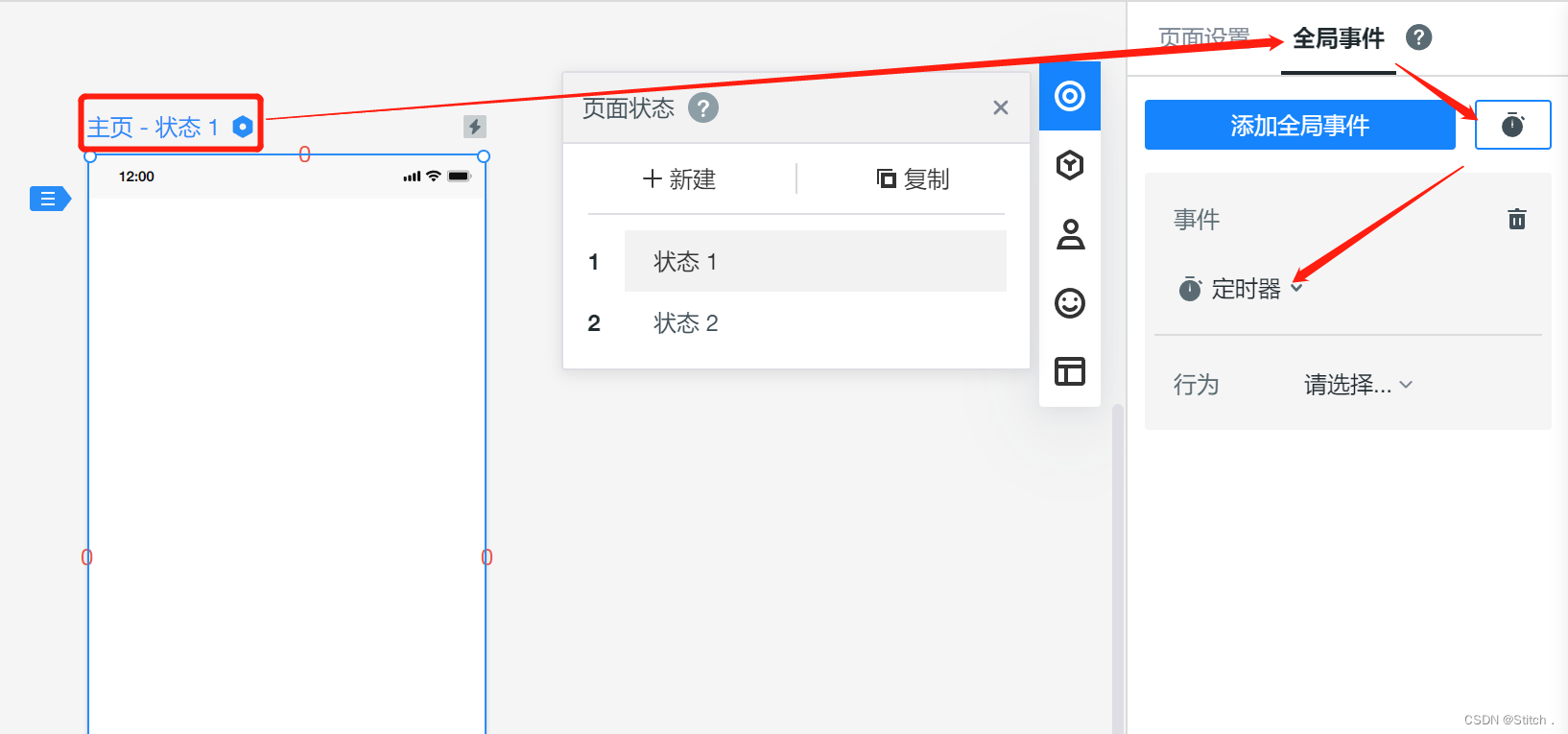
定时跳转
选中画布后,在链接设置面板中可以为页面或状态设置定时跳转的效果。

二、交互案例教程
使用页面状态和动态组件功能,可以实现很多动态切换效果。您可以跟随下面的视频进行具体操作的学习。
底部导航
底部导航可以用动态组件实现,本节课程带您学习用墨刀制作微信底部导航。
底部导航
00:00 案例效果:查看底部导航的预览效果00:22 组件状态编辑:使用动态组件功能设置导航的切换效果02:27 创建母版:将编辑好的动态组件转换为母版便捷复用02:48 添加交互跳转:为母版中的组件添加交互链接,实现组件状态切换03:27 母版复用:将母版在页面复用并设置不同的默认状态
底部菜单
底部菜单可以用动态组件实现,本节课程带您学习用墨刀制作微信公众号底部菜单。
底部菜单
00:00 案例效果:查看底部菜单的预览效果00:23 组件状态编辑:使用动态组件功能设置底部菜单的效果00:43 添加交互跳转:为动态组件添加交互链接,实现组件状态切换
Tab切换
Tab切换可以用动态组件实现,本节课程带您学习用墨刀制作抖音个人主页的tab切换。
tab切换
00:00 案例效果:查看Tab切换的预览效果00:21 组件状态编辑:修改组件不同状态的显示效果00:56 添加交互跳转:为动态组件添加交互链接,实现组件状态切换01:11 调整组件:修改动态组件的位置和大小,匹配页面效果
左右/局部滚动
左右滚动/局部滚动可以用动态组件实现,本节课程带您学习用墨刀制作微信订阅号消息的局部滚动效果。
左右、局部滚动
00:00 案例效果:查看左右滚动的预览效果00:21 添加组件状态:将素材组件转化为动态组件00:33 调整动态组件:调整动态组件的宽度,实现滚动效果
下拉菜单
本节课程带您学习用墨刀动态组件实现微信首页下拉菜单效果。
下拉菜单
00:00 案例效果:查看下拉菜单的预览效果00:21 组件状态编辑:设置组件不同状态的隐藏/显示效果00:44 添加交互跳转:实现页面切换和组件状态的切换
键盘弹出
本节课程带您学习用墨刀动态组件实现键盘弹出效果。
键盘弹出
00:00 案例效果:查看键盘弹出的预览效果00:17 组件状态编辑:使用动态组件功能设置弹窗的效果00:44 设置交互跳转:为页面中的组件添加交互事件来实现组件状态的切换
点赞效果
本节课程带您学习用墨刀动态组件实现抖音主页的点赞效果。
点赞效果
00:00 案例效果:查看点赞效果的预览效果00:18 组件状态编辑:设置组件不同状态中的不同外观和动效效果00:37 添加交互跳转:为页面中的组件添加交互事件来实现组件状态的切换
点击弹窗
本节课程带您学习用墨刀动态组件实现微信小程序的点击弹窗效果。
点击弹窗
00:00 案例效果:查看点击弹窗的预览效果00:17 制作半透明蒙层:使用矩形组件进行蒙层的制作00:30 组件状态编辑:使用动态组件功能设置弹窗的效果00:48 设置交互跳转:为页面中的组件添加交互事件来实现组件状态的切换
定时弹窗
本节课程带您学习用墨刀动态组件实现抖音首页的定时弹窗效果。
定时弹窗
00:00 案例效果:查看定时弹窗的预览效果00:19 组件状态编辑:设置组件不同状态的隐藏/显示效果00:42 添加交互跳转:为组件添加定时器跳转效果,实现组件状态定时自动切换
图片放大
本节课程带您学习用墨刀动态组件实现图片放大效果。
图片放大
00:00 案例效果:查看图片放大的预览效果00:26 页面状态编辑:设置页面不同状态的图片展示效果01:05 添加交互跳转:为组件添加交互跳转效果,实现页面状态的切换