关于怎么开启后效效果我这里不再赘述,可以前往Cocos官方文档查看具体细节:后效处理官网
下面讲一下怎么自己定义一个后处理效果,想添加自己的后效处理的话只需要在postProcess节点下添加一个BlitScreen 组件即可,然后自己去添加自己想要的材质,官方说 简单的后效可以直接将后效材质添加到 Blit-Screen 后效组件 上,复杂的后效需要自定义一个后效 pass ,但是我觉得这种方式搞的后处理效果就可以很炸裂。
1:模拟下雨雨滴掉到水面上的效果
首先创建一个shader文件,关键是这个shader文件在哪里下载呢,你可以复制一个内置的后效文件,然后在它的基础上做一下修改,比如我复制 internal/effects/pipeline/post-process/blit-screen.effect文件到自己的项目文件夹里面,但是它还依赖了一个chun文件,这时候我直接将chunk文件也直接复制过来使用,放到我自己的shaders文件夹:稍作修改:
a: 创建shader文件
// Copyright (c) 2017-2020 Xiamen Yaji Software Co., Ltd.
CCEffect %{
techniques:
- passes:
- vert: vs
frag: fs
pass: post-process
rasterizerState:
cullMode: none
depthStencilState:
depthTest: false
depthWrite: false
blendState:
targets:
- blend: true
blendSrc: one
blendDst: one_minus_src_alpha
blendSrcAlpha: one
blendDstAlpha: zero
properties:
color: {value: [1.0,1.0,1.0,0.5],editor: {type: color}}
}%
CCProgram vs %{
/* 这个vs就是 我复制不来的chunk 放到shaders文件夹了 */
#include <./vs>
}%
CCProgram fs %{
/** 想要使用cc_time变量需要引入这个文件 */
#include <builtin/uniforms/cc-global>
precision highp float;
// Maximum number of cells a ripple can cross.
#define MAX_RADIUS 1
// Set to 1 to hash twice. Slower, but less patterns.
#define DOUBLE_HASH 0
// Hash functions shamefully stolen from:
// https://www.shadertoy.com/view/4djSRW
#define HASHSCALE1 .1031
#define HASHSCALE3 vec3(.1031, .1030, .0973)
float hash12(vec2 p)
{
vec3 p3 = fract(vec3(p.xyx) * HASHSCALE1);
p3 += dot(p3, p3.yzx + 19.19);
return fract((p3.x + p3.y) * p3.z);
}
vec2 hash22(vec2 p)
{
vec3 p3 = fract(vec3(p.xyx) * HASHSCALE3);
p3 += dot(p3, p3.yzx+19.19);
return fract((p3.xx+p3.yz)*p3.zy);
}
in vec2 v_uv;
uniform UBO {
vec4 inputViewPort;
vec4 color;
};
#pragma rate inputTexture pass
uniform sampler2D inputTexture;
layout(location = 0) out vec4 fragColor;
vec3 rain()
{
vec2 uv = v_uv;
uv *= 5.;
vec2 p0 = floor(uv);
vec4 time = cc_time;
vec2 resolution = cc_screenSize.xy;
vec2 circles = vec2(0.);
for (int j = -MAX_RADIUS; j <= MAX_RADIUS; ++j)
{
for (int i = -MAX_RADIUS; i <= MAX_RADIUS; ++i)
{
vec2 pi = p0 + vec2(i, j);
#if DOUBLE_HASH
vec2 hsh = hash22(pi);
#else
vec2 hsh = pi;
#endif
vec2 p = pi + hash22(hsh);
float t = fract(0.3*time.x + hash12(hsh));
vec2 v = p - uv;
float d = length(v) - (float(MAX_RADIUS) + 1.)*t;
float h = 1e-3;
float d1 = d - h;
float d2 = d + h;
float p1 = sin(40.*d1) * smoothstep(-0.6, -0.3, d1) * smoothstep(0., -0.3, d1);
float p2 = sin(40.*d2) * smoothstep(-0.6, -0.3, d2) * smoothstep(0., -0.3, d2);
circles += 0.1 * normalize(v) * ((p2 - p1) / (2. * h) * (1. - t) * (1. - t));
}
}
circles /= float((MAX_RADIUS*2+1)*(MAX_RADIUS*2+1));
float intensity = mix(0.01, 0.1, smoothstep(0.1, 0.6, abs(fract(0.05*time.x + 0.5)*2.-1.)));
vec3 n = vec3(circles, sqrt(1. - dot(circles, circles)));
vec3 color1 = texture(inputTexture, uv/resolution - intensity*n.xy).rgb + 5.*pow(clamp(dot(n, normalize(vec3(1., 0.7, 0.5))), 0., 1.), 6.);
return color1.xyz;
}
void main () {
fragColor = texture(inputTexture, v_uv);
vec3 destColor = rain();
fragColor.rgb = mix(fragColor.rgb,destColor,color.a);
}
}%
然后创建一个材质,effect使用上面的shader文件 取名叫做rain
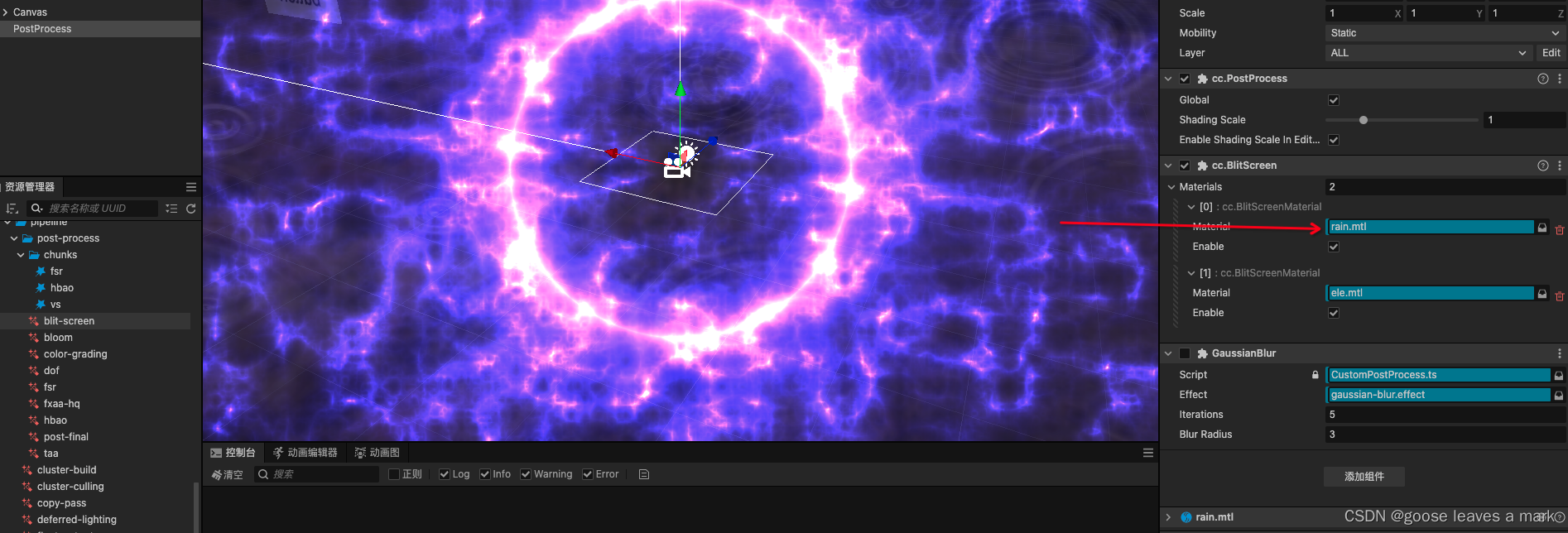
b: 把材质放到BlitScreen上的材质插槽

这个时候已经可以在编辑器中看到效果了。当然这个BlitScreen是一个数组,你可以在创建一个材质来再做一个效果出来,因为它是一个数组
2:模拟炸裂技能的效果
跟上一个shader文件类似,你可以在创建一个shader文件,你可以同样复制上一个shader文件
只是里面的视线变了而已,
a: 创建shader文件 ele.effect:
// Copyright (c) 2017-2020 Xiamen Yaji Software Co., Ltd.
CCEffect %{
techniques:
- passes:
- vert: vs
frag: fs
pass: post-process
rasterizerState:
cullMode: none
depthStencilState:
depthTest: false
depthWrite: false
blendState:
targets:
- blend: true
blendSrc: one
blendDst: one_minus_src_alpha
blendSrcAlpha: one
blendDstAlpha: zero
properties:
color: {value: [1.0,1.0,1.0,0.5],editor: {type: color}}
}%
CCProgram vs %{
#include <./vs>
}%
CCProgram fs %{
#include <builtin/uniforms/cc-global>
precision highp float;
in vec2 v_uv;
uniform UBO {
vec4 inputViewPort;
vec4 color;
};
#pragma rate inputTexture pass
uniform sampler2D inputTexture;
layout(location = 0) out vec4 fragColor;
const float PI = 3.14159265359;
float random(float p){
return fract(sin(p) * 10000.0);
}
float noise(vec2 p){
float t = cc_time.x / 2000.0;
if(t > 1.0) t -= floor(t);
return random(p.x * 14. + p.y * sin(t) * 0.5);
}
vec2 sw(vec2 p){
return vec2(floor(p.x), floor(p.y));
}
vec2 se(vec2 p){
return vec2(ceil(p.x), floor(p.y));
}
vec2 nw(vec2 p){
return vec2(floor(p.x), ceil(p.y));
}
vec2 ne(vec2 p){
return vec2(ceil(p.x), ceil(p.y));
}
float smoothNoise(vec2 p){
vec2 inter = smoothstep(0.0, 1.0, fract(p));
float s = mix(noise(sw(p)), noise(se(p)), inter.x);
float n = mix(noise(nw(p)), noise(ne(p)), inter.x);
return mix(s, n, inter.y);
}
mat2 rotate (in float theta){
float c = cos(theta);
float s = sin(theta);
return mat2(c, -s, s, c);
}
float circ(vec2 p){
float r = length(p);
// return r;
// 防止线性变化
r = log(sqrt(r));
float intensity = 7.;
// 周期性出现
return abs(sin(.8 * r + PI * 4.0)) * 7. + 0.2;
}
float fbm(in vec2 p){
float z = 2.0;
// 每层噪声贡献的结果总和
float rz = 0.0;
vec2 bp = p;
// 用于生成5层不同频率的噪声
for(float i = 1.0; i < 6.0; i++) {
// 随着 z 的增加,每层噪声的影响减少,模拟了自然界中细节随观察距离增加而减少的现象
rz += abs((smoothNoise(p) - 0.5)* 2.0) / z;
// 振幅衰减
z *= 2.0;
// 频率加倍。通过将 p 加倍,实际上是在增加噪声的频率,使得每一层的噪声比上一层更“紧密”,这样就能在最终的噪声图案中创造出更多的细节。
p *= 2.0;
}
return rz;
}
vec3 ele()
{
vec2 uv = v_uv;
// uv *= .5;
vec2 p = uv - 0.5;
vec2 resolution = cc_screenSize.xy;
p.x *= resolution.x / resolution.y;
p *= 10.;
float rz = fbm(p);
p /= exp(mod(cc_time.x * 2.0, PI));
rz *= pow(abs(0.1 - circ(p)), 0.9);
vec3 col = vec3(0.2, 0.1, 0.643);
return col / rz;
}
void main () {
fragColor = texture(inputTexture, v_uv);
vec3 destColor = ele();
fragColor.rgb = mix(fragColor.rgb,destColor,color.a);
}
}%
b: 创建材质文件 ele.mtl,并且放到BlitScreen中

是不是相当的炸裂






![[法规规划]国家数据局局长刘烈宏《激活数据要素价值》演讲要点解析](https://img-blog.csdnimg.cn/img_convert/a78a241f53925efa70140c58cfe4adcb.png)