目录
- 解决问题
- 方法
- 说明
- 测试
- html环境
- js
- 环境
- 第一步
- 然后修改内容 打开带有js缓存的页面
- 强制刷新
- 配置nginx 每次打开页面都会重新请求index.js 文件
- 重启nginx
- 再次修改index.js
- 总结
- 设置为全局
解决问题
适用于实时更新数据的,网页
可以让用户每次都是重新请求,新的index.html
防止过期文件,影响用户体验
有时候更新了js 文件 ,但是用户的浏览器则不会立即更新js文件的缓存
从而造成用户体验不佳
优点,每次都能打开最新的页面
缺点 ,会增加服务器负荷
方法
要在 Nginx 中禁用缓存,你需要在相关的 location 配置中添加禁用缓存的指令。通常你可以使用 Cache-Control 和 Pragma 头来达到这个目的。
以下是如何在 Nginx 中禁用缓存的示例配置:
server {
# ... 其他配置 ...
location / {
add_header Cache-Control "no-cache, no-store, must-revalidate";
add_header Pragma "no-cache";
add_header Expires "0";
# ... 其他配置 ...
}
}
说明
在这个示例中,我们在根路径的 location 配置中添加了三个头信息:
Cache-Control: no-cache - 表示不缓存
Cache-Control: no-store - 表示不存储缓存
Cache-Control: must-revalidate - 表示客户端必须验证资源是否过期
Pragma 头通常用于向旧版本的 HTTP/1.0 客户端发送指令。添加 “no-cache” 值会防止缓存文件。
Expires 头的值设置为 “0” 表示资源已经过期。
通过这些配置,Nginx 会指示浏览器不要缓存这些文件,而是每次都向服务器发起请求获取最新的内容。完成配置后,记得重新加载 Nginx 以使配置生效。
希望对大家有所帮助
测试
准备一个环境
html环境
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>写入句子示例</title>
</head>
<body>
<div id="sentence"></div>
<!-- 这里引入了一个js 文件 -->
<script src='./index.js'></script>
</body>
</html>
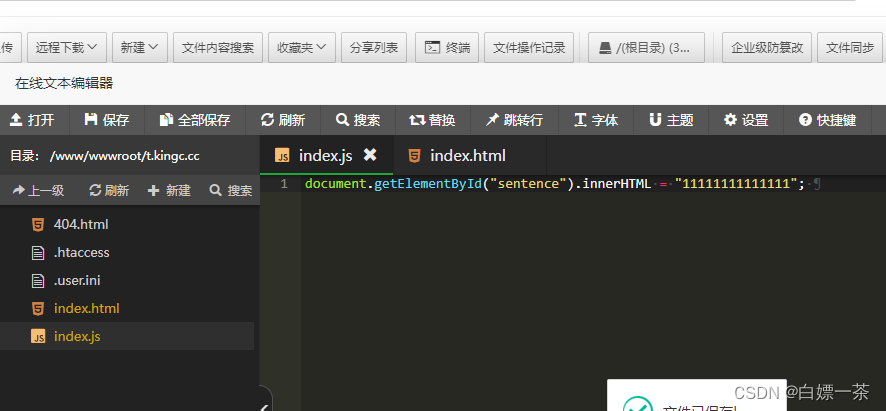
js
document.getElementById("sentence").innerHTML = "这是一句话。";
环境
实验浏览器 谷歌
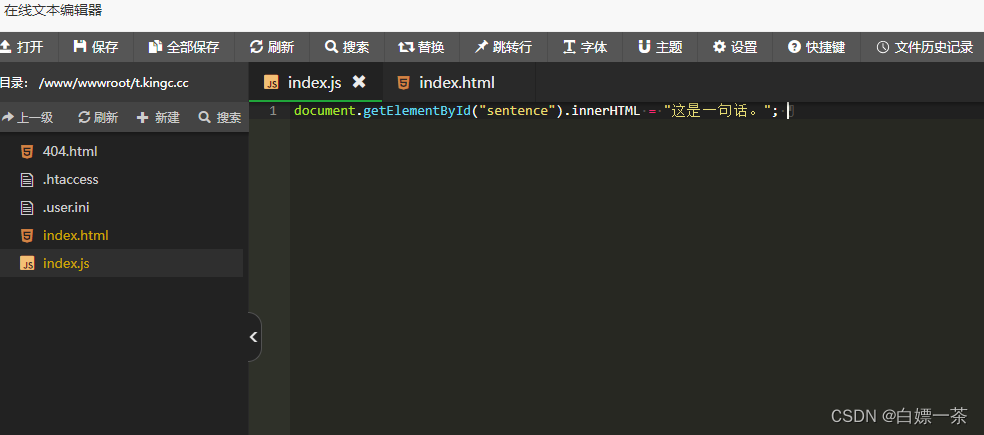
第一步
配置好js 之后
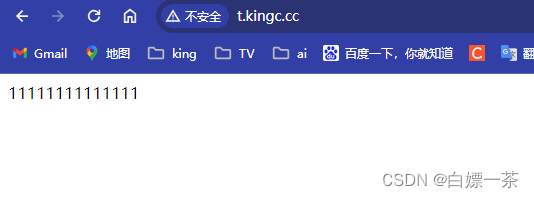
打开页面

可以看到 js 已经生效了

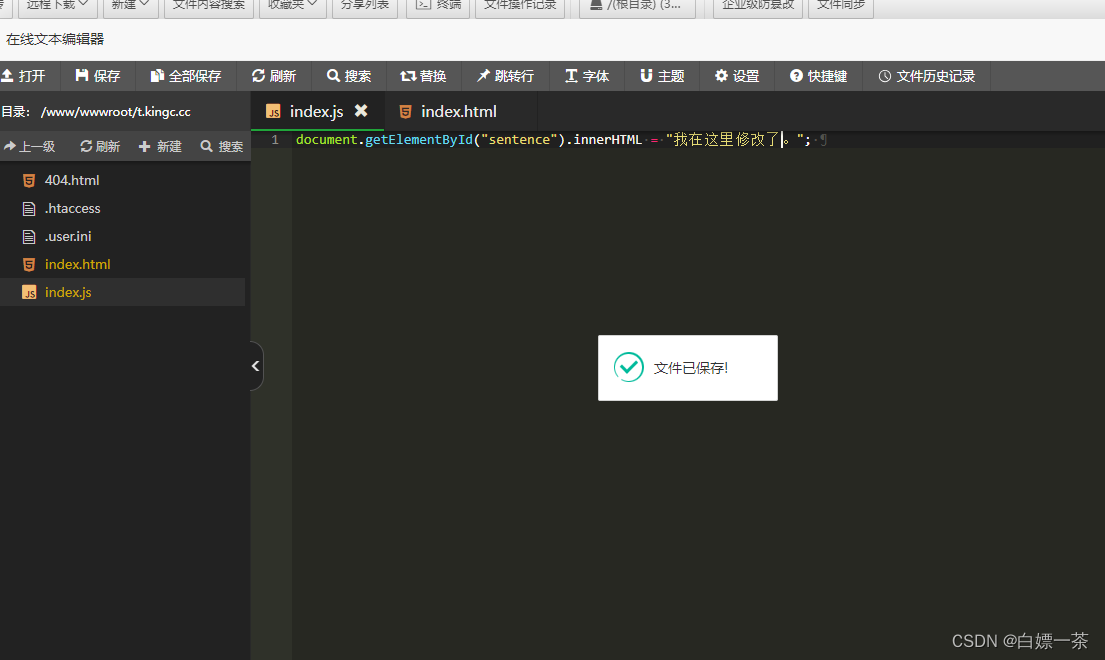
然后修改内容 打开带有js缓存的页面
再这里对js 文件进行修改


如果时间短的话则不会重新加载index.js
文件
所以这里没有刷新
强制刷新
当我使用 强制刷新或者清理缓存之后 再打开 就已经修改了

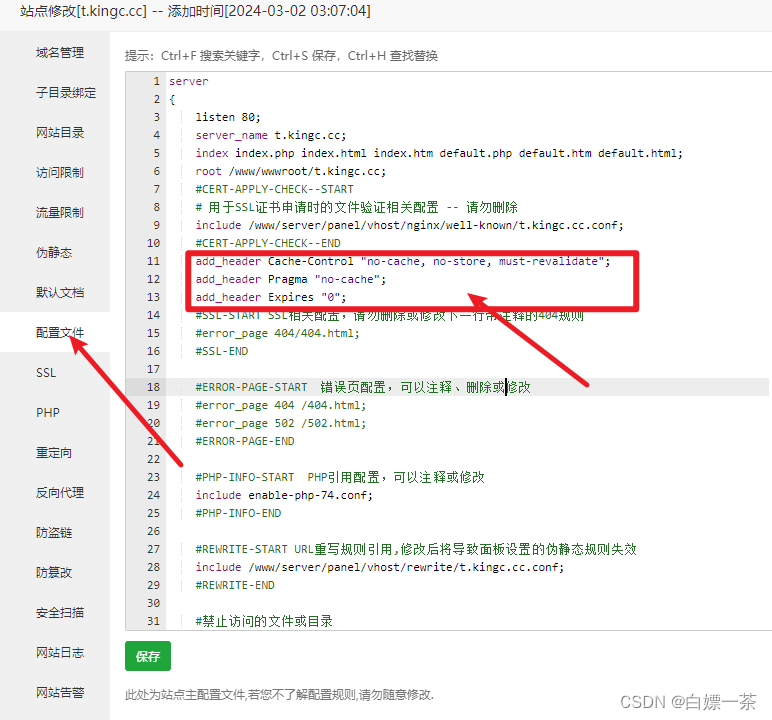
配置nginx 每次打开页面都会重新请求index.js 文件
在域名 的nginx配置文件中添加如下代码即可

重启nginx
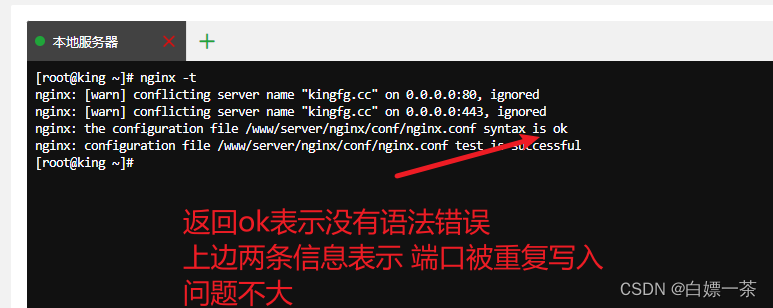
# 检查nginx 配置是否正常
nginx -t
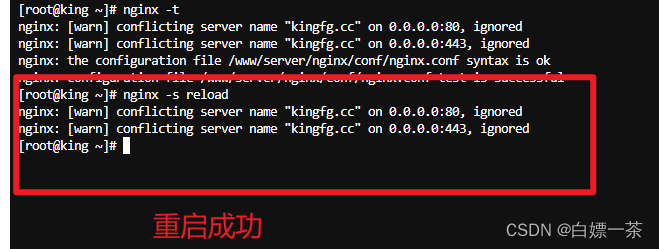
# 重启nginx
nginx -s reload


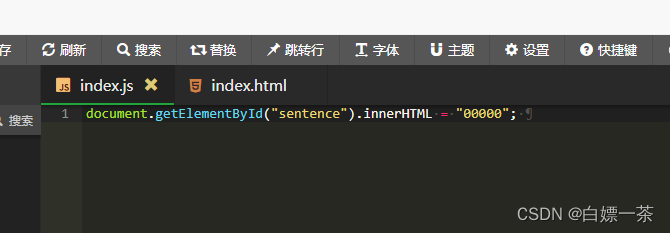
再次修改index.js


可以看到 访问到的就是我们修改的内容没有重新请求

再次修改

也是请求了新的js 没有使用缓存js

总结
修改之前 需要全局刷新,才会重新请求index.js 文件
修改之后,不用全局刷新 ,就可以重新请求到最新的 index.js
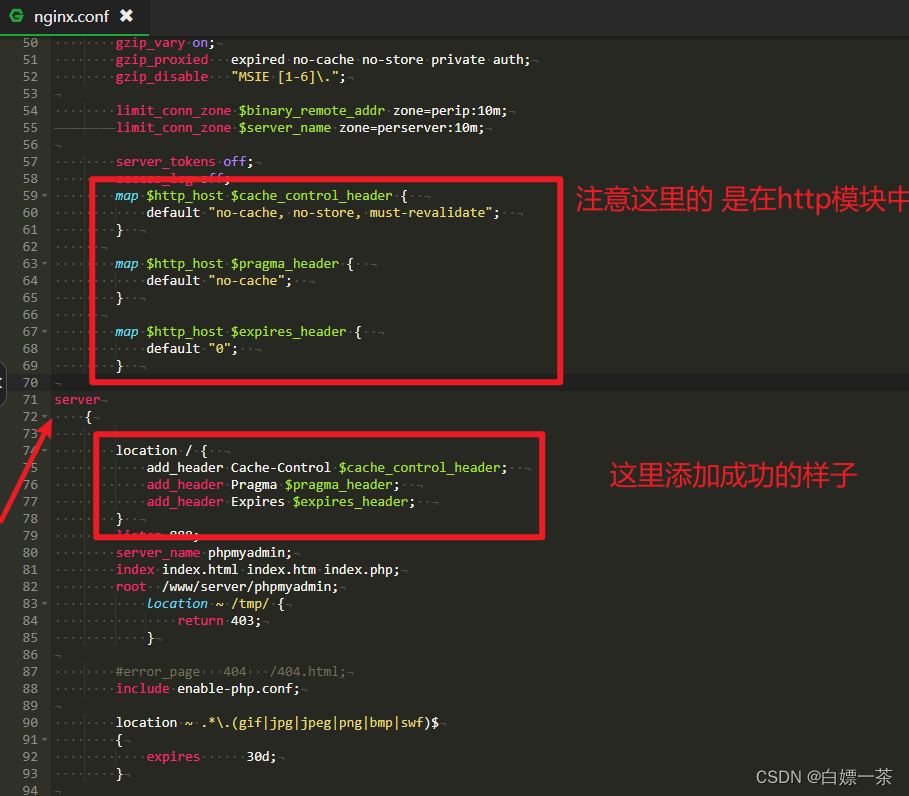
设置为全局
http {
# ... 其他配置 ...
map $http_host $cache_control_header {
default "no-cache, no-store, must-revalidate";
}
map $http_host $pragma_header {
default "no-cache";
}
map $http_host $expires_header {
default "0";
}
server {
# ... 其他配置 ...
location / {
add_header Cache-Control $cache_control_header;
add_header Pragma $pragma_header;
add_header Expires $expires_header;
# ... 其他配置 ...
}
}
# ... 可能还有其他 server 块 ...
}

本章完结