一.什么是QSS
QSS称为Qt Style Sheets也就是Qt样式表,它可以应用于Qt部件(Widgets)和绘制元素,以定制和美化用户界面。QSS大量参考了CSS的内容,只不过QSS的功能比CSS要弱很多,
体现在选择器少,可以使用的QSS属性也要少很多,而且并不是所有的属性都可以用在Qt的所有控件上。
二.QSS三种设置方法
方法一:
1.QSS文件示例
创建一个.qss文件,内容如下:
/* 设置窗口背景颜色和字体样式 */
QWidget {
// 背景色为绿色
background-color: #53c23c;
font-family: Arial;
}
/* 鼠标悬停时按钮的样式 */
// 名称为pushButton的按钮的样式
QPushButton#pushButton:hover {
// 蓝色
background-color: #6b6bdd;
border-color: #0056b3;
}
/* 按钮按下时的样式 */
// 名称为pushButton的按钮的样式
QPushButton#pushButton:pressed {
// 黑色
background-color: #000000;
border-color: #002d5c;
}
/* 设置标签的颜色和字体样式 */
QLabel {
color: #333;
font-size: 16px;
}
/* 只会对MyButton的实例应用红色的前景颜色,而对QPushButton的实例没有应用 */
MyButton {
color:red
}
2.将qss文件导入项目后
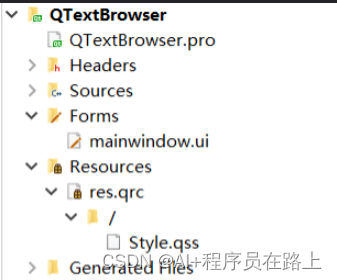
添加资源文件后的目录结构为:

使用时的路径访问为:
":/Style.qss"
3.QSS文件方式
首先将QSS写在文件中,然后利用如下的代码设置QSS:
MainWidget::MainWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::MainWidget)
{
//应用样式 apply the qss style
QFile file(":/qss/Style.qss");
file.open(QFile::ReadOnly);
QTextStream filetext(&file);
QString stylesheet = filetext.readAll();
this->setStyleSheet(stylesheet);
file.close();
}
方法二:
1.QT程序中直接设置QSS
qApplication->setStyleSheet("QPushButton { color: white }");
myPushButton->setStyleSheet("* { color: blue }");
第一条语句表示在QApplication上设置QPushButton的样式,而第二条语句表示在myPushButton对象上设置样式。最终结果会将myPushButton的前景颜色设置为蓝色。
方法三:
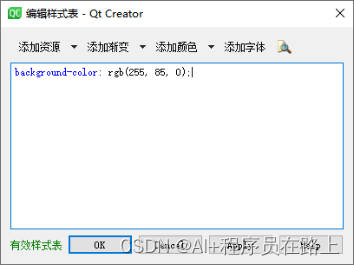
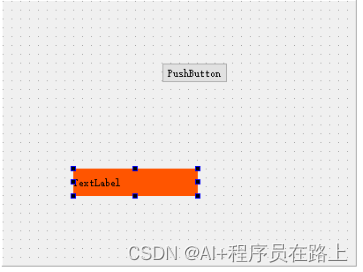
1.在控件界面中直接设置qss




三.QSS实际应用中要注意的地方
在使用QSS的时候遇到过一些坑,看似简单,但是如果不知道的话,还是很折磨人的:
1.使用QSS设置边框无效,例如:
border:1px solid red; //Ok
border:solid 1px red; //Error
border:red 1px solid; //Error
border:red solid 1px; //Error
设置边框颜色和像素的时候,必须是第一种顺序,而CSS中是无所谓的,至于原因, 未知。
2.QSS设置宽高无效:
在QSS中设置宽高必须要使用 min-width和min-height,max-width,max-height来设置,用width和height设置是没有任何效果的。
参考文章:https://blog.csdn.net/houxian1103/article/details/132529196
https://blog.csdn.net/houxian1103/article/details/132529196