【Flutter 面试题】解释 Flutter的热重载(Hot Reload)功能
文章目录
- 写在前面
- 解答
- 补充说明
写在前面
关于我 ,小雨青年 👉 CSDN博客专家,GitChat专栏作者,阿里云社区专家博主,51CTO专家博主。2023博客之星TOP153。
👏🏻 正在学 Flutter 的同学,你好!
😊 本专栏是解决 Flutter 面试过程中可能出现的问题,而进行汇总整理的。一个问题一篇文章,尽可能详细解答,满足面试需求。
🔍 想解决开发中的零散问题?碎片化教程 👉 Flutter Tips。
🔍 想深入学习 Flutter?系统化教程 👉 Flutter 从零到一 基础入门到应用上线全攻略 & 专栏指引。
👥 快来和我们一起交流!👉 讨论群在这里,和大家一起进步!
解答
-
定义:
- 热重载是Flutter框架的一个特性,允许开发者在应用运行时快速看到代码更改的效果,而无需重新启动应用。
-
工作原理:
- 当开发者对代码进行更改并触发热重载时,Flutter会编译更改过的源文件,生成新的Dart字节码。
- 这些字节码随即被发送到运行中的Dart虚拟机,替换掉旧的字节码。
- Dart虚拟机更新内存中的代码,并触发应用界面的重建,以反映代码更改。
- 这个过程尽量保持应用的状态不变,比如用户输入、滚动位置等。
-
优点:
- 效率提升: 开发者可以即时看到更改效果,无需等待长时间的构建和部署过程。
- 状态保持: 在大多数情况下,应用的状态(如用户输入的文本、当前导航栈等)会被保持,提高了开发效率。
- 改善开发体验: 实时的反馈让UI调整和功能开发更加直观和快速。
-
限制:
- 不适用于所有更改: 某些更改,如全局变量和静态字段的初始化,可能需要完全重启(Hot Restart)来生效。
- 状态保持有限: 在一些情况下,比如涉及到构造函数参数的更改,可能无法完全保持应用状态。
-
使用场景:
- 热重载特别适用于UI开发和轻微的逻辑调整,可以大幅度提升开发效率和体验。
-
实际应用:
- 在开发过程中,通过IDE的热重载按钮或在命令行中按
r触发热重载,快速迭代开发。
- 在开发过程中,通过IDE的热重载按钮或在命令行中按
补充说明
下面是热重载不生效的情况:
-
当应用程序被终止时,热重载可能会中断。例如,如果应用程序在后台停留的时间过长。
-
当代码更改引入编译错误时,热重载会生成类似于以下内容的错误消息:
Hot reload was rejected: '/path/to/project/lib/main.dart': warning: line 16 pos 38: unbalanced '{' opens here Widget build(BuildContext context) { ^ '/path/to/project/lib/main.dart': error: line 33 pos 5: unbalanced ')' ); ^ -
当枚举类型更改为常规类或常规类更改为枚举类型时,热重载不起作用。
-
修改泛型类型声明时,热重载将不起作用。
-
如果更改了本机代码(例如 Kotlin、Java、Swift 或 Objective-C),则必须执行完全重启(停止并重启应用)才能看到更改生效。
-
全局变量和静态字段被视为状态,因此在热重载期间不会重新初始化。
-
如果修改后的代码位于根小部件
build()方法的下游,则热重载的行为将按预期进行。但是,如果由于重新构建小部件树而无法重新执行修改后的代码,则在热重载后不会看到它的效果。
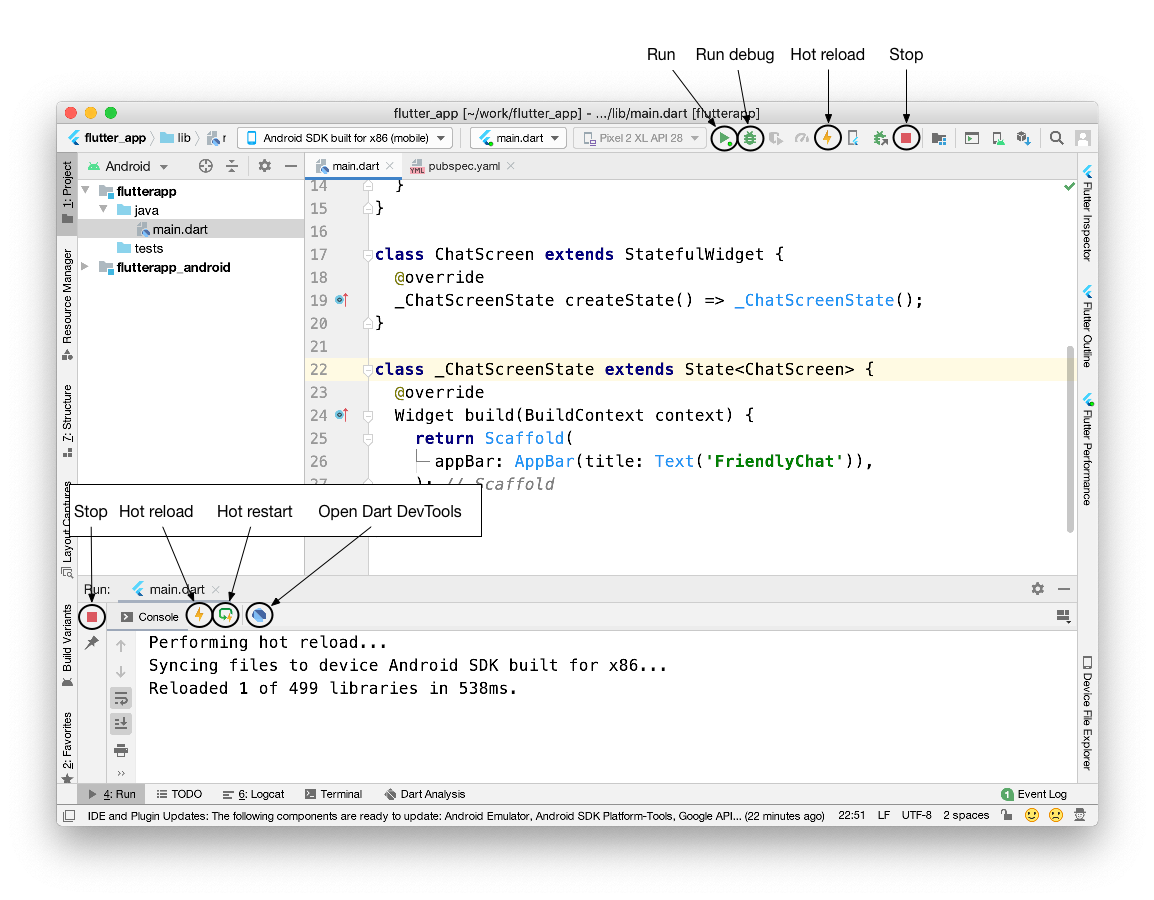
这是Android Studio 中的运行、运行调试、热重载和热重启控件。

热重载执行步骤:
- 调用热重载时,主机会查看自上次编译以来编辑的代码。重新编译以下库:
- 任何代码已更改的库
- 应用程序的主库
- 主库中通向受影响库的库
- 这些库的源代码被编译成内核文件,并发送到移动设备的 Dart VM。
- Dart VM 从新的内核文件重新加载所有库。到目前为止,没有代码被重新执行。
- 然后,热重载机制会导致 Flutter 框架触发所有现有小部件和渲染对象的重建/重新布局/重绘。