一、情景说明
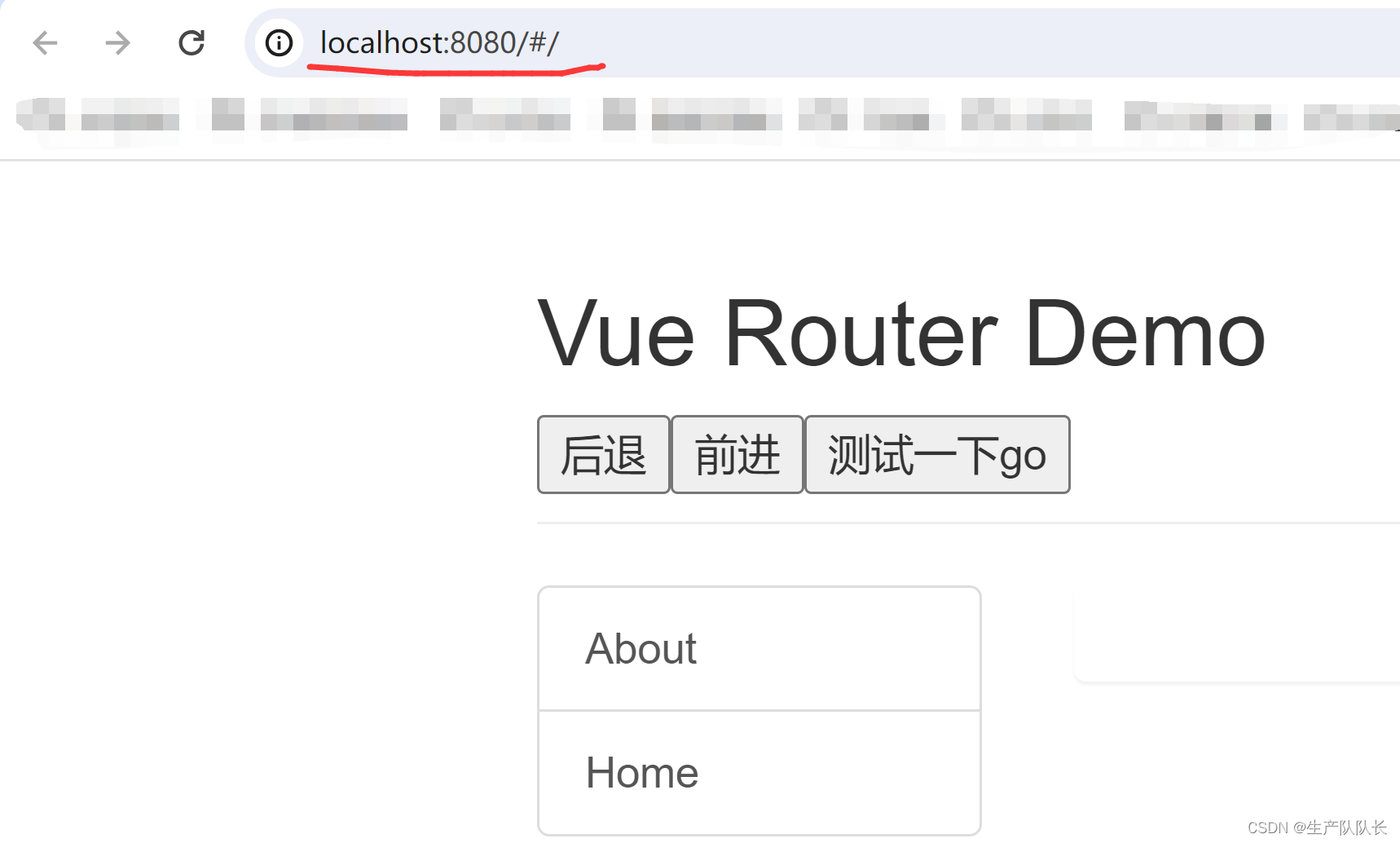
之前我们写的项目启动后,浏览器访问时,路径中会有个#/,会导致不够美观
因为一般的访问地址都是http://123.123.123.123/aaa/bbb这种形式
这一篇,就来解决这个问题

二、案例
1、hash模式
特点:#/后的路径,在向服务器发送请求时,被忽略。
关键配置:mode:'hash'
不配置mode的情况下,默认就是hash模式
export default new VueRouter({
mode:'hash', //不配置mode的情况下,默认就是hash模式
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
这种模式下,访问的路径都会带有/#/
2、history模式
关键配置:mode:'history'
export default new VueRouter({
mode:'history', //不配置mode的情况下,默认就是hash模式
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
效果:
会发现,/#/不见了