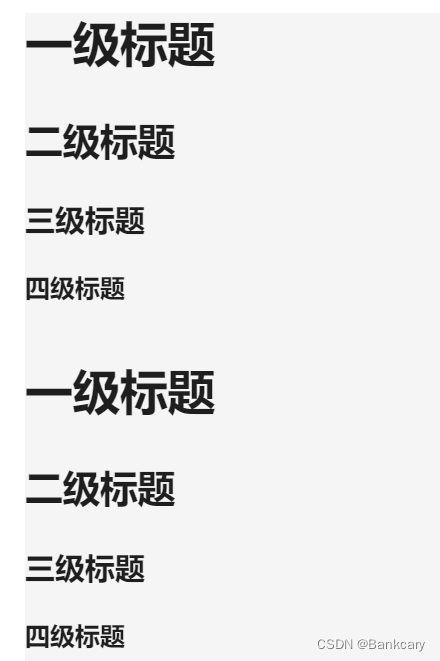
问题:以下情况均会导致h1比h2小,具体原因是浏览器默认样式里面,对h1不同层级设置了特殊的样式,
<section class="css-dev-only-do-not-override-12q8zf4 ant-layout">
<section class="css-dev-only-do-not-override-12q8zf4 ant-layout">
</section>
</section>
import React from "react";
import "./index.css";
import { App, ConfigProvider, Layout } from "antd";
import "antd/dist/reset.css";
const { Content } = Layout;
export default () => (
<ConfigProvider>
<App>
<Layout>
<Content>
<Layout>
<Content>
<h1>一级标题</h1>
<h2>二级标题</h2>
</Content>
</Layout>
</Content>
</Layout>
</App>
</ConfigProvider>
);
解决:
方法1:嵌套Typography标签,antd v5 里不做完全覆盖了,全都推荐使用封装的组件来控制层级样式:
issue问题
在线演示
import React from "react";
import "./index.css";
import { Layout, Typography } from "antd";
import "antd/dist/reset.css";
const { Content } = Layout;
export default () => (
<Layout>
<Content>
<Layout>
<Content>
<Typography>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
</Typography>
<Typography.Title level={1}>一级标题</Typography.Title>
<Typography.Title level={2}>二级标题</Typography.Title>
<Typography.Title level={3}>三级标题</Typography.Title>
<Typography.Title level={4}>四级标题</Typography.Title>
</Content>
</Layout>
</Content>
</Layout>
);

方法2: 对css参数覆盖
:-webkit-any(article,aside,nav,section) h1 {
display: block;
font-size: 2em;
margin-block-start: 0.67em;
margin-block-end: 0.67em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}