数值输入和显示组件
- QSlider:滑动条,通过滑动来设置数值;
- QScrollBar:卷滚条,与QSlider类似,还可以用于卷滚区域;
- QProgressBar:进度条,一般用于显示任务进度,可用于数值的百分比显示;
- QDial:表盘式数值输入组件,通过转到表针获得输入值;
- QLCDNumber:模仿LCD数字的显示组件,可以显示整数或浮点数,显示整数时可以不同进制显示;
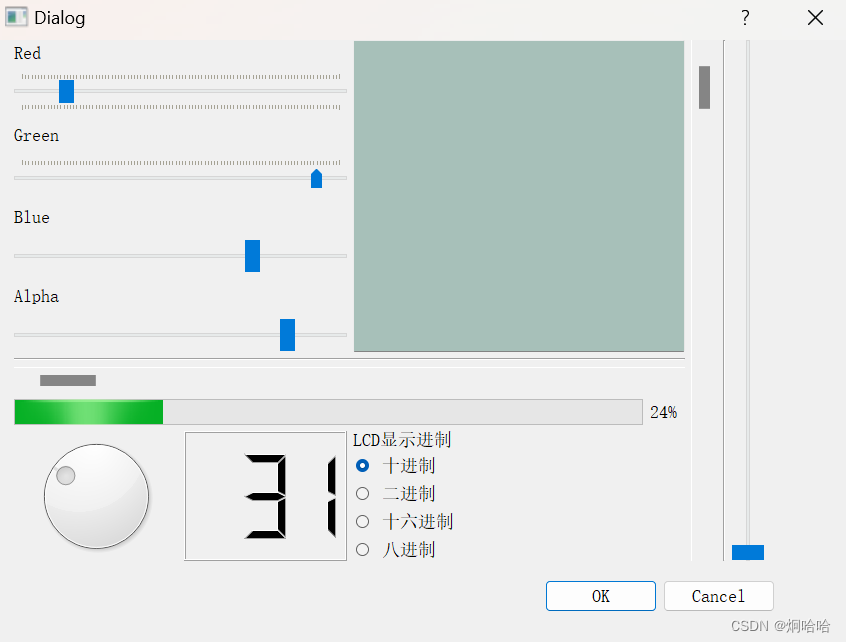
图片示例

代码示例
NumericalComponentDialog.h
#ifndef NUMERICALCOMPONENTDIALOG_H
#define NUMERICALCOMPONENTDIALOG_H
#include <QDialog>
namespace Ui
{
class NumericalComponentDialog;
}
class NumericalComponentDialog : public QDialog
{
Q_OBJECT
public:
explicit NumericalComponentDialog(QWidget* parent = nullptr);
~NumericalComponentDialog();
private slots:
void on_horizontalSlider_red_valueChanged(int value);
void on_dial_valueChanged(int value);
void on_radioButton_clicked();
void on_radioButton_2_clicked();
void on_radioButton_3_clicked();
void on_radioButton_4_clicked();
private:
Ui::NumericalComponentDialog* ui;
};
#endif // NUMERICALCOMPONENTDIALOG_H
NumericalComponentDialog.cpp
#include "NumericalComponentDialog.h"
#include "ui_NumericalComponentDialog.h"
NumericalComponentDialog::NumericalComponentDialog(QWidget* parent)
: QDialog(parent)
, ui(new Ui::NumericalComponentDialog)
{
ui->setupUi(this);
connect(ui->horizontalSlider_green, SIGNAL(valueChanged(int)), this, SLOT(on_horizontalSlider_red_valueChanged(int)));
connect(ui->horizontalSlider_blue, SIGNAL(valueChanged(int)), this, SLOT(on_horizontalSlider_red_valueChanged(int)));
connect(ui->horizontalSlider_alpha, SIGNAL(valueChanged(int)), this, SLOT(on_horizontalSlider_red_valueChanged(int)));
//两侧有刻度
ui->horizontalSlider_red->setTickPosition(QSlider::TicksBothSides);
//上方有刻度
ui->horizontalSlider_green->setTickPosition(QSlider::TicksAbove);
}
NumericalComponentDialog::~NumericalComponentDialog()
{
delete ui;
}
void NumericalComponentDialog::on_horizontalSlider_red_valueChanged(int value)
{
QColor color;
int R = ui->horizontalSlider_red->value();
int G = ui->horizontalSlider_green->value();
int B = ui->horizontalSlider_blue->value();
int alpha = ui->horizontalSlider_alpha->value();
color.setRgb(R, G, B, alpha);
QPalette pal = ui->textEdit->palette();
pal.setColor(QPalette::Base, color);
ui->textEdit->setPalette(pal);
}
void NumericalComponentDialog::on_dial_valueChanged(int value)
{
ui->lcdNumber->display(value);
}
//十进制
void NumericalComponentDialog::on_radioButton_clicked()
{
ui->lcdNumber->setDigitCount(3);
ui->lcdNumber->setDecMode();
}
//二进制
void NumericalComponentDialog::on_radioButton_2_clicked()
{
ui->lcdNumber->setDigitCount(8);
ui->lcdNumber->setBinMode();
}
//十六进制
void NumericalComponentDialog::on_radioButton_3_clicked()
{
ui->lcdNumber->setDigitCount(3);
ui->lcdNumber->setHexMode();
}
//八进制
void NumericalComponentDialog::on_radioButton_4_clicked()
{
ui->lcdNumber->setDigitCount(4);
ui->lcdNumber->setOctMode();
}