echarts toolbox 的datazoom提供了绘制放大的功能,但通过鼠标绘制只能进行放大
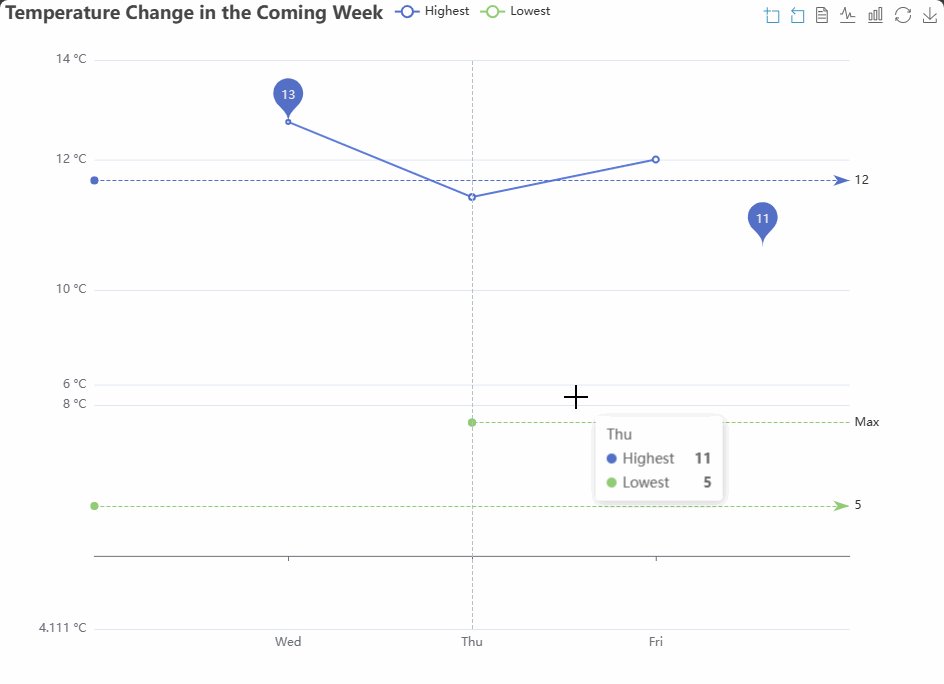
应需求放大与还原都通过鼠标行为实现,增加从右往左绘制时还原放大结果
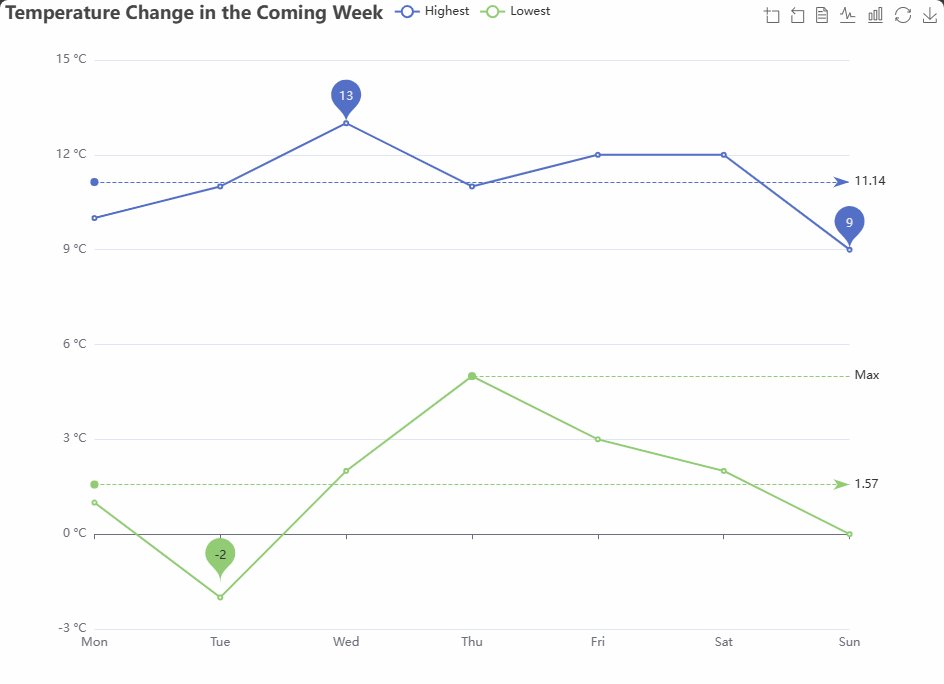
demo
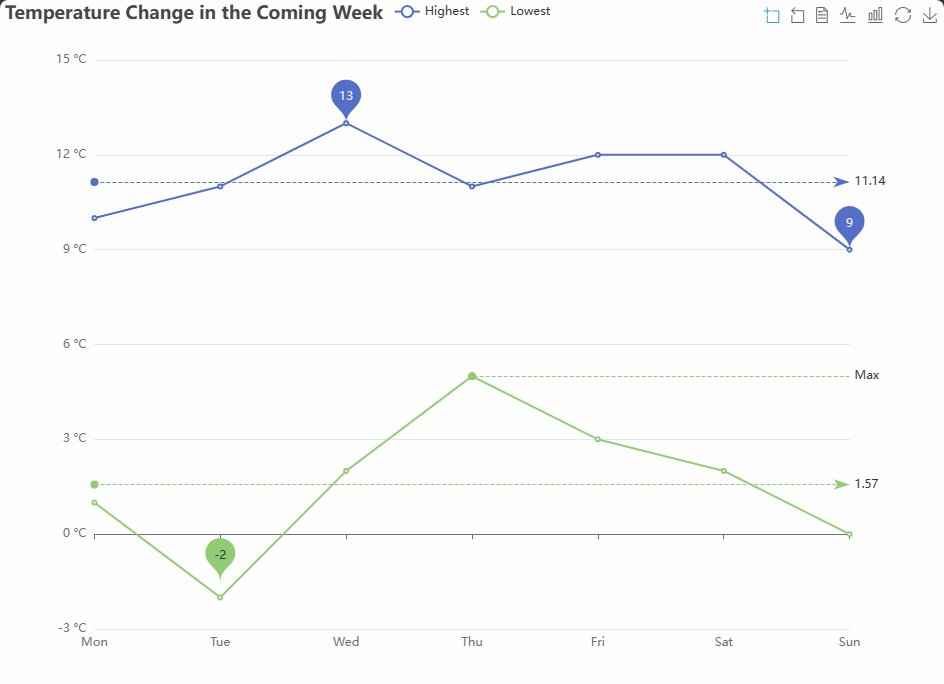
结果

重写datazoom的原型方法实现绘制事件的拦截
const comp = myChart._model.getComponent('toolbox');
const toolbox = myChart.getViewOfComponentModel(comp);
const datazoom = toolbox._features.dataZoom;
// 回退
//datazoom.onclick(datazoom.ecModel,datazoom.api,'back');
// 记录x的起始位置
let x = -1;
// 重写放大回调
const onBrush = datazoom.constructor.prototype._onBrush;
datazoom.constructor.prototype._onBrush = function (evt) {
if(x===-1){
x = evt.areas[0].range[0][0];
}
if(evt.isEnd){
const zoomin = evt.areas[0].range[0][0]-x <0;
// 从右往左绘制返回放大前
if(zoomin){
this._brushController.updateCovers([]); // 清除绘制区域
this.onclick(this.ecModel,this.api, 'back');
}else{
onBrush.call(this, evt);
}
x = -1;
}else{
onBrush.call(this, evt);
}
};
// 重写原型链方法后,需要重新创建datazoom对象。因为重写前创建的datazoom对象会执行原先的原型方法
// 还原
myChart._api.dispatchAction({
type: 'restore',
from: myChart.id
});